CSS会阻止解析和渲染吗?详细分析
213人参与 • 2025-03-30 • rust
css加载、解析与应用:网页性能优化的关键
css的加载、解析和应用是提升网页性能的关键环节。理解这一过程对于优化页面加载速度和用户体验至关重要。本文将深入探讨css是否会阻塞dom解析和渲染,以及其背后的机制。

dom解析与css加载
dom(文档对象模型)解析是浏览器将html转换为dom树的过程。在解析过程中,浏览器会并行下载非阻塞资源(例如异步脚本)。
css是否阻塞dom解析?
css本身并不阻塞dom解析,浏览器会继续解析html并构建dom树。然而,css会阻塞dom渲染和javascript执行。这意味着,即使dom树已构建完成,浏览器也需要等待相关css解析完毕才会进行渲染,以确保页面正确显示,避免重排和重绘。
在html解析过程中,浏览器会同时下载css文件并构建cssom(css对象模型)。dom和cssom的构建是并行的,css的下载和解析不会阻塞dom的构建。
cssom树与渲染树
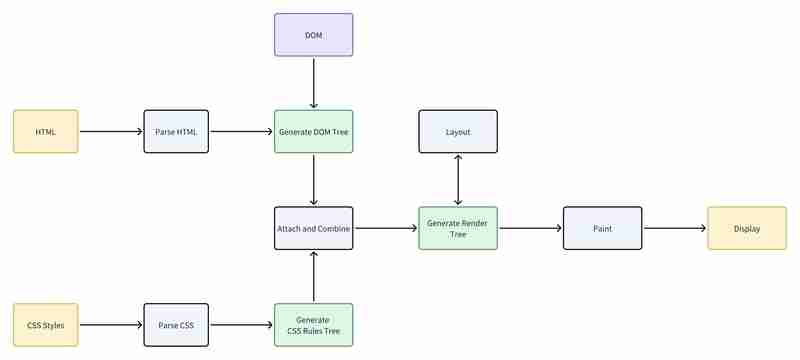
cssom树与dom树平行,包含页面所有css信息。浏览器利用cssom树和dom树构建渲染树,渲染树代表浏览器最终呈现的内容。在cssom树构建完成之前,渲染树无法构建,因为渲染树需要所有dom元素的样式信息。
下图可以帮助理解这个过程:

为什么css加载会阻塞javascript?
这是为了确保样式计算的准确性。如果javascript在css加载完成前尝试修改dom或计算样式,获取的样式信息可能不准确。为了避免这种情况,浏览器会在执行javascript前等待所有相关css加载和解析完成。
此外,这也能避免重排和重绘。如果在cssom未完成时执行javascript,可能会根据不完整的样式信息修改dom,导致浏览器需要重新渲染,降低效率。
javascript中css的处理
javascript中css的处理方式会影响dom渲染。直接修改dom元素样式属性(例如element.style.color = 'red')通常不会阻塞dom解析,但可能会阻塞渲染,因为浏览器需要重新计算样式,可能触发重排和重绘。
动态插入
结论
css加载不会阻塞dom解析,但会阻塞dom渲染和后续javascript的执行。
(以下为原文中leapcell的广告内容,已保留原样)
我们是leapcell,您托管node.js项目的最佳选择。
leapcell是用于web托管、异步任务和redis的下一代无服务器平台:
- 多语言支持:使用node.js、python、go或rust开发。
- 免费部署无限项目
- 仅按使用付费——无请求,无收费。
- 无与伦比的成本效率:付费,没有闲置费。示例:$25支持694万平均响应时间的694万请求。
- 简化的开发者体验:直观的ui,用于轻松设置。全自动ci/cd管道和gitops集成。实时指标和日志,提供可操作的洞察。
- 轻松的可伸缩性和高性能:自动缩放以轻松处理高并发。零运维开销——专注于构建。
在文档中探索更多!
在x上关注我们:@leapcellhq
在我们的博客上阅读

以上就是css会阻止解析和渲染吗?详细分析的详细内容,更多请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论