每个开发人员都需要添加书签的重要网站
72人参与 • 2025-03-31 • git
在快节奏的软件开发领域,高效的工作流程和工具至关重要。无论您是资深程序员还是初学者,这五个网站都能帮助您攻克难题,提升技能,紧跟行业前沿。快来收藏它们吧!
-
overapi – 一站式编程速查表

overapi 收集了各种编程语言和工具的速查表。无需在多个网站间切换,您只需在一个平台上就能找到从html、python到git、bash等各种语言和工具的速查表。
收藏它的理由:
- 涵盖数十种语言和工具的全面速查表。
- 快速查找语法和命令的单一资源。
- 节省调试和查找时间。
overapi 是初学者和需要快速参考的专业人士的理想选择。
-
regex101 – 正则表达式利器

regex101 是处理正则表达式的终极工具。这个交互式平台允许您实时编写、测试和调试正则表达式模式,并提供详细的解释,帮助您理解正则表达式的运作方式。
收藏它的理由:
- 实时正则表达式模式反馈。
- 支持多种正则表达式风格(pcre、python、javascript)。
- 提供便捷的速查表和社区贡献的示例。
有了 regex101,即使是正则表达式新手也能轻松应对模式匹配挑战。
-
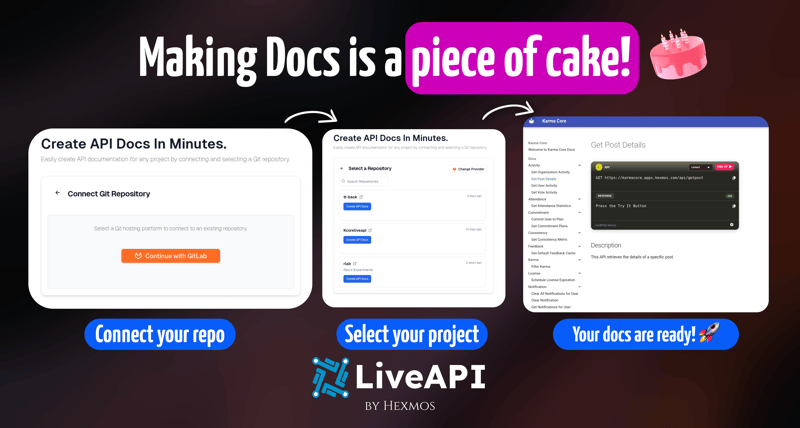
liveapi – api文档生成神器

liveapi 是专为 api 开发者打造的效率工具。它能直接从您的项目生成 api 文档!只需连接您的 git 项目即可。
收藏它的理由:
- 直接从生成的文档执行和测试 api。
- 自动生成、可共享的 api 文档。
- 支持 gitlab、github、bitbucket。
无论您是构建 api 还是将其集成到您的应用中,liveapi 都能显著提高开发效率。
-
can i use – 浏览器兼容性查询

can i use 是检查浏览器对网络技术的支持情况的最佳资源。它提供 html、css、javascript 等的详细兼容性表格,确保您的网站和应用在所有浏览器上都能正常运行。
收藏它的理由:
- 完整的浏览器兼容性数据。
- 简洁易用的界面,方便快速查找。
- 提供全球功能使用统计数据。
使用 can i use,您可以放心大胆地使用现代特性,无需担心在旧版浏览器中出现问题。
-
css-tricks – 前端开发宝库

css-tricks 是前端开发者的珍贵资源库,包含从基础 css 到高级 web 开发技术的教程、文章和指南。
收藏它的理由:
- 深入的 web 开发文章和指南。
- 涵盖广泛的主题,包括 css、javascript 和框架。
- 定期更新,紧跟最新最佳实践。
css-tricks 不仅仅是一个资源网站,更是一个社区驱动的平台,促进前端开发的学习和创新。
总结
overapi、regex101、liveapi、can i use 和 css-tricks 这五个网站是任何开发者都应该收藏的效率工具。收藏它们,您就能快速访问这些资源,从而简化问题解决、提高效率,并提升您的编码技能。立即开始使用它们,体验它们为您带来的改变!
以上就是每个开发人员都需要添加书签的重要网站的详细内容,更多请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论