VS Code中搭建JavaScript运行环境超详细过程
174人参与 • 2025-04-24 • Javascript
javascript最早是运行在浏览器中,主要是作为浏览器客户端设计语言使用,node.js的出现使javascript可以用于服务端编程,也即不需要非得和html前端页面进行绑定使用,而是作为一种像java一样的后端语言使用,极大地提高了javascript语言的使用范围。
在学习javascript语言的过程中,可以用vs code作为其编译器对javascript进行编译和运行,vs code中javascript环境搭建过程如下:
1.首先需要下载node.js,官方下载地址:https://nodejs.org/ ,node.js类似于java中的jre,为javascript编译运行提供基础环境,可以选择lts(long term support)版本或当前版本进行安装。lts 版本通常是最稳定和推荐的版本。选择lts版本并点击下载。

2.下载完成后,按照安装向导步骤进行安装,安装完成后自动配置好node.js环境变量,不需要自己手动到环境变量中配置,较java中环境变量配置简单,java中需要自己手动配置jdk、jre位置。安装完成后,打开命令行工具或在vs code的终端运行 node --version或 node -v命令,即可查看node.js的版本号,判断node.js是否安装成功。

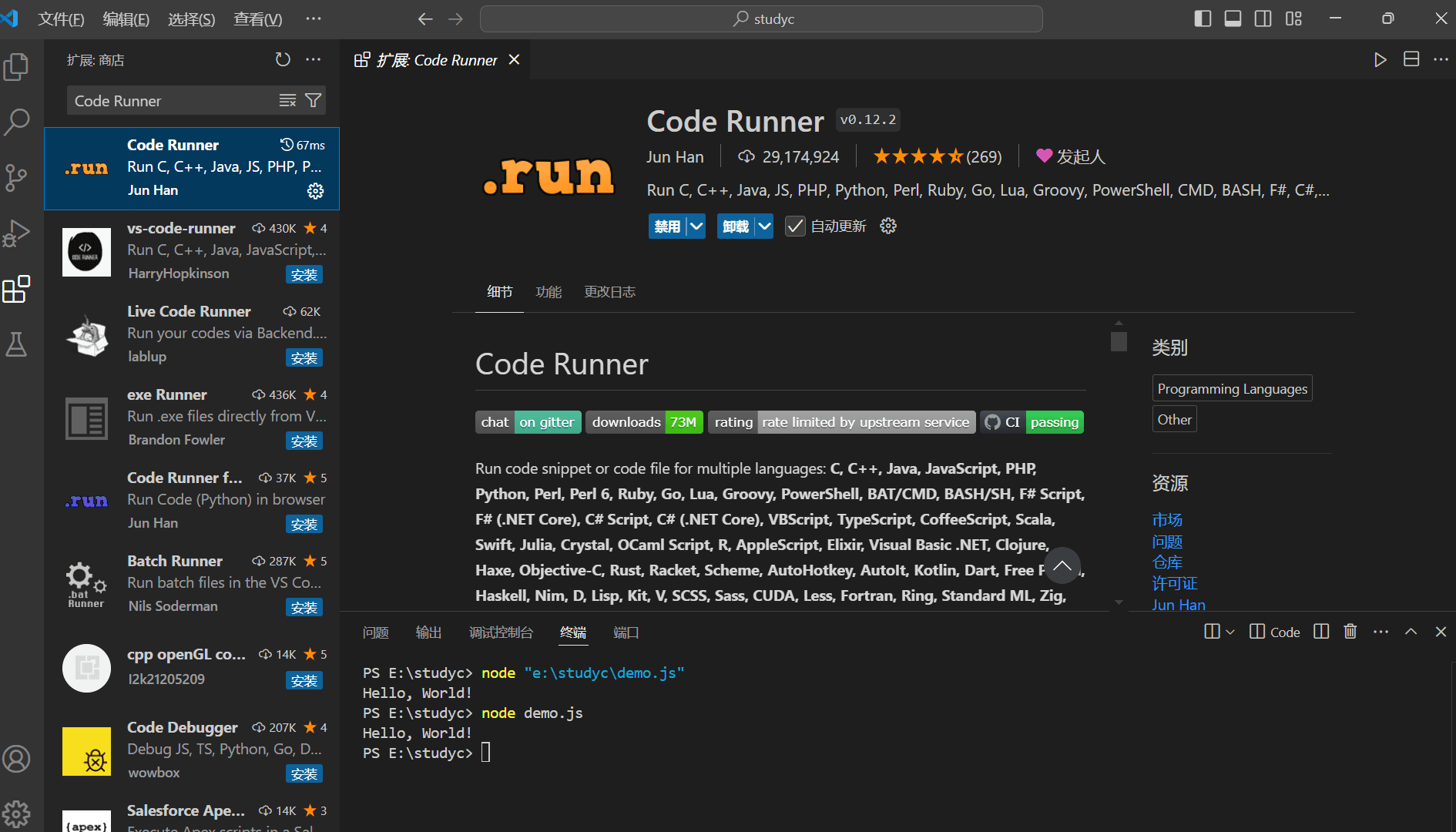
3.打开vs code,安装两个插件,分别是live server和code runner,其中live server可以支持在vs code中构建轻量级web服务器,运行html前端代码,code runner支持一键运行javascript代码。


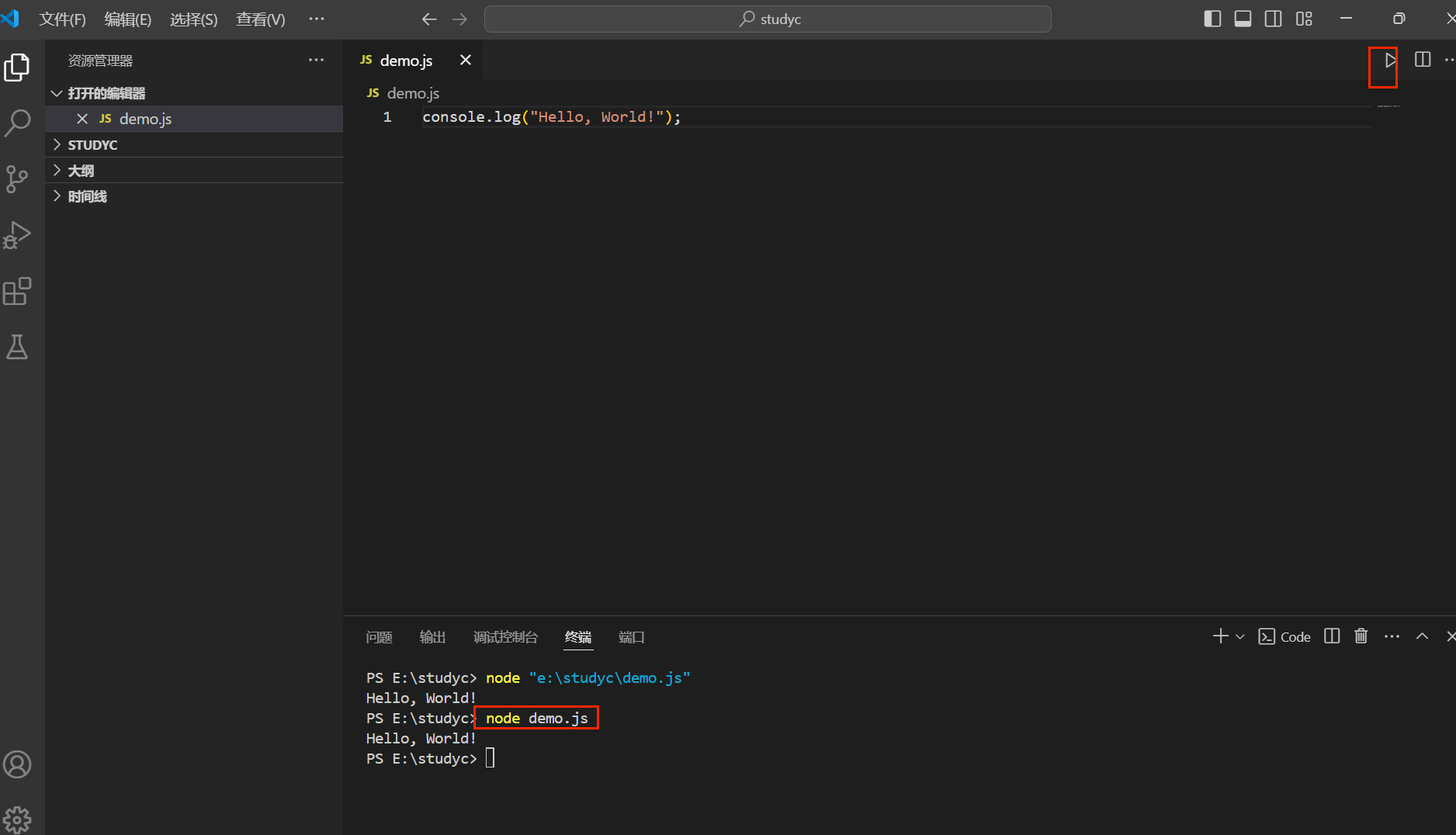
4.在vs code中创建一个javascript文件demo.js,输入代码 console.log("hello,world!");
点击右上角运行,或在终端输入node demo.js,运行程序,可在终端获得输出结果。

5.在vs code中新建一个html文件,命名为demo.html,在其中写入代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>演示代码</title>
</head>
<body>
<p>创建 javascript 对象。</p>
<p id="demo"></p>
<script>
var person = {
name : "张三",
age : 50,
eyecolor : "黑色"
};
document.getelementbyid("demo").innerhtml =
person.name + " 现在 " + person.age + " 岁。";
</script>
</body>
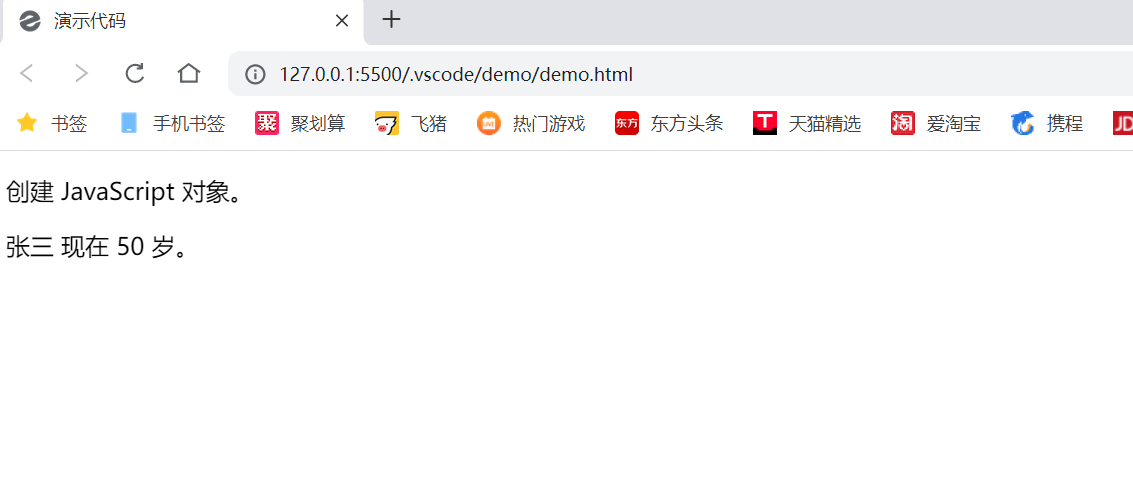
</html>右键文件名,选择“open with live server”,即可在浏览器中获得演示效果。


总结
到此这篇关于vs code中搭建javascript运行环境的文章就介绍到这了,更多相关vscode搭建js运行环境内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论





发表评论