npm安装慢的问题分析及解决方法
216人参与 • 2025-04-24 • Node.js
引言
在node.js开发过程中,npm install 是安装和管理项目依赖的关键命令。然而,有时我们会遇到 npm install 运行卡住不动的情况,这通常与网络连接、npm源的可用性和速度、资源下载超时等因素有关。本文将为你提供七种解决方案,帮助你顺利进行依赖安装。
1. 检查网络状况
首要任务是确保您的计算机具有稳定的网络连接,并能无障碍访问外部资源。如果是在公司或校园内网环境下,检查是否存在防火墙限制或代理服务器对npm仓库访问的影响。
2. 切换至国内镜像源
由于地理原因,直接访问npm官方仓库(registry.npmjs.org)可能速度较慢甚至不稳定。这时,切换至国内高速npm镜像源是一个不错的选择。例如使用淘宝npm镜像:
npm config set registry https://npmmirror.com/
设置完成后,重新执行 npm install 尝试安装依赖。
3. 显示详细日志以定位问题
通过增加命令的详细日志输出级别,可以更好地了解安装过程中哪个环节出现问题:
npm install --verbose
详尽的日志信息有助于我们找到导致卡顿的具体包及其原因。
4. 清理缓存并重新尝试安装
本地npm缓存的问题也可能导致安装过程停滞不前。可以先清理缓存再重试安装:
npm cache clean --force npm install
5. 设置http(s)代理
若你在受控网络环境中工作,需通过代理服务器访问互联网,请配置npm的代理设置:
npm config set proxy http://proxy.example.com:8080 npm config set https-proxy http://proxy.example.com:8080
请将示例中的代理地址替换为实际的代理服务器地址及端口。
6. 分别安装特定大包
若怀疑某个大体积包在下载时引发问题,可尝试单独安装该包:
npm install <package-name>
7. 更新npm版本
升级到最新版npm也是解决此类问题的一个有效途径,因为新版npm可能会优化网络请求和依赖处理机制:
npm install -g npm
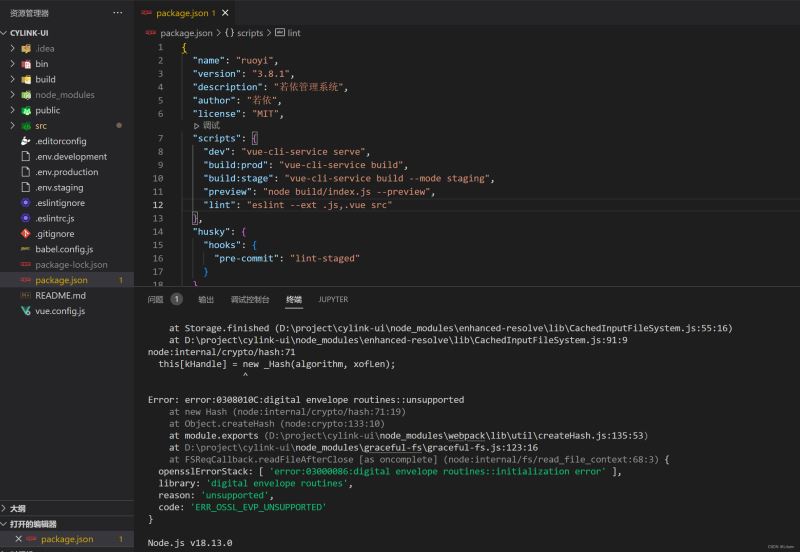
8. npm版本高,不能运行
由于nodejs版本过高,导致vue-cli项目运行报错。

解决方案1:每次启动项目前,输入配置命令:
set node_options=--openssl-legacy-provider
解决方案2:修改package.json配置文件:
"dev": "set node_options=--openssl-legacy-provider && vue-cli-service serve --open", "build:prod": "set node_options=--openssl-legacy-provider && vue-cli-service build --report", "build:stage": "set node_options=--openssl-legacy-provider && vue-cli-service build --mode staging", "preview": "set node_options=--openssl-legacy-provider && node build/index.js --preview",
到此这篇关于npm安装慢的问题分析及解决方法的文章就介绍到这了,更多相关npm安装慢问题内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论