Android 实现一个隐私弹窗功能
172人参与 • 2025-05-06 • Android
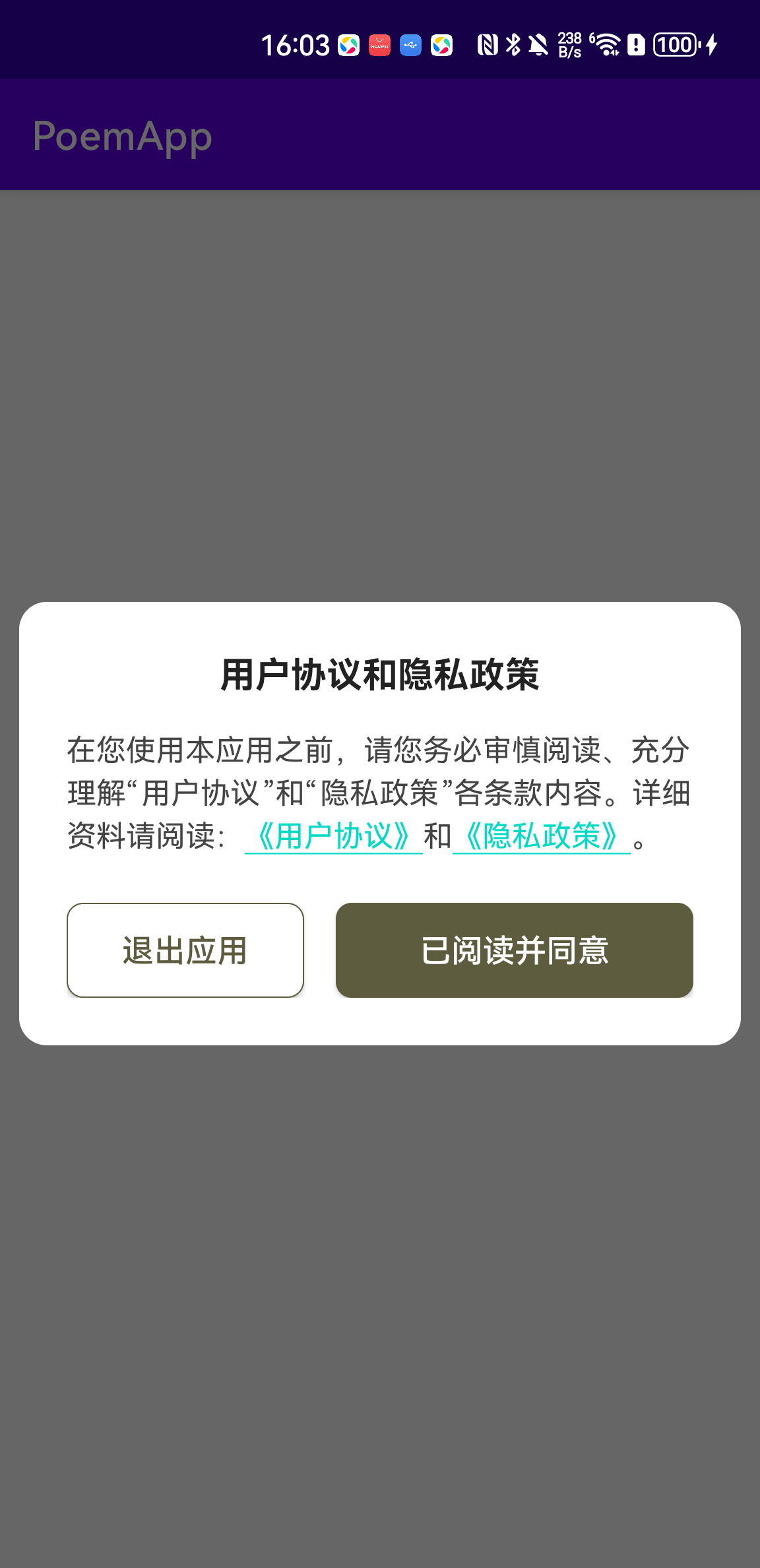
效果图如下:

1. 设置同意、退出、点击用户协议、点击隐私协议的函数参数
2. 《用户协议》、《隐私政策》设置成可点击的,且颜色要区分出来
res/layout/dialog_privacy_policy.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialogroot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_dialog_rounded"
android:orientation="vertical"
android:padding="24dp">
<textview
android:id="@+id/tvtitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用户协议和隐私政策"
android:textcolor="#222222"
android:textsize="18sp"
android:textstyle="bold"
android:gravity="center"
android:layout_marginbottom="16dp"/>
<textview
android:id="@+id/tvcontent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textcolor="#444444"
android:textsize="15sp"
android:linespacingextra="4dp" />
<linearlayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_margintop="24dp"
android:gravity="center">
<androidx.appcompat.widget.appcompatbutton
android:id="@+id/btnexit"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_weight="1"
android:text="退出应用"
android:textcolor="#5e5c3f"
android:background="@drawable/bg_button_outline"
android:textsize="16sp" />
<view
android:layout_width="16dp"
android:layout_height="0dp" />
<androidx.appcompat.widget.appcompatbutton
android:id="@+id/btnagree"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_weight="1.5"
android:text="已阅读并同意"
android:textcolor="#ffffff"
android:background="@drawable/bg_button_primary"
android:textsize="16sp" />
</linearlayout>
</linearlayout>res/drawable/bg_dialog_rounded.xml 文件
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ffffff"/>
<corners android:radius="14dp"/>
</shape>res/drawable/bg_button_outline.xml文件
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ffffff" />
<stroke android:width="0.5dp" android:color="#5e5c3f" />
<corners android:radius="8dp" />
</shape>res/drawable/bg_button_primary.xml文件
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#5e5c3f" />
<corners android:radius="8dp" />
</shape>privacypolicydialog.kt 文件
import android.content.context
import android.graphics.color
import android.graphics.drawable.colordrawable
import android.text.spannablestring
import android.text.spanned
import android.text.method.linkmovementmethod
import android.text.style.clickablespan
import android.view.layoutinflater
import android.view.view
import android.widget.button
import android.widget.textview
import androidx.appcompat.app.alertdialog
class privacypolicydialog(
private val context: context,
private val onagree: () -> unit,
private val onexit: () -> unit,
private val onclickuseragreement: () -> unit,
private val onclickprivacypolicy: () -> unit
) {
fun show() {
val view = layoutinflater.from(context).inflate(r.layout.dialog_privacy_policy, null)
val tvcontent = view.findviewbyid<textview>(r.id.tvcontent)
val tvtitle = view.findviewbyid<textview>(r.id.tvtitle)
val btnagree = view.findviewbyid<button>(r.id.btnagree)
val btnexit = view.findviewbyid<button>(r.id.btnexit)
val content = "在您使用本应用之前,请您务必审慎阅读、充分理解“用户协议”和“隐私政策”各条款内容。详细资料请阅读:《用户协议》和《隐私政策》。"
val spannable = spannablestring(content)
val userstart = content.indexof("《用户协议》")
val userend = userstart + "《用户协议》".length
val privacystart = content.indexof("《隐私政策》")
val privacyend = privacystart + "《隐私政策》".length
spannable.setspan(object : clickablespan() {
override fun onclick(widget: view) {
onclickuseragreement()
}
}, userstart, userend, spanned.span_exclusive_exclusive)
spannable.setspan(object : clickablespan() {
override fun onclick(widget: view) {
onclickprivacypolicy()
}
}, privacystart, privacyend, spanned.span_exclusive_exclusive)
tvcontent.text = spannable
tvcontent.movementmethod = linkmovementmethod.getinstance()
tvcontent.highlightcolor = color.transparent
val dialog = alertdialog.builder(context)
.setview(view)
.setcancelable(false)
.create()
dialog.window?.setbackgrounddrawable(colordrawable(color.transparent))
btnagree.setonclicklistener {
onagree()
dialog.dismiss()
}
btnexit.setonclicklistener {
onexit()
dialog.dismiss()
}
dialog.show()
}
}mainactivity.kt
package com.example.poemapp
import androidx.appcompat.app.appcompatactivity
import android.os.bundle
import android.view.viewgroup
import android.widget.button
import android.widget.toast
import androidx.appcompat.app.alertdialog
class mainactivity : appcompatactivity() {
override fun oncreate(savedinstancestate: bundle?) {
super.oncreate(savedinstancestate)
setcontentview(r.layout.activity_main)
privacypolicydialog(
context = this,
onagree = {
toast.maketext(this, "用户已同意", toast.length_short).show()
// todo: 记录已同意状态
},
onexit = {
finish()
},
onclickuseragreement = {
// todo: 跳转用户协议页面
},
onclickprivacypolicy = {
// todo: 跳转隐私政策页面
}
).show()
}
}到此这篇关于android 实现一个隐私弹窗的文章就介绍到这了,更多相关android 隐私弹窗内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
赞 (0)
您想发表意见!!点此发布评论






发表评论