自定义ExtJS控件之下拉树和下拉表格附源码
231人参与 • 2024-05-18 • ExtJs
简介
在ext官方的例子中只有下拉列表控件,但是在实际业务中只有下拉列表无法满足需求的,像下拉树和下拉表格都是很常见的控件,对于刚使用ext的人来说,自定义一个控件好难,其实多读官方的源码有些事情就不会那么难了。下面是下拉树的代码:
下拉树的代码很简单,只要集成ext.form.field.combobox类,然后重写createpicker方法就可以了,同理下拉表格也是如此,下面是下拉表格的代码:
下拉表格也是继承了ext.form.field.combobox这个类,重写了createpicker方法。
开发下拉树和下拉表格看起来so easy,只要研究透了ext的运行机制,一切都会so easy
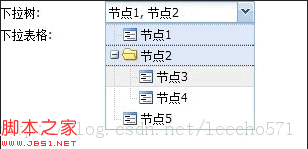
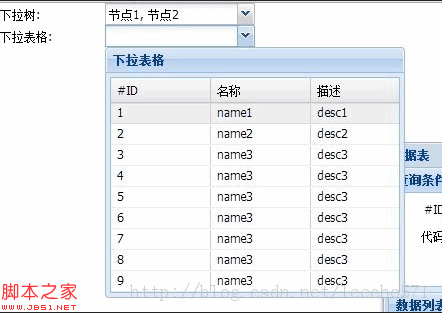
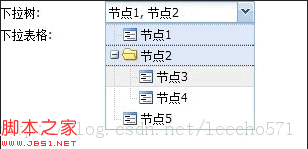
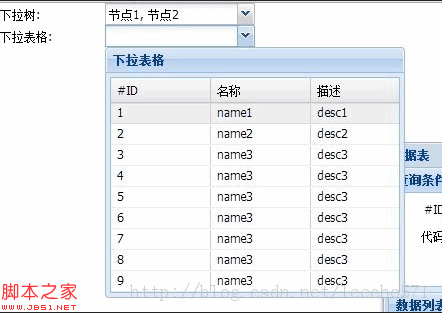
控件效果


实例下载
实例中的资源为myeclipse项目,导入即可运行,自己添加ext的js和css文件,实例中没有ext的基础文件。
在ext官方的例子中只有下拉列表控件,但是在实际业务中只有下拉列表无法满足需求的,像下拉树和下拉表格都是很常见的控件,对于刚使用ext的人来说,自定义一个控件好难,其实多读官方的源码有些事情就不会那么难了。下面是下拉树的代码:
下拉树的代码很简单,只要集成ext.form.field.combobox类,然后重写createpicker方法就可以了,同理下拉表格也是如此,下面是下拉表格的代码:
下拉表格也是继承了ext.form.field.combobox这个类,重写了createpicker方法。
开发下拉树和下拉表格看起来so easy,只要研究透了ext的运行机制,一切都会so easy
控件效果


实例下载
实例中的资源为myeclipse项目,导入即可运行,自己添加ext的js和css文件,实例中没有ext的基础文件。
赞 (0)
您想发表意见!!点此发布评论






发表评论