ExtJs设置GridPanel表格文本垂直居中示例
275人参与 • 2024-05-18 • ExtJs
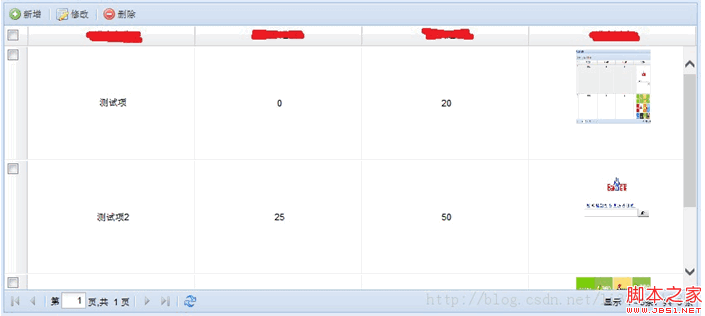
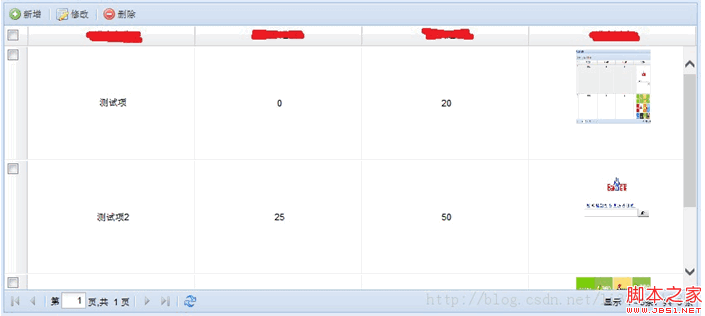
业务场景,需要实现最终效果图如下:

gridpanel代码如下配置:
jsonstore的代码就不贴出来了。接下来看看如何实现垂直居中了。
实现思路:通过获取dom节点方式,获取到表格内所有的td,设置需要居中的td的 csstext的值为:'text-align:center;lineheight:130px;vertical-align:center;'
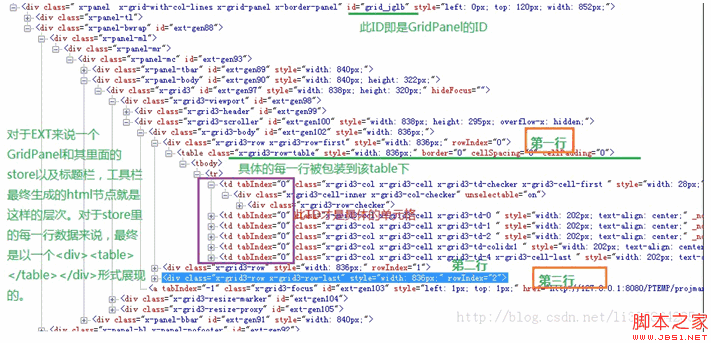
实现依据:ext中gridpanel容器最终是生成div标签来渲染的,其中我们所看到的每一行记录,比如:“测试项,0,20”这一行数据就是被“包”在一个div内的一个table。只要我们根据ext的生成规则找到该table,就可以操作其td元素了。
如图:

实现过程如下:

gridpanel代码如下配置:
jsonstore的代码就不贴出来了。接下来看看如何实现垂直居中了。
实现思路:通过获取dom节点方式,获取到表格内所有的td,设置需要居中的td的 csstext的值为:'text-align:center;lineheight:130px;vertical-align:center;'
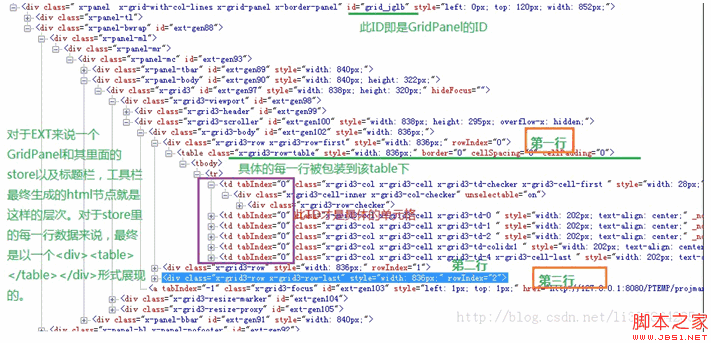
实现依据:ext中gridpanel容器最终是生成div标签来渲染的,其中我们所看到的每一行记录,比如:“测试项,0,20”这一行数据就是被“包”在一个div内的一个table。只要我们根据ext的生成规则找到该table,就可以操作其td元素了。
如图:

实现过程如下:
赞 (0)
您想发表意见!!点此发布评论






发表评论