Extjs4 GridPanel 的几种样式使用介绍
257人参与 • 2024-05-18 • ExtJs
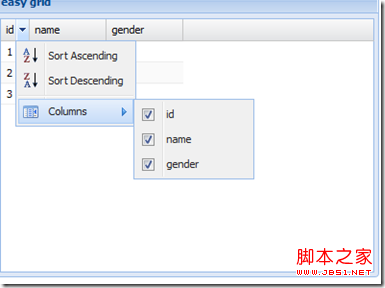
简单表格
排序,显示某列,读取本地数据

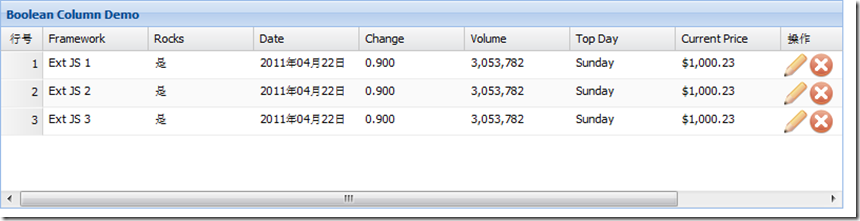
表格列:
行号, bool行转成是否,日期格式化输出(date,top day), number数据类型格式化输出(change,volume),action列(操作列)

代码;
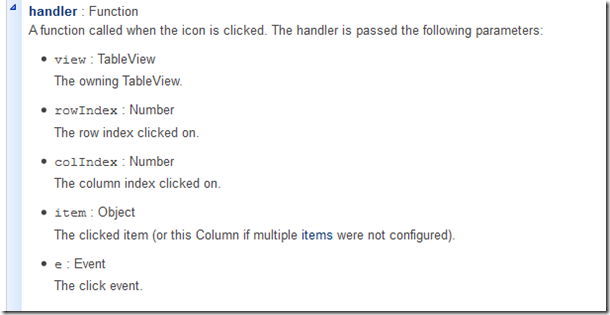
下面这个图是 单击 操作(编辑,删除)按钮触发的回调函数的详细信息.

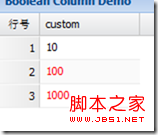
下面演示 自定义 渲染函数
效果:
选择模式:selection
选择模式分为三类:
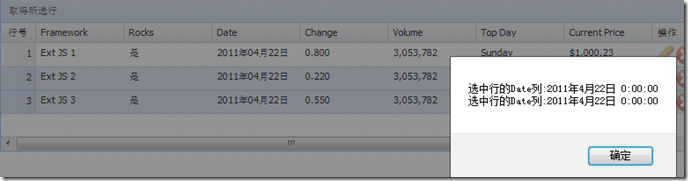
1,行选择(默认)
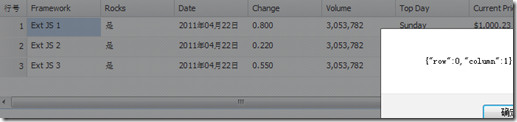
2.单元格选择
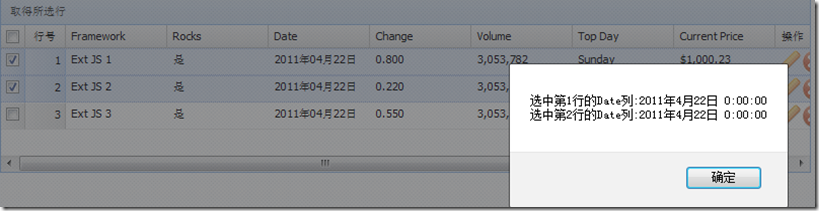
3.复选框选择(checkbox组)
演示单元格选择代码:

只需在上述代码配置节当中,加入
行选择:
效果:
复选框选择:
效果:
表格特性: feature
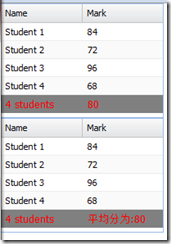
表格汇总 ext.grid.feature.summary

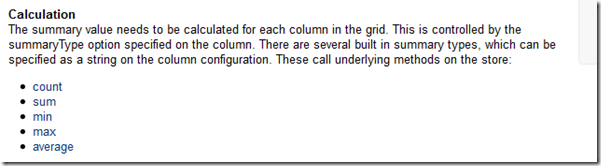
汇总值计算 根据表格的每一列进行计算,计算方式 有指定的 summarytype决定.默认的有
上图5种.
此例应用 sum和average

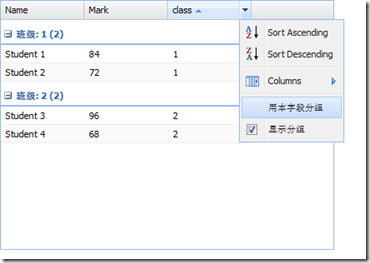
表格分组:ext.grid.feature.grouping

代码:
表格的分组汇总:ext.grid.feature.groupsummary

代码只需要把上面的 grouping 改成 groupingsummary
grouping 改成 groupingsummary
表格插件: plugin
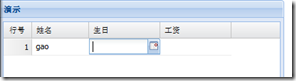
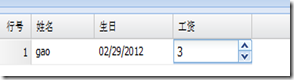
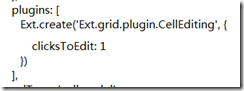
单元格编辑 ext.grid.plugin.cellediting



代码:
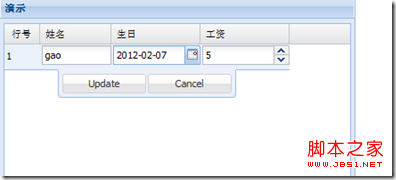
表格 行编辑器ext.grid.plugin.rowediting

代码只需: 把 cellediting 改成 rowediting
把 cellediting 改成 rowediting
想要获取修改后的数据,ajax请求服务器,做出响应.
gridpanel中的checkbox列 根据数据库值 来初始化是否被选
您想发表意见!!点此发布评论






发表评论