CKeditor与syntaxhighlight打造joomla代码高亮
388人参与 • 2024-05-19 • 网页编辑器

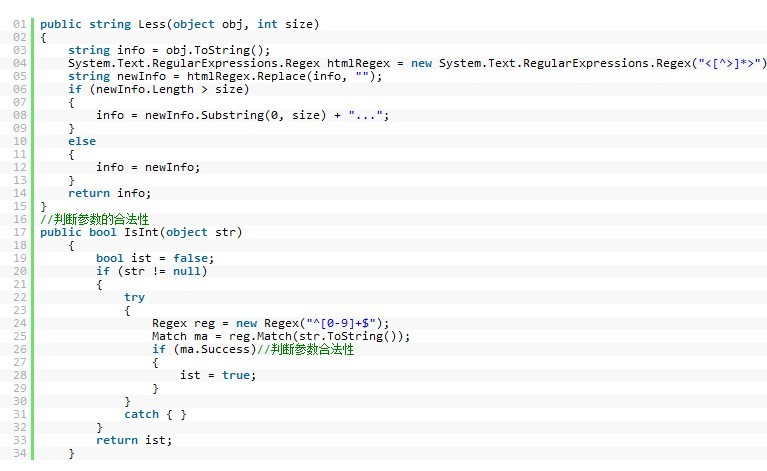
(效果如图所示!)
最近在用csdn和cnblogs发帖子和写随笔的时候,发现了好多的it的网站或者和代码有关系的一些论坛,博客之类,他们都有一个非常好的语法高亮!很强大!
看了这儿效果很不错的,因为,自己也用joomla建了小小的消遣的站点!经常也会贴一些代码什么的,没有一个“语法高亮的”功能,总感觉不是很方便的!所以,昨天晚上,费了好多功夫,终于解决了这个问题!
现在就记录一下吧!
首先joomla默认的编辑器是tinymce貌似和博客园后台也用这个编辑器!淡然,他就是没有语法高亮的功能!
而我在百度和google上也是有这样的编辑器好像是joomlagate出的,当让那样的插件是要赞助会员才能下载的!当然我下载不了!
于是,就想自己实现一下,用tinymce+syntaxhighlight来实现,只是,可能是对tinymce用的比较少,他的配置文件什么等等都不是很熟悉,所以也没有成功!
于是,就转到了一个自己用的比较多的开源编辑器ckeditor!这个我想不用作多解释了吧!fckeditor的升级版!
好了,说了一大堆废话!
下面正式开始!
首先的本人joomla版本是1.5.9
然后下载joomla ckeditor版本!这个我会在最后附上下载地址!其实就是syntaxhighlight插件,这个我也会附上,当然您也可以自己去官网下载最新的!
然后就是修改了,
首先是先将ckeditor插件在joomla上安装好了之后,会发现在根目录-》plugins-》editors-》ckeditor-》plugins下目录!就将syntaxhighlight加压好之后上传到该目录下,当然该目录下都是ckeditor下会用到的一下插件!您对比一下就可以,知道上传什么内容了,这个就不多说了!问题不大!
其次就是要在要在ckeditor上装上code按键!如下图所示,最后一个!

当然这个就是有去修改ckeditor的配置文件了!(其实您自己搜索ckeditor+syntaxhighlight也是可以找到这样的方法的)只是,joomla版的ckeditor有点区别,改“config.js”文件是没有用的,要改“ckeditor.js”文件,这个文件打开一看里面的代码一大堆,当然不用急,只要该几处就可以了!
下面贴出要改的地方!(建议可以用dreamweaver打开该文件,这样速度会快点尤其是查找)
第一处js代码
第二处js代码
就这两处既可以了,就是代码的最后部分,你可以在里面复制一个单词查找一下就可以了,就是加上“syntaxhighlight”,看到“syntaxhighlight”这个单词在我贴出来的代码的位置和您自己ckeditor中的位置比较一下就知道了!
然后这两段代码修改完了之后,去后台发布下文章发现这个按键已近上去了,就是和我的第一张截图一样了!这样就可以插入使用了!
当然,最后一步就是在前台加入js+css样式来控制语法高亮的代码了!
这个就是修改模板文件里面的html页面了,下面贴出我的代码!
因为我用的是自带的“ja_purity”模板,所以打开html页面开始部分如下所示
淡然,里面js部分比较多,没有js文件对应一种代码的语法高亮,我就加了,我会用到的几种,比如php,c#,xml,js等等,不会用到的就没加!
怕影响加载速度!呵呵!
这样的,基本上ok了!自己发表测试吧!我就是这样完成的!
当然其中有很多是参考别人的!尤其是附件我也是用的别人发布的!现在共享一下!
ckeditor3.x-syntaxhighlight.rar
您想发表意见!!点此发布评论






发表评论