Angular中ng-template和ng-container的应用小结
211人参与 • 2024-05-19 • AngularJs
angular的日常工作中经常会使用到ng-template和ng-container,本文对他们做一个总结。
ng-template
ng-template是一个angular元素,它不会直接显示出来。在渲染视图之前,angular会把它的内容替换为一个注释。ng-template是用来定义模板的,当定义好一个模板之后,可以用ng-container和ngtemplateoutlet指令来进行使用。
简单点来说,就是定义了一个模板片段,并且起了一个名字,在需要的时候可以通过名字来使用这个片段。
<!--定义模板,并不会在视图中显示-->
<ng-template #loading>
<div class="waiting-wrap">
<div class="spinner">loading...</div>
</div>
</ng-template>
<!--使用模板,在视图中显示-->
<ng-container *ngtemplateoutlet="loading"></ng-container><ng-template #mytemp>
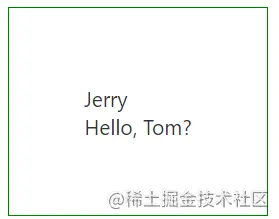
<div>hello, tom?</div>
</ng-template>
<div class="container">
<ng-container *ngtemplateoutlet="mytemp"></ng-container>
<div [ngtemplateoutlet]="mytemp">
jerry
</div>
</div>
作用域的template
带作用域的template,可以从当前作用域获得数据。
<ng-template #usertemp let-account="name" let-age="age">
<p>{{account}} - {{age}}</p>
</ng-template>
<ng-container *ngtemplateoutlet="usertemp; context: userinfo">
</ng-container>上面的let-account="name",相当于定义了一个account变量,变量的值为 context.name。也就是下面的代码:
let account = context.name; let age = context.age;
import { afterviewinit, component, componentfactory, componentfactoryresolver, componentref, eventemitter, input, onchanges, oninit, output, simplechanges, templateref, viewchild, viewcontainerref } from '@angular/core';
import { msgcomponent } from '../msg/msg.component';
@component({
selector: 'app-user',
templateurl: './user.component.html',
styleurls: ['./user.component.scss']
})
export class usercomponent implements oninit, onchanges, afterviewinit {
userinfo: any;
constructor() {}
ngoninit(): void {
this.userinfo = {
name: 'tom',
age: 21
};
// this.createcomponent();
}
}
templateref
templateref实例用于表示模板对象。如果我在模板里定义了一个ng-template,想在组件中访问它,这时候就用到了templateref。
<!--定义模板,并不会在视图中显示--> <ng-template #mytemp> <div>hello, tom?</div> </ng-template>
export class usercomponent implements oninit, onchanges, afterviewinit {
@viewchild('mytemp', { read: templateref}) temp1!: templateref<any>;
......
}templateref:
represents an embedded template that can be used to instantiate embedded views. to instantiate embedded views based on a template, use the viewcontainerref method createembeddedview().
templateref就是ng-template的实例。后面会说怎么和ng-container的实例搭配使用。
ng-container
ng-container是angular的一个特殊标签,它和ng-template完全不同。
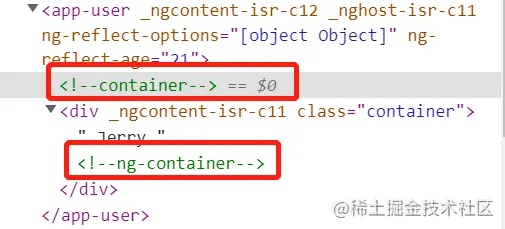
- ng-template只是定义了一个视图片段的模板,并不会直接在视图中展示出来(会显示为注释);
- ng-container可以在视图中展示出来,其本身并没有创建任何节点,只是作为一个逻辑tag来使用;
<ng-template #mytemp>
<div>hello, tom?</div>
</ng-template>
<div class="container">
<ng-container #container1>
jerry
</ng-container>
</div>
在vue2中,我们定义一个组件,但是这个组件的视图中必须有一个根元素,如果有多个根元素,就会报错。是因为,任何vue组件的实例需要绑定到一个单一dom元素上。
<template>
<!--报错-->
<div>
tom
</div>
<div>
{{age}}
</div>
</template>
<template>
<!--正确-->
<div>
<div>
tom
</div>
<div>
{{age}}
</div>
</div>
</template>但是有些情况下,我们就是不想有外层元素包裹,那怎么办呢?vue3中改善了这一点,直接可以写上面的模板,并不会报错,原因是在模板编译的时候自动添加了fragment虚拟元素。
在react中也会有同样的问题,解决方案就是一个名为fragment的虚拟元素。
class columns extends react.component {
render() {
return (<react.fragment>
<td>hello</td>
<td>world</td>
</react.fragment>
);
}
}尽管fragment看起来像一个普通的dom元素,但它是虚拟的,根本不会在dom树中呈现。这样我们可以将组件实例绑定到一个单一的元素中,而不需要创建一个多余的dom节点。
angular中的ng-container可以看做是vue,react中的fragment。
<ul>
<ng-container *ngfor="let item of listdata">
<li>
{{item.id}}---{{item.name}}
</li>
</ng-container>
</ul>那如果我想在组件代码中操作ng-container的实例呢?
场景:比如在一些复杂场景中,根据不同情况将不同的ng-template插入到ng-container中。
<ng-template #mytemp>
<div>hello, tom?</div>
</ng-template>
<div class="container">
<ng-container #container1>
jerry
</ng-container>
</div>export class usercomponent implements oninit, onchanges, afterviewinit {
// 需要加上{ read: templateref}, { read: viewcontainerref}
// 否则会当成普通element
@viewchild('mytemp', { read: templateref}) temp1!: templateref<any>;
@viewchild('container1', { read: viewcontainerref}) container1!: viewcontainerref;
ngafterviewinit(): void {
console.log(this.temp1);
this.container1?.createembeddedview(this.temp1);
}
}
动态创建component
说到ng-container,就不得不提下动态创建component。
现在有一个组件msgcomponent,我们想在usercomponent中动态创建出这个component。
import { component, oninit } from '@angular/core';
@component({
selector: 'app-msg',
template: '<h2>消息:{{msg}}</h2>'
})
export class msgcomponent implements oninit {
msg?: string = 'hello';
constructor() { }
ngoninit() { }
}还要把这个msgcomponent在ngmodule的entrycomponents里注册一下。当然也可以在component的entrycomponents里注册一下也行。
@ngmodule({
declarations: [
appcomponent,
usercomponent
],
imports: [
browsermodule
],
entrycomponents: [
msgcomponent
],
bootstrap: [appcomponent]
})
export class appmodule { }在user组件的template中,需要指定一个“放”msgcomponent的地方,也就是ng-container。
<div class="container">
<ng-container #container1>
jerry
<p>tom</p>
</ng-container>
</div>import { afterviewinit, component, componentfactory, componentfactoryresolver, componentref, eventemitter, input, onchanges, oninit, output, simplechanges, templateref, viewchild, viewcontainerref } from '@angular/core';
import { msgcomponent } from '../msg/msg.component';
@component({
selector: 'app-user',
templateurl: './user.component.html',
styleurls: ['./user.component.scss']
})
export class usercomponent implements oninit, onchanges, afterviewinit {
@viewchild('container1', { read: viewcontainerref, static: true}) container1!: viewcontainerref;
constructor(private _resolvesvc: componentfactoryresolver) {
}
ngoninit(): void {
// console.log('user: ngoninit');
// this.userid = this.options.id;
this.createcomponent();
}
createcomponent(): void {
let fac: componentfactory<msgcomponent> = this._resolvesvc.resolvecomponentfactory(msgcomponent);
// this.container1.clear();
let msgcomp: componentref<msgcomponent> = this.container1.createcomponent(fac);
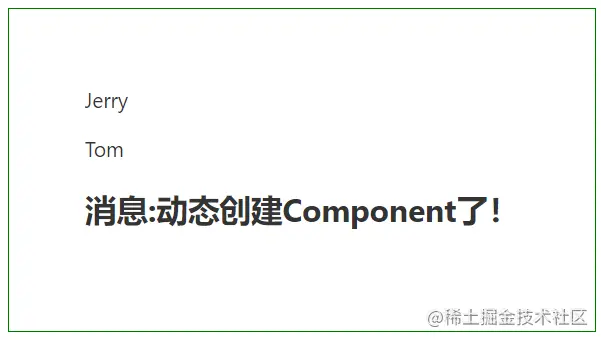
msgcomp.instance.msg = '动态创建component了!';
}
ngafterviewinit(): void {
// this.createcomponent(); // { static: false}
}
}componentfactoryresolver是angular里组件工厂解析器,把这个service注入进来就可以使用了。resolvecomponentfactory接收一个component类型,生成一个componentfactory对象,为什么需要这个componentfactory,直接用component类型不行吗?因为一个类型其实就是一个class类,不足以描述一个component,component还有selector,inputs,output等,而这个componentfactory就包含了这些信息。这里用到了设计模式中的“工厂模式”,输入一个component class,输出一个对应于这个componentfactory具体信息。
createcomponent比较好理解了,基于componentfactory具体信息,创建一个component,并把这个component添加到指定的容器里,还可以指定添加的位置。返回值是组件对象,注意这里是组件对象,并不是组件class的实例,class的实例在组件对象的instance属性上。

如果有需要,可以清空容器。
this.container1.clear();
这里的{ static: true}并不是必须的,也可以不写static,那就用默认值false。这个static之前说过,如果是false的话,由于在ngoninit生命周期钩子的时刻比较早,所以这时候无法访问到this.container1,就会报错。那static是false的情况下,应该做实现呢?可以在ngafterviewinit这个钩子中实现。
ngafterviewinit(): void {
this.createcomponent();
}但是不建议上面的写法,因为在ngafterviewinit里说明view已经完成,这里不建议再次操作view,会影响性能,尽管这样并不会报错。那我就是想在这里再次操作view呢?可以把更新推迟到下一个更新周期。
ngafterviewinit(): void {
settimeout(() => {
this.createcomponent();
});
asyncscheduler.schedule(() => {
this.createcomponent();
});
}
有没有感觉上面动态创建component的过程有点复杂,开发者其实并不关心componentfactoryresolver,componentfactory这些细节,给你一个component类型,给我创建出来component实例就行了。在angular13中,就对这个地方做了简化,不在需要componentfactoryresolver,componentfactory了。
import { afterviewinit, component, componentfactory, componentfactoryresolver, componentref, eventemitter, input, onchanges, oninit, output, simplechanges, templateref, viewchild, viewcontainerref } from '@angular/core';
import { msgcomponent } from '../msg/msg.component';
@component({
selector: 'app-user',
templateurl: './user.component.html',
styleurls: ['./user.component.scss']
})
export class usercomponent implements oninit, onchanges, afterviewinit {
@viewchild('container1', { read: viewcontainerref, static: true}) container1!: viewcontainerref;
// 无需注入componentfactoryresolver
constructor() {
}
ngafterviewinit(): void {
// this.createcomponent();
}
ngoninit(): void {
this.createcomponent();
}
createcomponent(): void {
// v13简化
let msgcomp: componentref<msgcomponent> = this.container1.createcomponent(msgcomponent);
msgcomp.instance.msg = 'v13动态创建component了!';
}
}大功告成!

到此这篇关于angular中ng-template和ng-container的应用小结的文章就介绍到这了,更多相关angular中ng-template和ng-container内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论