Ajax对xml信息的接收和处理操作实例分析
269人参与 • 2024-05-19 • Ajax
本文实例讲述了ajax对xml信息的接收和处理操作。分享给大家供大家参考,具体如下:
ajax负责请求和接收xml信息,dom负责处理xml信息。
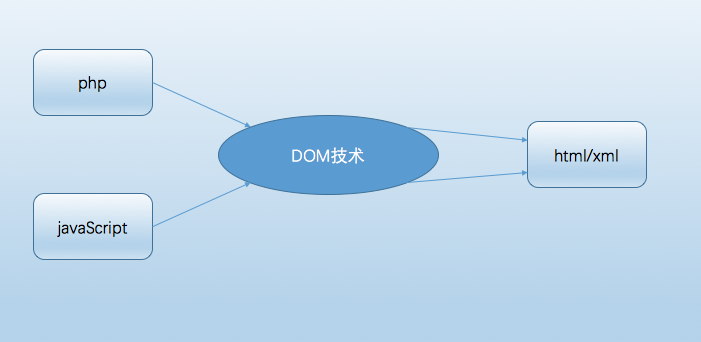
dom:
php中,dom是php 与 xml(html)之间沟通的桥梁
javascript中,dom是javascript 与 html(xml)之间沟通的桥梁

xml需要从服务器端返回到客户端被javascript处理
ajax负责请求xml,dom(javascript)负责处理xml信息
ajax+javascript实现对xml的接收处理,可以方便我们后期实现一个静态网站(html+css+javascript)实现对各个接口数据的处理。
自定义的xml文件
09.xml
<?xml version="1.0" encoding="utf-8"?>
<weather>
<city>
<name>北京</name>
<temp>23-31度</temp>
<wind>东风</wind>
</city>
<city>
<name>上海</name>
<temp>25-32度</temp>
<wind>东南风</wind>
</city>
<city>
<name>深圳</name>
<temp>29-35度</temp>
<wind>西南风</wind>
</city>
</weather>
ajax对xml信息的接收和处理处理代码
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function f1(){
//ajax请求xml信息
//javascript的dom技术处理xml
var xhr = new xmlhttprequest();
xhr.onreadystatechange = function(){
if(xhr.readystate == 4){
//alert(xhr.responsexml);//object document 其是xml根节点的父节点对象
var xmldom = xhr.responsexml;
//console.log(xmldom.firstchild);//<weather>
var citys = xmldom.getelementsbytagname('city');
//console.log(citys);// htmlcollection[city, city, city]
/*
citys[1];//第二个city的元素节点对象
for(var k in citys[1]){//k代表元素节点对象的成员名称
console.log(k);
//有输出这样一个成员方法:getelementsbytagname
//结论:document对象和普通元素对象都有getelementsbytagname()方法
}
*/
var s = "";
for(var i=0; i<citys.length; i++){
var name = citys[i].getelementsbytagname('name')[0].firstchild.nodevalue;
var temp = citys[i].getelementsbytagname('temp')[0].firstchild.nodevalue;
var wind = citys[i].getelementsbytagname('wind')[0].firstchild.nodevalue;
s += "城市:" + name + "--温度:" + temp + "--风向:" + wind + "<br />";
}
document.getelementbyid('result').innerhtml = s;
}
}
xhr.open('get','./09.xml');
xhr.send(null);
}
</script>
</head>
<body>
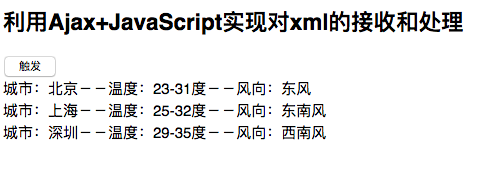
<h2>利用ajax+javascript实现对xml的接收和处理</h2>
<input type="button" value="触发" onclick="f1()" />
<div id="result"></div>
</body>
</html>
运行结果

赞 (0)
您想发表意见!!点此发布评论






发表评论