解决ajax异步请求返回的是字符串问题
389人参与 • 2024-05-19 • Ajax
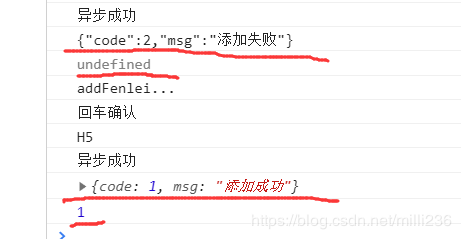
1.返回结果差异

js获取后打印res.code无结果。因为返回数据格式不正确。
php文件添加header头:
header('content-type:application/json;');
或者。j s 添加
contenttype: "application/json; charset=utf-8",
datatype: "json",
$.ajax({
url:'../data/insert_category.php?article_type=' + value,
contenttype: "application/json; charset=utf-8",
datatype: "json",
success:function(res){
console.log('异步成功');
console.log(res);
console.log(res.code);
},
error:function(){
console.log('异步失败');
}
})
总结
以上所述是小编给大家介绍的解决ajax异步请求返回的是字符串问题,希望对大家有所帮助
赞 (0)
您想发表意见!!点此发布评论






发表评论