2024 Web 新特性 - 使用 Popover API 创建弹窗
450人参与 • 2024-06-07 • html5
popover api 为开发者提供了一种声明式的方式来创建各种类型的弹窗。目前已在所有三大浏览器引擎中可用,并正式成为 baseline 2024 的一部分。
一直以来,我们在实现弹出式菜单、提示框或信息卡片时,往往依赖于各种javascript库或者自定义css样式来完成。虽然这些方法有效,但它们通常伴随着代码冗余、兼容性问题。popover api正是为了简化这一过程而生,它为web开发者提供了一套标准化的方法来创建和控制弹出窗口,确保了跨浏览器的一致性和易用性。
popover api 弹窗的一些特点如下:
- 弹窗将出现在页面的最顶层,无需您调整z-index。
- 点击弹窗区域外部将关闭弹出窗口并返回焦点。
- 打开弹窗后,下一个制表符停止位置将位于弹窗内部。
- 按下esc键或双击切换将关闭弹窗并返回焦点。
- 将弹窗元素与弹窗触发器进行语义上的连接。
使用 popover api 创建一个最基础的弹窗非常简单,只需要一个button 按钮用于触发弹窗,和一个弹窗 div 元素。
- 首先,给弹窗 div 元素添加
popover属性,并给它设置一个唯一id。 - 然后,在给按钮的添加
popovertarget属性,值设置为弹窗的id。
代码如下:
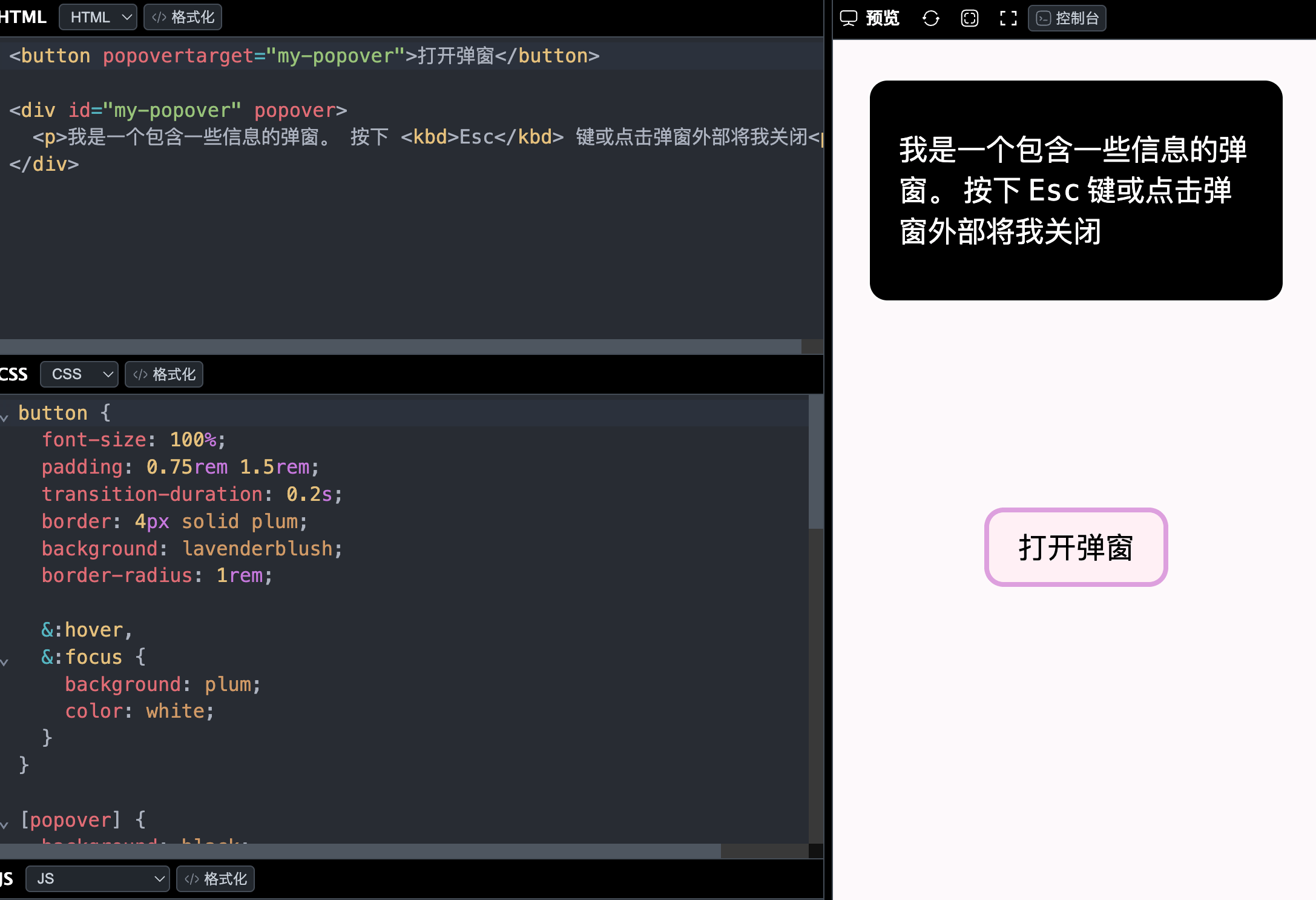
<button popovertarget="my-popover">打开弹窗</button>
<div id="my-popover" popover>
<p>我是一个包含一些信息的弹窗。 按下 <kbd>esc</kbd> 键或点击弹窗外部将我关闭<p>
</div>
此时一个最简单的点击按钮显示弹窗功能就实现了。
演示效果如下:

其中属性 popover 如果不赋值,则等同于 popover="auto"。auto值表示启用点击弹窗外部则自动关闭弹窗。如果设置popover="manual",则点击弹窗外部不会再自动关闭弹窗,此时你将需要自定义关闭按钮来触发弹窗的关闭。
例如:
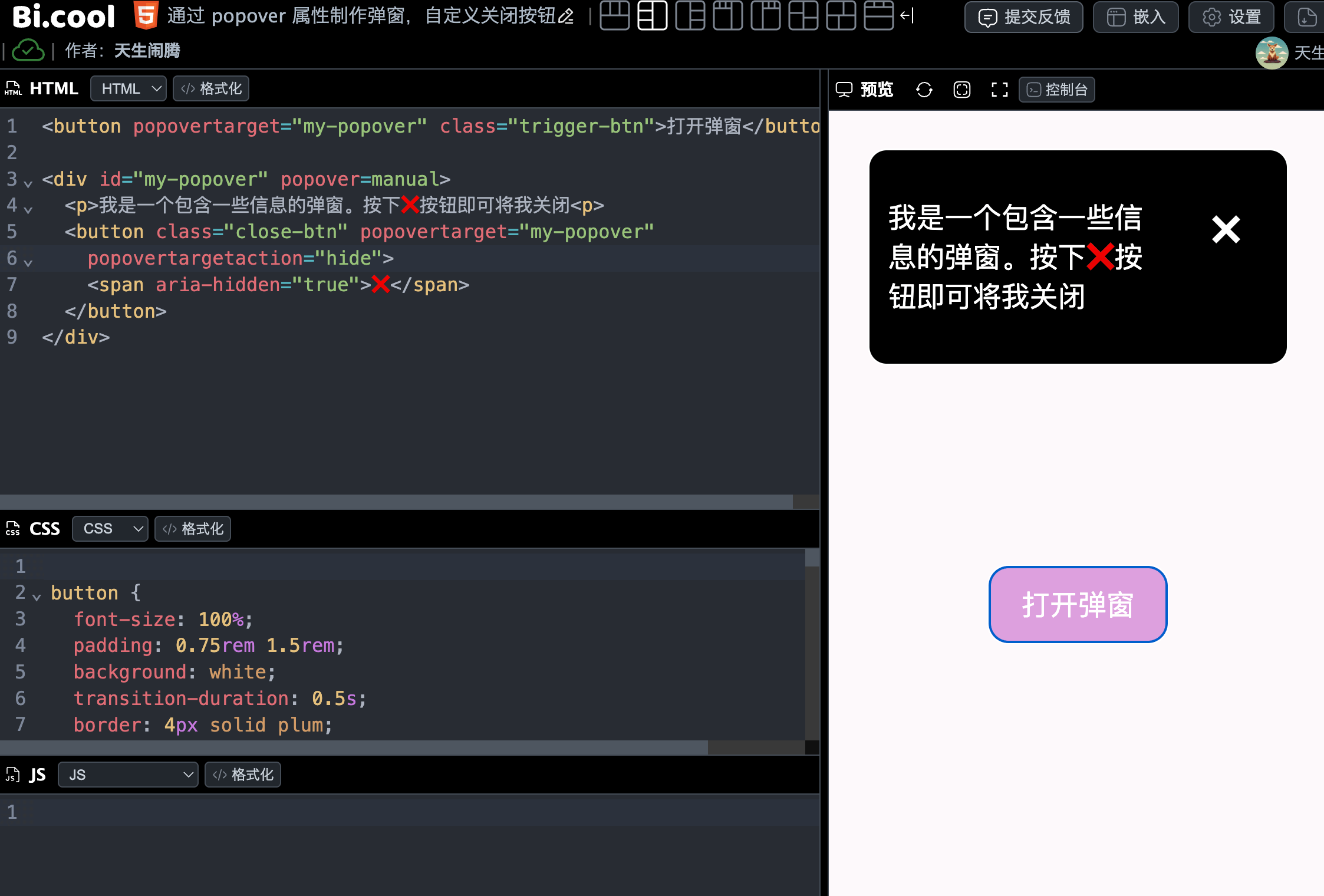
<button popovertarget="my-popover" class="trigger-btn">打开弹窗</button>
<div id="my-popover" popover=manual>
<p>我是一个包含一些信息的弹窗。按下❌按钮即可将我关闭<p>
<button class="close-btn" popovertarget="my-popover" popovertargetaction="hide">
<span aria-hidden="true">❌</span>
</button>
</div>
演示效果如下:

此时,你会看到点击弹窗外部不会再自动关闭弹窗,点击自定义的关闭按钮才会关闭弹窗。
有关 popover 弹出窗口的 mdn 文档
您想发表意见!!点此发布评论






发表评论