VScode+Marp实现Markdown转换成PPT幻灯片的动画演示
276人参与 • 2024-02-21 • 编程开发
用惯了markdown,就会用到导出为word、pdf等格式,就想能不能用markdown转换成ppt格式的文件,网上查找一番后发现marp、slidev两个解决方案。由于slidev生成的类似html的演讲,所以本片介绍marp。如有更好方法请评论区告诉我,先谢为敬!(文章配有gif演示,marp指令不做特别说明)
可参照marp官方文档
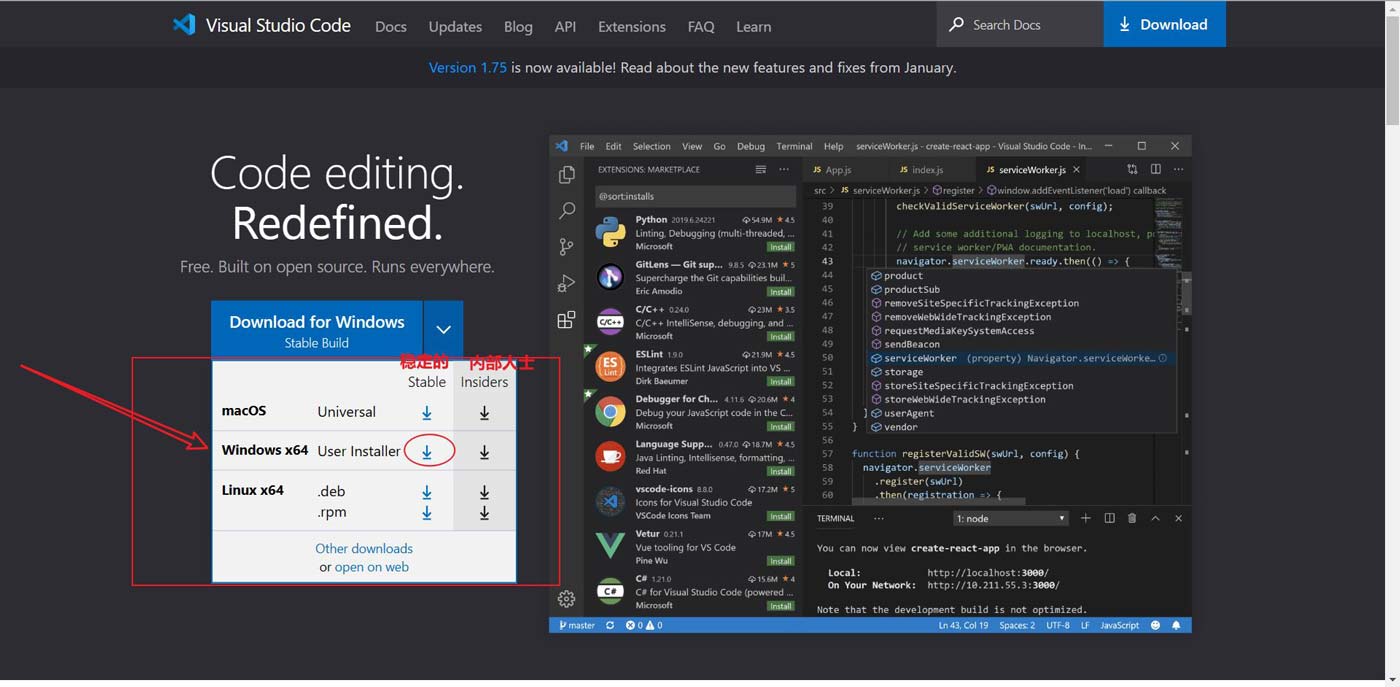
vscode下载和安装 下载microsoft visual studio code

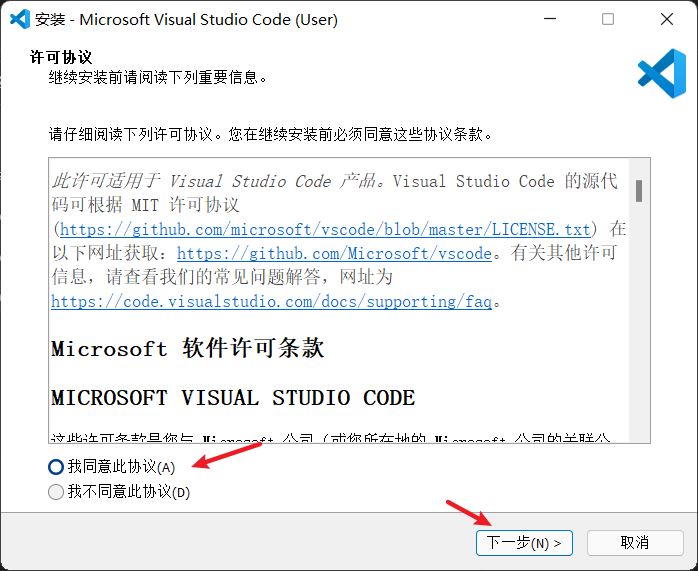
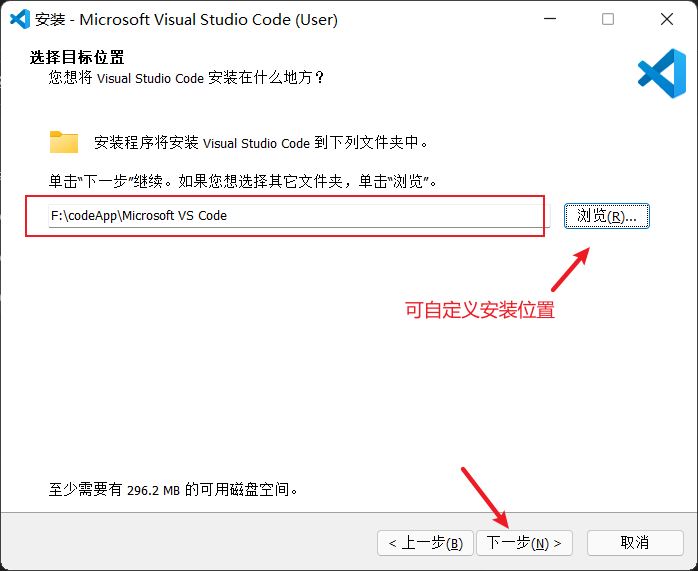
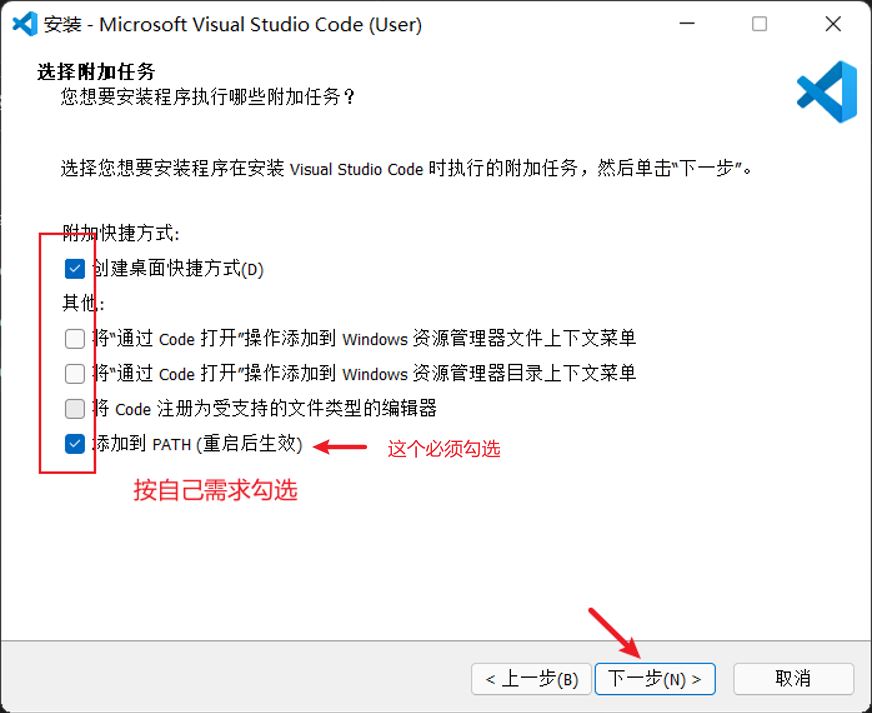
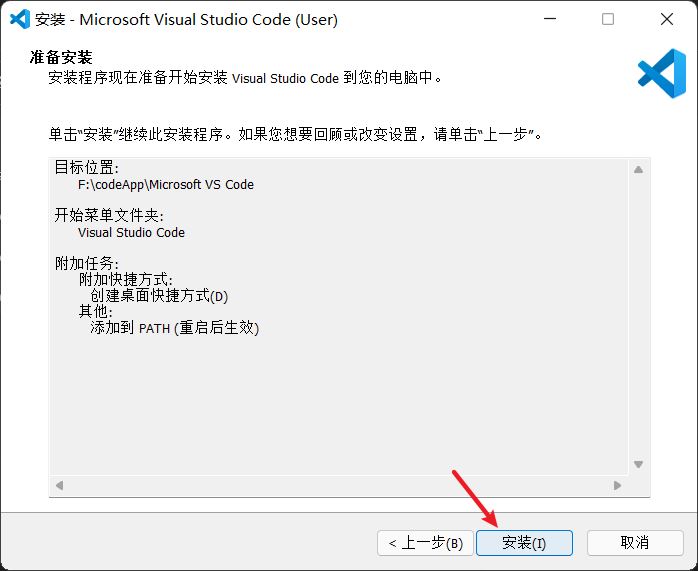
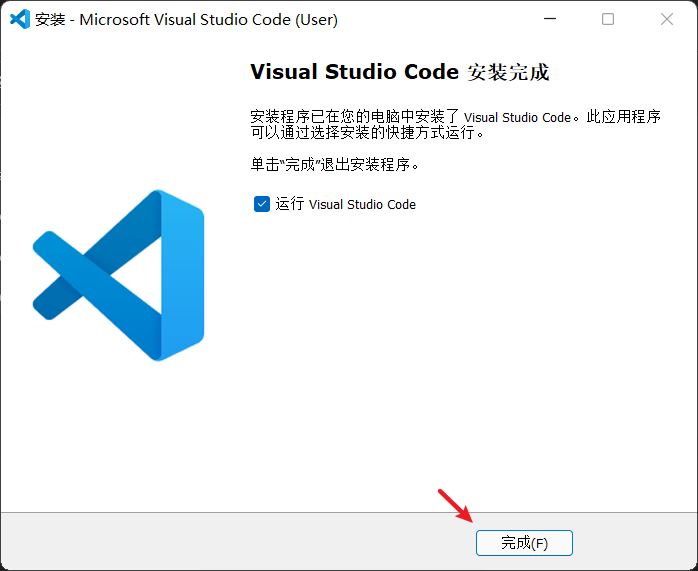
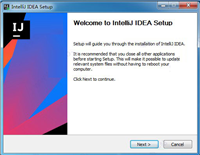
安装vscode
安装示意图借用csdn黄化的多多






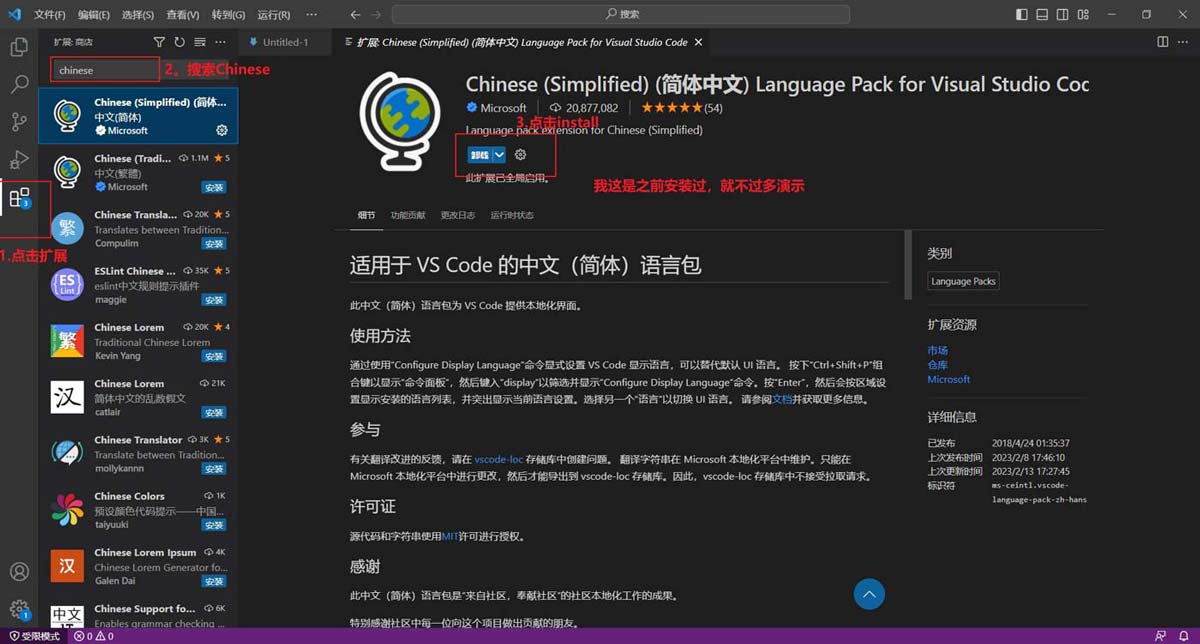
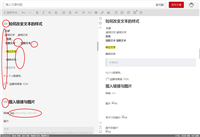
配置所需插件 安装中文插件

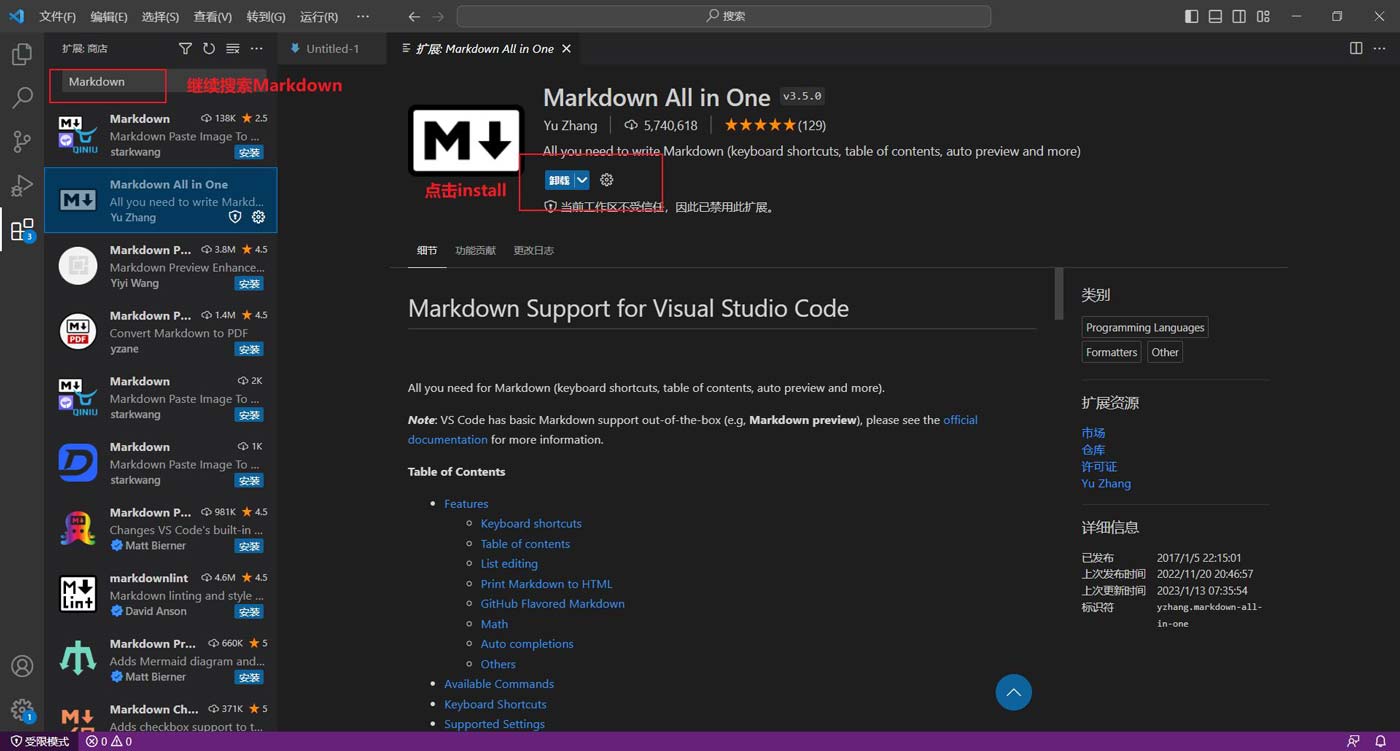
安装markdown插件

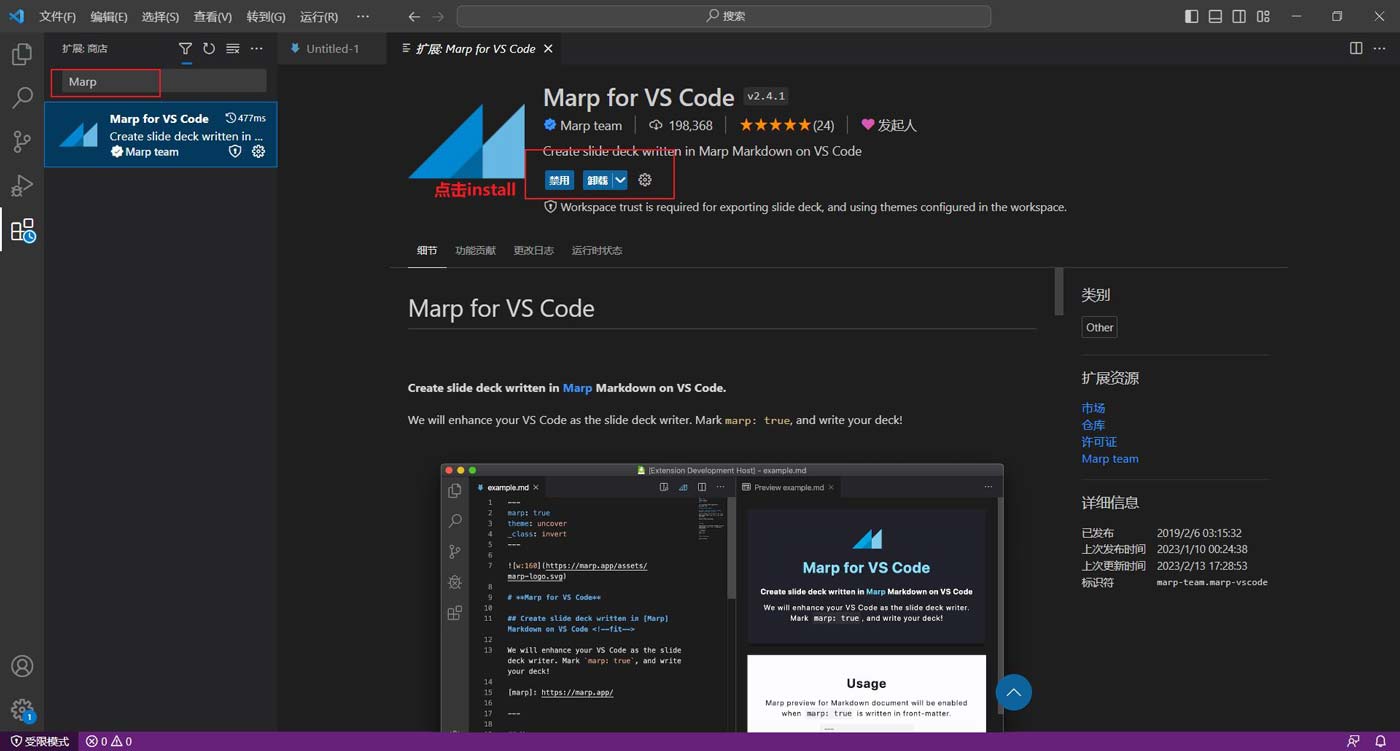
安装marp插件

认识marp

指令的使用方法
marp提供两种使用方法:
html comment
这种需要在theme等指令前后添加 。 vscode快捷键ctrl+/
<!-- theme: default paginate: true -->
front-matter
第二种则是直接在markdown文档的开头(就是将marp:true写在一起),此时无须再添加
--- marp: ture theme: default paginate: true ---
指令类型
指令类型(type of directives)可分为全局指令(global directives)和局部指令。
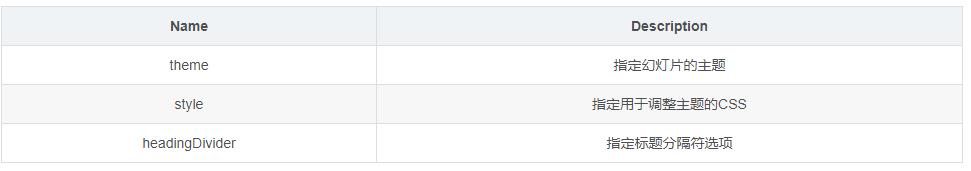
其中,全局指令是整个幻灯片设定值,例如 theme、headingdivider、style。在全局指令前面添加前缀 $,就可以实现对整个幻灯片的设定。
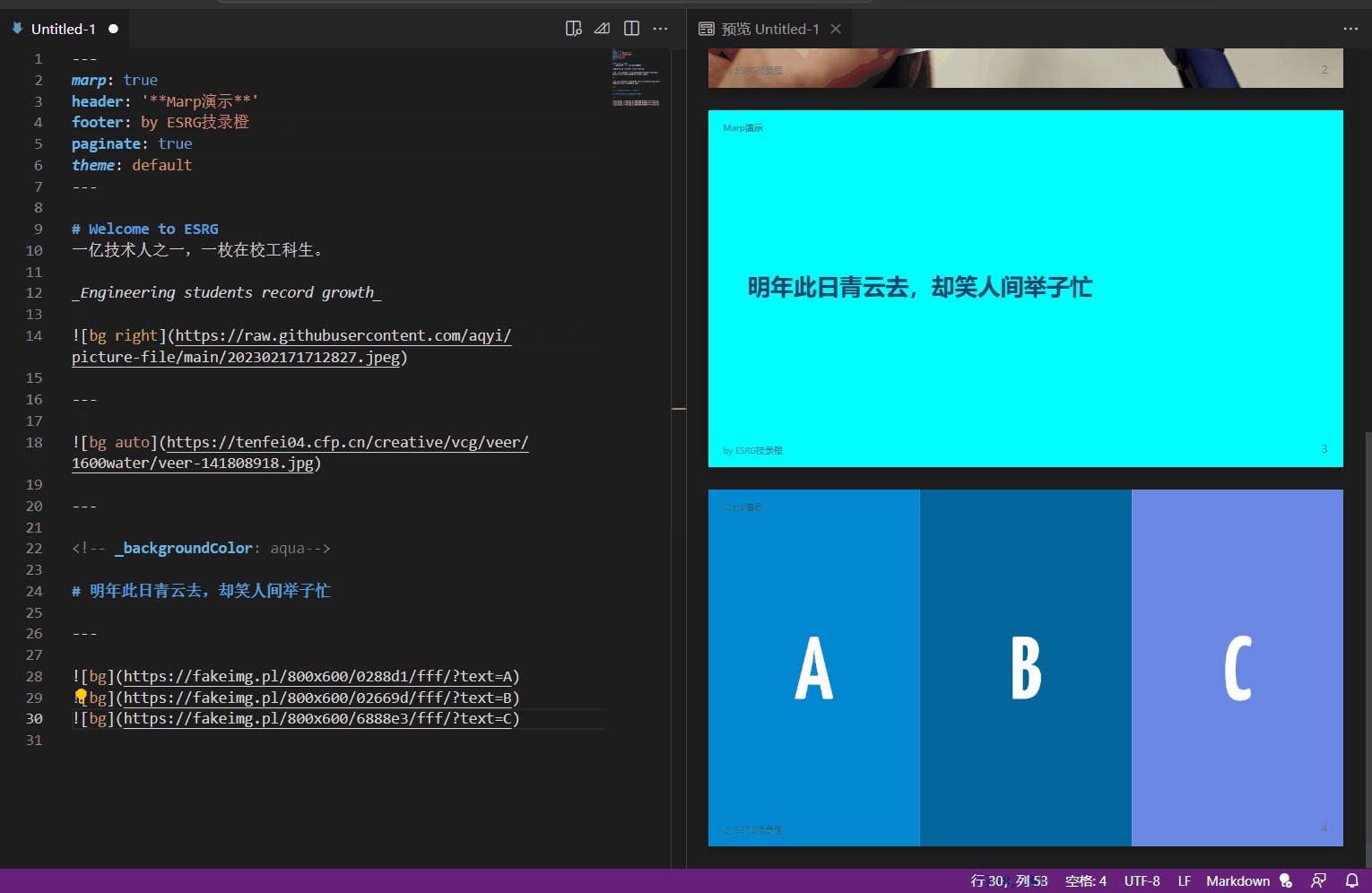
而局部指令用以设置当前幻灯片页面以及后续页面。例如,我们用 设置幻灯片的背景颜色。

全局指令(global directives)

局部指令(local directives)

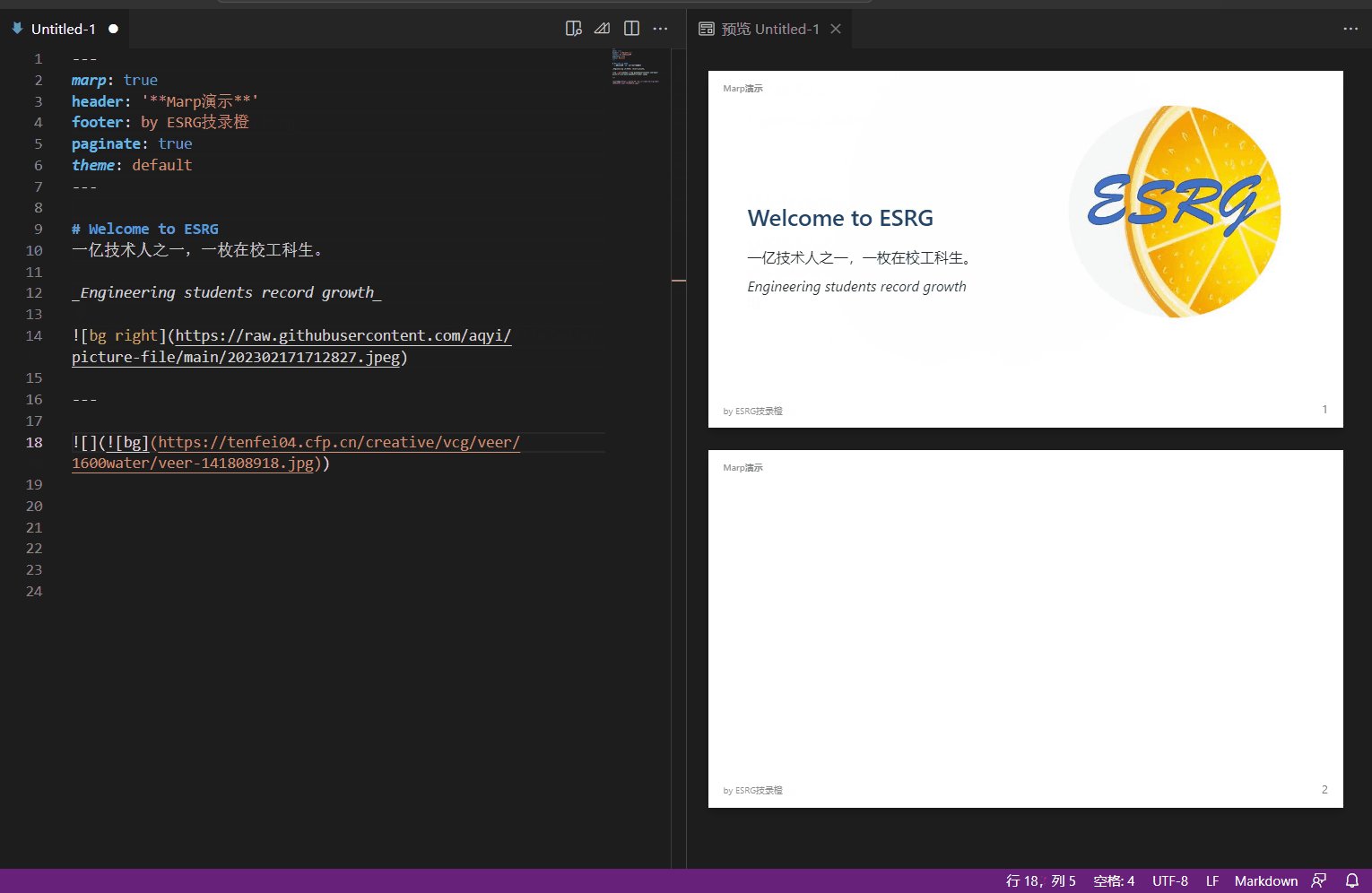
背景大小

开始使用
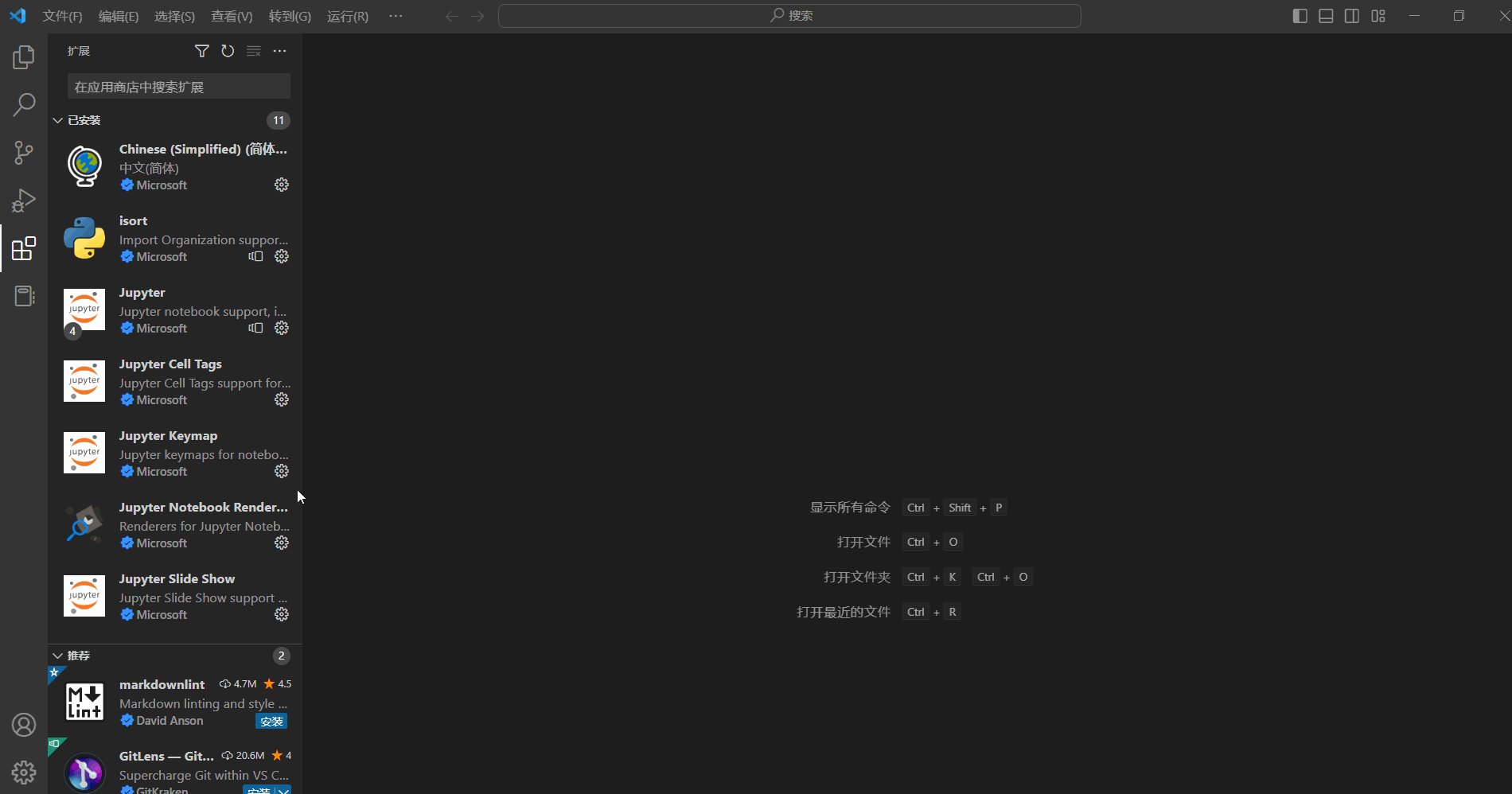
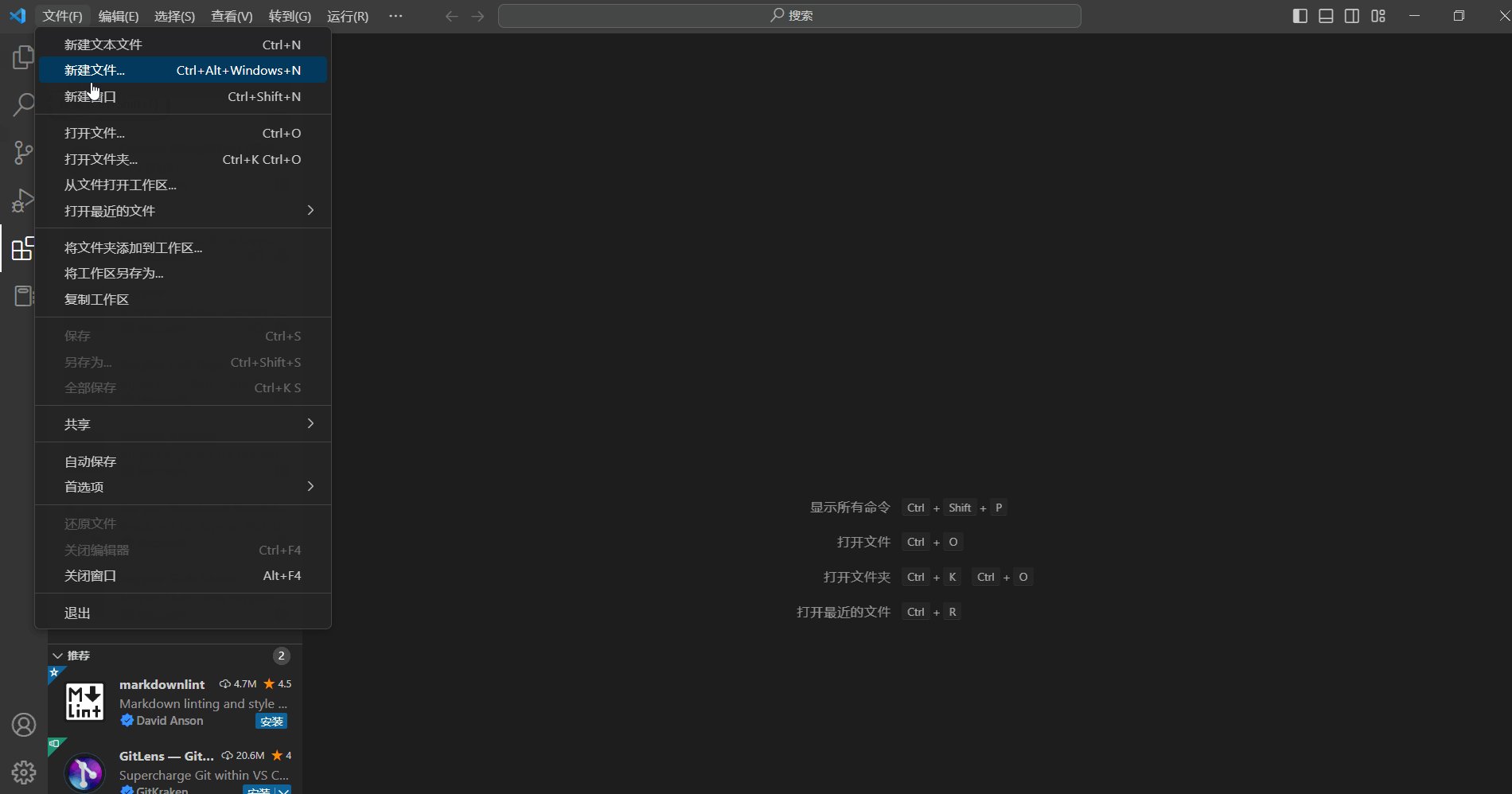
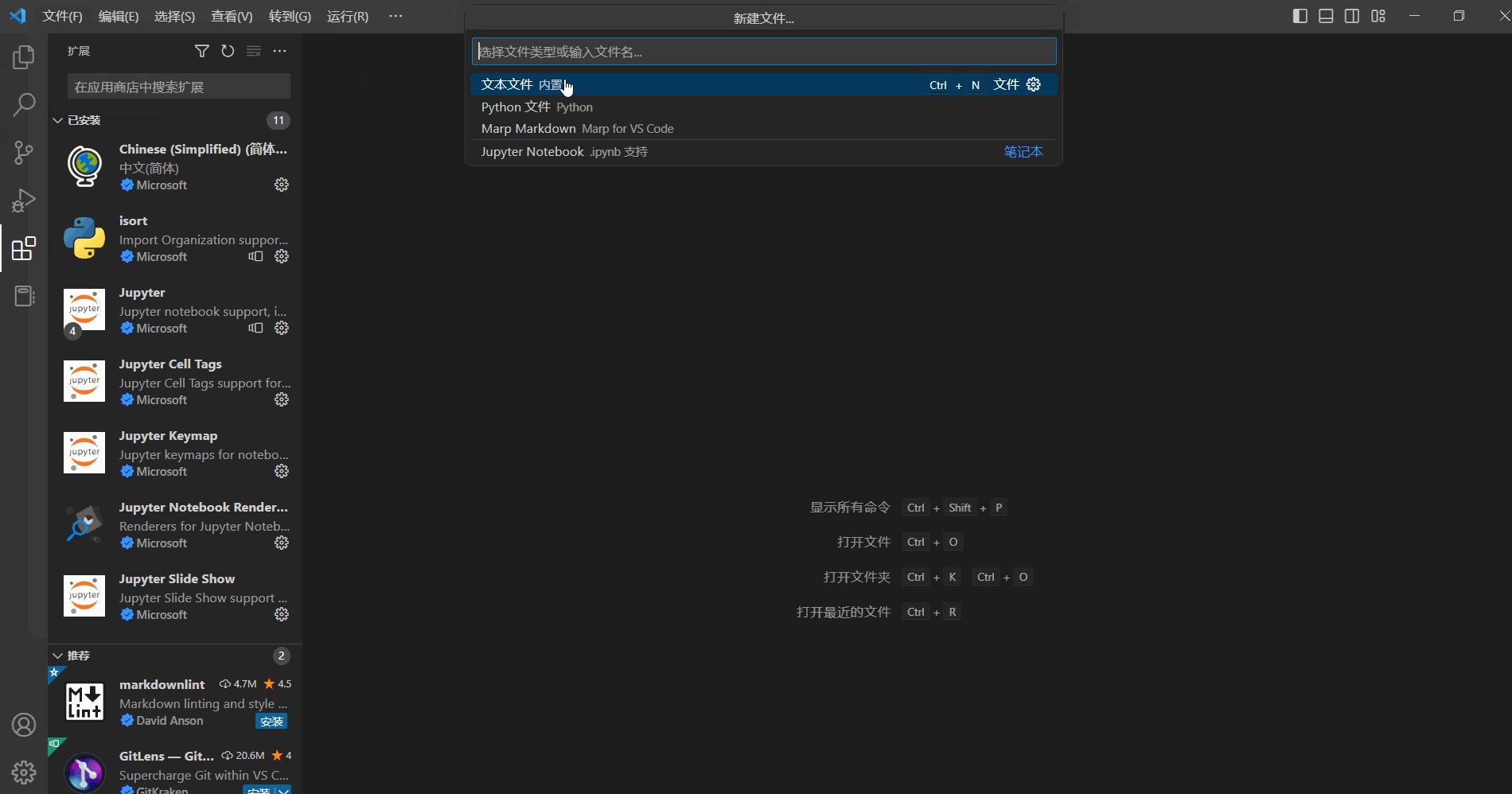
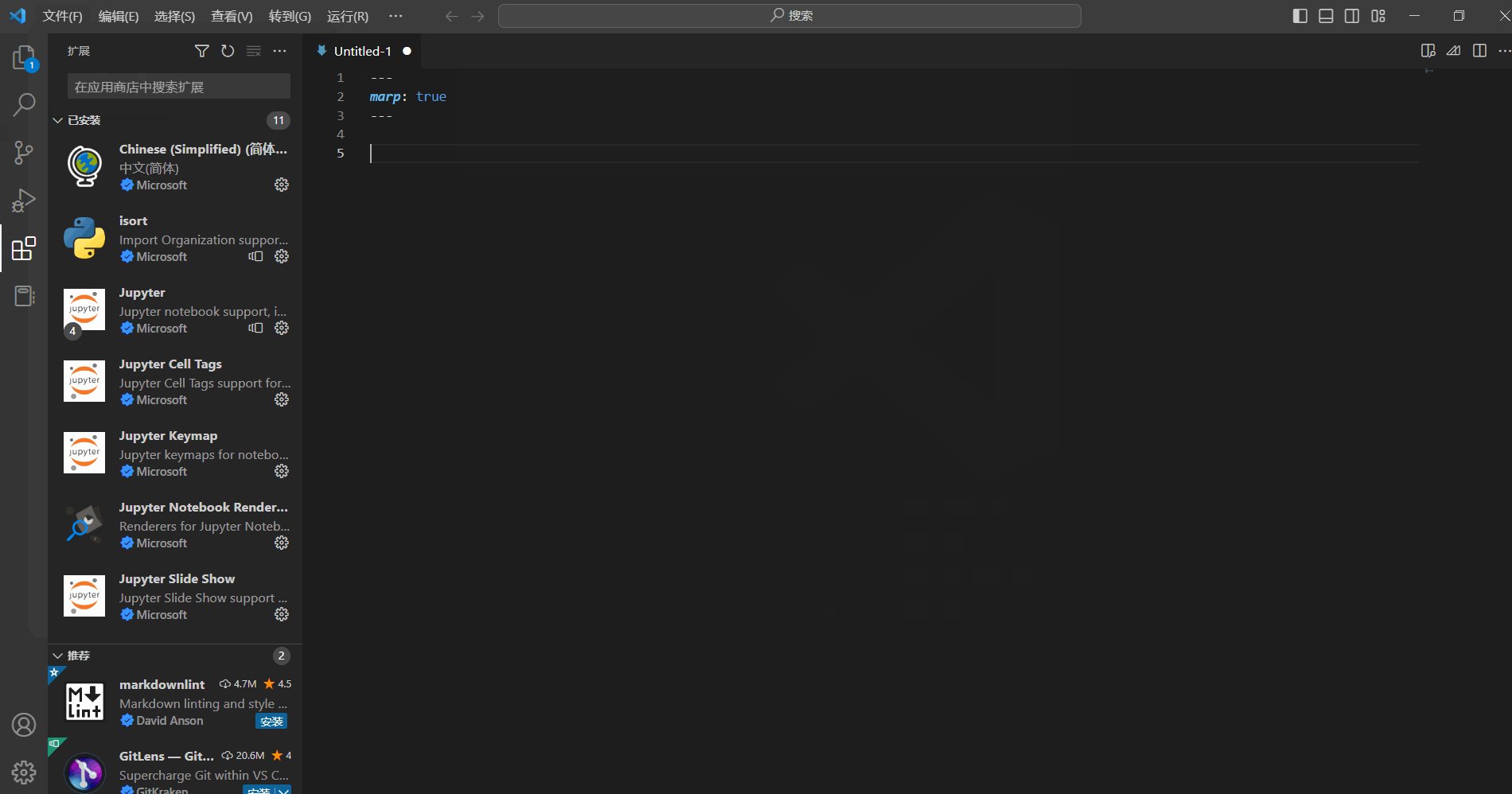
- 创建文档

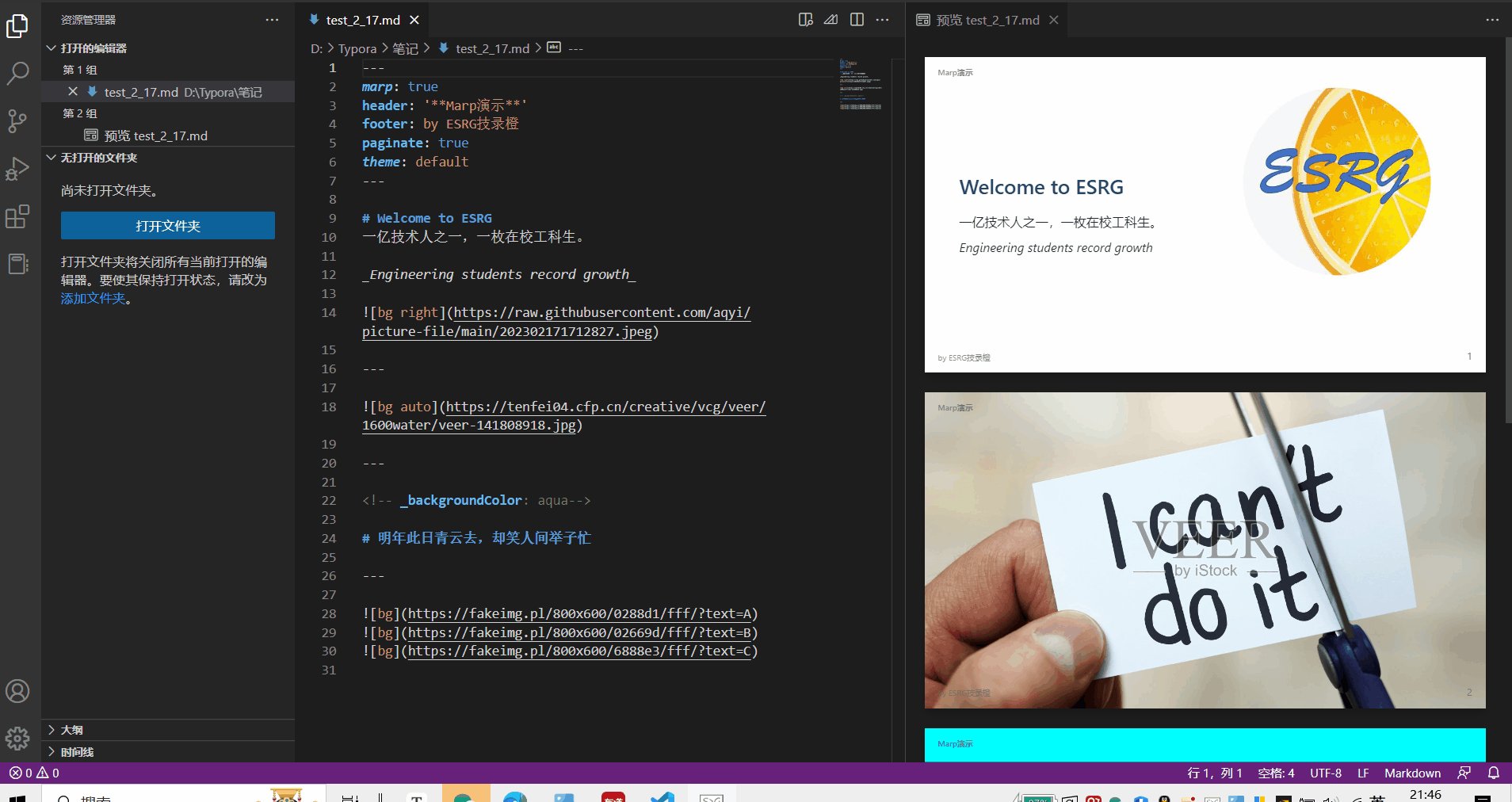
演示
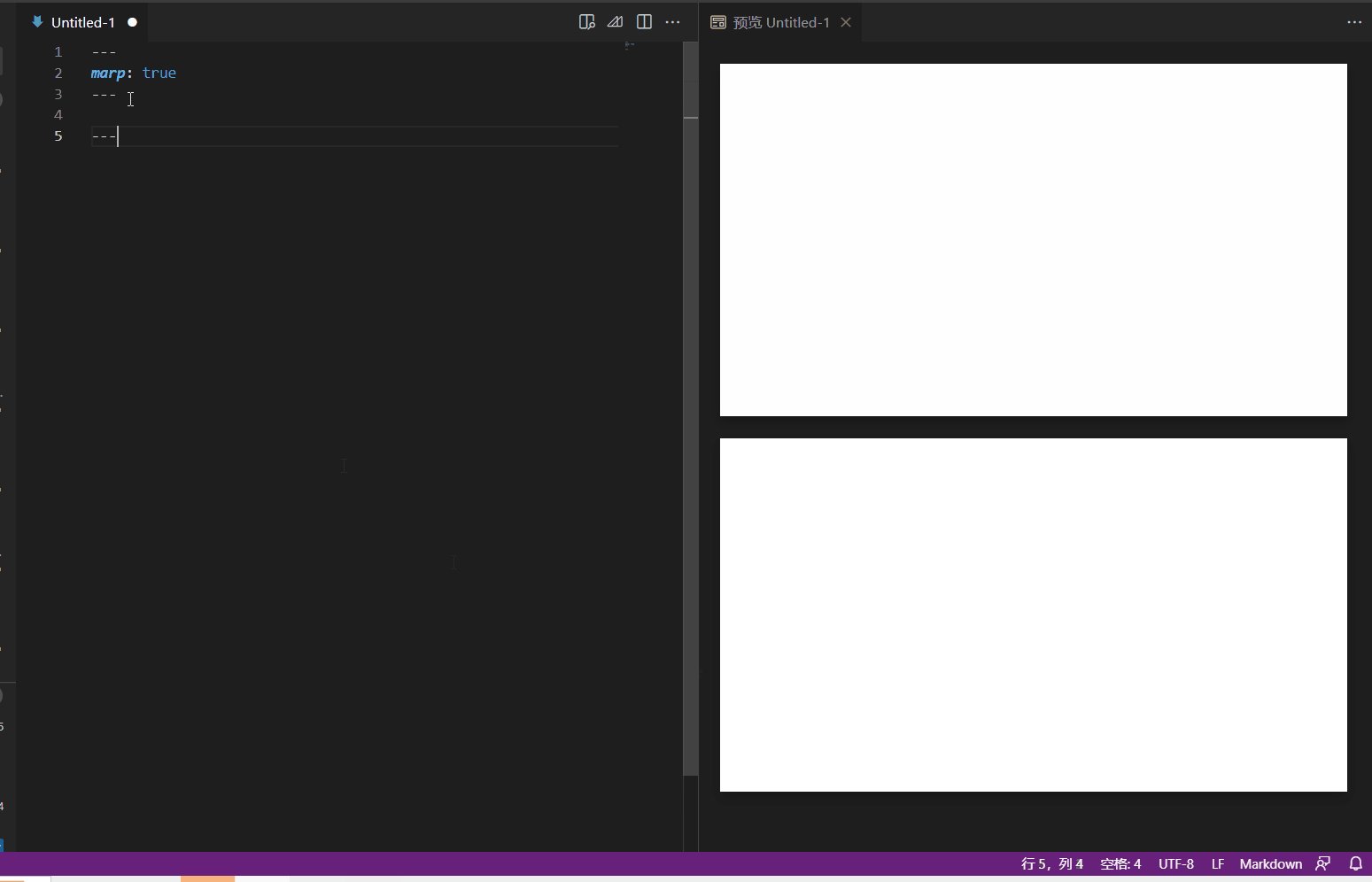
2.1 简单分页

2.2 简单使用

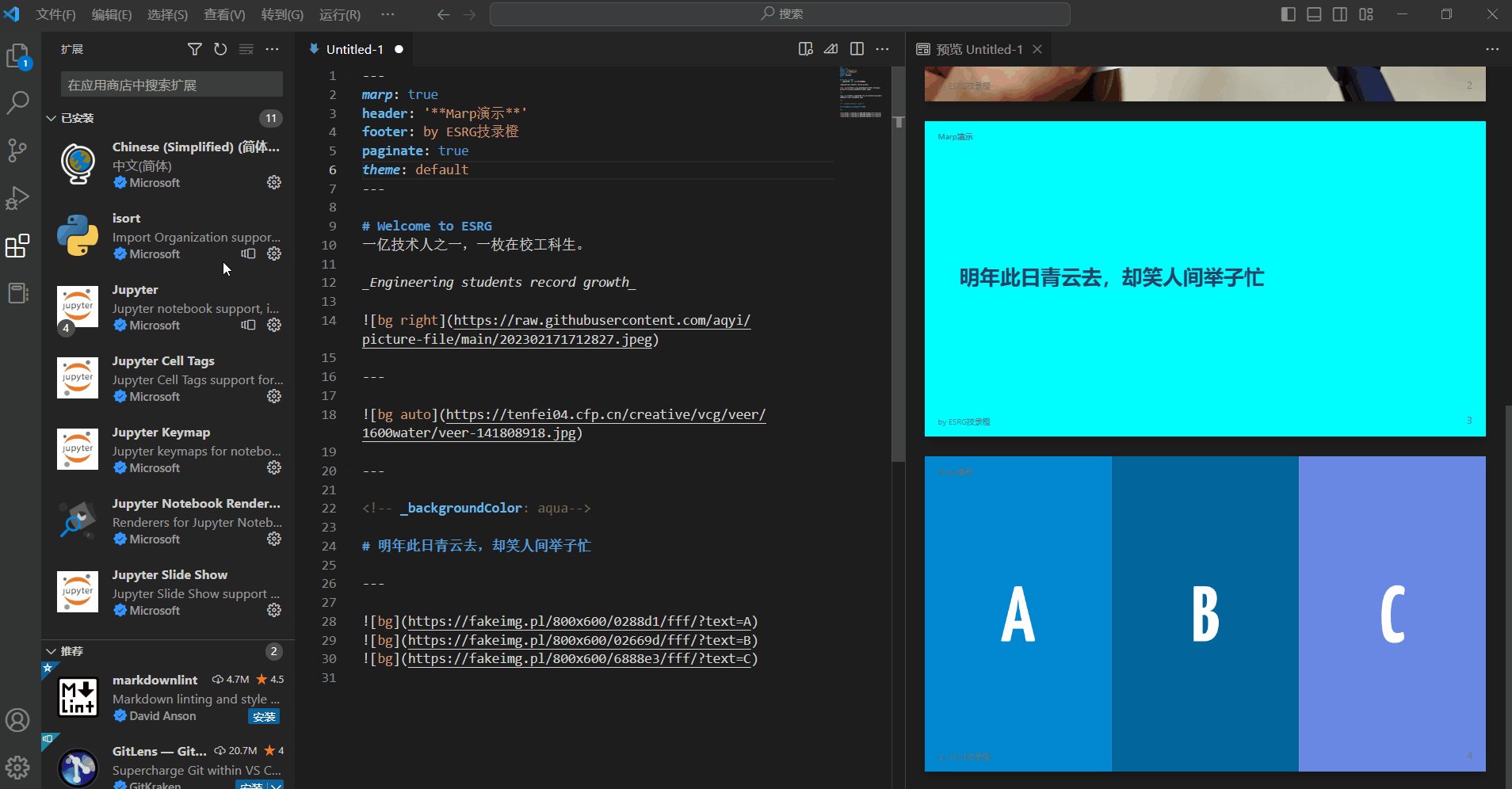
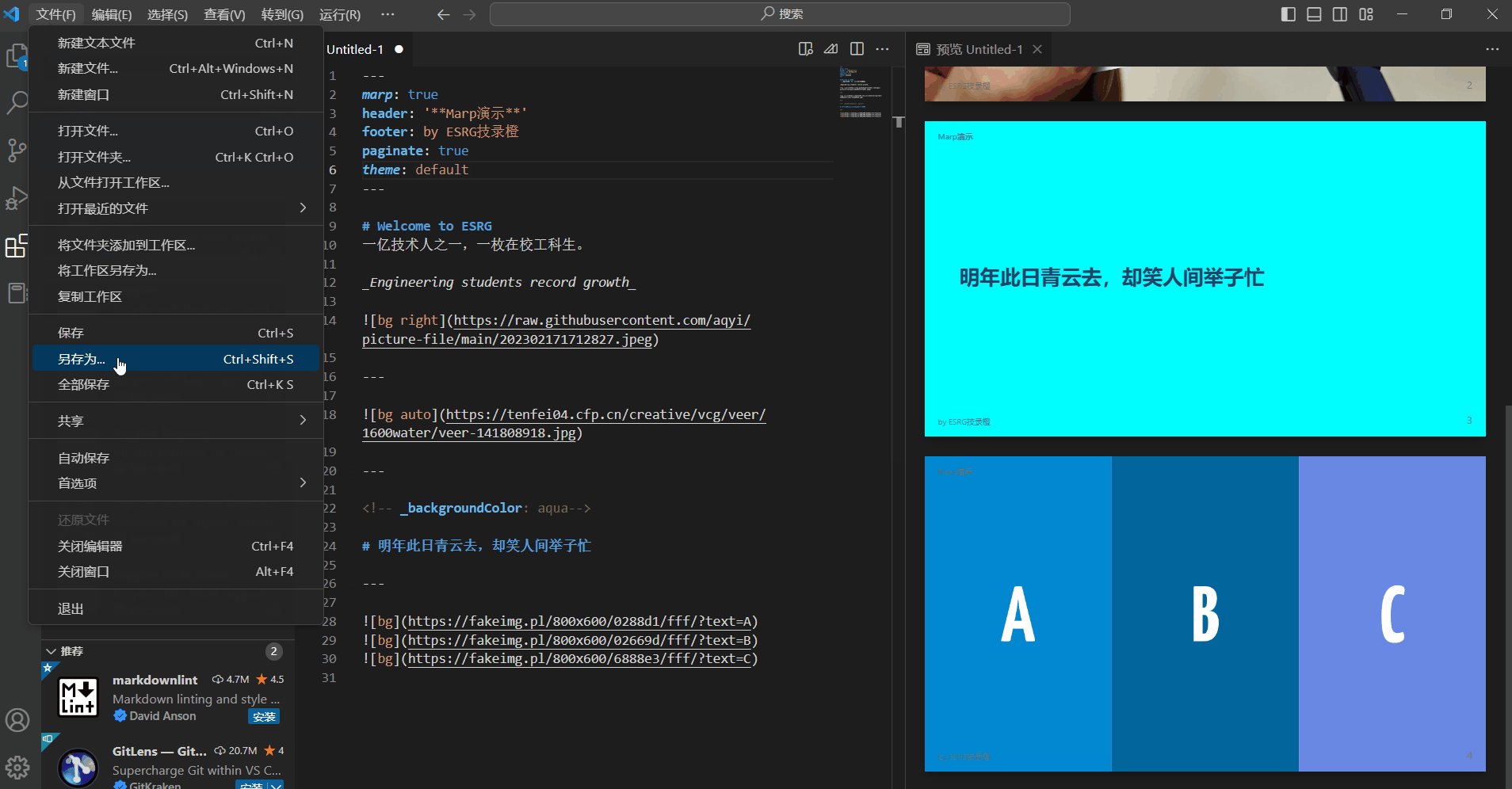
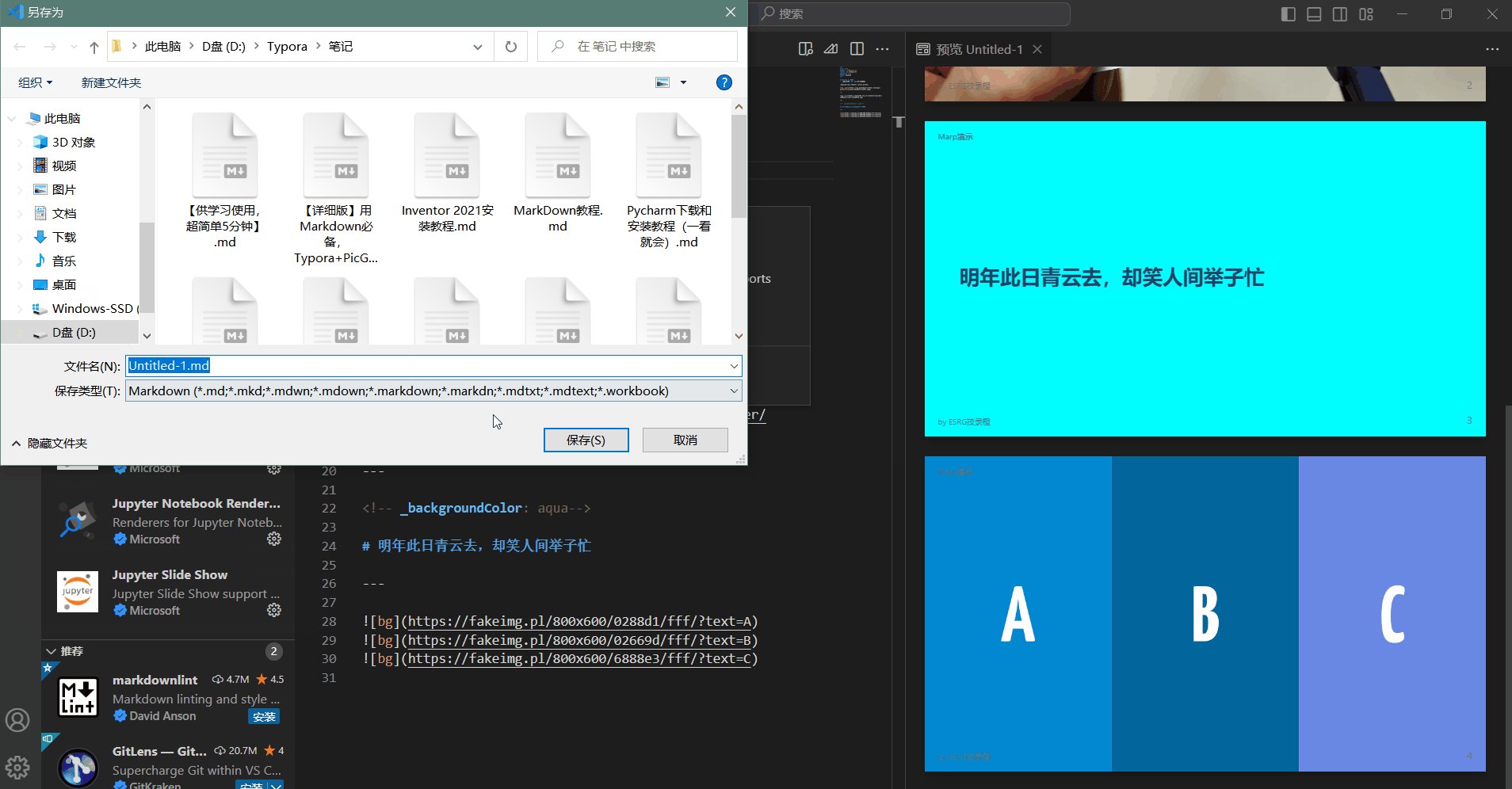
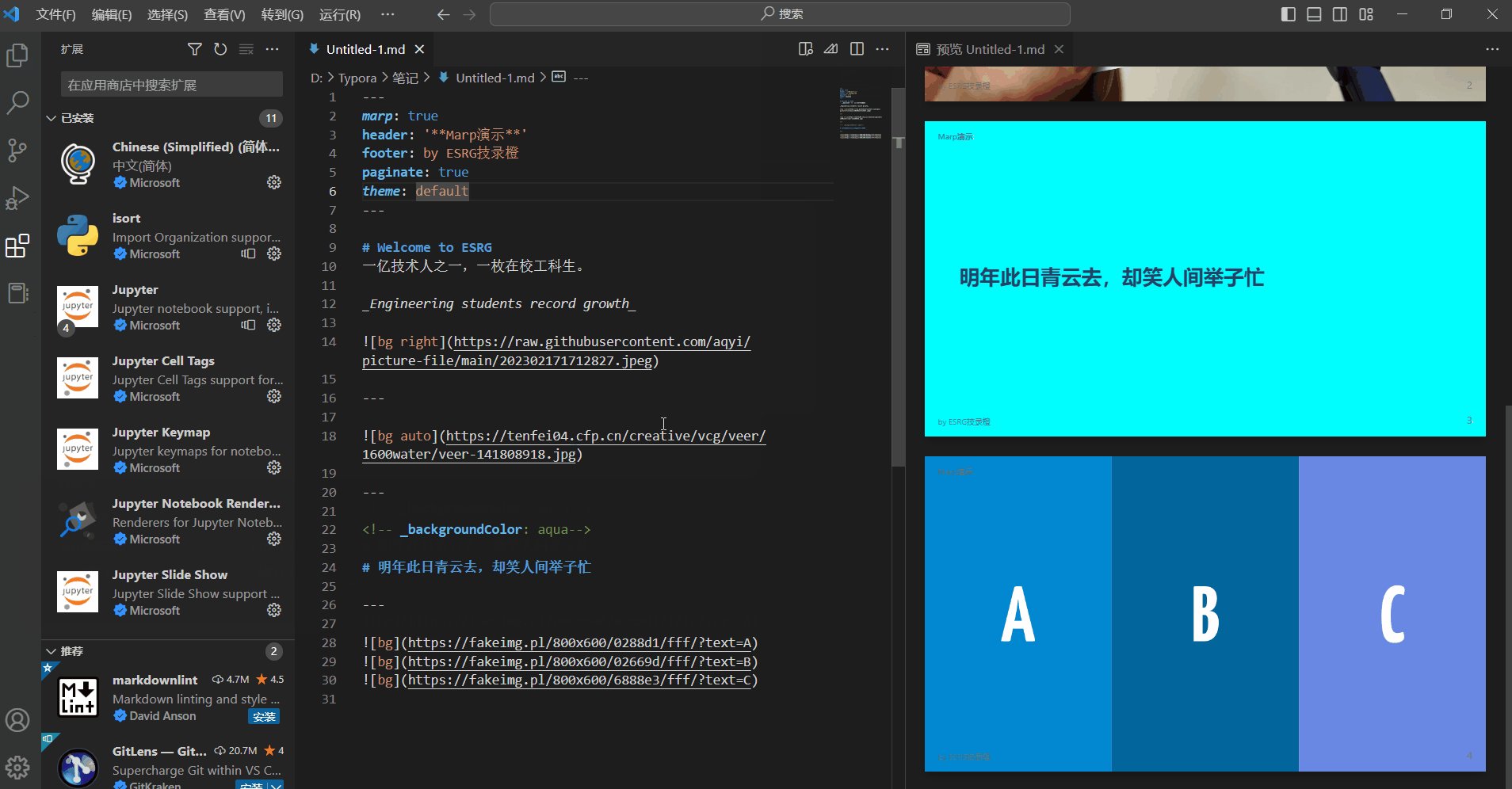
2.3 保存项目

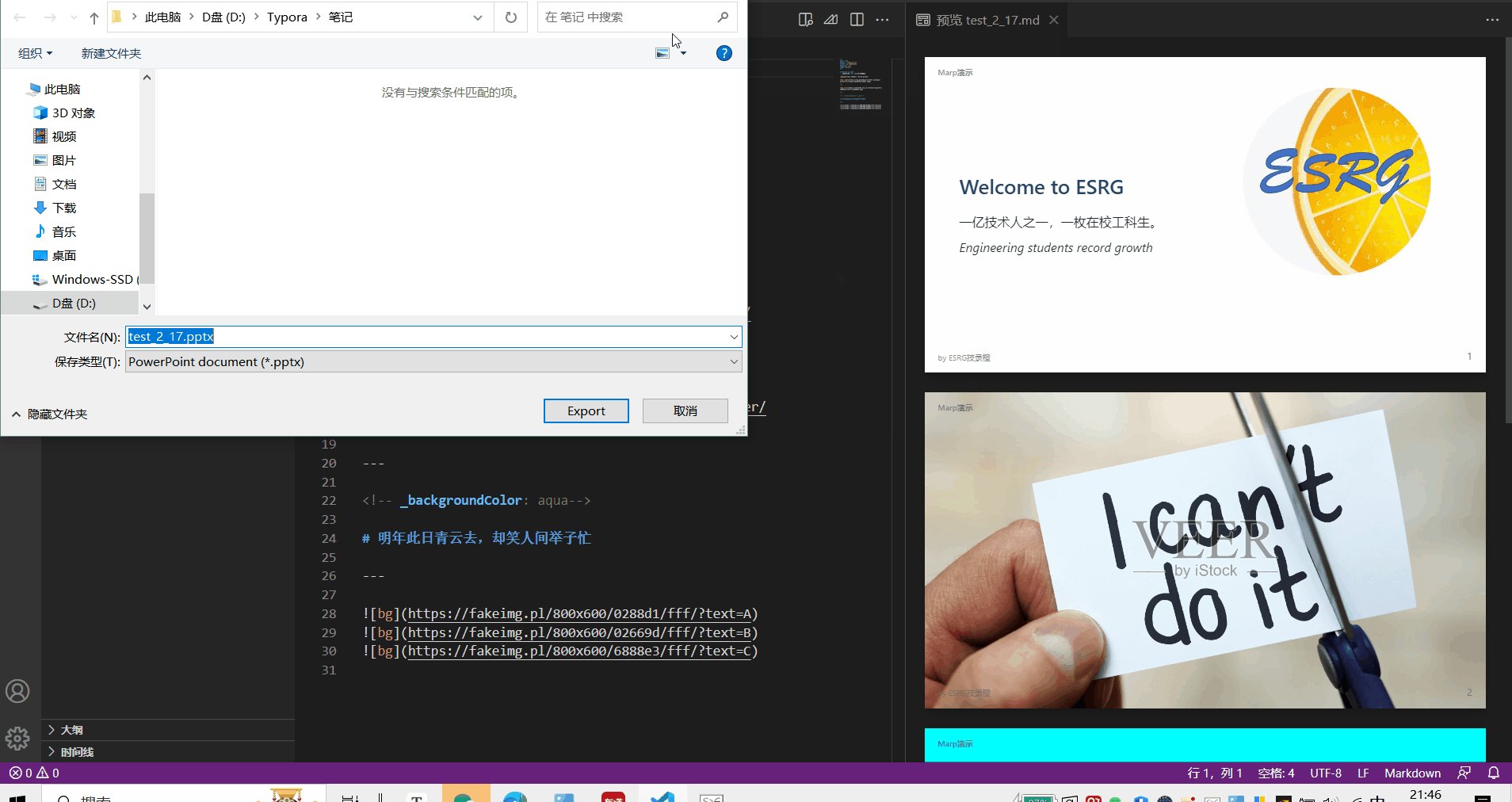
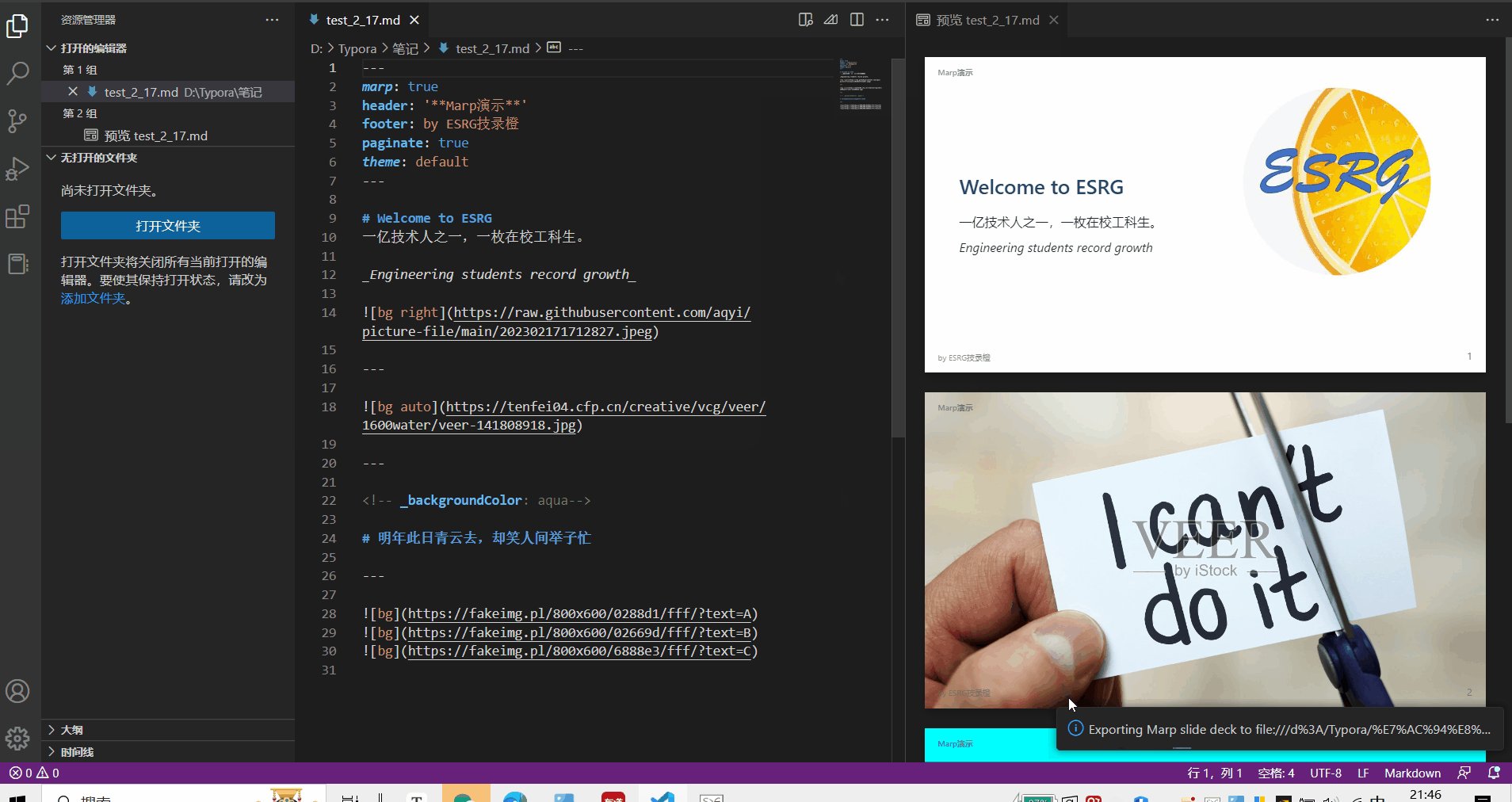
2.4 导出pptx

如果遇到导出失败,请退出以管理员身份运行vscode。
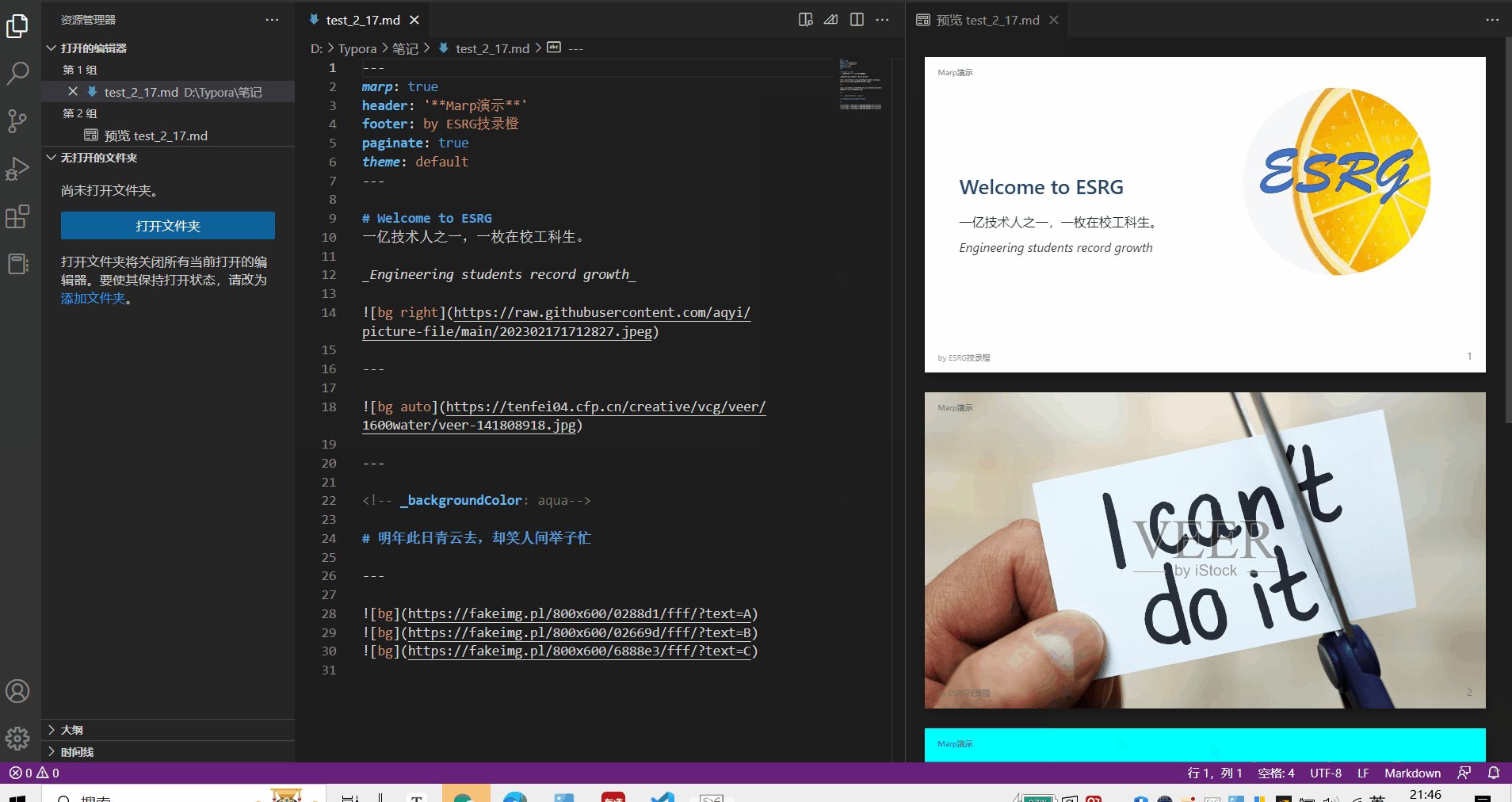
2.5 成功打开

以上就是vscode+marp实现markdown转换成ppt幻灯片的方法,希望大家喜欢,请继续关注代码网。
您想发表意见!!点此发布评论






发表评论