HTML5使用<blockquote>标签实现段落缩进效果
307人参与 • 2024-07-18 • html5
使用<blockquote>标签可以实现页面文字的段落缩进。这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果。语法如下:
<blockquote>文字</blockquote>
【实例】使用<blockquote>标签实现段落缩进。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="author" content="pan_junbiao的博客">
<title>段落的缩进效果</title>
</head>
<body>
您好,欢迎访问 pan_junbiao的博客
<blockquote>//blog.csdn.net/pan_junbiao</blockquote>
<blockquote><blockquote>您好,欢迎访问 pan_junbiao的博客</blockquote></blockquote>
<blockquote><blockquote><blockquote>https://blog.csdn.net/pan_junbiao</blockquote></blockquote></blockquote>
</body>
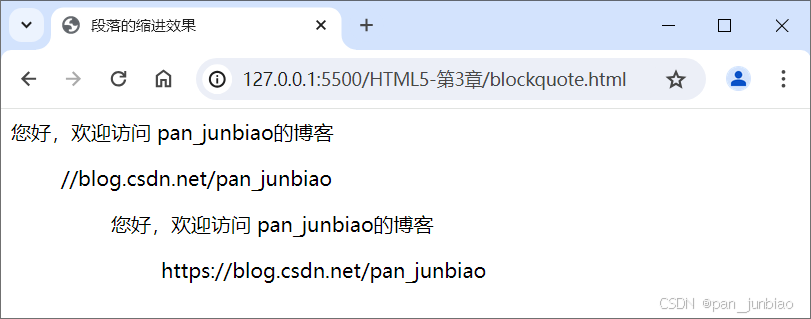
</html>执行结果:

到此这篇关于html5使用<blockquote>标签:段落缩进的文章就介绍到这了,更多相关html5 <blockquote>标签内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!
赞 (0)
打赏
 微信扫一扫
微信扫一扫
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论






发表评论