全开源图床系统源码
414人参与 • 2024-08-02 • Ajax
一款专为个人需求设计的高效图床解决方案,集成了强大的图片压缩功能与优雅的前台后台管理界面。
项目结构精简高效,提供自定义图片压缩率与尺寸设置,有效降低存储与带宽成本。
支持上传jpeg、png、gif格式图片并转换为webp格式,支持上传svg、webp图片。
支持本地储存,oss储存,s3存储。可通过把储存桶挂载到本地的方式解锁更多储存方式。
简洁美观的前端,支持点击、拖拽、粘贴、url、批量上传。
瀑布流管理后台,便捷管理图片,支持图片灯箱、ajax无加载刷新。
支持自定义压缩率,默认60,可自定义修改。支持修改每日上传限制,单次上传限制
运行环境
推荐php 8.1 + mysql >= 5.7
本程序依赖php的 fileinfo 、 imagick 拓展,需要自行安装。依赖 pcntl 扩展(宝塔php默认已安装)
要求 pcntl_signal 和 pcntl_alarm 函数可用(需主动解除禁用)。
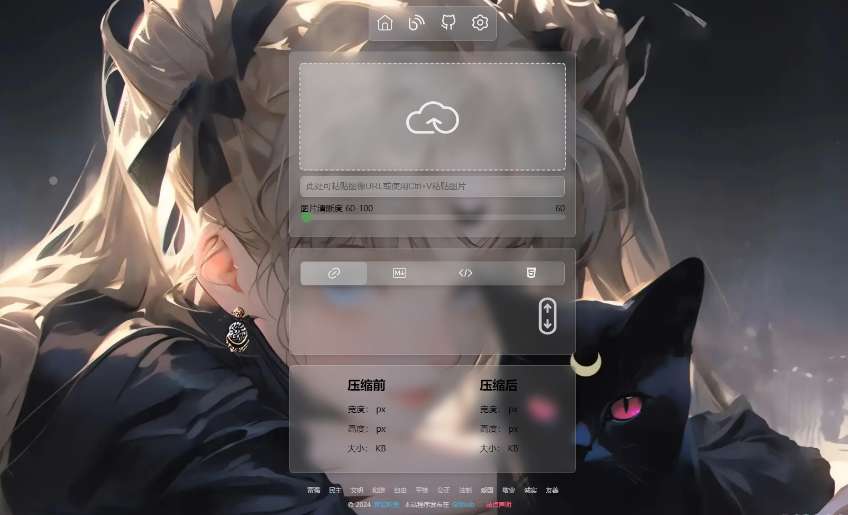
效果图:

原文链接: 全开源图床系统源码
赞 (0)
您想发表意见!!点此发布评论






发表评论