16.搜索框滑块和简单验证
277人参与 • 2024-08-02 • 硬件工程
一、一些简单的验证
- 邮箱验证
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
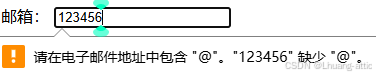
邮箱验证框的type是email,在框内,它会自动检测输入内容的格式 ,若格式非邮箱格式,则会提示格式错误无法提交。但是这个检查十分低级,只能仅仅只能检查最基本的格式错误,如果输入一个和邮箱一样格式的账号,但此账号是一个乱填进去不存在的账号,它是无法识别的。具体效果如下

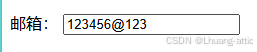
把邮箱基本格式加上后报错就消失了

- url验证
<!-- url -->
<p>url:
<input type="url" name="url">
</p>
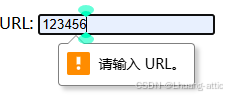
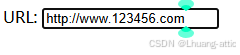
功能上与上面的邮箱验证类似,也是检查输入内容格式是否为网址基本格式,效果如下图


- 数字验证
<!-- 数字 -->
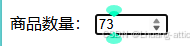
<p>商品数量:
<input type="number" name="number" min="0" max="100" step="1">
</p>
其中min和max是限制数字的大小范围,step表示步进,用来规定范围内数字的间隔,验证框右边会有两个上下箭头,点击可以增加或减少数字,每次增加或减少的量就是step设置的值,效果如下图

二、滑块
<!-- 滑块 input type="range"-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="1">
</p>
滑块的代码如上,最常见的用法就是在音乐网站上用来调整音乐播放的音量,也可以像数字验证框一样设置最大最小值以及步进。效果如下图

三、搜索框
<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search">
</p>
搜索框的代码如上,作用是可以作为检索网页信息的工具,像百度的检索框一样,效果如下

赞 (0)
您想发表意见!!点此发布评论






发表评论