Unity之Timeline教程
81人参与 • 2024-08-03 • 编辑器
前言
unity timeline是unity的一种时间轴编辑器工具,用于制作和管理游戏中的动画、剧情以及事件触发。它提供了直观的界面,使得开发者可以通过拖放操作轻松创建和编辑时间轴。

timeline的使用
-
创建新的timeline
在unity中,选择菜单栏的 window -> sequencing -> timeline 打开timeline窗口。
在hierarchy视图中右键,选择 create -> timeline 创建一个新的timeline对象。 -
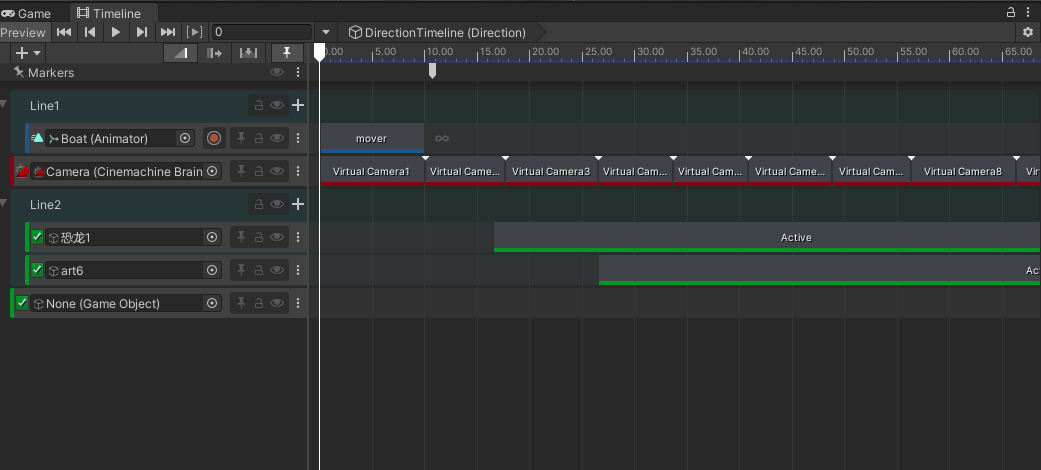
时间轴基础操作
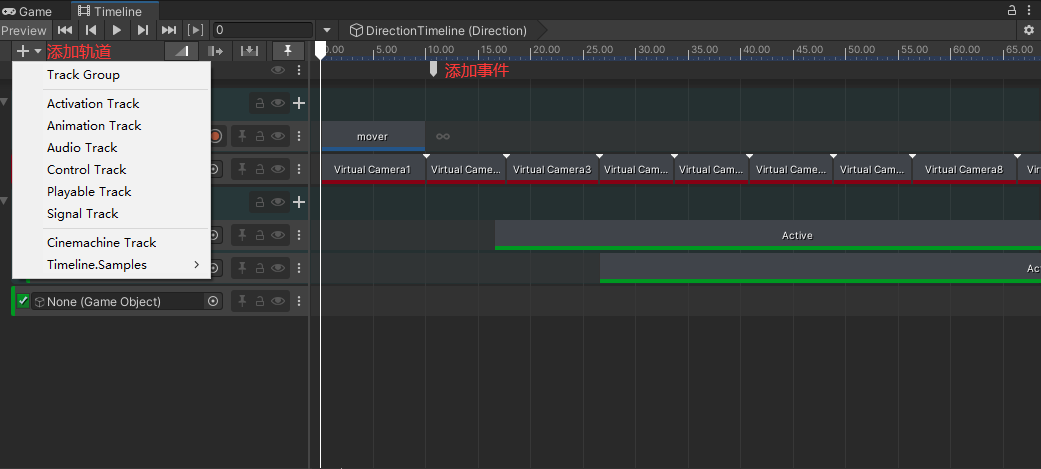
添加轨道 (tracks):在timeline窗口中右键空白处,选择 add tracks,可以添加诸如动画、音频、事件等各种轨道。
添加关键帧 (keyframe):在轨道上右键,选择 add key,用于设置轨道上物体的不同状态。
调整时间范围:可以在时间轴的上方调整整个timeline的时间范围,也可以在轨道上调整各个轨道的时间范围。

轨道介绍
activation track:用于控制物体的激活状态。可以在轨道上添加关键帧,控制物体的激活和非激活状态。
animation track:用于处理物体的动画。可以在此轨道上添加关键帧,编辑物体的动画状态。
audio track:用于处理场景中的音频。可以管理音频的播放、暂停、淡入淡出等操作。
control track:用于控制在时间轴上放置prefab,并由timeline管理prefab对象的创建与销毁(即,生命周期)。
playable track:用于嵌套其他timeline。可以在此轨道上添加其他timeline,实现timeline的嵌套播放。
signal track:用于触发自定义的事件。可以在轨道上添加关键帧,触发事件。
自定义轨道
unity中的timeline支持自定义轨道,一般需要新建三个(若需要处理混合则为四个)类。
一、track
1、用途
首先需要定义一个轨道类,继承trackasset,它代表了时间轴内的轨道。官方api
2、代码示例
[trackcolor(0.055f, 0.03f, 0.387f)]
[trackcliptype(typeof(myclip))]
[trackbindingtype(typeof(animator))]
public class mytrack : trackasset
{
[serializefield] int blendingduration = 200;
protected override playable createplayable(playablegraph graph, gameobject gameobject, timelineclip clip)
{
var asset = clip.asset as myclip;
asset.duration = blendingduration;
return base.createplayable(graph, gameobject, clip);
}
}
3、轨道类可以被三种特性标签修饰
[trackcolor(float r, float g, float b)]用于定义轨道的颜色,方便不同轨道之间的区分;
[trackcliptype(type clipclass)]用于指定在轨道中可创建的playableasset类型,可以理解实现了轨道类型和片段类型之间的绑定,同一个轨道可以添加多种不同的片段类型,及可以有多个trackcliptype修饰同一个轨道类;
[trackbindingtype(type type)]用于指定轨道需要绑定到的对象类型,如示例中的lookattrack是用于控制某个角色上的头部动画,因此需要绑定一个角色的animator组件。若改轨道不需要绑定特定对象,则不需要添加该标签。
4、常用方法
protected override playable createplayable(playablegraph graph, gameobject gameobject, timelineclip clip)
protected override void oncreateclip(timelineclip clip) 在新建片段时调用用于设置clip的默认值。
public override playable createtrackmixer(playablegraph graph, gameobject go, int inputcount)当片段之间支持混合时可添加该方法。
二、asset
1、用途
接着定义一个继承playableasset、实现接口itimelineclipasset的类,用于表示片段资源,该类中可以定义片段包含的字段,这些字段会暴露到inspector中。
2、代码示例
public class myclip : playableasset, itimelineclipasset
{
public string content;
public exposedreference<transform> target;
public dialoguebehaviour template = new mybehaviour();
public clipcaps clipcaps
{
get { return clipcaps.none; }
}
public override playable createplayable(playablegraph graph, gameobject owner)
{
var playable = scriptplayable<mybehaviour>.create(graph, template);
var mybehaviour = playable.getbehaviour();
mybehaviour.content = content;
mybehaviour.target = target;
return playable;
}
}
3、常用方法
通常该类中会重写createplayable()方法,常用于实现该类和behaviour类之间的数据传递,关于
scriptplayable 和 playablebehaviour的使用 可参考 scriptplayable 和 playablebehaviour
三、behaviour
1、用途
接着定义一个behaviour类继承playablebehaviour用于描述片段中触发的行为。官方api
2、代码示例
public class mybehaviour : playablebehaviour
{
private bool clipplayed = false;
private bool pausescheduled = false;
private playabledirector director;
public override void onplayablecreate(playable playable)
{
director = (playable.getgraph().getresolver() as playabledirector);
}
public override void onbehaviourplay(playable playable, framedata info)
{
if (!clipplayed && info.weight > 0f)
{
if (application.isplaying) pausescheduled = true;
clipplayed = true;
}
}
public override void onbehaviourpause(playable playable, framedata info)
{
if (pausescheduled)
{
pausescheduled = false;
clipplayed = false;
director.pause();
}
}
}
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论






发表评论