Jetpack Compose之学习前的准备~_compose 郭霖,2024年最新HarmonyOS鸿蒙嵌入式开发
292人参与 • 2024-08-03 • 嵌入式
targetsdk 33 //最高版本33
buildscript {
ext {
compose_version = ‘1.4.3’ //compose版本
}
}// top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id ‘com.android.application’ version ‘7.2.2’ apply false
id ‘com.android.library’ version ‘7.2.2’ apply false
id ‘org.jetbrains.kotlin.android’ version ‘1.8.10’ apply false //kotlin版本
}
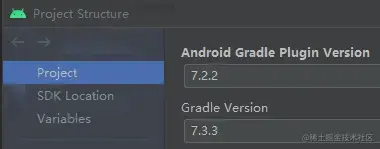
//gradle版本(如下图)
7.3.3

为什么把这个列出来呢? 因为compose、kotlin、gradle有版本对应关系(不是必须一一对应),如果碰到新工程编译报错,去网上查查它们的版本关系。
新创建的工程首先映入眼帘的就是mainactivity,它的结构跟传统项目的结构很不一样,如下:
class mainactivity : componentactivity() {
override fun oncreate(savedinstancestate: bundle?) {
super.oncreate(savedinstancestate)
setcontent {
testcomposetheme {
// a surface container using the ‘background’ color from the theme
surface(
modifier = modifier.fillmaxsize(),
color = materialtheme.colors.background
) {
greeting(“android”)
}
}
}
}
}
@composable
fun greeting(name: string) {
text(text = “hello $name!”)
}
@preview(showbackground = true)
@composable
fun defaultpreview() {
testcomposetheme {
greeting(“android”)
}
}
setcontentview(r.layout.activity_main)没有了,取而代之的是setcontent{},直呼看不懂…
运行程序,界面显示如下,在左上角显示了hello android!:

三、compose的mainactivity里面都有什么
1、compose的ui是kotlin dsl风格的
用xml写布局,ui就是一个个view组成的,而用compose写布局,ui都是一个个kotlin dsl风格的函数组成的。这一点与之前相比完全颠覆了,需要在思维上做转变。
2、composable注解
在上面mainactivity的代码中截取一段
@composable <---------注解
fun greeting(name: string) {
text(text = “hello $name!”)
}
ui是函数,普通方法也是函数,那系统怎么知道哪些函数是要绘制到页面上的ui呢?答案就是添加了@composable注解的函数就是需要绘制到界面上的函数。
3、composable函数只能在composable函数中调用
需要注意的是composable函数只能在composable函数中调用,还是看上面那段代码
@composable
fun greeting(name: string) {
text(text = “hello $name!”) <---------这里
}
看下text函数(相当于xml中的textview)的源码
@composable
fun text(
…
) {…}
text函数确实也有@composable注解。compose ui组件都是顶级函数,可以在任意位置调用。
既然composable函数只能在composable函数中调用,那根composable在哪里呢?这个根composable实际上就是setcontent提供的,看下setcontent的源码:
public fun componentactivity.setcontent(
parent: compositioncontext? = null,
content: @composable () -> unit <---------这里
) {
…
}
根composable下面第一个composable注解函数是testcomposetheme,这个theme是android系统根据project工程名称自动生成的,我这个工程名称叫testcompose,所以theme就叫testcomposetheme,并不是android系统提供的api,它是为界面提供的默认主题,内部子组件都继承其主题样式:
class mainactivity : componentactivity() {
override fun oncreate(savedinstancestate: bundle?) {
super.oncreate(savedinstancestate)
setcontent {
testcomposetheme { <--------这里
…
}
}
}
}
@composable
fun testcomposetheme(darktheme: boolean = issystemindarktheme(), content: @composable () -> unit) {
…
}
4、布局的预览
android studio支持对composable组件进行预览,只需要为希望预览的composable函数再添加一个@preview注解即可。mainactivity的代码中有一个defaultpreview函数,就是新建工程为我们默认添加专门用来预览的。
@preview(showbackground = true) <--------这里
@composable
fun defaultpreview() {
testcomposetheme {
greeting(“android”)
}
}
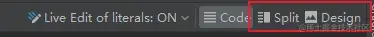
在传统项目中只有xml才能预览,在compose项目中mainactivity可以直接预览:

在页面右上角,点击split或design就可以直接预览。
注意:当@composable函数有参数且缺少默认值时,无法预览,studio会报错。
如果有多个添加@preview的composable,在预览面板可以同时看到它们,这可以带来高效的开发体验,比如可以同时预览不同主题、不同分辨率下的显示效果。@preview也允许通过参数来设置这些不同的预览效果。以下是preview注解的部分参数示例:
//预览界面带有背景色(绿色)
@preview(showbackground = true, backgroundcolor = 0xff00ff00)
//设置预览界面大小
@preview(widthdp = 150, heightdp = 100)
//设置预览中的语言
@preview(local = “fr-rfr”)
//显示状态栏和任务栏(显示手机界面)
@preview(showsystemui = true)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、oppo等大厂,18年进入阿里一直到现在。
深知大多数harmonyos鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年harmonyos鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上harmonyos鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加vx:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事it行业的老鸟或是对it行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
如果你觉得这些内容对你有帮助,可以添加vx:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-qd3qr4ye-1712681806623)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事it行业的老鸟或是对it行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
您想发表意见!!点此发布评论

![[职场] 鲶鱼效应是什么意思 鲶鱼效应在企业管理中有什么作用 #经验分享#学习方法#职场发展](https://images.3wcode.com/3wcode/20240803/s_0_202408030443147860.png)




发表评论