轻松集成一键染发能力,多变发色随心换
272人参与 • 2024-08-04 • 媒体工具
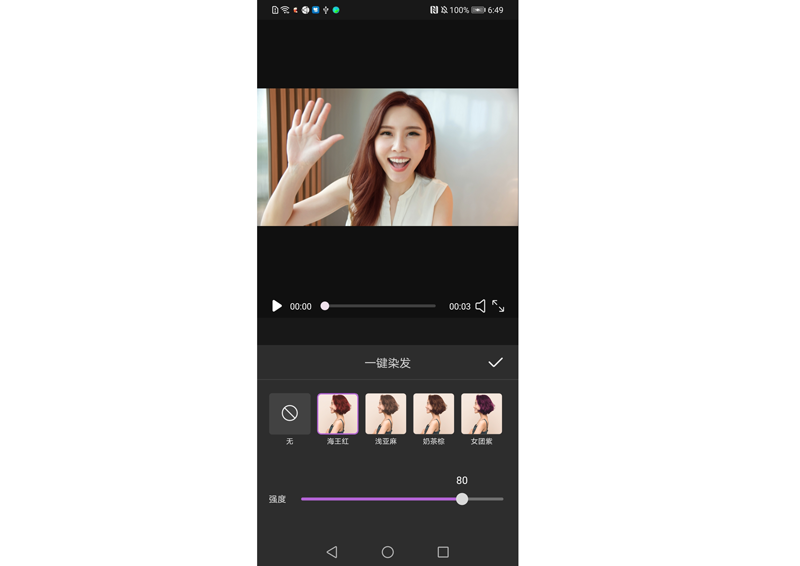
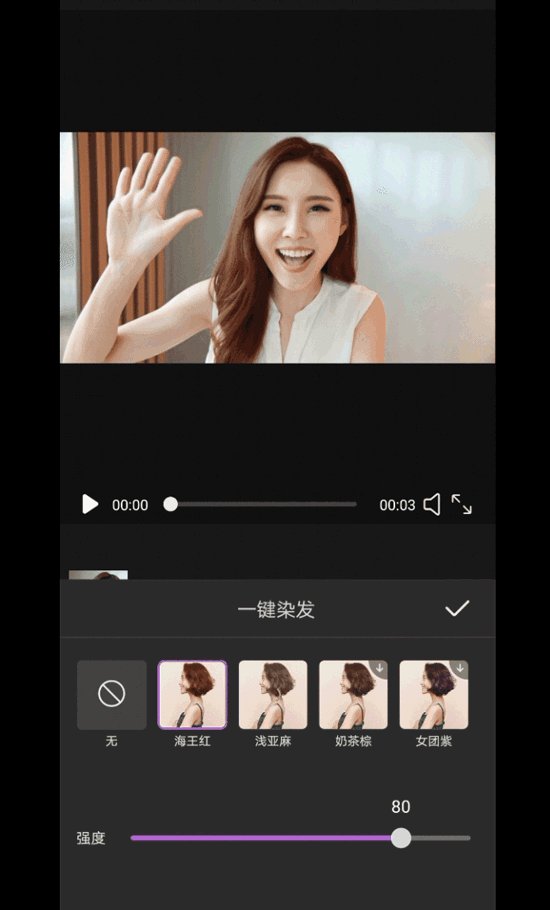
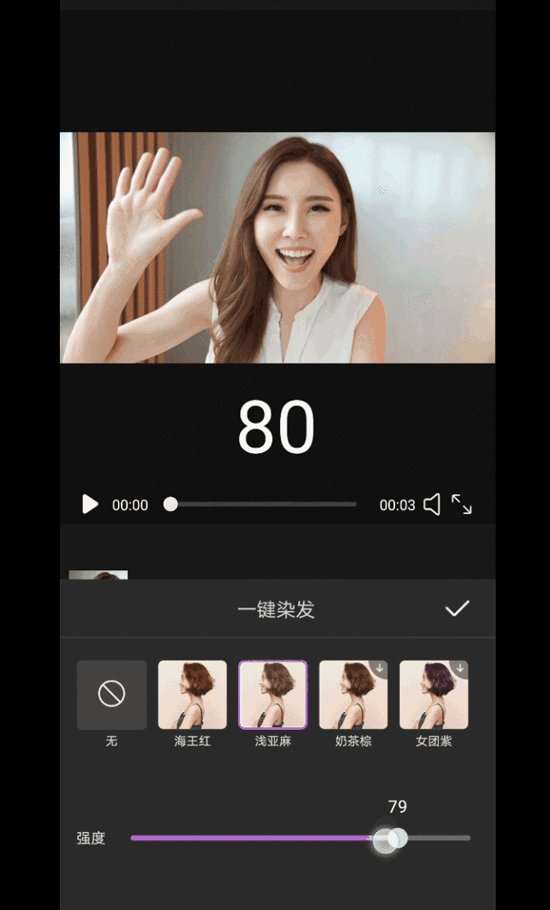
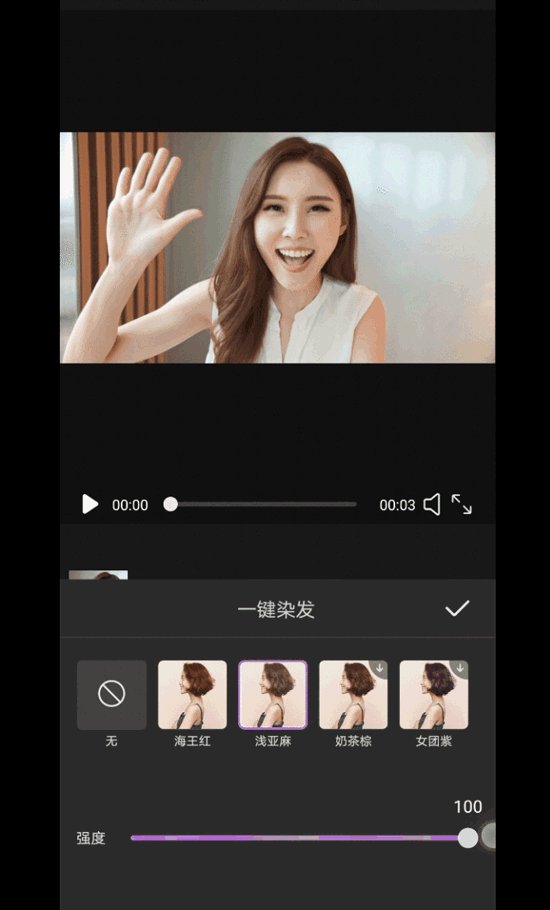
在制作短视频时,用户会有各种各样的美化需求,比如想给视频人物更换头发颜色,怎样轻松实现呢?华为视频编辑服务(video editor kit)一键染发功能,集成就可让应用拥有头发换色能力。用户利用预置的多种发色样式,点击即可拥有多变新发色,体验超自然发色效果,满足用户个性化美化需求,让视频变得更多彩、有趣。

功能介绍
-
支持图片和视频资源,一键染发能力可实时处理图片和视频素材。
-
支持多人同时染发。一键染发能力可对图片/视频内多人产生发色效果。
-
可调整作用强度,用户根据场景自由调节发色深浅。
集成代码
1 开发准备
详细准备步骤可参考华为开发者联盟官网:
https://developer.huawei.com/consumer/cn/doc/development/media-guides/config-agc-0000001101108580
2 编辑工程集成
2.1 设置应用的鉴权信息
可以通过api_key或者access token来设置应用鉴权信息。
- 通过setaccesstoken方法设置access token,在应用启动时初始化设置一次即可,无需多次设置。
mediaapplication.getinstance().setaccesstoken("your access token");
- 通过setapikey方法设置api_key,在应用启动时初始化设置一次即可,无需多次设置。
mediaapplication.getinstance().setapikey("your apikey");
2.2设置唯一标识id,即license id。
license id是进行管控的有效凭证,您要保证设置license id的唯一性。
mediaapplication.getinstance().setlicenseid("license id");
2.2.1初始化editor运行环境
创建编辑工程,需要首先创建editor对象并初始化其运行环境。当离开编辑工程时,应释放editor实例。
(1) 创建editor对象
huaweivideoeditor editor = huaweivideoeditor.create(getapplicationcontext());
(2) 指定预览窗口的布局位置
预览窗口负责视频图像画面的渲染,由视频编辑原子能力sdk内部创建surfaceview来实现。在创建窗口之前,需要在您的app中指定预览窗口的布局位置。
<linearlayout
android:id="@+id/video_content_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/video_edit_main_bg_color"
android:gravity="center"
android:orientation="vertical" />
// 指定预览窗口
linearlayout msdkpreviewcontainer = view.findviewbyid(r.id.video_content_layout);
// 设置预览窗口承载的布局
editor.setdisplay(msdkpreviewcontainer);
(3) 初始化运行环境,如果license鉴权失败,会抛出licenseexception。
当editor对象创建之后,此时还没有占用实际的系统资源,需要手动选择其环境初始化的时机,此时视频编辑原子能力sdk内部会创建必须的线程和定时器等。
try {
editor.initenvironment();
} catch (licenseexception error) {
smartlog.e(tag, "initenvironment failed: " + error.geterrormsg());
finish();
return;
}
2.2.2添加视频、图片
创建一条视频泳道,然后往泳道上添加图片或者视频素材。图片和视频素材需要通过文件路径添加到泳道上。
// 获取时间线对象
hvetimeline timeline = editor.gettimeline();
// 创建视频泳道
hvevideolane videolane = timeline.appendvideolane();
// 在视频泳道的末尾,添加视频资源
hvevideoasset videoasset = videolane.appendvideoasset("test.mp4");
// 在视频泳道的末尾,添加图片资源
hveimageasset imageasset = videolane.appendimageasset("test.jpg");
3 一键染发集成
// 一键染发ai算法初始化
asset.inithairdyeingengine(new hveaiinitialcallback() {
@override
public void onprogress(int progress) {
// 初始化进度
}
@override
public void onsuccess() {
// 初始化成功
}
@override
public void onerror(int errorcode, string errormessage) {
// 初始化失败
}
});
// 添加一键染发特效,指定一键染发的色卡和默认强度。
asset.addhairdyeingeffect(new hveaiprocesscallback() {
@override
public void onprogress(int progress) {
// 一键染发处理进度。
}
@override
public void onsuccess() {
// 一键染发处理成功
}
@override
public void onerror(int errorcode, string errormessage) {
// 一键染发处理失败
}
}, colorpath, defaultstrength);
// 移除一键染发特效
asset.removehairdyeingeffect();
demo演示

- 集成开发过程中,您有任何问题都可以在线提单,将有专人解答。
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:github、gitee
关注我们,第一时间了解 hms core 最新技术资讯~
您想发表意见!!点此发布评论






发表评论