支持!在 JetBrains IDE 中一键打开 Gitee 仓库
309人参与 • 2024-08-04 • 设计模式

在开发的日常中,如果你遇到一个喜欢的开源项目,希望在本地运行或调试它,你需要:
-
访问开源项目代码仓库 -
通过 git 命令或客户端将代码 clone 到本地 -
打开 ide,定位到对应目录 -
打开工程
这种体验在很长时间内,让开发者们形成了独特的肌肉记忆,也让开发者们无比吐槽:为什么不能在 ide 中一键打开呢?
近日,jetbrains 和 gitee 达成合作,现在你可以从 gitee 的代码仓库一键进入 jetbrains ide 了。

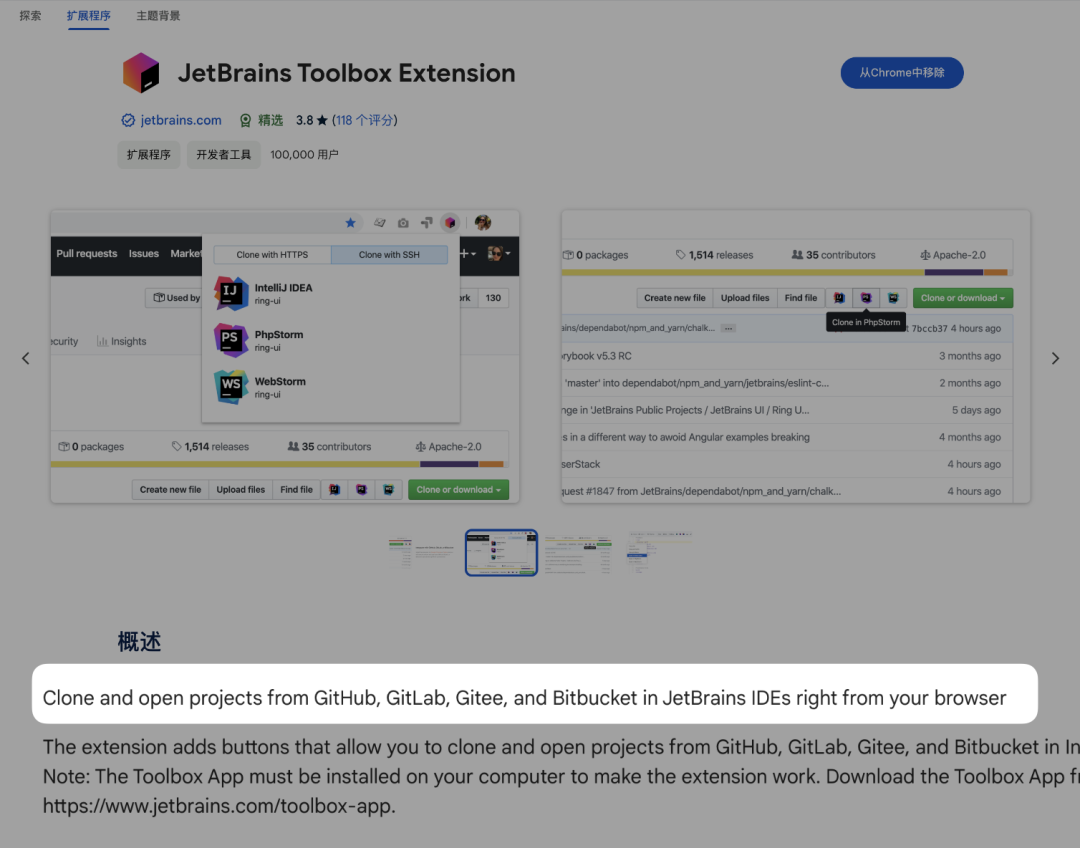
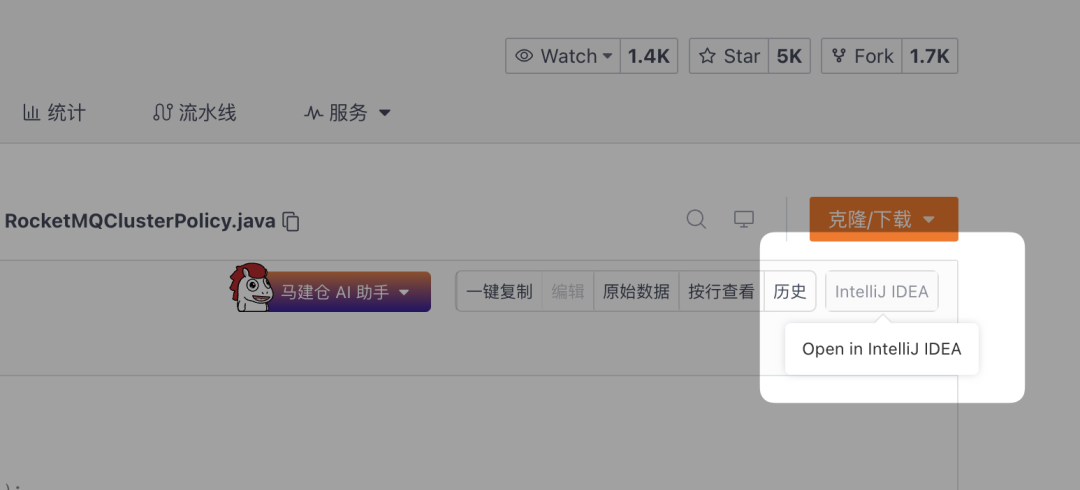
你只需要在浏览器中安装 jetbrains toolbox 的浏览器扩展,随后转到 gitee 项目页面,点击浏览器中的 toolbox 扩展程序图标。在扩展程序根据项目语言选择相应 jetbrains ide 后,即可享受丝滑流畅的本地开发体验。

除了一键 clone 外,jetbrains toolbox 浏览器扩展还支持直接在 ide 打开 gitee 仓库内的文件。

除了浏览器扩展商店外,你还可以直接在 gitee 下载该扩展的 crx 文件,直接进行拖拽安装。访问 https://gitee.com/mirrors/toolbox-browser-extension/releases/tag/2.4.0.31200,或在 gitee 搜索toolbox-browser-extension进入发行版页面即可。

除了上述方式,你也可以通过自行编译源代码实现本地安装:
git clone https://gitee.com/mirrors/toolbox-browser-extension.git
cd toolbox-browser-extension/
npm install
npm run build:chrome
npm run build:firefox
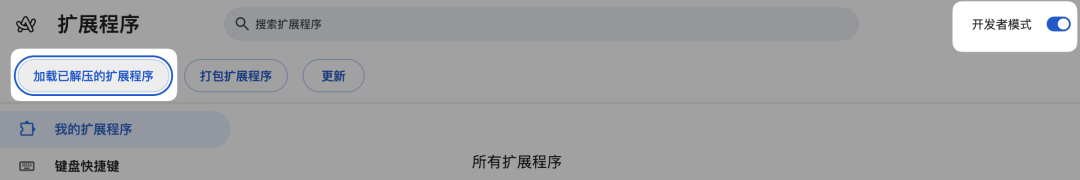
chrome 扩展管理(chrome://extensions/)开启开发者模式,点击加载已解压的拓展程序选择 dist/chrome 确认。

如果你正在使用 jetbrains 系列 ide,不妨现在就去 gitee 试试丝滑的 clone 体验吧!
jetbrains toolbox 网站
https://www.jetbrains.com.cn/toolbox-app/
toolbox browser extension 官方仓库
https://github.com/jetbrains/toolbox-browser-extension
toolbox browser extension gitee 极速下载
https://gitee.com/mirrors/toolbox-browser-extension
google chrome 插件地址
https://chrome.google.com/webstore/detail/offnedcbhjldheanlbojaefbfbllddna

您想发表意见!!点此发布评论






发表评论