表格集算表高性能原理:揭秘纯前端百万行数据秒级响应的魔法
420人参与 • 2024-08-04 • 其它脚本
集算表 (table sheet)是一个具备高性能渲染、数据绑定功能、公式计算能力的数据表格,通过全新构建的关系型数据管理器结合结构化公式,在高性能表格的基础上提供排序、筛选、样式、行列冻结、自动更新、单元格更新等功能。 
什么是集算表(table sheet)?
集算表是一个具有网络状行为和电子表格用户界面的快速数据绑定表的视图。
众所周知excel的工作表(work sheet)是一个自由式布局,基于单元格(cell base)的表格,适用于一些松散式的数据布局展示,布局上来说非常灵活,但对于固定格式的大批量数据展示,不具备优势。
集算表不同于excel的工作表,它是一个基于列(column base)的网状表格(grid),适用于展示规则数据。同时它还具备了excel工作表(work sheet)的用户界面和部分常见操作。并且支持excel的部分计算功能。同时结合数据绑定的功能,对于大量固定格式的数据(例如数据库的表格)可以快速在前端进行展示。
集算表的特点正如它的名字的三个字:集,算,表:
- 集(data manager):
集的意思就是数据集记和管理。集算表在前端构建了一个叫做data manager的数据管理模块。该模块可以简单理解为一个前端的数据库,data manager负责与远端的数据中心进行通信,拉取远端的数据。在前端处理数据,例如数据表的定义,表间关系等。同时data manager还负责处理数据的变形,例如分组,切片,排序,过滤等。
- 算(calculation engine):
集算表本身基于网络结构化数据的计算引擎calculation engine。calculation engine定义不同的上下文计算层级,不同与spreadjs中工作表(work sheet)基于单元格或者区域(range)的计算层级,集算表(table sheet)的上下文层级是基于行级,组级,数据级。
同时通过calculation engine的计算串联,使得集算表(table sheet)与工作表(work sheet)之间可以进行数据串联。这使得计算表不是一个独立存在,它可以与工作表结合使用,相互配合以适应更多的需求。
- 表(table sheet):
整个table sheet分为三层:渲染层,数据层,功能层。
渲染层复用了工作表(work sheet)的渲染引擎,具备双缓冲画布等高性能的优势。
数据层直连data manger,无需建立数据模型,相交spreadjs更加快速。
功能层不同于传统表格(grid),将底层结构化数据进行改造,在支持增删改查等基本功能的基础上,还额外支持了大部分工作表(work sheet)的对应功能,如样式,条件格式,数据验证,计算列等。
在数据底层,保证上述功能支持的基础上,还能保证数据的结构化,而非松散的数据结构。
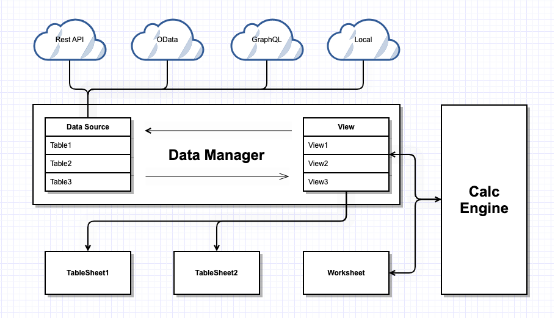
集算表的架构: 
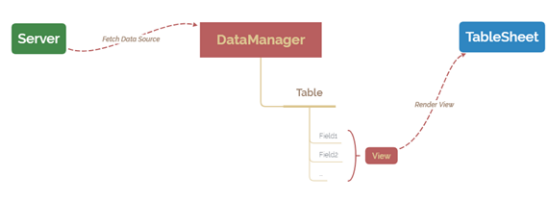
data manager负责拉取远端数据,远端数据源可以是rest api、odata、graphql、local。data manager在拉取数据源之后会根据其中的定义构建数据表(data source),该表结构与数据库中的表结构类似。之后通过这些表来定义对应的数据视图(view),视图中定义了展示的结构以及计算列,关系列的添加。最终将不同的视图(view)绑定在不同的table sheet上。table sheet负责对所有的视图进行展示和操作。calc engine在data manager上工作,而非直接工作在table sheet上,这是为了更方便的去支持集算表与普通工作表之间的公式引用。这使得集算表与普通工作表之间产生"化学效应",例如下面的示例:
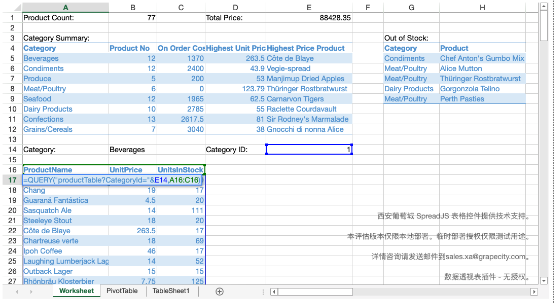
在创建了集算表之后可以在普通的工作表中直接通过公式引入集算表的表格中的数据。这样可以做到通过集算表对数据进行展示,同时通过工作表的功能,对展示的结果进行数据分析。 

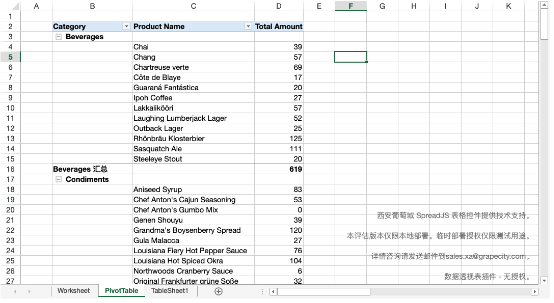
甚至可以直接引用集算表中的数据当做数据数据源,创建数据透视表。

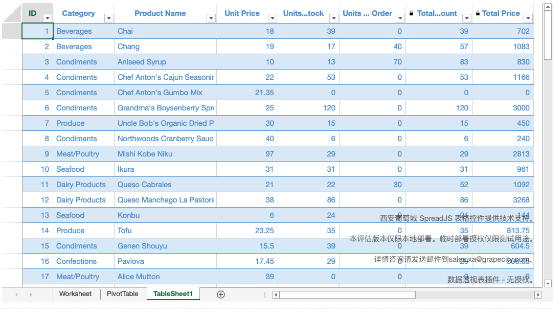
集算表的性能:
集算表是基于column进行数据存储,相较于基于row的存储结构,在筛选和计算方面有很大的优势。
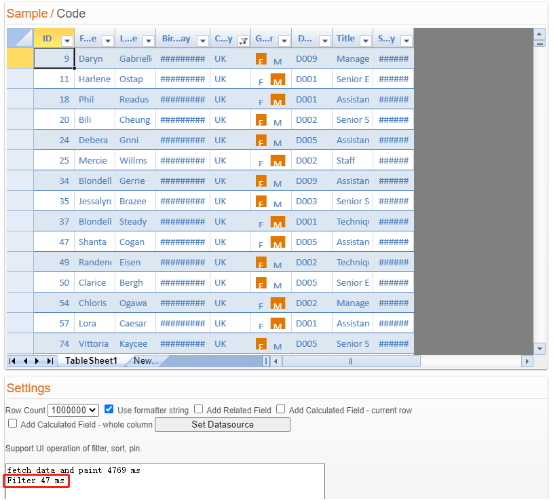
通过性能测试,我们可以了解到,对于100w行级别的数据,集算表从发送请求加载数据到将表格绘制完毕总共的耗时是大约5秒钟。 
筛选数据花费时间在50ms左右(filter country == "uk")。 
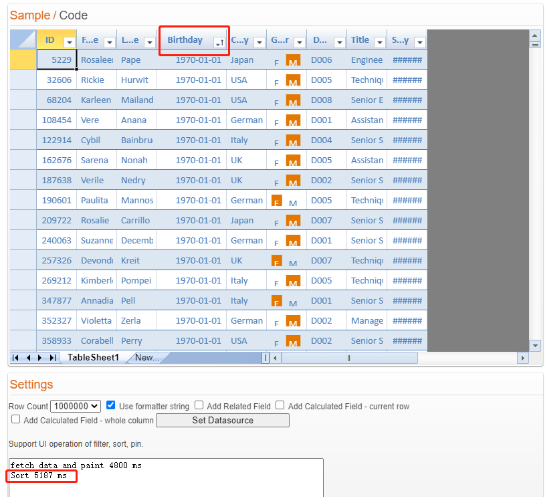
100w行数据排序花费时间在5s左右(sort birthday == "ascending")。 
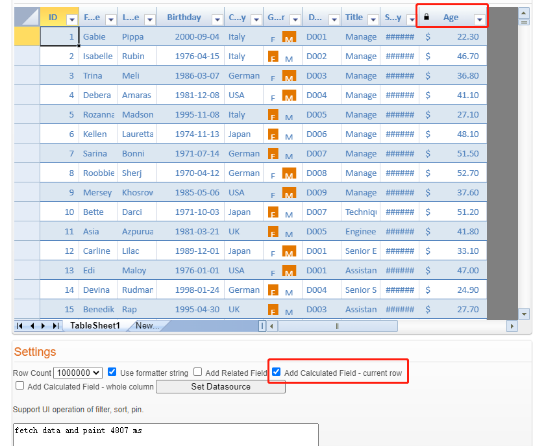
对100w行数据添加计算列,对每行数据进行计算,花费时间不明显(总计时间4807ms,但该事件包含了数据加载,绘制的总时间,对比之前的测试结果基本在4800ms左右。故添加计算列计算花费的时间不明显,可忽略不计)。 
点击链接访问性能测试示例。
大家如果感兴趣自行按照上述地址体验即可。
拓展阅读
您想发表意见!!点此发布评论






发表评论