实时音视频入门学习:开源工程WebRTC的技术原理和使用浅析
291人参与 • 2024-08-04 • 媒体工具
本文由elab技术团队分享,原题“浅谈webrtc技术原理与应用”,有修订和改动。
1、基本介绍
webrtc(全称 web real-time communication),即网页即时通信。 是一个支持网页浏览器进行实时语音对话或视频对话的技术方案。从前端技术开发的视角来看,是一组可调用的api标准。

在webrtc发布之前,开发实时音视频交互应用的成本是非常昂贵,需要考虑的技术问题很多,如音视频的编解码问题,数据传输问题,延时、丢包、抖动、回音的处理和消除等,如果要兼容浏览器端的实时音视频通信,还需要额外安装插件。
2010年5月:google以6820万美元收购voip软件开发商global ip solutions的gips引擎,并改为名为“webrtc”(见《了不起的webrtc:生态日趋完善,或将实时音视频技术白菜化》)。旨在建立一个互联网浏览器间的实时通信的平台,让 webrtc技术成为 h5标准之一。
2012年1月:谷歌已经把这款软件集成到chrome浏览器中,opera初步集成webrtc。
2013年 6月:mozilla firefox[5]发布22.0版本正式集成及支持webrtc。
2017年11月:w3c webrtc 1.0 草案正式定稿。
2021年1月:webrtc 被 w3c 和 ietf 发布为正式标准(见《webrtc 1.0: real-time communication between browsers》)。
(本文已同步发布于:http://www.52im.net/thread-3804-1-1.html)
2、重要意义
webrtc的出现、发展和被业内标准组织(如w3c)等普遍认可,对于当下和未来大前端技术发展具有重要的意义。
降低在web端的音视频交互开发门槛:
- 1)以往的音视频交互开发对于web开发者而言具有一定技术门槛;
- 2)现在借助于webrtc,web开发者通过调用js接口,可快速的实现音视频交互应用。
避免依赖、插件造成的次生问题:
- 1)以往的音视频交互应用构建依赖于各种插件、软件和服务器等;
- 2)现在借助于主流浏览器即可形成端到端的音视频交互。
统一化和标准化对传统音视频交互环境差异性的规避:
- 1)以往音视频交互需要面对不同的 nat 、防火墙对媒体 p2p 的建立带来了很大的挑战;
- 2)现在webrtc 中有p2p 打洞的开源项目 libjingle ,支持 stun,turn 等协议。
更高效优化的算法、技术对于音视频交互性能的提升:
- 1)webrtc 通过nack、fec技术,避免了经过服务端路由中转,减少了延迟和带宽消耗;
- 2)还有 tcc + svc + pacer + jitterbuffer 等技术对于音视频流畅性进行了优化。
3、技术特征
webrtc内容丰富,主要的技术特征包含以下几点。
1)实时通讯:
webrtc是一项实时通讯技术,允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(peer-to-peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。
2)无依赖/插件:
webrtc包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(peer-to-peer)的数据分享和电话会议成为可能。
3)协议栈 众多:
webrtc并不是单一的协议,包含了媒体、加密、传输层等在内的多个协议标准以及一套基于 javascript的 api,它包括了音视频的采集、编解码、网络传输、显示等功能。通过简单易用的 javascript api ,在不安装任何插件的情况下,让浏览器拥有了 p2p音视频和数据分享的能力。
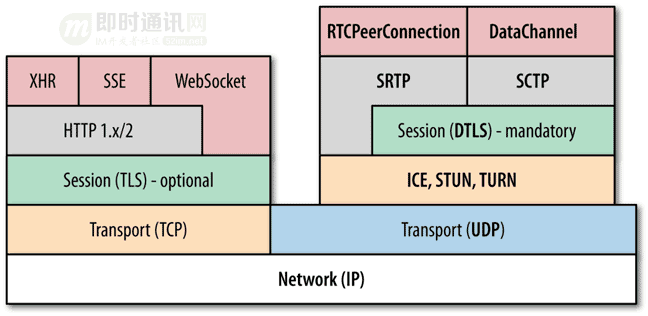
webrtc依赖众多协议栈图:


同时webrtc 并不是一个孤立的协议,它拥有灵活的信令,可以便捷的对接现有的sip 和电话网络的系统。
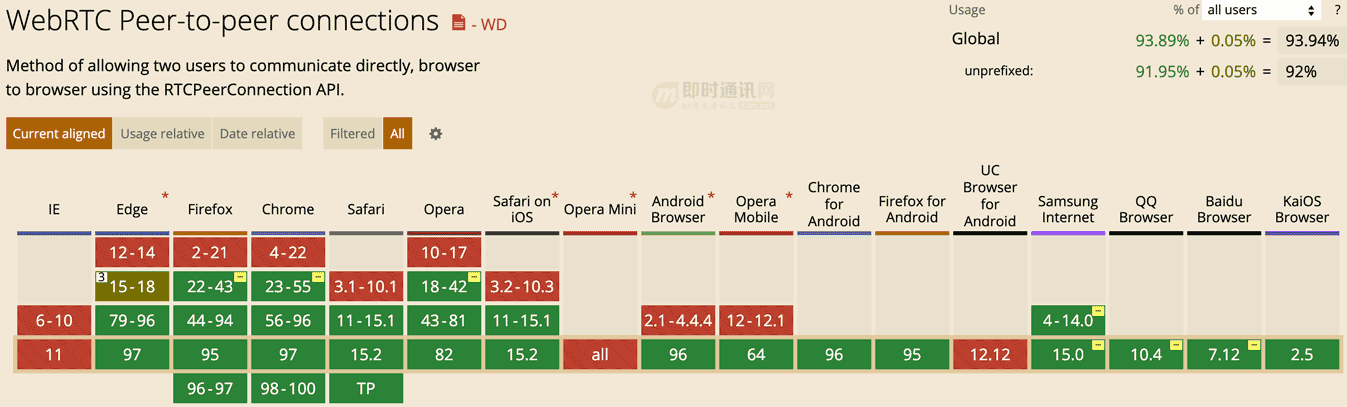
4、兼容覆盖
目前大部分主流浏览器都正常兼容webrtc:

▲ 上图引用自《webrtc实时音视频技术的整体架构介绍》
更详细的浏览器及版本兼容情况,可以看看下图:
主流浏览器都支持 webrtc 标准 api ,因此也让浏览器之间无插件化的音视频互通成为可能, 大大降低了音视频开发的门槛,开发者只需要调用 webrtc api 即可快速构建出音视频应用。
5、技术框架
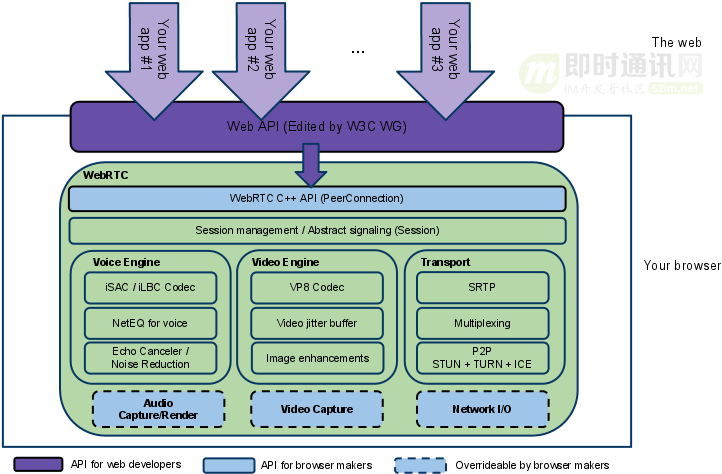
如下图所示:的技术框架描述了webrtc的核心内容和面向不同开发者的api设计。
webrtc技术框架图:

▲ 上图引用自《零基础入门:基于开源webrtc,从0到1实现实时音视频聊天功能》
从图中可看到,webrtc主要面向三类开发者的api设计:
- 1)对于web开发者的api:框架包含了基于javascript 、 经过w3c认证了的一套api标准,使得web开发者可以基于这套api开发基于webrtc的即时通讯应用;
- 2)对于浏览器厂商的api:框架同样包含了基于c++的底层webrtc接口,对于浏览器厂商底层的接入十分友好;
- 3)浏览器厂商可自定义的部分:框架中还包含浏览器厂商可自定义的音视频截取等扩展部分。
6、技术核心
从上节框架中可以看到,webrtc主要有音频、视频引擎和传输三部分组成,其中又包含众多的协议和方法等。
1)voice engine(音频引擎):
- a、voice engine包含isac/ilbc codec(音频编解码器,前者是针对宽带和超宽带,后者是针对窄带);
- b、neteq for voice(处理网络抖动和语音包丢失);
- c、echo canceler(回声消除器)/ noise reduction(噪声抑制)。
2)video engine(视频引擎):
- a、vp8 codec(视频图像编解码器);
- b、video jitter buffer(视频抖动缓冲器,处理视频抖动和视频信息包丢失);
- c、image enhancements(图像质量增强)。
3)transport。
7、技术原理
7.1 基本情况
webrtc主要的技术特征:
- 1)srtp:安全的实时传输协议,用于音视频流传输;
- 2)multiplexing:多路复用;
- 3)p2p:stun+turn+ice,用于nat网络和防火墙穿越;
- 4)dtls:安全传输可能还会用到dtls(数据报安全传输),用于加密传输和密钥协商;
- 5)udp:整个webrtc通信是基于udp的。
限于篇幅,本文以下章节将不细致介绍音视频采集、编码和处理等内容,仅介绍实时通讯的建立过程原理的核心内容。
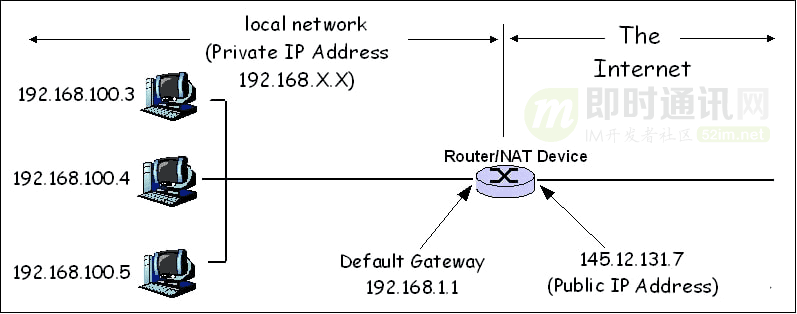
7.2 公网ip映射:明确网络定位信息
webrtc是基于浏览器端到端的连接(p2p)实现的.
由于不需要服务器中转,所以获取连接对象的网络地址的方式,是借助于ice、stun、turn等辅助内网穿透技术(nat)得到对应主机的公网网络地址和端口等网络定位信息。
明确网络定位是建立端与端直接通讯的基础。
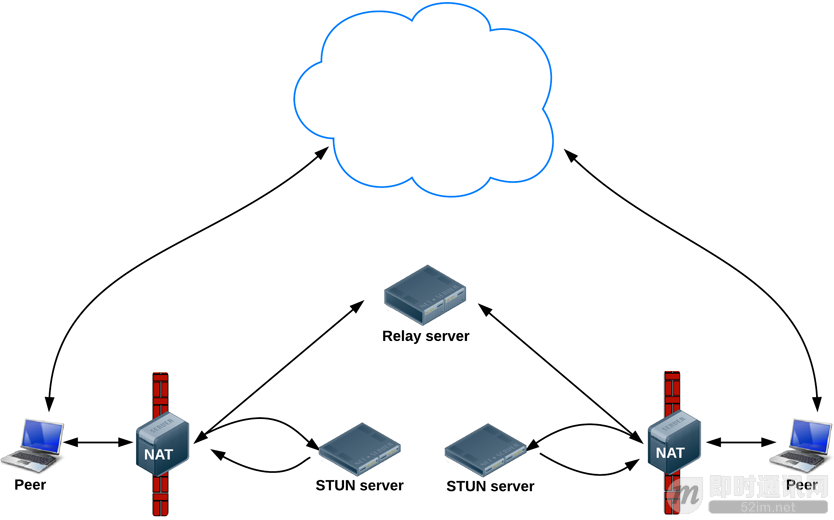
nat穿透原理图:

stun服务器用于辅助内网穿透得到对应主机的公网网络地址和端口信息图:

▲ 上图引用自《webrtc实时音视频技术的整体架构介绍》
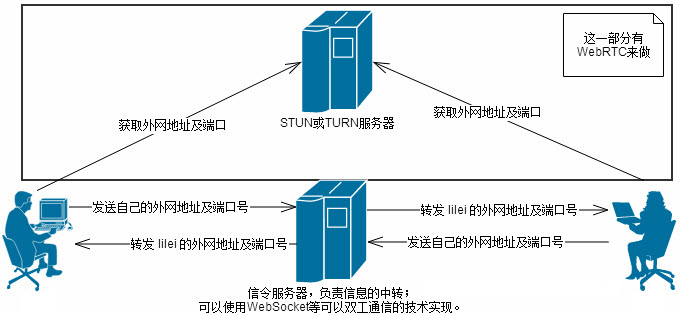
7.3 信令服务器:网络协商与信息交换
信令服务器的作用是基于双工通信来中转信息。
中转信息包括公网ip映射后的网络定位信息,比如:公网ip、端口和媒体数据流等。
概念图:

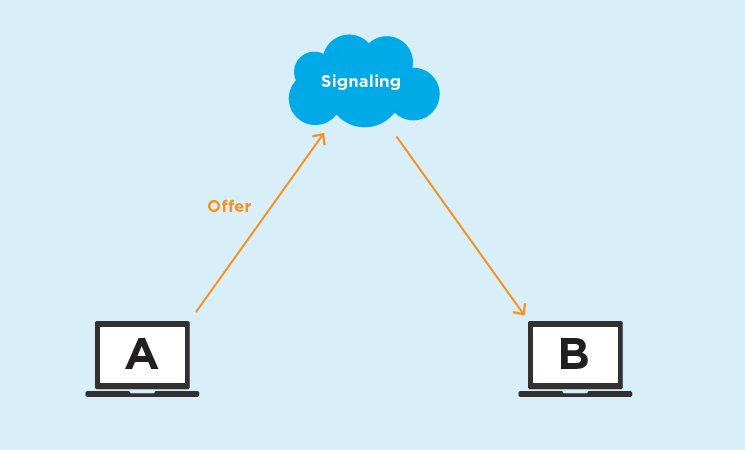
信令服务器信息交互过程图:

7.4 会话描述协议sdp:统一的媒体协商方式
sdp的作用:
- 1)不同端/浏览器对于媒体流数据的编码格式各异,如vp8、vp9等,参与会话的各个成员的能力不对等、用户环境与配置不一致等;
- 2)webrtc通讯还需要确定和交换本地和远程音频和视频媒体信息,例如分辨率和编解码器功能。交换媒体配置信息的信令通过使用会话描述协议 (sdp) 交换offer和anwser来进行;
- 3)sdp的交换一定是先于音视频流交换的。其内容包括会话基本信息、媒体信息描述等。
一个sdp例子如下:
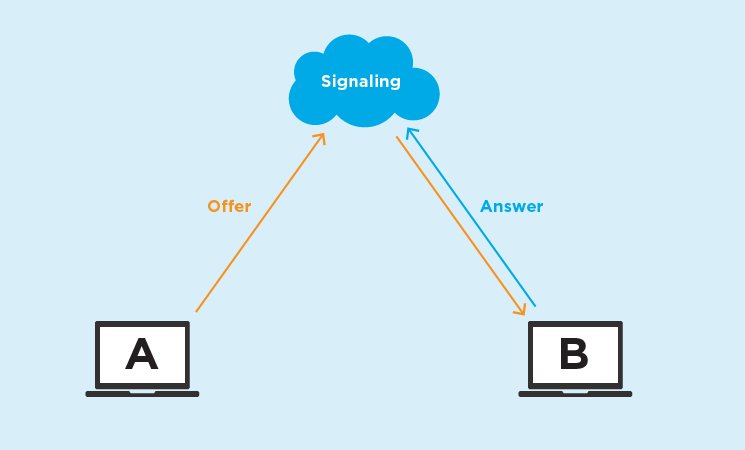
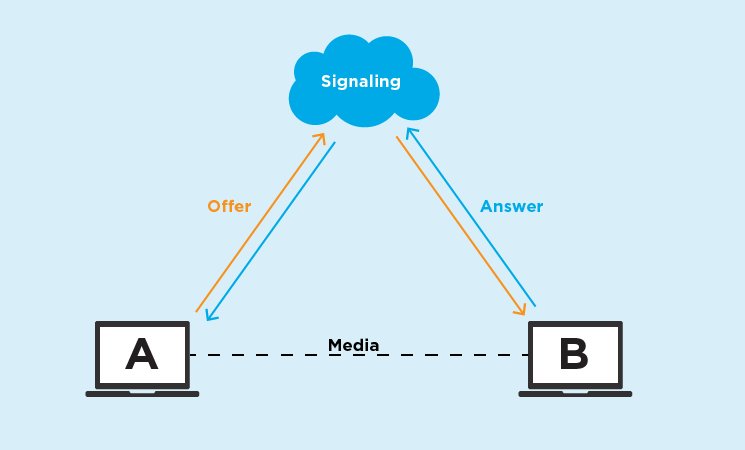
7.5 一对一连接建立过程
以建立一对一的web rtc连接过程为例来简要讲解。
一对一过程图:

简要过程图:

如上图所示,解释一下:
- 1)交换sdp,获取各自媒体配置信息;
- 2)stun服务器交换网络地址和端口等网络信息;
- 3)turn中转音视频媒体流数据。
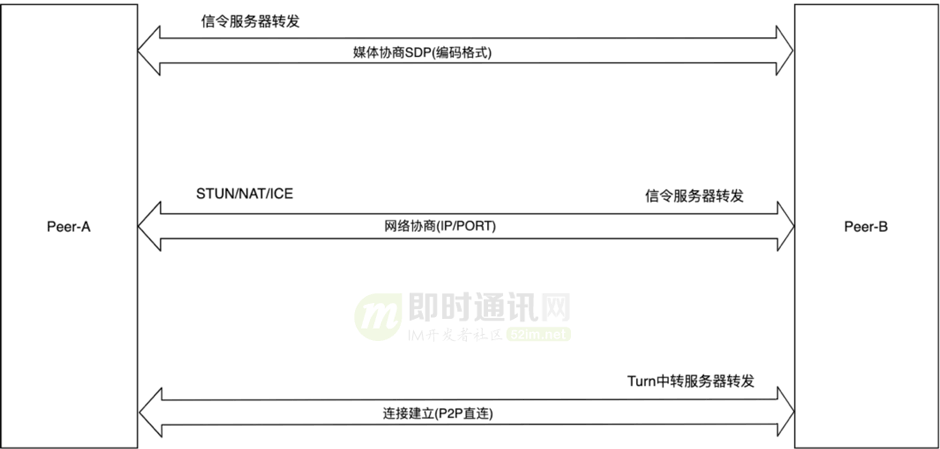
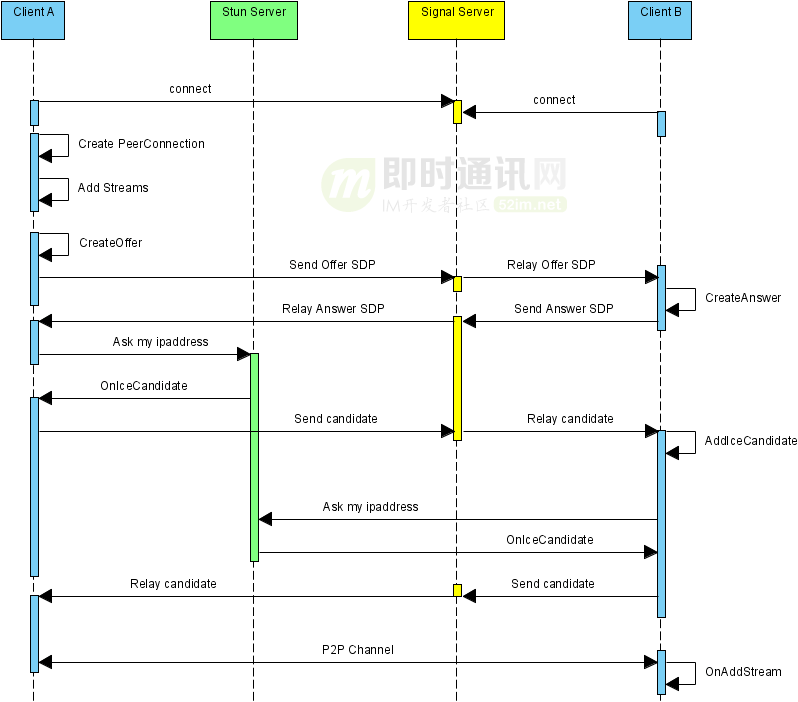
工作流程图:

如上图所示,解释一下:
- 1)a和b双方先调用 getusermedia 打开本地摄像头,作为本地待输出媒体流;
- 2)向信令服务器发送加入房间请求;
- 3)peer b 接收到 peer a 发送的 offer sdp 对象,并通过peerconnection的setlocaldescription方法保存 answer sdp 对象并将它通过信令服务器发送给 peer a;
- 4)在 sdp 信息的 offer/answer 流程中,peer a 和 peer b 已经根据 sdp 信息创建好相应的音频 channel 和视频 channel,并开启candidate 数据的收集,candidate数据(本地ip地址、公网ip地址、relay服务端分配的地址);
- 5)当 peer a 收集到 candidate 信息后通过信令服务器发送给 peer b。同样的过程 peer b 对 peer a 也会再发送一次。
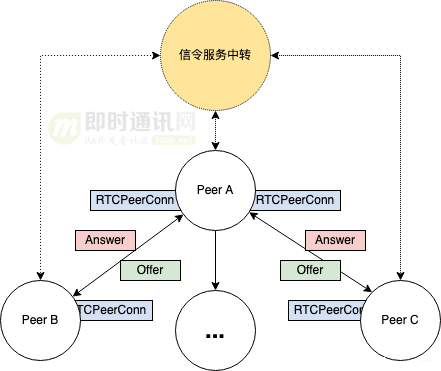
7.6 多对多的建立
多对多建立点到点连接概念图,以三个用户点对点的连接为例:

7.7 webrtc的主要javascrip接口
getusermedia():访问数据流,例如来自用户的相机和麦克风
rtcpeerconnection:通过加密和带宽管理工具启用音频或视频通话
rtcdatachannel:支持通用数据的点对点通信,常用于数据点到点的传输
8、应用案例
这里以webrtc的多人视频案例为实践来大致演示一下。
8.1 设计框架
多人视频基本框架图:

8.2 关键代码
8.2.1)媒体捕获:
获取浏览器视频权限,捕获本地视频媒体流,在video元素中附加媒体流,显示本地视频结果。代码如下。
捕获本地视频媒体流的显示结果截图:

为每个新的客户端连接创建rtcpeerconnection对象:
8.2.2)网络协商:
主要任务就是:创建对等连接,收集ice候选,等待媒体流接入时挂载到dom。
交互式连通性建立(interactive connectivity establishment — ice)是一个允许实时对等端发现对方并且彼此连接的框架。此技术允许对等方发现有关彼此拓扑的足够信息,从而有可能在彼此之间找到一条或多条通信路径。ice 代理负责:收集本地ip,端口元组候选、在同级之间执行连接检查和发送连接保持活动。(关于ice的介绍,见《p2p技术之stun、turn、ice详解》)
8.1.3)媒体协商:
发起时创建offer。peer利用setlocaldescription方法将会话信息加到rtcpeerconnection(),并由信令服务器中转。其他peer会返回相应的answer。sdp过程:
响应时创建answer。会话描述包括音视频信息等内容,当发起者向响应者发出offer类型的描述后,响应者会返回answer类型的描述:
当收到ice候选共享后,会把ice候选添加到远程对等点描述中:
多人视频结果截图<本地模拟效果>:

8.2.4)信令中转:
信令服务部分关键代码:
9、小结一下
webrtc的优点主要是:
1)方便:对于用户来说,在webrtc出现之前想要进行实时通信就需要安装插件和客户端,但是对于很多用户来说,插件的下载、软件的安装和更新这些操作是复杂而且容易出现问题的,现在webrtc技术内置于浏览器中,用户不需要使用任何插件或者软件就能通过浏览器来实现实时通信。对于开发者来说,在google将webrtc开源之前,浏览器之间实现通信的技术是掌握在大企业手中,这项技术的开发是一个很困难的任务,现在开发者使用简单的html标签和javascript api就能够实现web音/视频通信的功能。
2)免费:虽然webrtc技术已经较为成熟,其集成了最佳的音/视频引擎,十分先进的codec,但是google对于这些技术不收取任何费用。
3)强大的打洞能力:webrtc技术包含了使用stun、ice、turn、rtp-over-tcp的关键nat和防火墙穿透技术,并支持代理。
webrtc的缺点主要是:
1)缺乏服务器方案的设计和部署。
2)传输质量难以保证。webrtc的传输设计基于p2p,难以保障传输质量,优化手段也有限,只能做一些端到端的优化,难以应对复杂的互联网环境。比如对跨地区、跨运营商、低带宽、高丢包等场景下的传输质量基本是靠天吃饭,而这恰恰是国内互联网应用的典型场景。
3)webrtc比较适合一对一的单聊,虽然功能上可以扩展实现群聊,但是没有针对群聊,特别是超大群聊进行任何优化。
4)设备端适配,如回声、录音失败等问题层出不穷。这一点在安卓设备上尤为突出。由于安卓设备厂商众多,每个厂商都会在标准的安卓框架上进行定制化,导致很多可用性问题(访问麦克风失败)和质量问题(如回声、啸叫)。
5)对native开发支持不够。webrtc顾名思义,主要面向web应用,虽然也可以用于native开发,但是由于涉及到的领域知识(音视频采集、处理、编解码、实时传输等)较多,整个框架设计比较复杂,api粒度也比较细,导致连工程项目的编译都不是一件容易的事。
10、参考资料
[3] 访谈webrtc标准之父:webrtc的过去、现在和未来
[4] 良心分享:webrtc 零基础开发者教程(中文)[附件下载]
[6] 新手入门:到底什么是webrtc服务器,以及它是如何联接通话的?
[9] 基于开源webrtc开发实时音视频靠谱吗?第3方sdk有哪些?
[10] 开源实时音视频技术webrtc在windows下的简明编译教程
[11] 网页端实时音视频技术webrtc:看起来很美,但离生产应用还有多少坑要填?
[12] 了不起的webrtc:生态日趋完善,或将实时音视频技术白菜化
[13] 零基础入门:基于开源webrtc,从0到1实现实时音视频聊天功能
[14] p2p技术详解(一):nat详解——详细原理、p2p简介
[15] p2p技术详解(二):p2p中的nat穿越(打洞)方案详解(基本原理篇)
(本文已同步发布于:http://www.52im.net/thread-3804-1-1.html)
您想发表意见!!点此发布评论







发表评论