低代码开发之腾讯云微搭工具
56人参与 • 2024-08-06 • 腾讯游戏
低代码开发之腾讯云微搭工具
微搭简介
-
微搭(weda),全称是腾讯云微搭低代码开发平台。
-
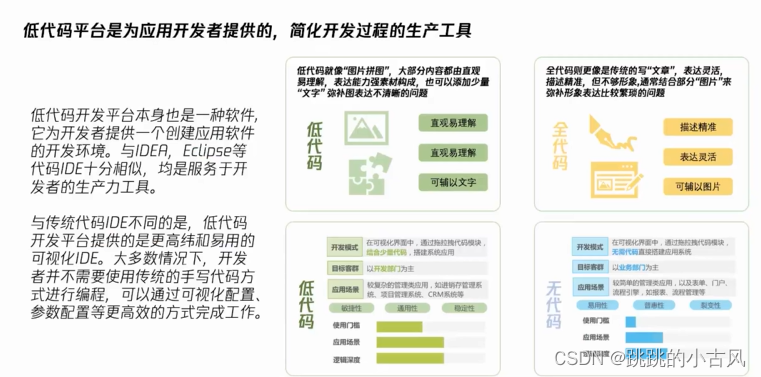
微搭将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、h5应用、pc web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。
-
微搭以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻为您的应用保驾护航。
-
可以实现简易项目全程不写代码,拖拽完成。
-
微搭里比较重要的一个概念就是应用,一个应用就是我们的一个程序,它可以是一个小程序,一个管理后台,一个h5的站点
诞生缘由

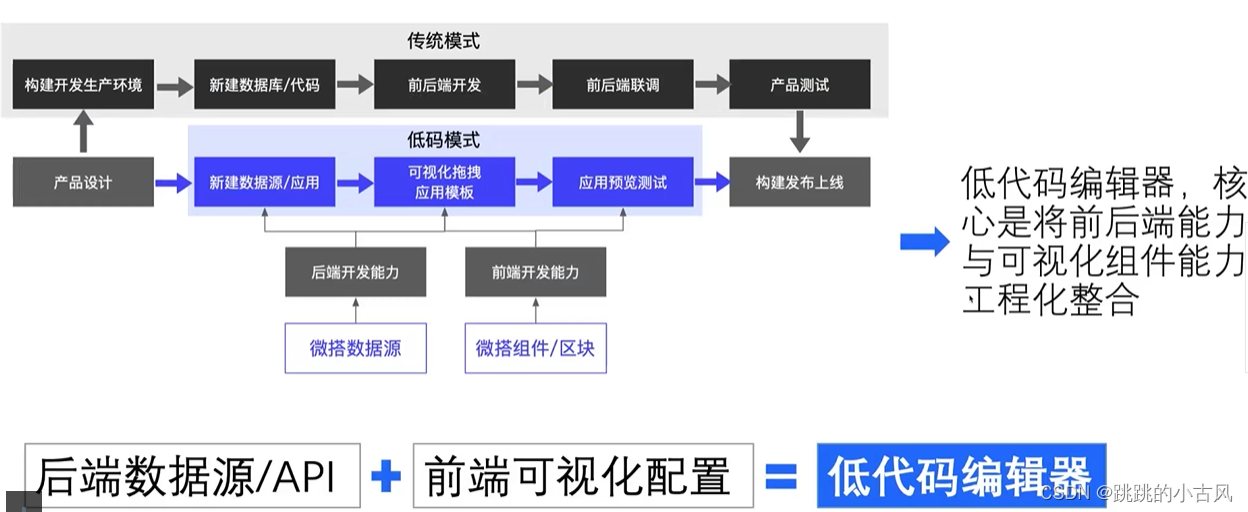
开发模式

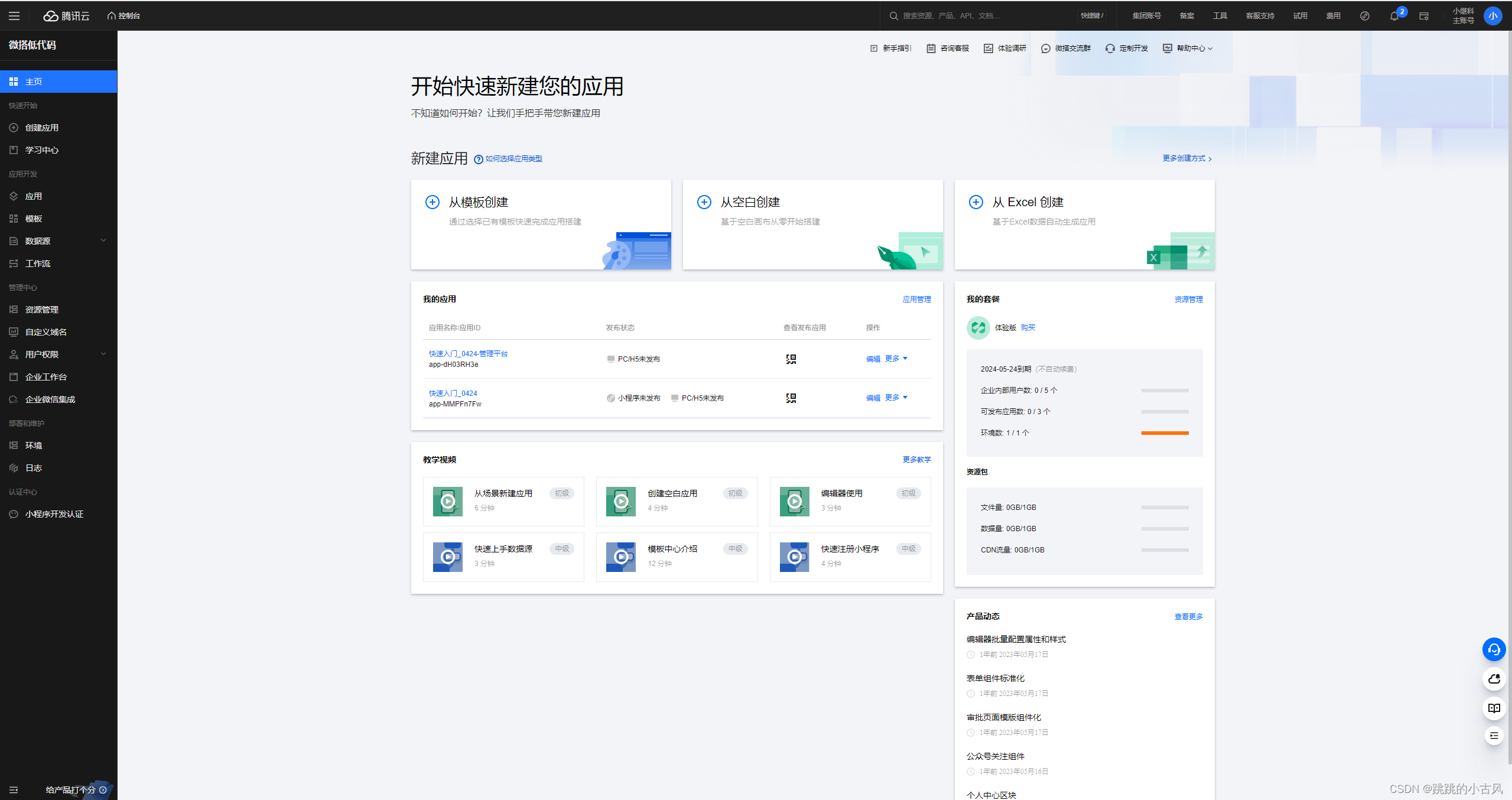
如何创建
分三种方法
- 从场景应用创建
- 空白应用创建
- 从模板新建

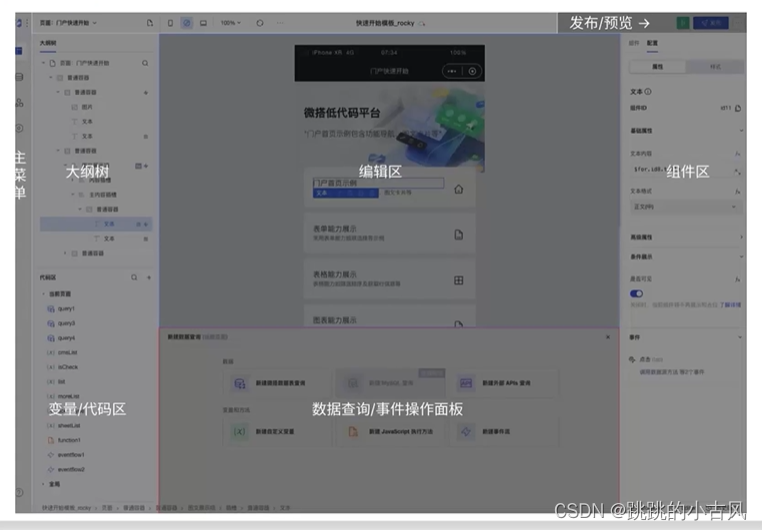
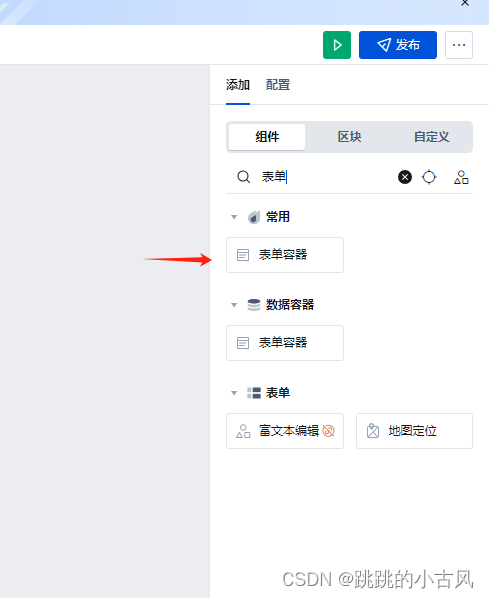
组件模块介绍


实例讲解
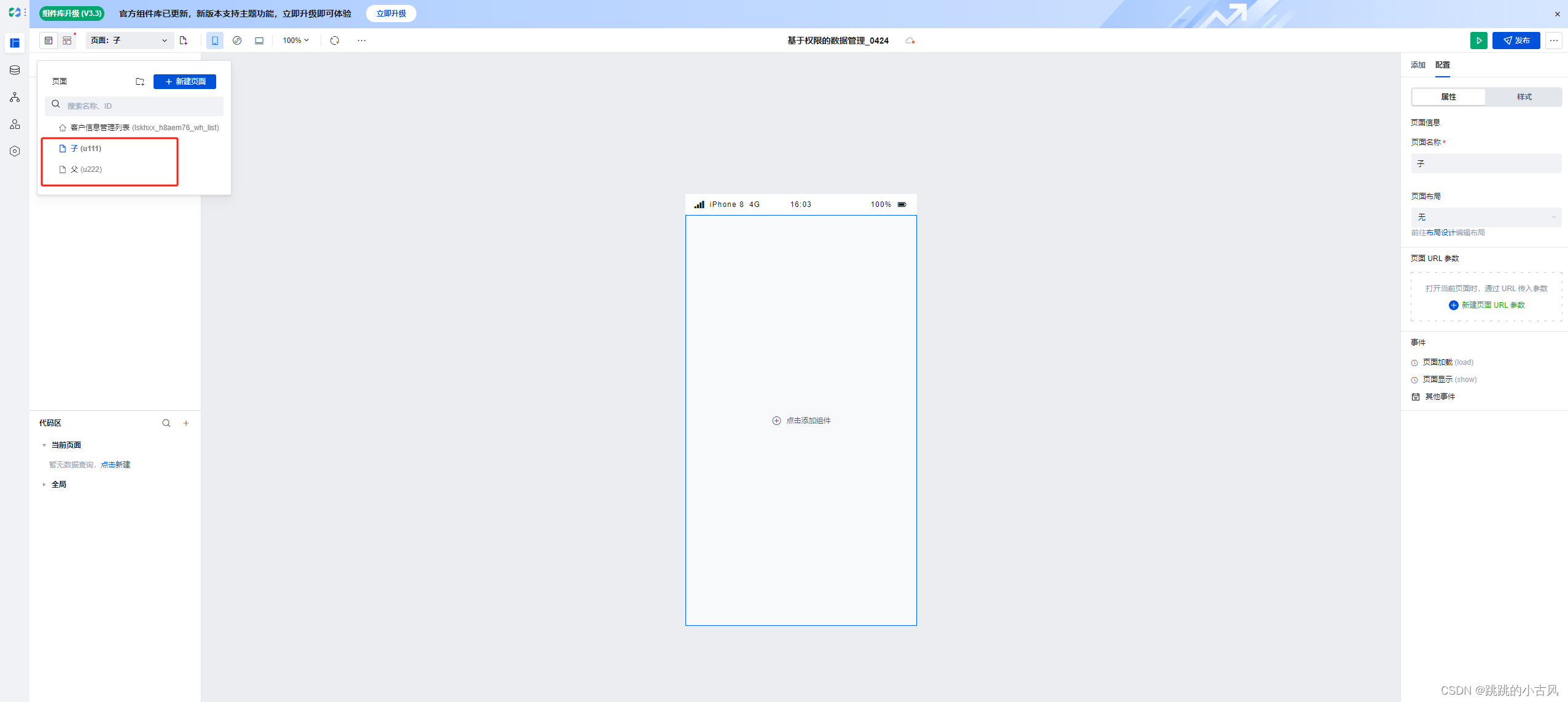
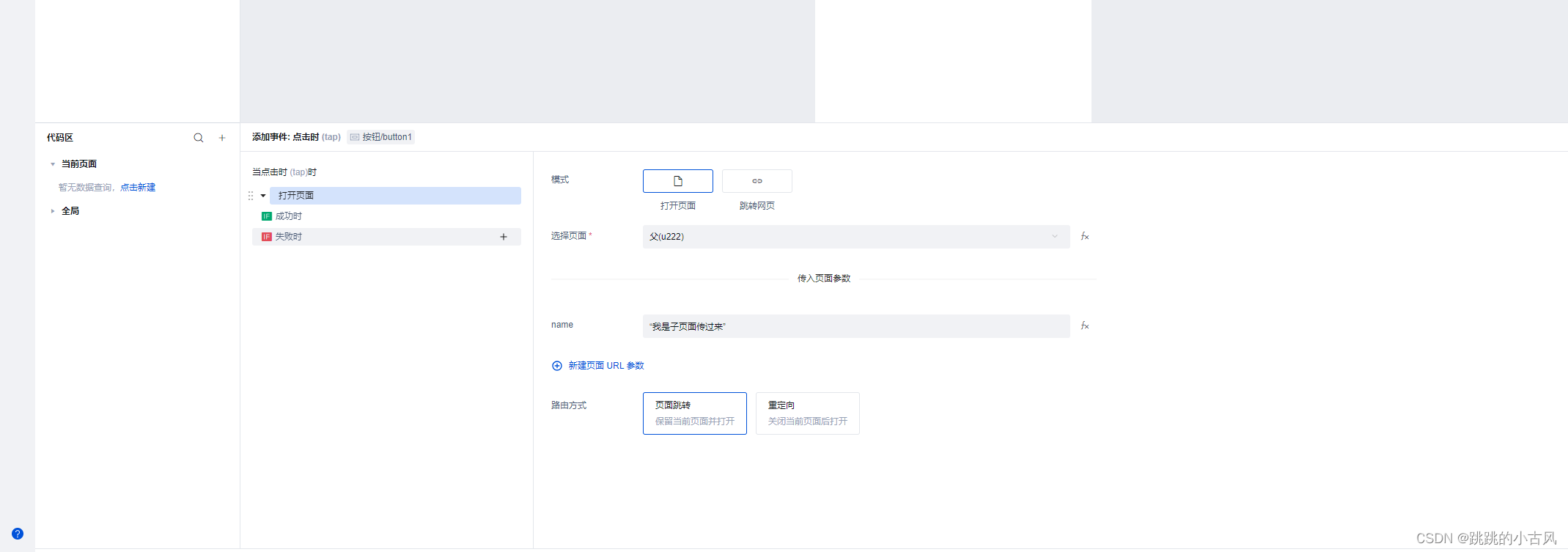
url传参
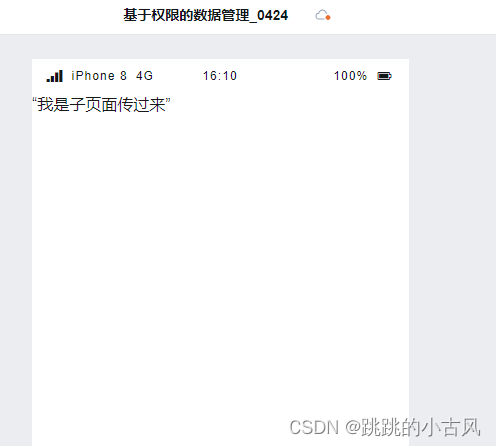
- 子父页面跳父页面,父页面接受到传参

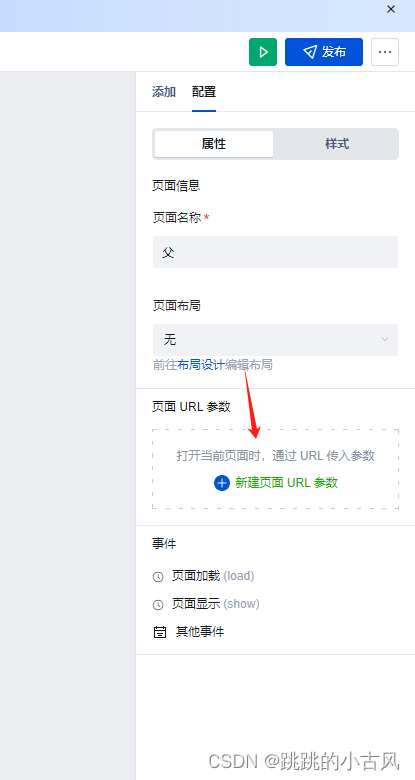
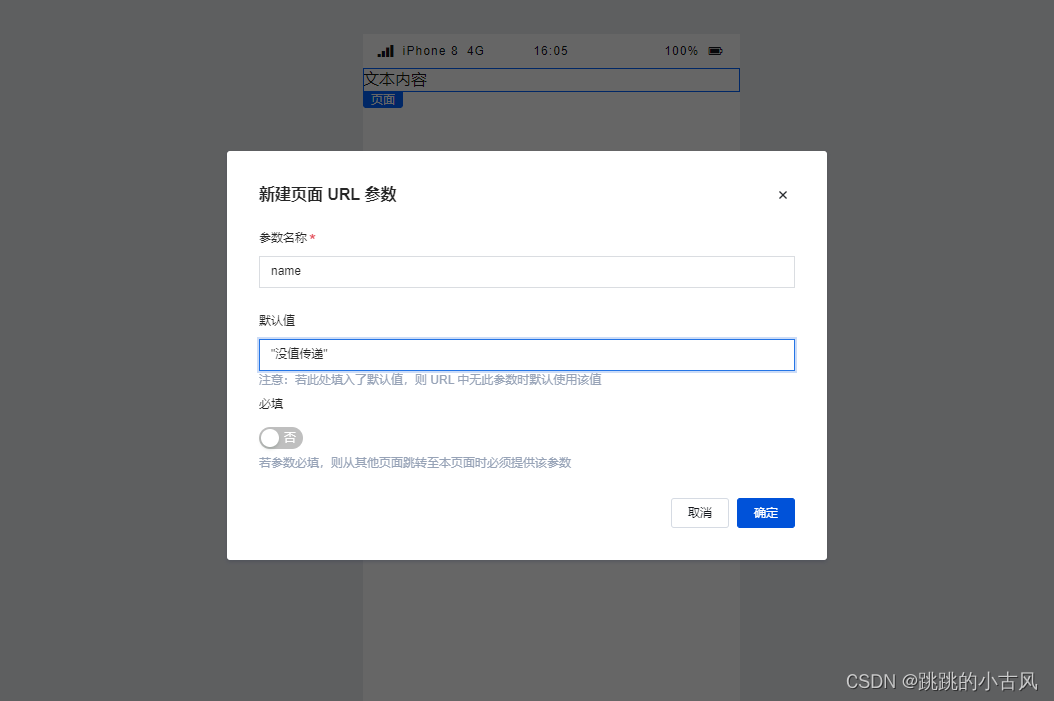
- 父页面设置url参数


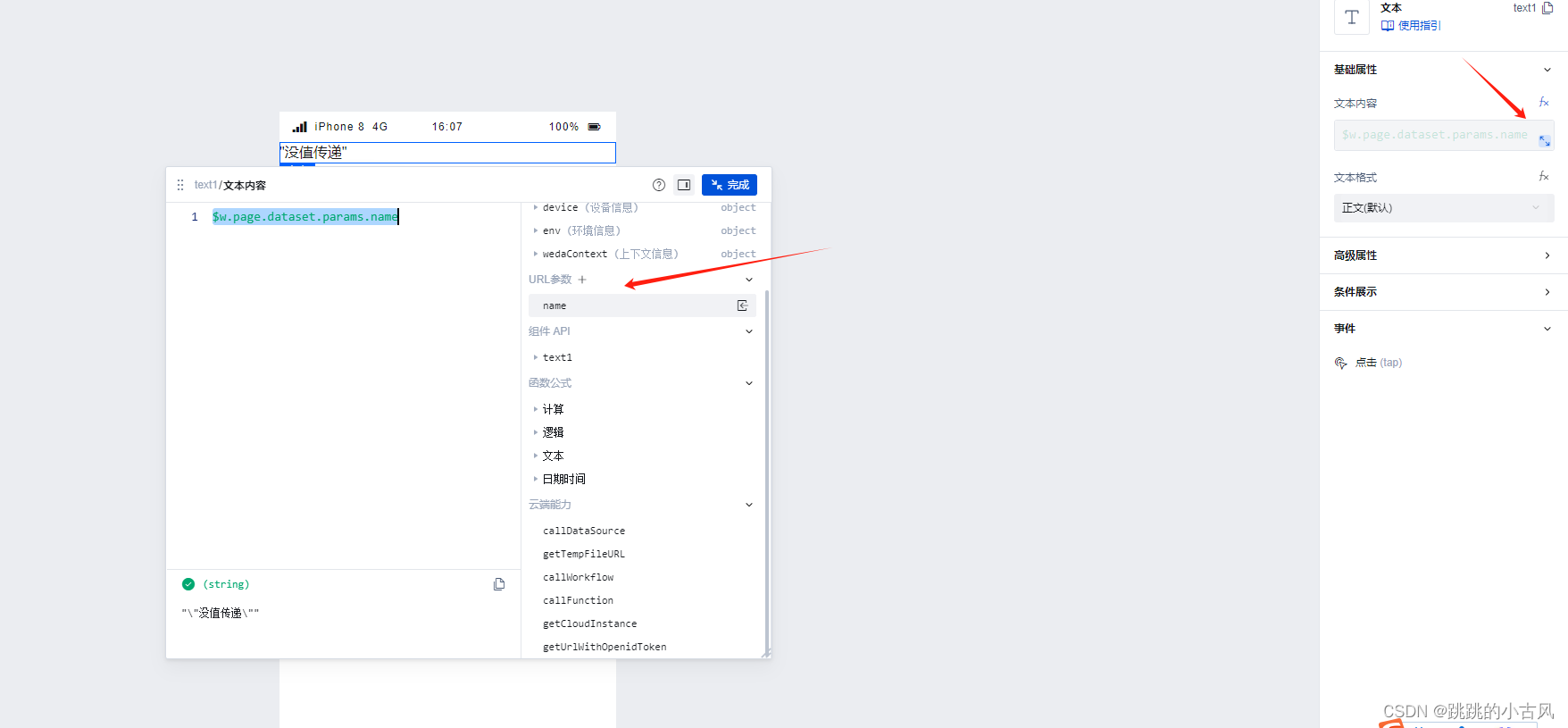
- 页面接收参数

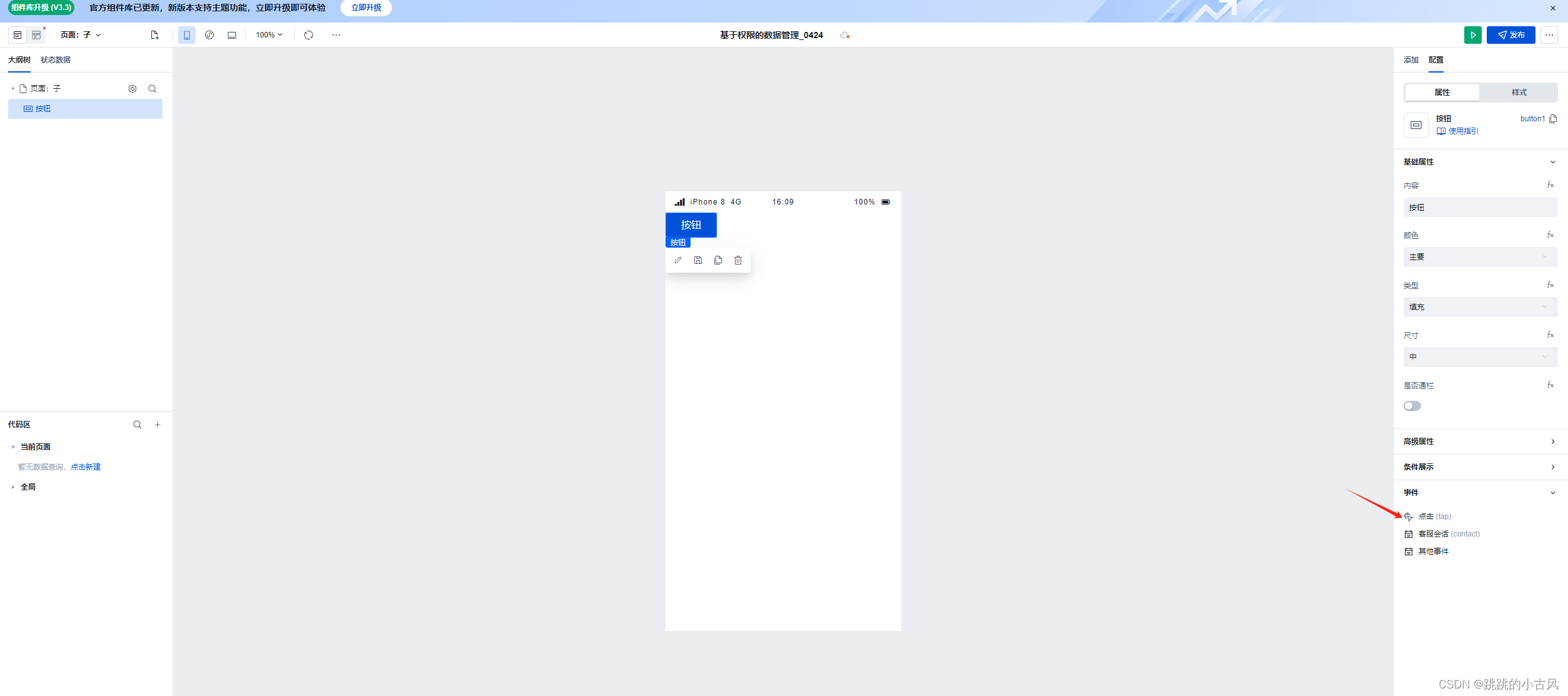
- 子页面设置点击事件




级联联动
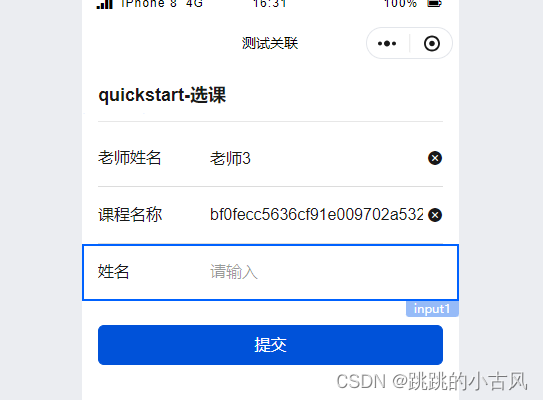
效果展示
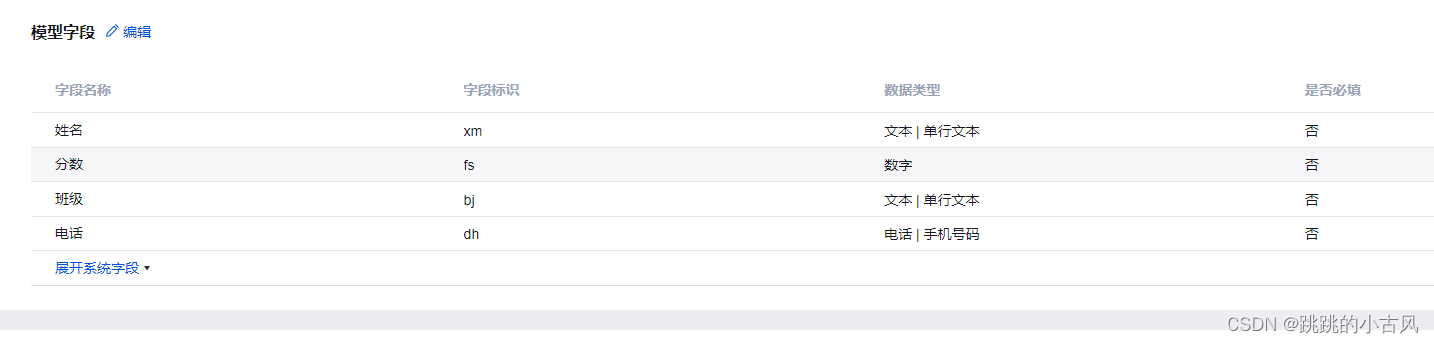
- 创建三个数据模型
- 主表 选课表

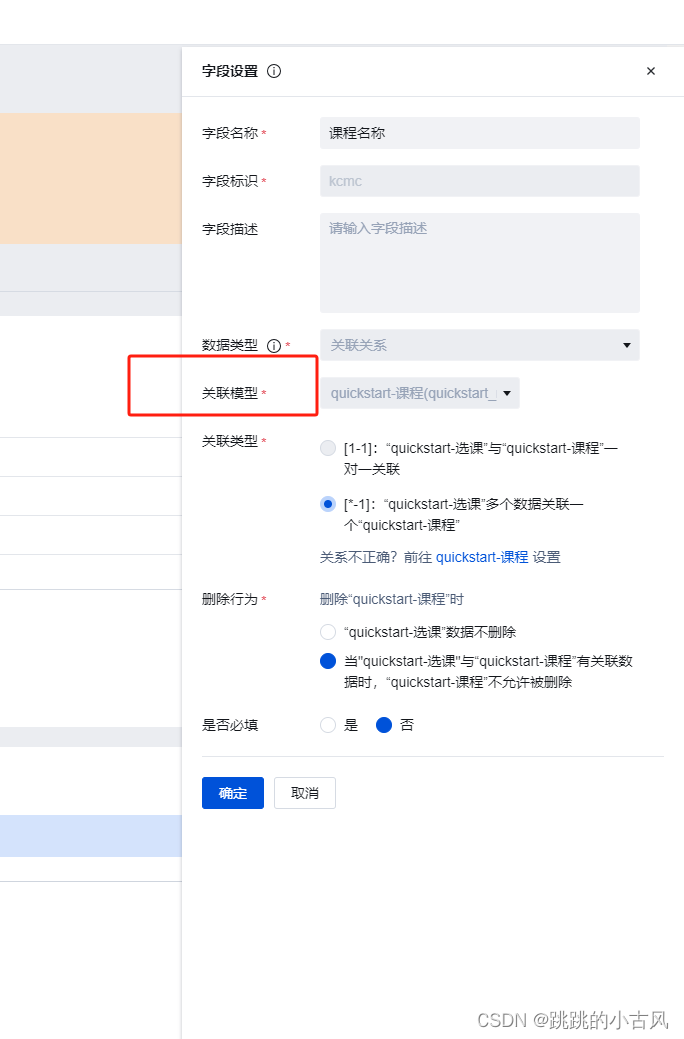
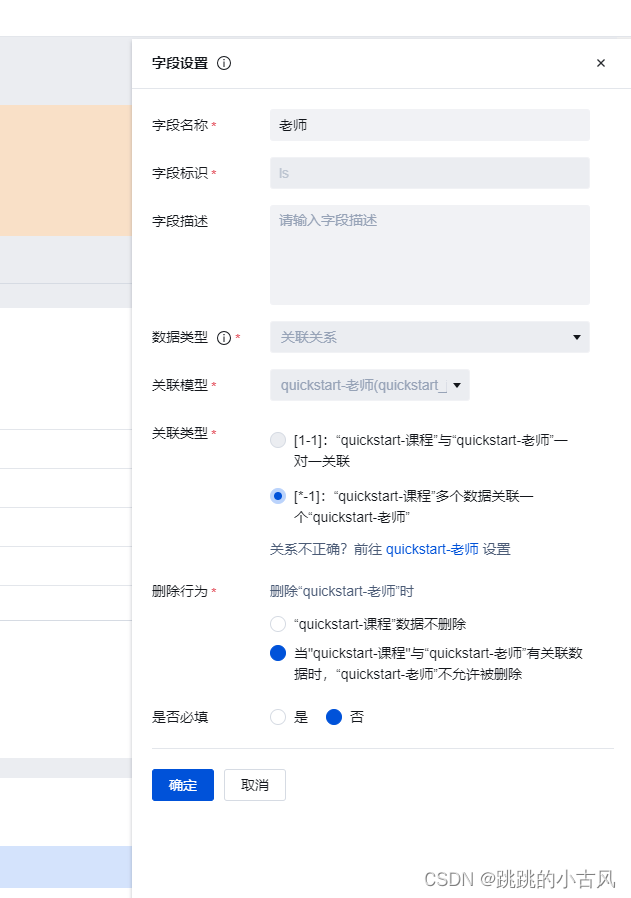
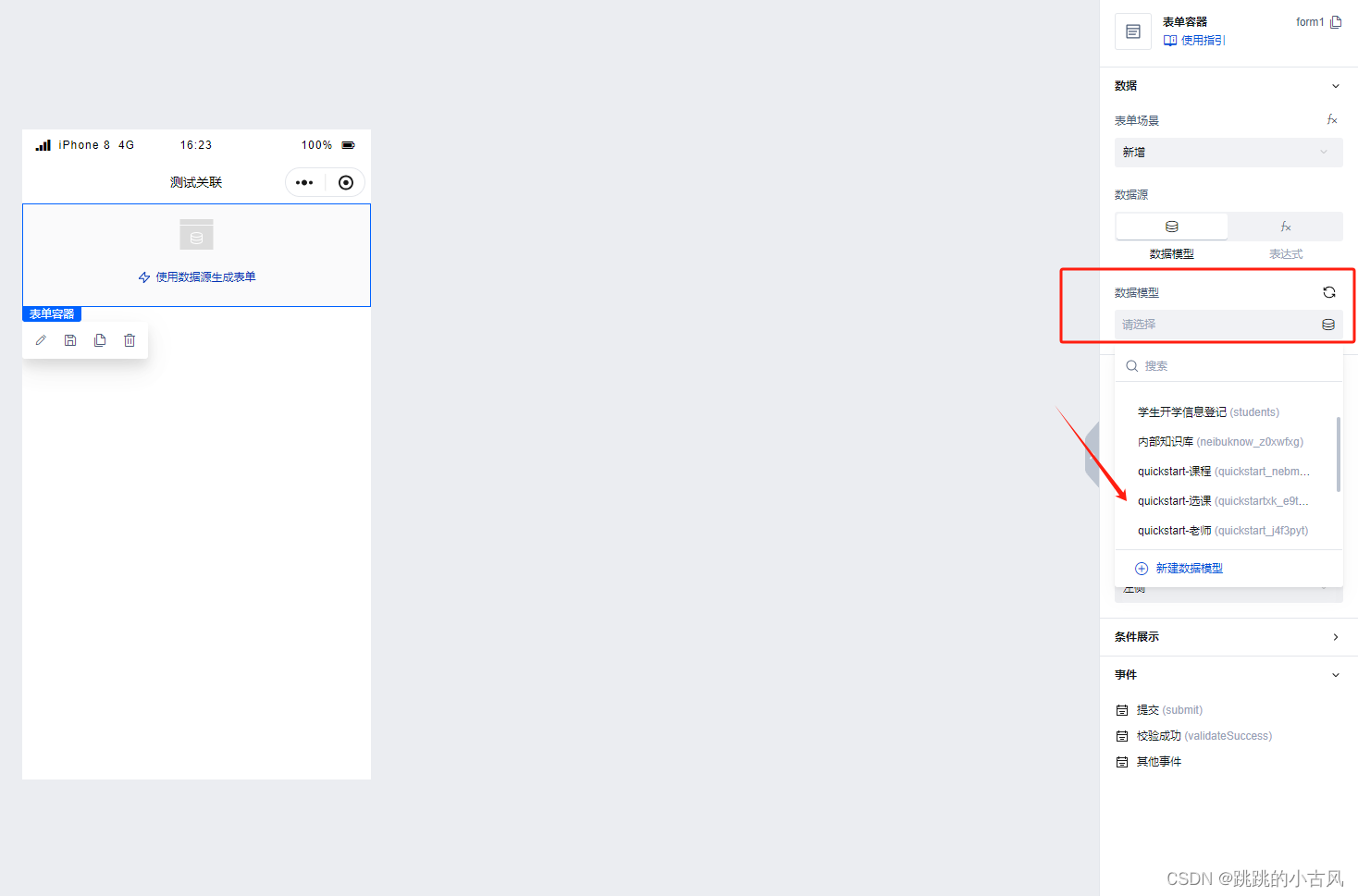
- 选择关联模型

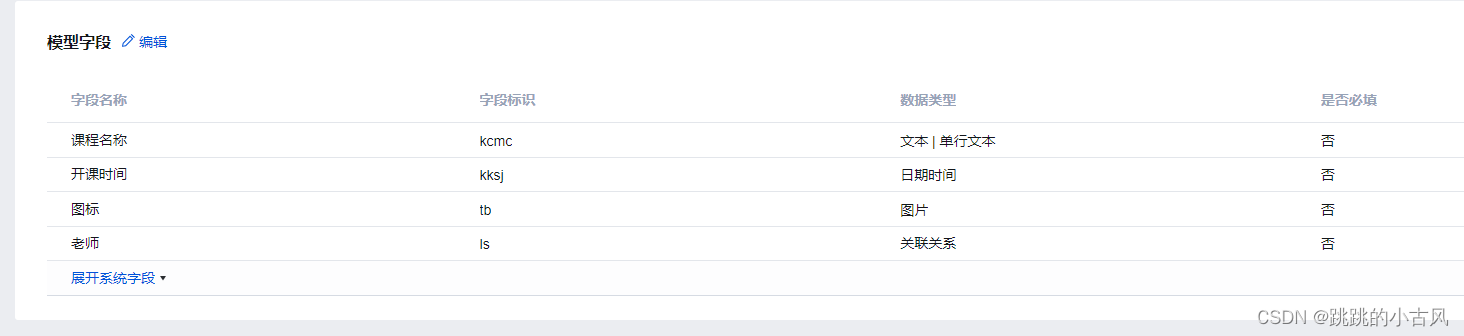
- 关联表 老师表和课程表
 - 课程根据老师进行过滤,所以这里老师也是关联关系
- 课程根据老师进行过滤,所以这里老师也是关联关系


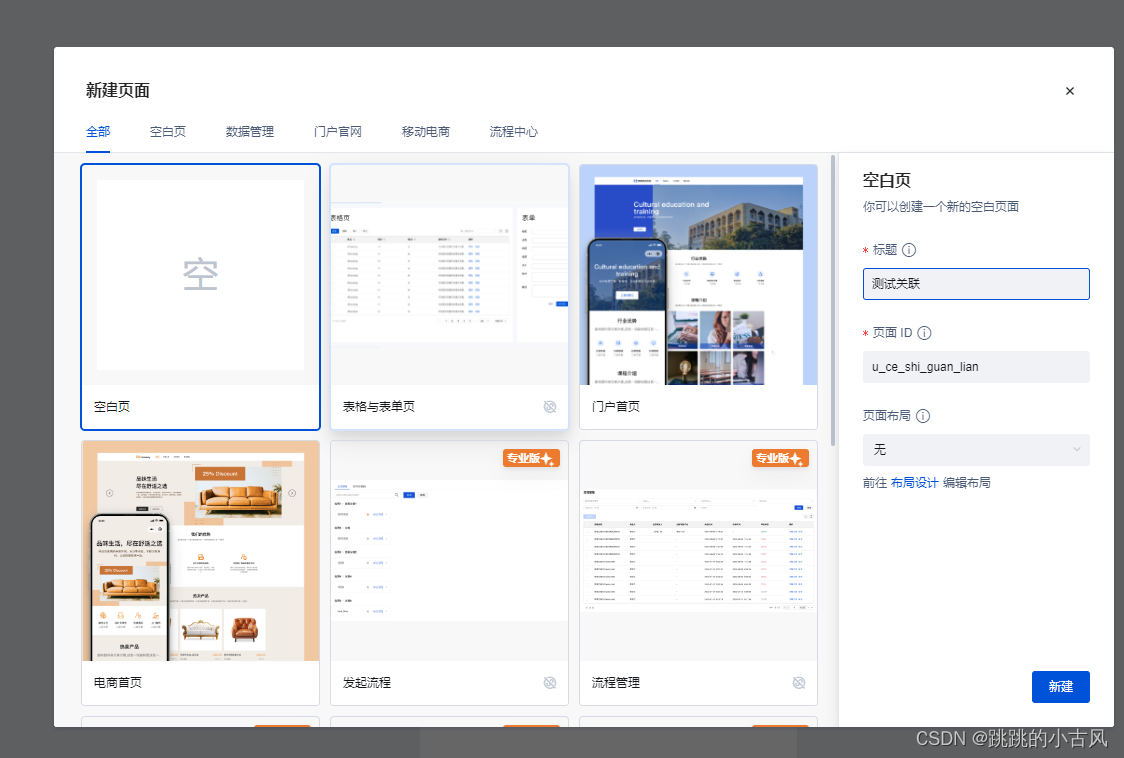
- 开始创建


- 选择主表

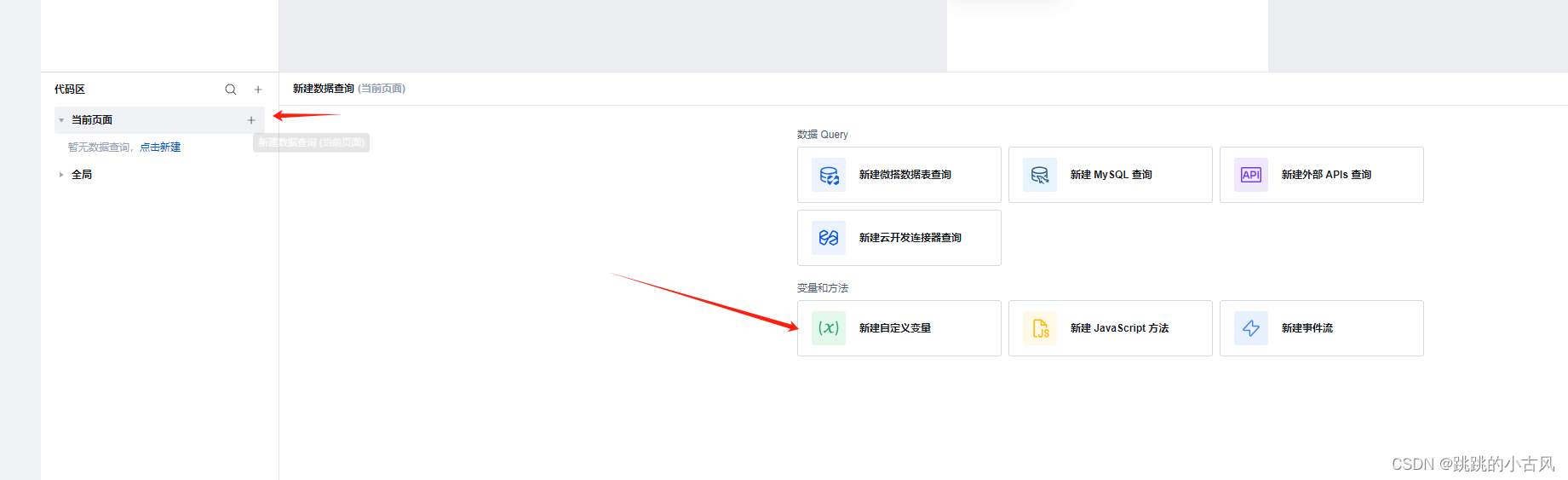
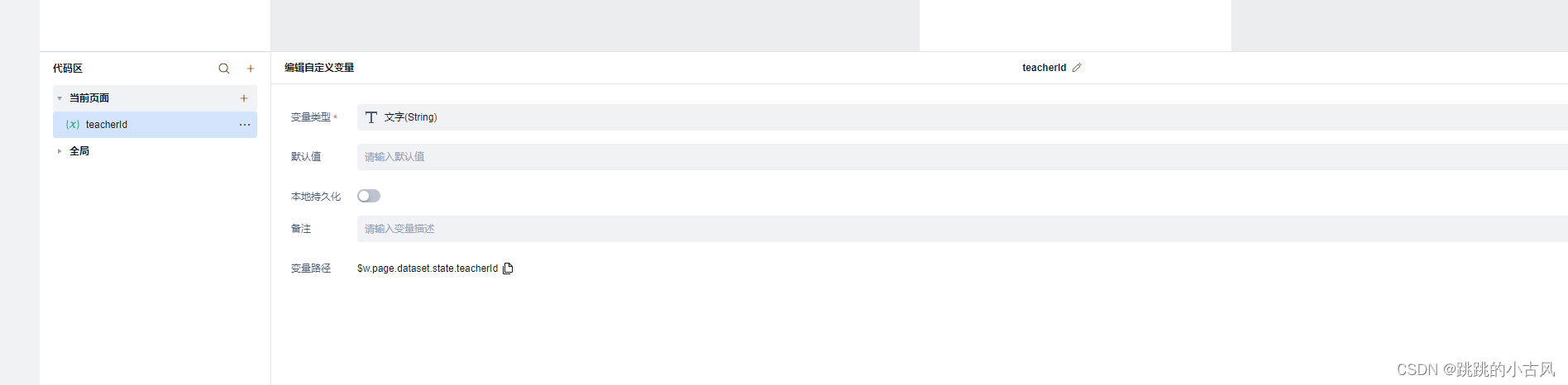
- 创建一个变量,用来保存用户选择的老师信息。后续再依据老师过滤课程的时候也需要这个变量


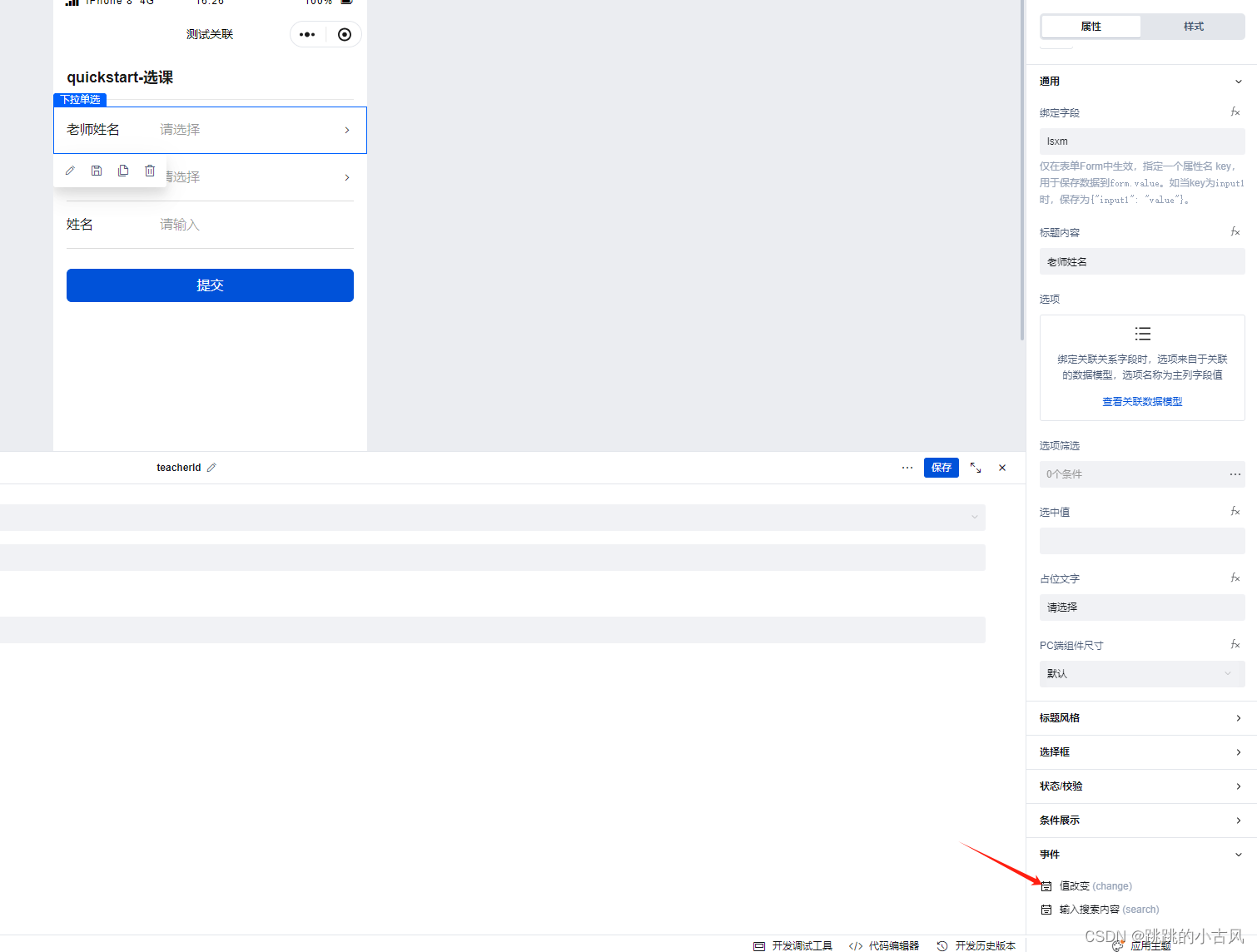
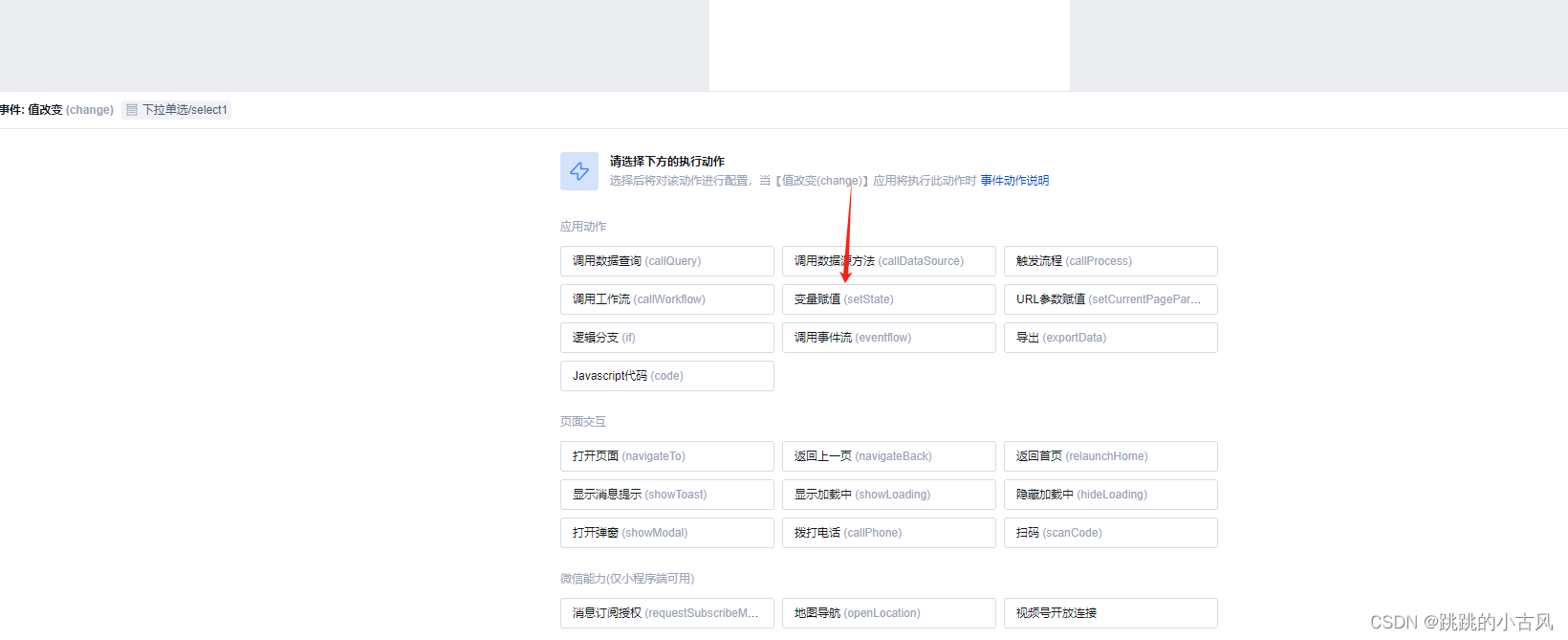
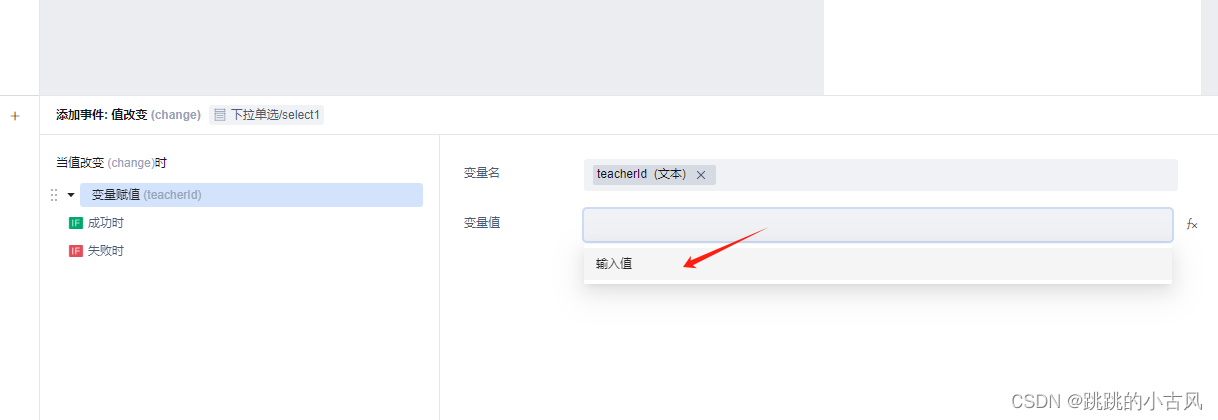
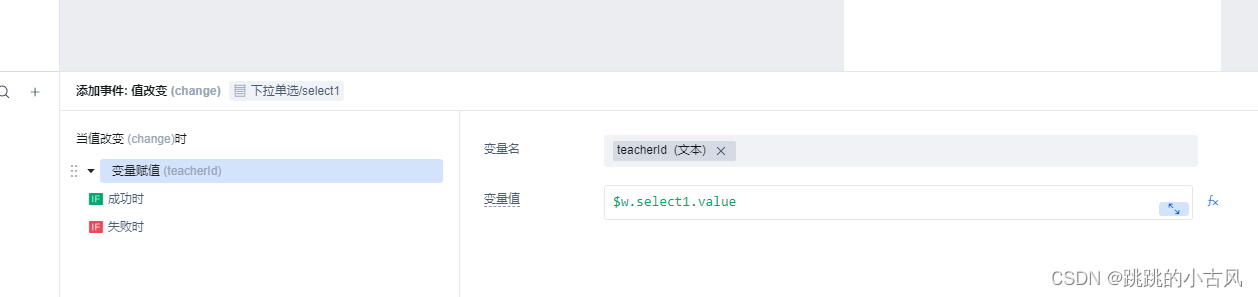
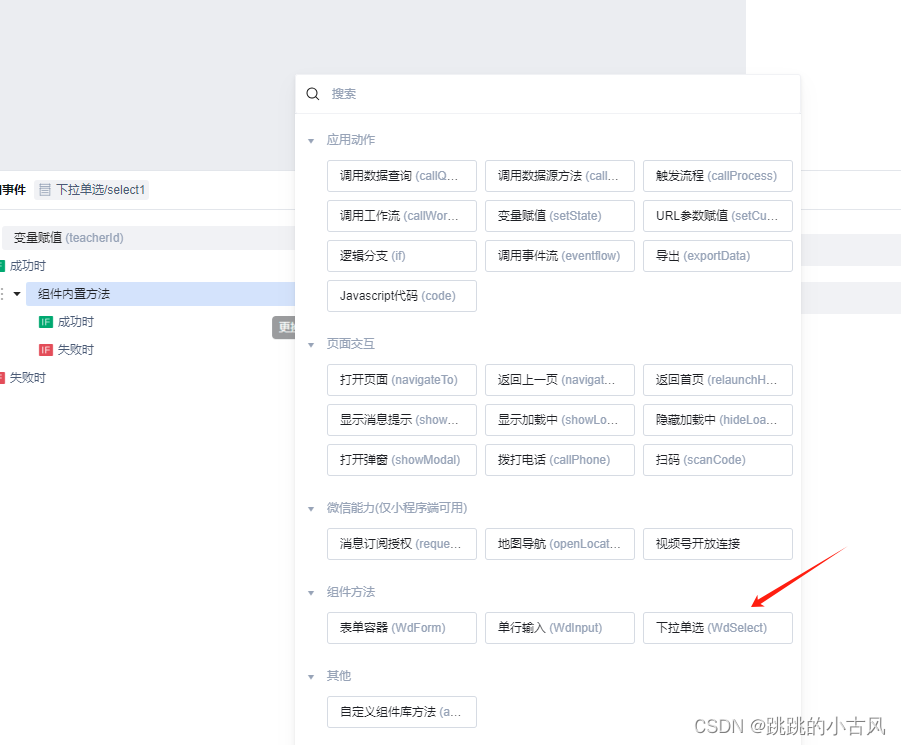
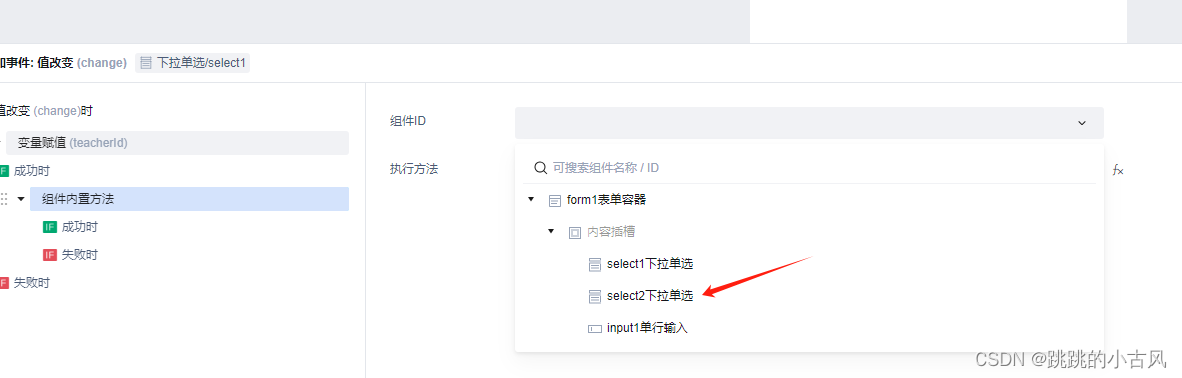
- 选中所属老师组件,给该组件添加一个行为,选择其他事件,当值改变时候我们就将用户选中的值赋值给刚刚定义的变量


- 系统默认的选择输入值,点击就好


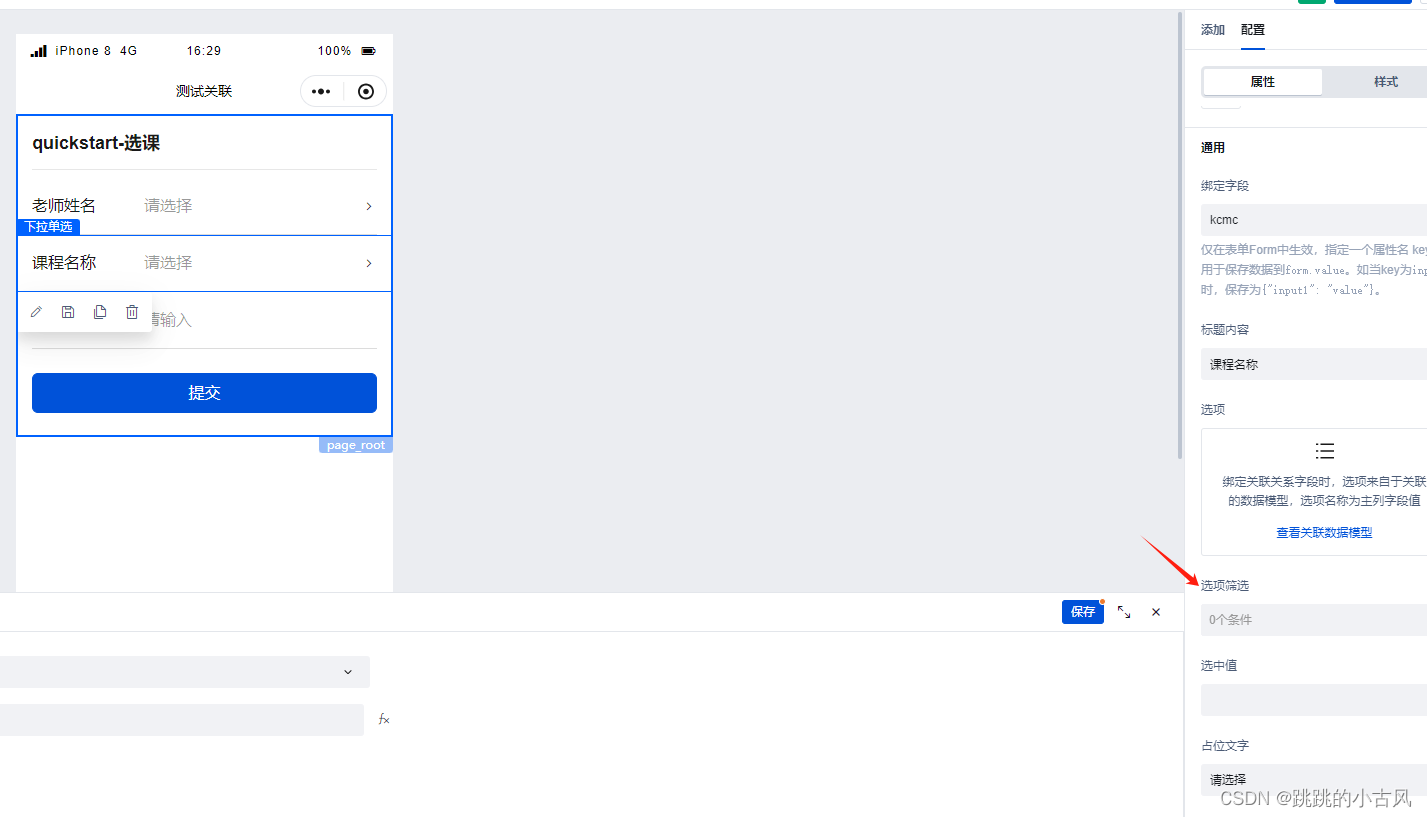
- 选中所属课程组件,设置选项筛选


- 完成
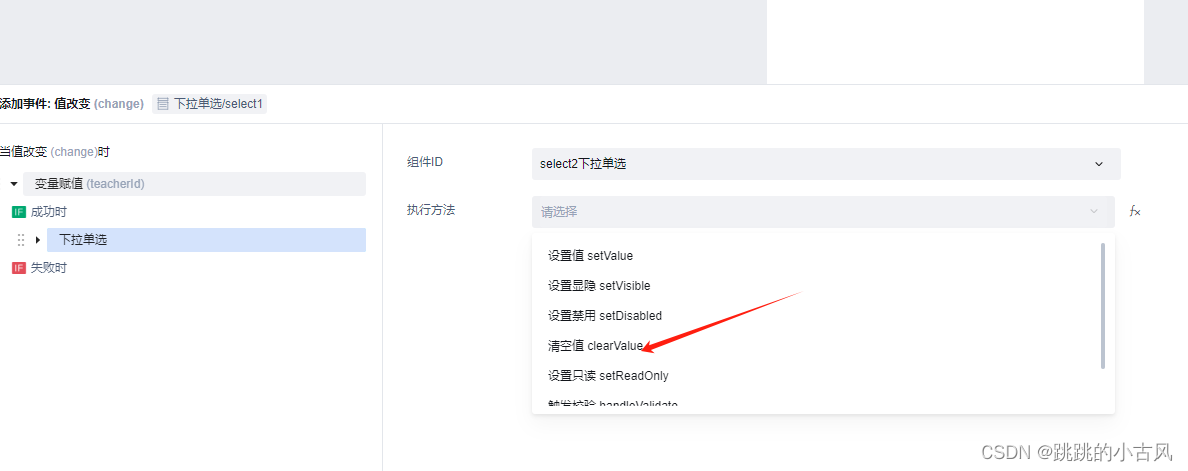
- 小问题 : 由于第一次选中后,第二次再次选择,课程没有对应id的数据,显示了id数据,我们做个优化,老师重新选择时,课程置空




使用事件






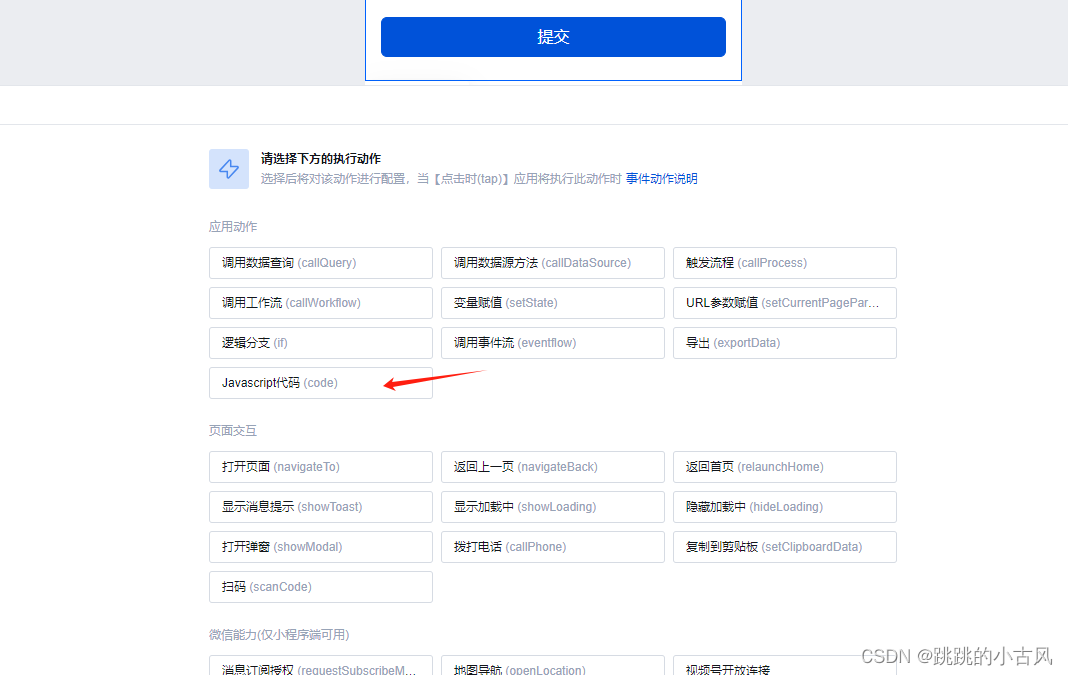
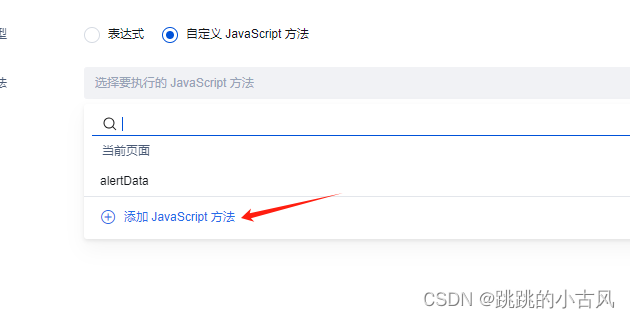
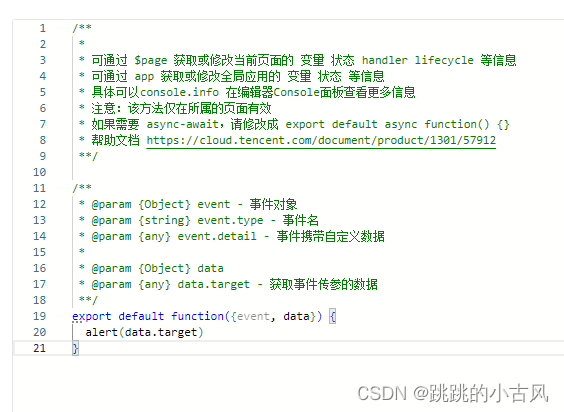
其他方法
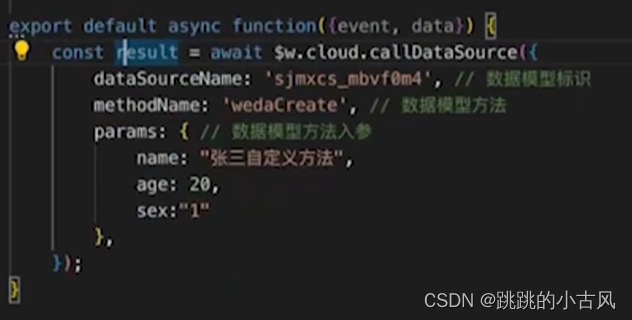
调用数据源方法 calldatasource
低码中的calldatasource是可以直接访问后端的服务的,比如后端的增删改查方法。这样就一行代码也不写就把前后端连接起来了
| 参数名称 | 参数说明 |
|---|---|
| 数据源名称 | 从当前环境中所有已创建的数据源进行选择 |
| 方法名 | 对数据源方法进行选择 |
| 传入参数 | 若数据源方法需要入参,则在此处可以传入对应参数(非必填) |
| 显示加载 | 在数据源请求过程中显示加载提示 |
| 显示提示 | 数据源请求完成后显示成功或失败的消息提示 |
触发流程 callprocess
触发当前环境下工作流中创建的流程
| 参数名称 | 参数说明 |
|---|---|
| 流程名称 | 从当前环境中所有已创建的流程进行选择 |
引入外部css/js
! 当前加载外部资源仅支持在 web 端使用,暂不支持小程序。

代码编辑器的使用
| 模块 | 功能 |
|---|---|
| handler | handler 是页面的方法集合,若您需要在某页面下调用,则在该页面 handler 下新建方法,即能够在页面中调用组件、变量和平台方法等 |
| common | common 是公共的方法集合,用于多个页面间的方法复用,详情请参见 common 全局方法复用说明。同时,针对小程序端全局配置文件(app.json)的修改,也在 common 目录下,对应文件名为 mp_config。 |
| style | 全局配置区和每个页面都有 style 模块,在全局配置区的设置会作用到整个应用,单个页面的 style 只对页面内有效,详情请参见 style 用法示例。 |
| lifecycle | 应用和每个页面都有自己的 lifecycle,全局配置区的 lifecycle 在应用使用的时候会生效,而只有当某个页面在页面堆栈最上层时,才会触发该页面的 lifecycle,详情请参见 应用生命周期介绍。 |
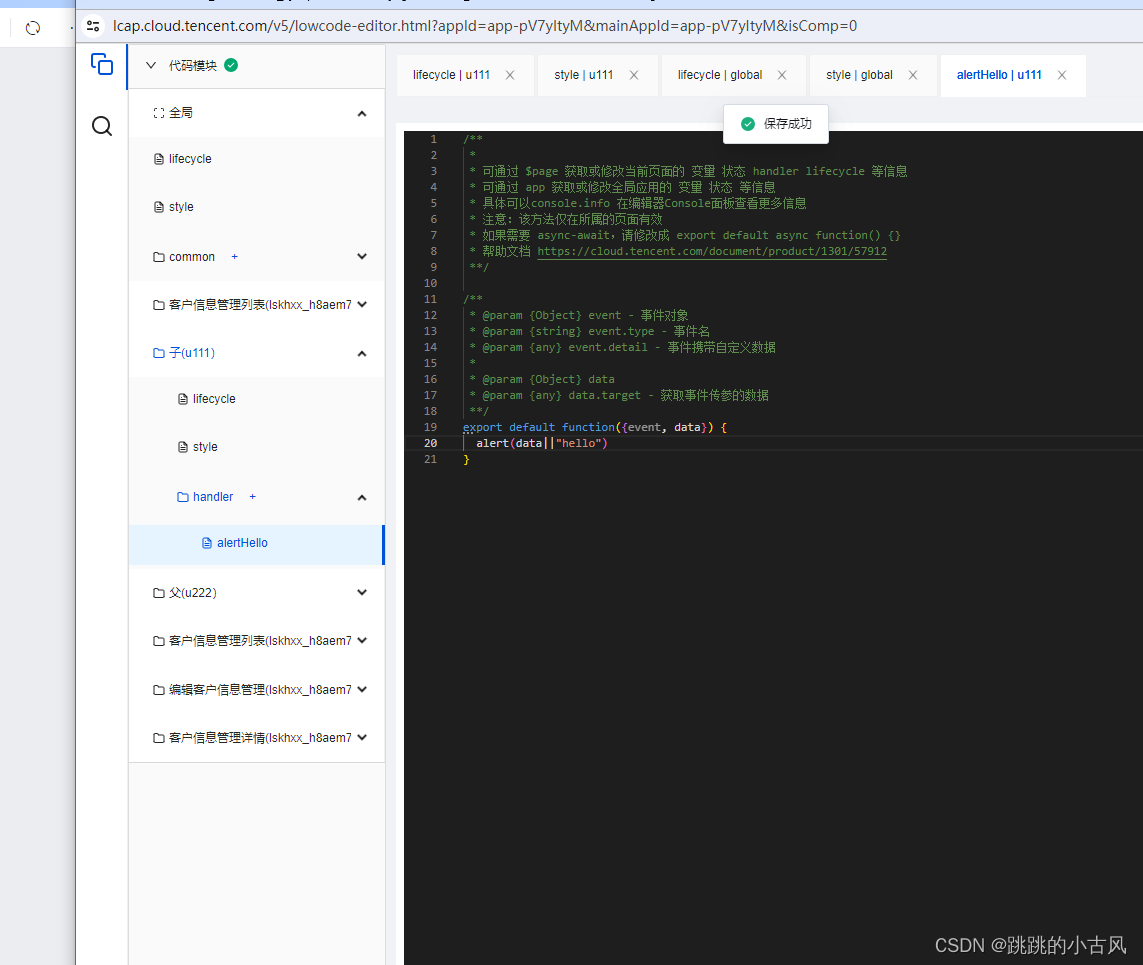
handler 方法使用介绍
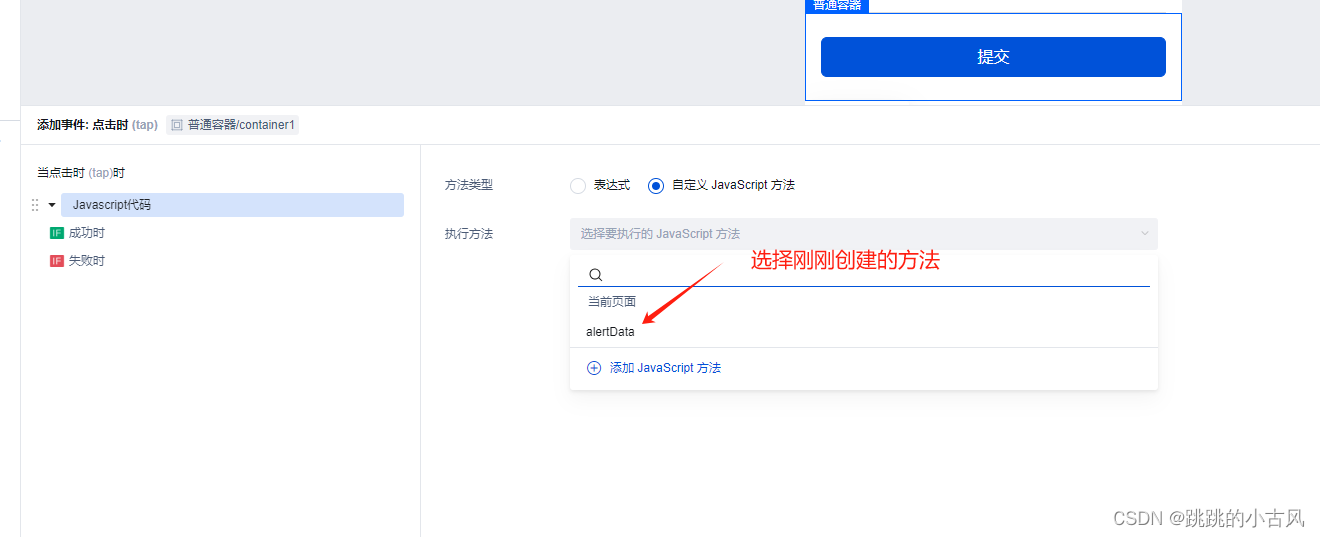
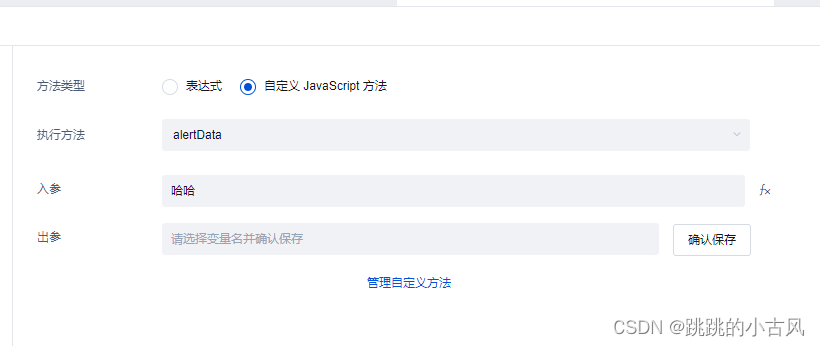
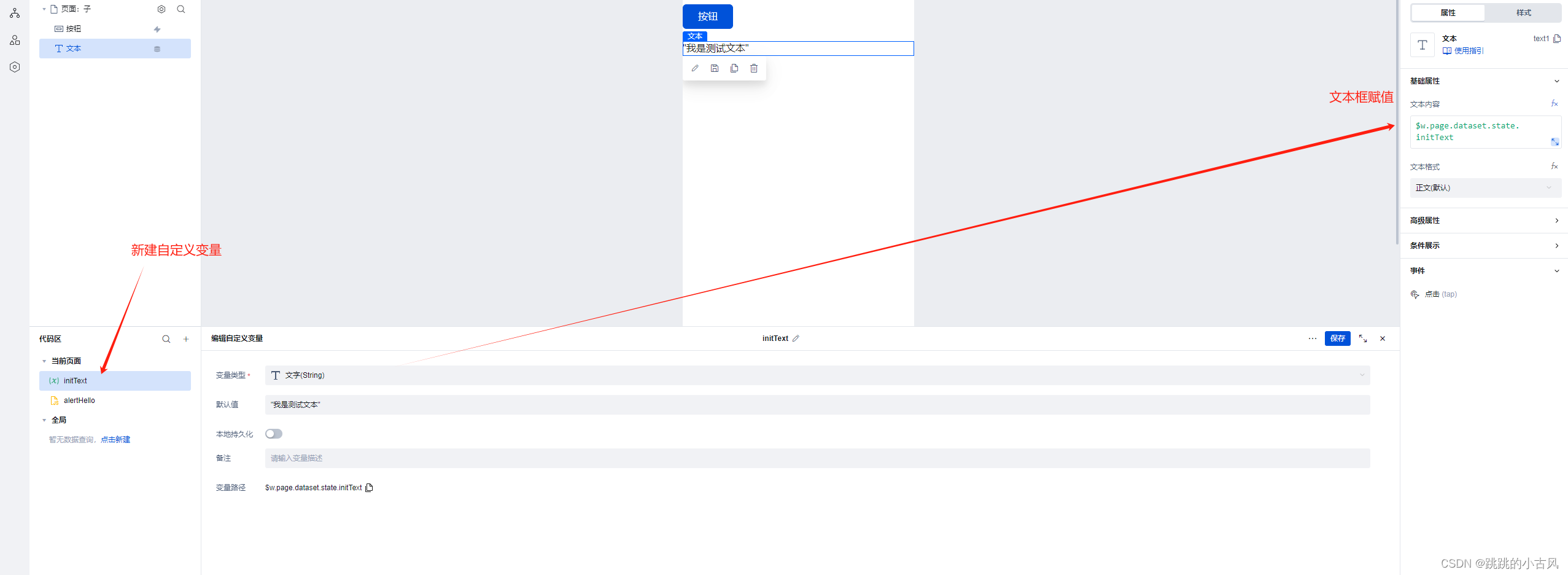
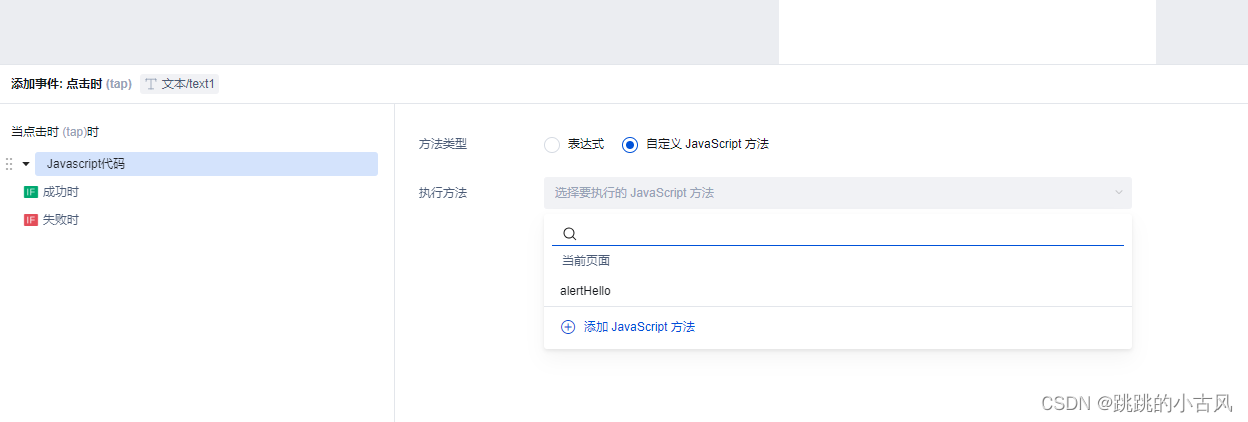
在代码编辑器页面的 handler 中可以新增方法 alerthello方法
- 我们自定义方法生成值,并通过点击事件将值赋值给文本框



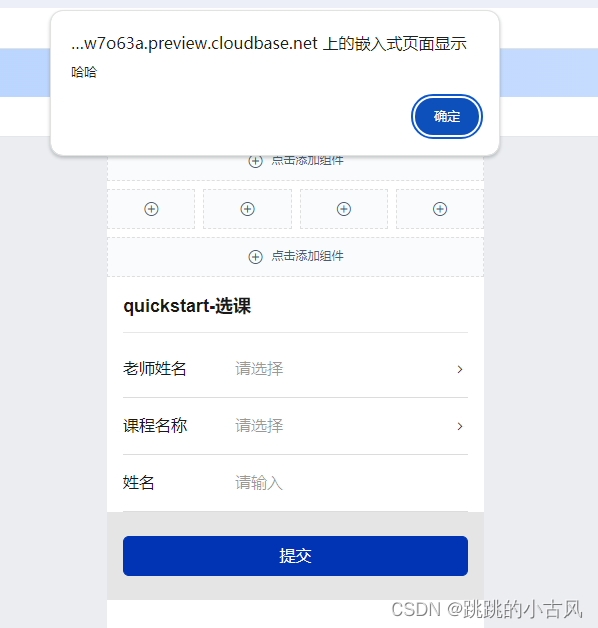
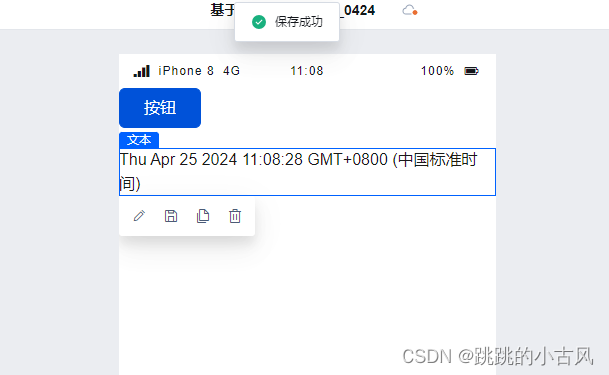
- 点击后

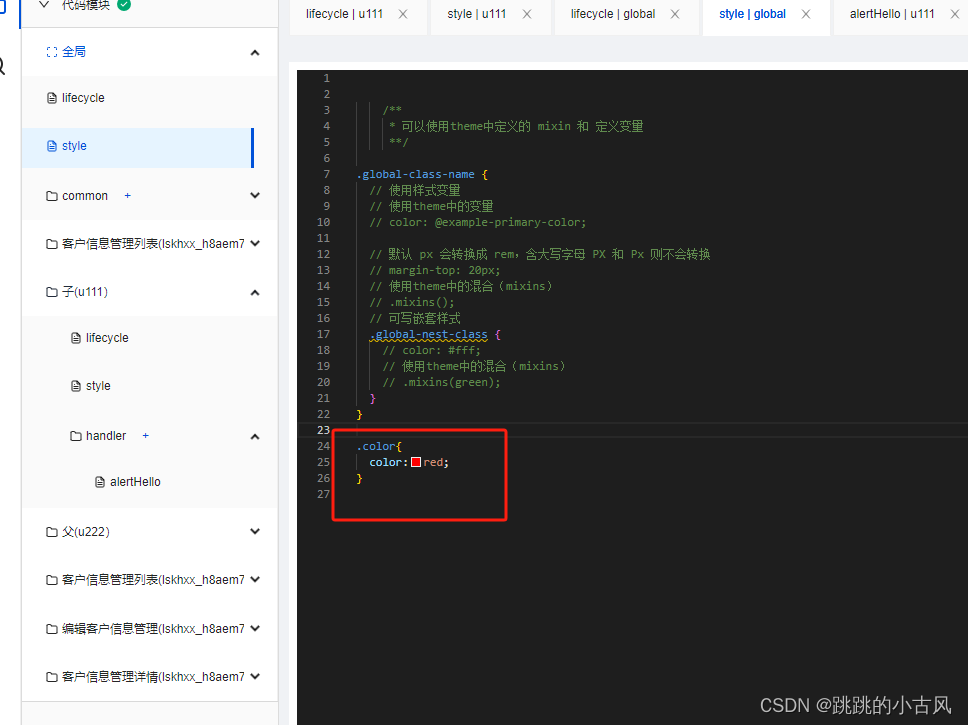
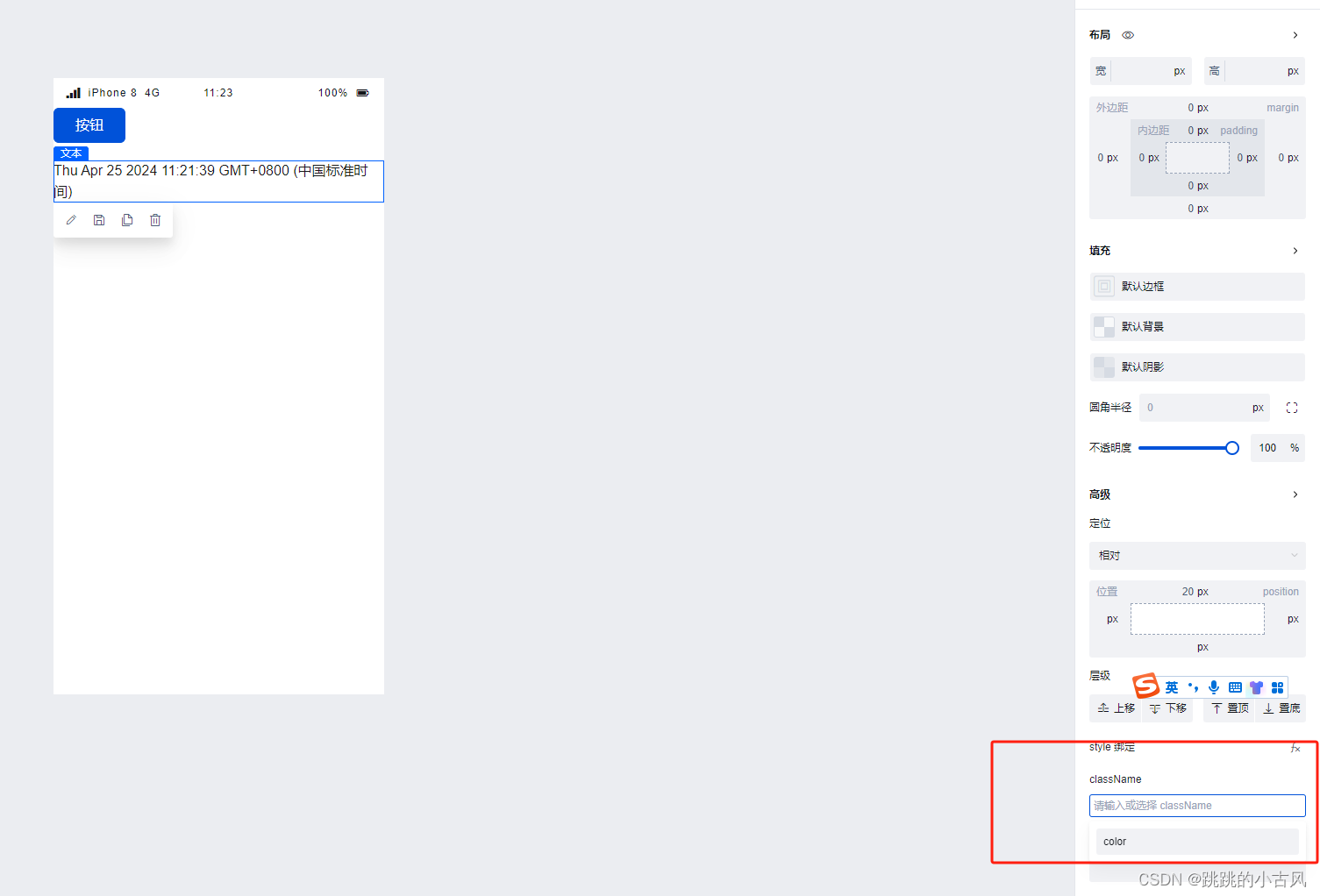
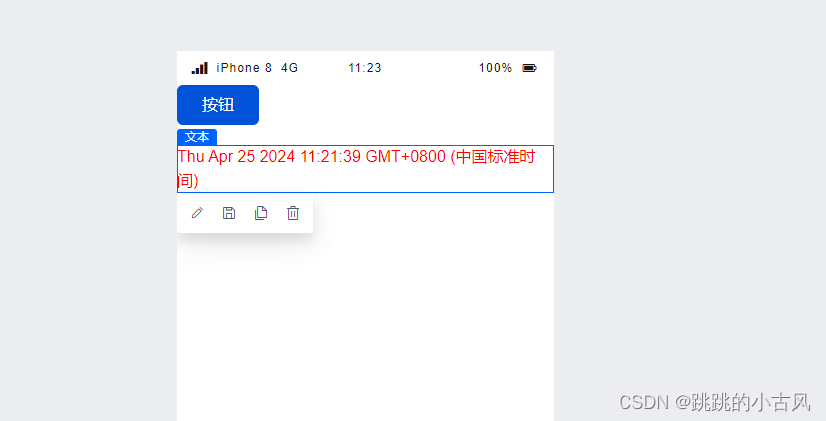
style 用法示例



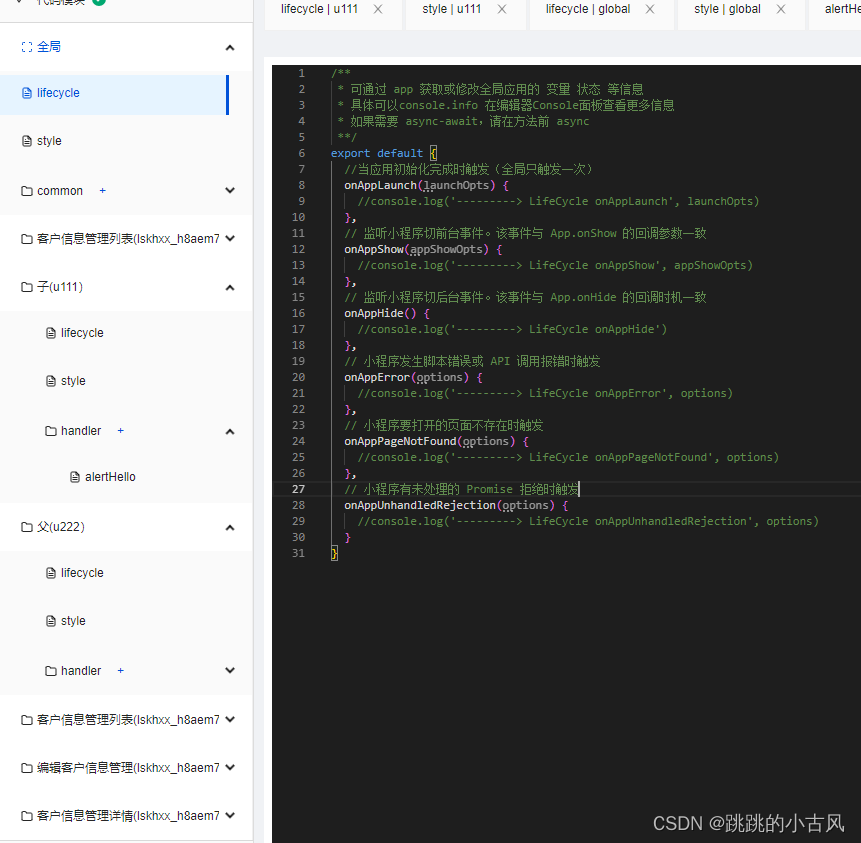
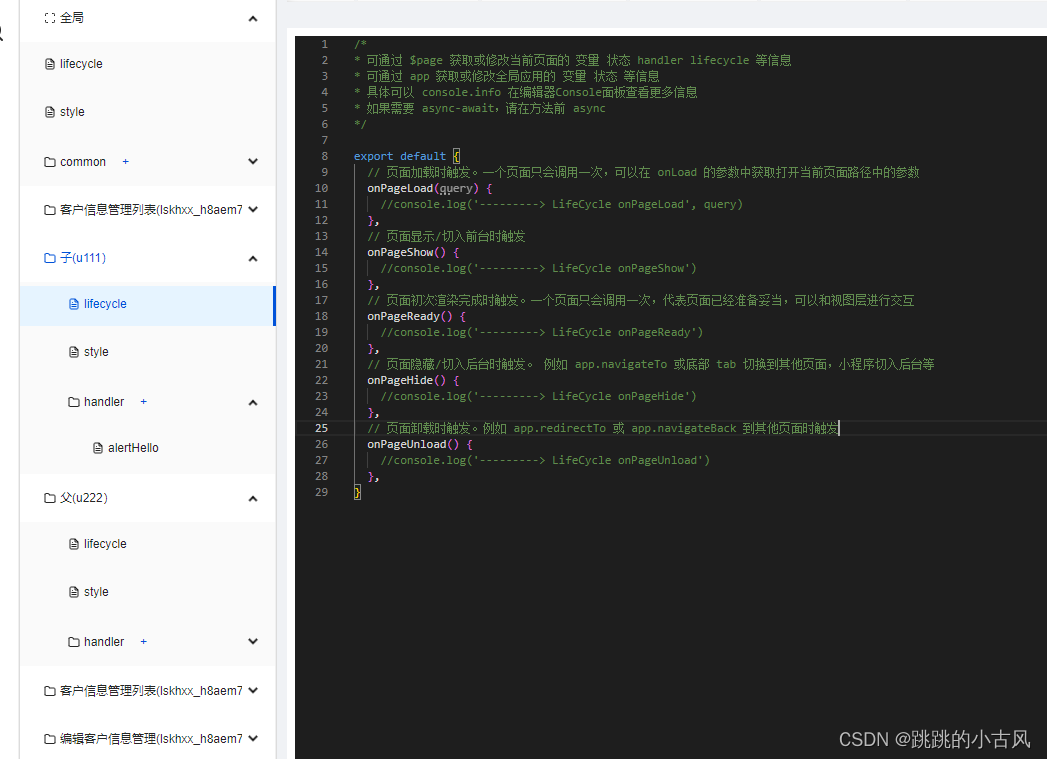
lifecycle 生命周期介绍
微搭支持应用、页面级别的生命周期函数,当对应的生命周期函数触发时,便会自动执行函数下已配置的自定义方法。
- 应用全局生命周期

- 页面生命周期

数据模型方法v2
- 入参
params: icalldatasourceparams
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| datasourcename | string | 无 | 是 | 数据源标识 |
| methodname | string | 无 | 是 | 数据源方法名 |
| params | object | 无 | 是 | 方法参数,根据方法实际入参填写 |

如果数据源是数据模型,因为其方法皆由平台提供,其可用的数据源方法(methodname)是:
| type | |
|---|---|
| 新增 | wedacreatev2 |
| 新增多条 | wedabatchcreatev2 |
| 删除 | wedadeletev2 |
| 删除多条 | wedabatchdeletev2 |
| 更新 | wedaupdatev2 |
| 更新多条 | wedabatchupdatev2 |
| 查询 | wedagetitemv2 |
| 查询多条 | wedagetrecordsv2 |
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论






发表评论