DDei在线设计器-加载数据
340人参与 • 2024-08-06 • 设计模式
加载数据
本示例演示了怎样加载已有的json到设计器中。
如需了解详细的api教程以及参数说明,请参考ddei文档
外部数据json
demo.vue
<script setup lang="ts">
import ddeieditorview from "ddei-editor";
import { ddeicorestandlayout } from "ddei-editor";
import { ref,getcurrentinstance } from "vue"; // [!code ++:4]
import {ddeieditor,ddeifile} from "ddei-editor";
//获取主对象实例,代替this获取$refs
const {proxy} = getcurrentinstance()
const options = {
config: {
"grid": 0, //网格线 // [!code --]
"background": { color: "blue", opacity: 0.1 }, //背景色 // [!code --]
"background": -1, //无背景 // [!code ++]
initdata: { // [!code --:8]
controls: [
{
model: "102010",
text: "初始化图形"
},
]
}
},
//配置扩展插件
extensions: [
//布局的配置
ddeicorestandlayout.configuration({
//配置插件
'top': [],
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],
'bottom': [],
'left': [],
'right': []
}),
],
}
//初始化json数据 // [!code ++:4]
const jsontext = ref(`
{"name":"新建文件_new","desc":"","extdata":{},"state":2,"publish":"0","lastupdatetime":1721809587831,"path":"/新建文件_new","sheets":[{"name":"页面-1","desc":"页面-1","stage":{"id":"stage_1","layers":[{"id":"layer_default","name":"图层","models":{"task_1":{"id":"task_1","modelcode":"102010","modeltype":"ddeipolygon","cpv":{"x":148.5,"y":105,"z":1},"hpv":[{"x":148.5,"y":105,"z":1},{"x":174.95833333333334,"y":105,"z":1}],"expvs":{},"poly":2,"mirrorx":false,"mirrory":false,"sptstyle":{},"text":"加载图形","bpv":{"x":177.60416666666669,"y":123.52083333333333,"z":1},"model":"102010"}},"midlist":["task_1"],"modeltype":"ddeilayer","basemodeltype":"ddeilayer","index":-1,"background":null,"display":1,"lock":false,"print":true,"centeroppoints":[],"modelcode":"ddeilayer","modelchanged":true,"modelnumber":1}],"layerindex":0,"ididx":1,"modeltype":"ddeistage","ratio":1,"width":2245.0393700787404,"height":1587.4015748031497,"wpv":{"x":-778.5196850393702,"y":-496.20078740157487,"z":0},"links":[],"spv":{"x":561.2598425196851,"y":396.85039370078744,"z":1},"modelcode":"ddeistage","drawing":true,"unit":"mm"},"active":1,"modeltype":"ddeisheet","unicode":"10be3e690ac86f84a0de69fa49247019"}],"currentsheetindex":0,"modeltype":"ddeifile","modelnumber":1,"unicode":"7f7864f482a9623988489f9c1621f93f","ddeiversion":1239}
`)
const loaddatatoeditor = () => { // [!code ++:9]
//获取编辑器实例
let editor:ddeieditor = proxy.$refs["ddei_editor_1"].editor;
//获取文件json
let filejson = json.parse(jsontext.value)
//加载json到编辑器
editor.loaddata(filejson)
};
</script>
<template>
<div style="width:400px;height:400px;margin:100px auto;">
<textarea v-model="jsontext" style="border:1px solid grey;margin-left:5px;padding:5px;width:100%;height:100%"></textarea>
<button @click="loaddatatoeditor" style="border:1px solid grey;margin-left:5px;margin-top:20px;padding:5px">加载数据</button>
</div>
<div style="width:400px;height:400px;margin:100px auto;">
<ddeieditorview :options="options" ref="ddei_editor_1" id="ddei_editor_1"></ddeieditorview>
</div>
</template>
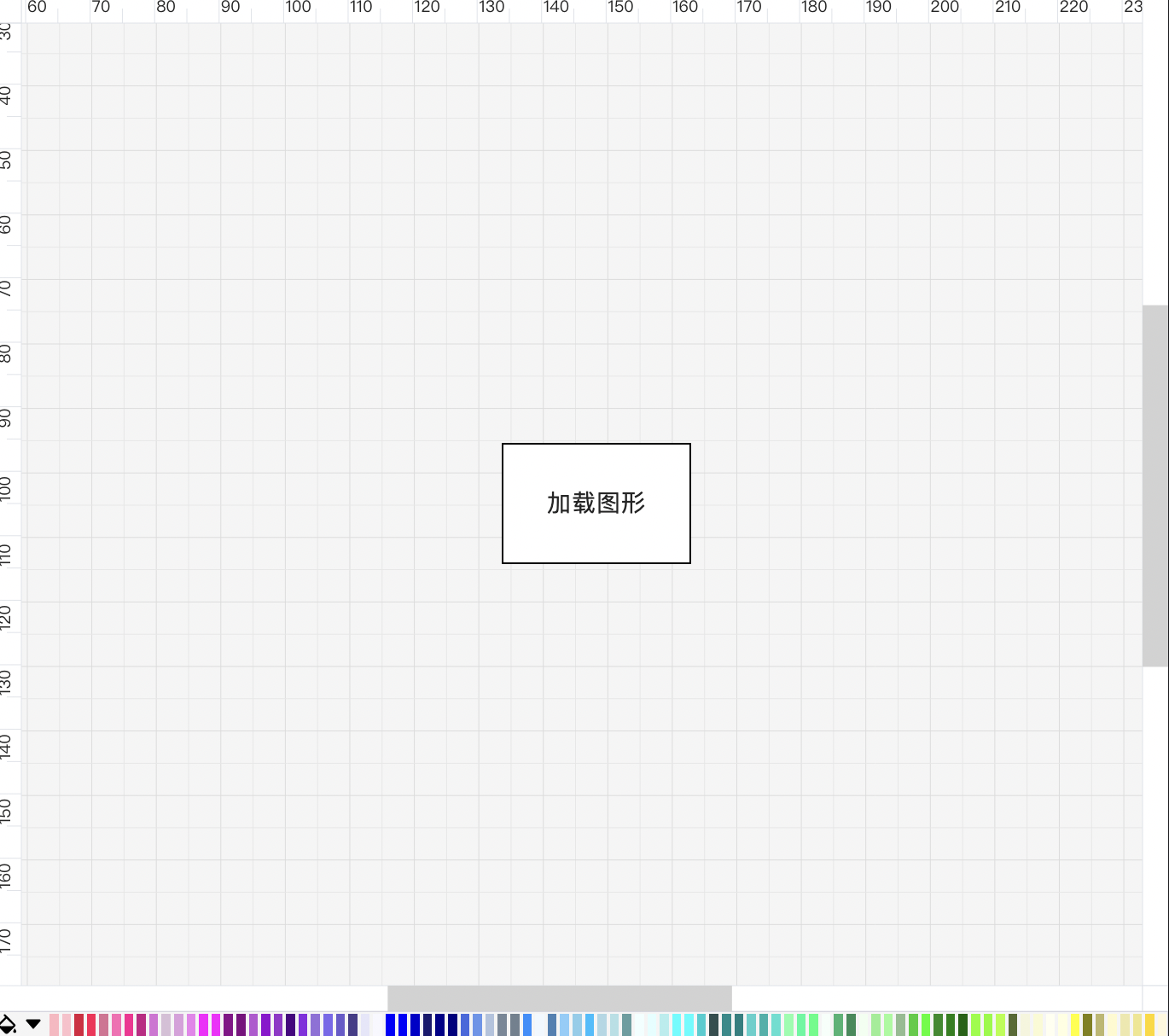
效果截图 
仓库信息
源码: https://gitee.com/hoslay/ddei-editor
在线体验: https://www.ddei.top
赞 (0)
您想发表意见!!点此发布评论






发表评论