【Cesium学习(六)】Cesium加载3D模型(3D tiles和glTF模型)
334人参与 • 2024-08-06 • 算法
前言
前面我们学习到了绘制基本的形状,但是cesium还可以加载3d模型,因为像高德地图这种的技术来加载大型复杂的建筑模型性能不加,所有只能想cesium这种专门做3d地图的技术。接下来就学习一下如何加载模型。
技术方案
cesium目前支持两种模型方案,一个是使用3d tiles, 另一个是加载gltf模型,3d tiles是适用于展示大区域面积的建筑模型,而gltf模型是加载单个独立模型。
实现
一、3d tiles 实现
什么是3d tiles
3dtiles数据集是cesium小组analyticlgraphics与2016年3月定义的一种数据集, 3dtiles数据集以分块、分级渲染,将大数据量三维数据以分块,分层的形式组织起来,可以大量减轻浏览器和gpu的负担是一个优秀的,并且格式公开的数据格式。3d tiles将用于流式传输3d内容,包括建筑物,树木,点云和矢量数据。
准备模型
这里可以使用官网库中的模型,也是找一个tileset.json的网络地址模型或者本地地址模型。
代码实现
let viewer = new cesium.viewer('cesiumcontainer')
let tileset; //设置一个变量来存放通过3dtiles创建的模型
try {
tileset = viewer.scene.primitives.add(new cesium.cesium3dtileset({ url: 'https://invest.zjw.ningbo.gov.cn/bim/yzddgj/5/tileset.json' }
viewer.scene.globe.depthtestagainstterrain = true;
tileset.readypromise.then(function (tileset) {
let boundingsphere = tileset.boundingsphere; // 模型的范围
let cartographic = cesium.cartographic.fromcartesian(boundingsphere.center); // 从笛卡尔位置创建一个新的位置实例(返回的是一个经纬度的)
let surface = cesium.cartesian3.fromradians(cartographic.longitude, cartographic.latitude, 0.0); // 以经纬度的值来返回cartesian3(xyz)的位置 ,/
let offset = cesium.cartesian3.fromradians(cartographic.longitude, cartographic.latitude, 50); // 以经纬度的值来返回cartesian3(xyz)的位置 ,//>
let translation = cesium.cartesian3.subtract(offset, surface, new cesium.cartesian3()); // 计算两个笛卡尔的分量差异。
tileset.modelmatrix = cesium.matrix4.fromtranslation(translation);
viewer.zoomto(tileset);
});
} catch (error) {
console.log(`error loading tileset: ${error}`);
}
运行

二、gltf模型实现
gltf代表graphics language transmission format(图形语言传输格式)。这种跨平台格式已成为web上的3d对象标准。它由opengl和vulkan背后的3d图形标准组织khronos所定义,这使得gltf基本上成为3d模型的jpg格式:web导出的通用标准。
准备模型
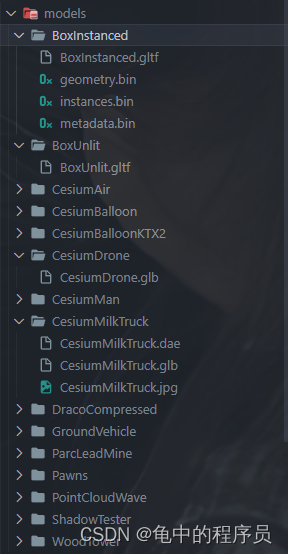
在下载的cesium文件里面,可以找到一个models文件,里面都是模型

代码实现
gltf模型有两种实现代码实现,一是使用前面的entity方式来加载,还有一个是通过czml方式来加载模型。
一、entity方式
var entity = viewer.entities.add({
id: 'myentity',
position: position, //模型的位置
orientation: orientation_air,
model: {
uri: require('../../public/models/cesiumair/cesium_air.glb'),
minimumpixelsize: 500,
maximumscale: 10000,
show: true,
},
});
// 让摄像机视口快速定位到模型位置
viewer.trackedentity = entity;
二、czml方式
name: '3dmodel',
version: '1.0',
},
{
id: 'airplane_model',
name: 'airplane',
position: {
cartographicdegrees: [-77, 37, 10000],
},
model: {
gltf: require('../../public/models/cesiumair/cesium_air.glb'),
scale: 2.0,
minimumpixelsize: 128,
},
},
];
//> 添加模型
const datasourcepromise = viewer.datasources.add(cesium.czmldatasource.load(czml));
datasourcepromise
.then(function (datasource) {
viewer.trackedentity = datasource.entities.getbyid('airplane_model');
})
.catch(function (error) {
console.log(error);
});
运行

您想发表意见!!点此发布评论






发表评论