HarmonyOS开发 :Router 和 NavPatchStatck 如何实现跳转(传参)及页面回调
288人参与 • 2024-08-06 • arm开发
路由的选择
harmonyos提供两种路由实现的方式,分别是 router 和 navpatchstack。两者使用场景和特效各有优劣。
| 组件 | 适用场景 | 特点 | 备注 |
|---|---|---|---|
| router | 模块间与模块内页面切换 | 通过每个页面的url实现模块间解耦 | |
| navpathstack | 模块内页面切换 | 通过组件级路由统一路由管理 |
- 什么时候使用 navpatchstack ?
如果是单包应用开发,不使用动态包(hsp)进行拆包,只是使用静态包(har)简单的进行模块拆分,那么我推荐使用 navpatchstack。
- 什么时候使用 router ?
如果像开发 鸿蒙元服务,对单包体积有 2m 的限制,那么我们不得不使用动态包的方式。将相对独立的功能,二级页面等拆分出去,封装成动态包,可避开 dependencies 直接依赖得引用形式。
此时使用 router 跳转 url 的方式才可跳转到动态包内非直接引用的页面
navpatchstatck 如何跳转(传参)及页面回调
navpathstack 是配合 navigation 一起使用的, navigation导航组件做统一的页面跳转管理,它提供了一系列属性方法来设置页面的标题栏、工具栏以及菜单栏的各种展示样式。
如何跳转(传参)及实现页面回调?
//第一步:定义一个用于传参和实现页面回调的模型
export interface routermodel {
params?: object, // 要传递给跳转页面的参数
popcallback?: (value: object | undefined) => void // 用于页面回调
}
//第二步,需要在应用的根页面自行维护 navstack 实例,并传递给根节点 navigation
@provide('navpathstack') navpathstack: navpathstack = new navpathstack()
navigation(this.pageinfos) {
column() {}
}
.title('navindex')
.navdestination(this.pagemap)
// 统一管理维护路由跳转
@builder
pagemap(name: string, params: routermodel) {
if (name === 'pageone') {
testnavpathpage({ // testnavpathpage 就是要跳转的目标页面
routerparams: params
})
} else {
// 默认空页面
}
}
/// 任意一个页面获取 navpathstack 调用跳转并传参
@component
export struct routercallbackexample {
@consume('navpathstack') navpathstack: navpathstack;
// navpatchstack 方式跳转并获取回调
navpathstackjump() {
const routerparams: routermodel = {
params: '我是入参 123', //传递到跳转页面的入参
popcallback: (callbackvalue) => {
// 这里拿到回调结果,注意要判断 callbackvalue !== undefine
// 这里拿到下面目标页面回传的结果 ‘我是回调的结果 345’
}
}
this.navpathstack.pushpathbyname('pageone', routerparams) // 'pageone' 对应上面 'pagemap' 方法内定义的路径名称常量
}
build() {
button('跳转').onclick(() => {
this.navpathstackjump()
})
}
}
/// 目标页面接收入参、并返回页面回调
@component
export struct testnavpathpage {
@consume('navpathstack') navpathstack: navpathstack;
routerparams?: routermodel
@state receiveparams: string = ''
abouttoappear(): void {
// 接收入参,这里拿到上面传入的 ‘我是入参 123’
let receiveparams = this.routerparams!.params
}
build() {
navdestination() {
button('关闭页面并回调结果').onclick(() => {
if (this.routerparams?.popcallback !== undefined) {
this.routerparams.popcallback('我是回调的结果 345 ')
}
this.navpathstack.pop()
})
}.title('跳转目标页')
}
}
router 如何跳转(传参)及页面回调
router 跳转可支持跳转本包内页面以及动态包或者拆包内的页面,
- url 的定义举例如下:
1. 本地包内,或者直接依赖的静态包内页面,url 定义为 : pages/page1
2. 分包内的页面,url 定义为 :@bundle:com.rex.harmony.atomic.service/featurename/ets/pages/page2
// com.rex.harmony.atomic.service 是我的应用包名
// featurename 是跳转页面所在的模块名称,对应 module.json5 里面额 name
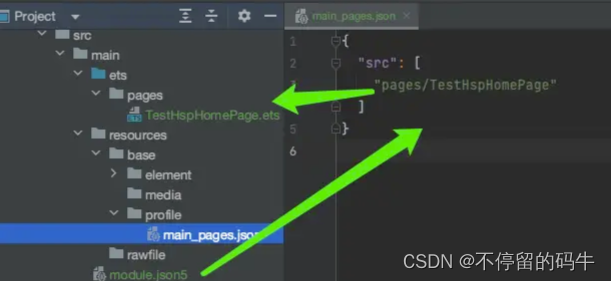
// ets/pages/page2 为目标页面在模块内的页面路径,对应 main_pages.json 内的页面路径
- url 跳转
router.pushurl({ url: '', params: object })
- 注意: 使用 router + url 进行跳转的目标页面必须使用 @entry 修饰,且在main_pages.json 文件内填写对应路径

- 如何跳转(传参)及实现页面回调?抛砖引玉 ---
- 在公共的har包内定义 router 管理类 fastrouter
(在下文扩展中解释单例为什么这么实现)
import { routermodel } from './model/routermodel'
import { router } from '@kit.arkui'
/// 基于 router 库封装,为了实现页面回调
export class fastrouter {
public readonly routerstack: routermodel[] = []
/// 跨 hsp 使用这种方式实现单例
public static instance(): fastrouter {
const storagekey = 'rex_fast_router'
if (!appstorage.has(storagekey)) {
appstorage.setorcreate(storagekey, new fastrouter())
}
return appstorage.get<fastrouter>(storagekey)!
}
/// 获取路由传递的入参
public static get getroutercurrentparams(): routermodel | undefined {
const stack = fastrouter.instance().routerstack
if (stack.length === 0) {
return undefined
}
return stack[stack.length - 1]
}
/// push 页面
public static async push(route: routermodel): promise<void> {
try {
await router.pushurl({ url: route.url, params: route.params })
fastrouter.instance().routerstack.push(route)
} catch (_) {
console.log('>>>>')
}
}
/// replace 页面
public static async replace(route: routermodel): promise<void> {
try {
await router.replaceurl({ url: route.url, params: route.params })
const instance = fastrouter.instance()
const list = instance.routerstack
if (list.length > 0) {
instance.routerstack.splice(instance.routerstack.length - 1, 1, route)
}
} catch (_) {
// 暂无处理
}
}
/// 退出栈顶页面
public static async pop(animated?: boolean): promise<void> {
router.back()
const routerstack = fastrouter.instance().routerstack
routerstack.pop()
}
}
- 任一页面使用 fastrouter 进行 url 跳转
// 跳转到 hsp 包(feature_hsp_page)内的 testhsphomepage 页面
const routerparams: routermodel = {
url: '@bundle:com.rex.harmony.atomic.service/feature_hsp_page/ets/pages/testhsphomepage',
params: '我是入参 1488',
popcallback: (callbackvalue) => {
if (callbackvalue !== undefined) {
//这里获取跳转页的回调数据
//接收到下文中目标页面的回调结果:‘我是回调的结果 6100 ’
}
}
}
fastrouter.push(routerparams)
- 在目标页面内接收入参并回调结果
@entry
@component
struct index {
routerparams?: routermodel
abouttoappear(): void {
this.routerparams = fastrouter.getroutercurrentparams as routermodel
let receiveparams = this.routerparams.params //这里接收入参,也就是上面传递的 ‘我是入参 1488’
}
build() {
button('关闭页面并回调结果').onclick(() => {
if (this.routerparams?.popcallback !== undefined) {
this.routerparams.popcallback('我是回调的结果 6100 ')
}
fastrouter.pop()
})
}
}
总结
navpatchstack 和 router 两种路由方式各有优劣,navpatchstack 方便统一管理,router 方便解耦,两者没有任何关联,可以一起使用,也可以单独使用。
扩展:动态包、静态包的使用差异
说到动态包(har)和静态包(hsp),这里扩展一下两者的区别。

静态包的 module.json5 文件,type 标识为 har
{
"module": {
"name": "静态包模块名称",
"type": "har",
"devicetypes": [
"default",
"tablet"
]
}
}
静态包的 module.json5 文件,type 标识为 shared
{
"module": {
"name": "动态包模块名称",
"type": "shared",
"description": "$string:shared_desc",
"devicetypes": [
"phone",
"tablet"
],
"deliverywithinstall": true,
"installationfree": true,
"pages": "$profile:main_pages"
}
}
动态包和静态包都可以被直接引用,在 oh-package.json5 内
{
...省略
"dependencies": {
"@rex/任意名称": "file:../../base/静态包模块名称",
"@rex/任意名称": "file:../../base/动态包模块名称"
}
}
重点:
- 动态包可以不直接依赖( 例如:使用 preload ),跳转动态包内的页面可以通过
router拼接url进行跳转 - har 中的代码和资源跟随使用方编译,如果有多个使用方,存在多个 hap,也包括使用了 hsp 的场景。该 har 的编译产物中会存在多份相同拷贝。
- hsp 中的代码和资源可以独立编译,运行时在一个进程中代码也只会存在一份
举个例子:
- 如果应用内没有使用动态包,或者把单例的封装放在动态包里被其他包(静态包或动态包)直接依赖,我们的单例可以这么写:
class simgleprovider {
private static _instance?: simgleprovider
public static instance(): simgleprovider {
if (!simgleprovider._instance) {
simgleprovider._instance = new simgleprovider()
}
return simgleprovider._instance
}
}
-
在应用的任意一处获取这个单例都是同一个对象
-
但如果单例封装放在 har 包内,该 har 包被其他包(静态包和动态包)依赖引用。仍然使用上述代码实现单例,我们在 entry 或者 被 entry 直接依赖的 har 中获取到的 simgleprovider 单例 和在 hsp 包内获取到的 simgleprovider 单例 不是指向同一份内存,它会被拷贝两份。
- 如果需要整个应用内,包括 entry、har、hsp 都指向的是同一个单例对象,要么把这个单例封装放在 hsp 内,如果单例封装放在 har 内,需要把上面的单例实现代码改成如下:
class simgleprovider {
private static _instance?: simgleprovider
public static instance(): fastrouter {
const storagekey = 'simgleprovider'
if (!appstorage.has(storagekey)) {
appstorage.setorcreate(storagekey, new simgleprovider())
}
return appstorage.get<simgleprovider>(storagekey)!
}
}
- 借助appstorage,实现全应用单例
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(harmonyos next)资料用来跟着学习是非常有必要的。
鸿蒙harmonyos next全套学习资料←点击领取!(安全链接,放心点击)
这份鸿蒙(harmonyos next)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(arkts、arkui开发组件、stage模型、多端部署、分布式应用开发、音频、视频、webgl、openharmony多媒体技术、napi组件、openharmony内核、harmony南向开发、鸿蒙项目实战等等)鸿蒙(harmonyos next)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(harmonyos next)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(openharmony )学习手册(共计1236页)与鸿蒙(openharmony )开发入门教学视频,内容包含:arkts、arkui、web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
harmonyos next 最新全套视频教程

《鸿蒙 (openharmony)开发基础到实战手册》
openharmony北向、南向开发环境搭建

《鸿蒙开发基础》
- arkts语言
- 安装deveco studio
- 运用你的第一个arkts应用
- arkui声明式ui开发
- .……

《鸿蒙开发进阶》
- stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- webgl
- 国际化开发
- 应用测试
- dfx面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- arkts实践
- uiability应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙app开发必备

鸿蒙生态应用开发白皮书v2.0pdf

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
您想发表意见!!点此发布评论






发表评论