Html5播放hls格式的视频示例代码
324人参与 • 2024-08-19 • html5
一、什么情况下需要播放
当前端需要嵌入设备视频,比如用到魔镜、萤石云、海康威视等平台,怎么能将视频地址在前端页面中播放呢,这里要引用视频播放的js。
一般hls格式的视频有http、https,根据平台提供的接口获取视频url,文件名是m3u8。hls的视频地址示例:
https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/media/thewindrises_mv/210314.m3u8
二、hls的原理
hls(http live streaming)是一种基于http协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠。hls通过将整个视频分成一系列小的分片,并通过http协议进行传输,从而实现了视频的实时播放和边下边播的功能。
工作原理:
1、 切片
在hls中,视频被切分成多个小的分片,每个分片通常持续几秒钟。这样做的好处是,可以将视频分片缓存在客户端,从而降低了服务端的压力。
2、编码
在切片之前,视频需要进行编码。常见的编码格式有h.264和h.265等。编码的目的是将视频数据压缩,以便更好地适应网络传输。
3、分发
切片好的视频分发到一个或多个服务器上。这些服务器可以是cdn(内容分发网络)服务器,也可以是普通的http服务器。
4、m3u8文件
服务器会生成一个.m3u8文件,该文件是一个索引文件,包含了所有视频分片的url。客户端通过下载该文件来获取视频分片的地址。
5、客户端请求
客户端通过http请求.m3u8文件,并从中获取到视频分片的地址。然后,客户端会根据这些地址逐个请求视频分片。
6、动态码率调整
hls支持动态码率调整,这意味着客户端可以根据当前网络情况选择合适的视频分片进行播放。如果网络带宽足够,客户端可以选择高质量的分片进行播放;如果网络带宽不足,客户端可以选择低质量的分片进行播放。
7、缓存
客户端会将下载的视频分片进行缓存,以便实现边下边播的功能。当用户播放视频时,客户端会从缓存中读取视频数据进行播放。
8、实时性
由于视频被切分成多个小的分片,客户端可以实时地获取最新的视频分片。这意味着,即使视频在服务端还没有完全生成,客户端也可以开始播放已经生成的分片。
三、方法一:使用hls.js播放
需要引用hls.js
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
全部代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>视频播放</title>
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
</head>
<body>
<video id="hls_player" autoplay="autoplay" loop muted controls="controls" width="100%" height="100%"></video>
<script type="text/javascript" >
hls_player = document.getelementbyid('hls_player');
if (hls.issupported()) {
hls_controller = new hls();
hls_controller.loadsource("https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/media/thewindrises_mv/210314.m3u8")
hls_controller.attachmedia(hls_player);
hls_controller.on(hls.events.manifest_parsed, function() {
hls_player.play();
});
} else if (hls_player.canplaytype('application/vnd.apple.mpegurl')) {
hls_player.src = '';
hls_player.addeventlistener('loadedmetadata', function() {
hls_player.play();
});
}
</script>
</body>
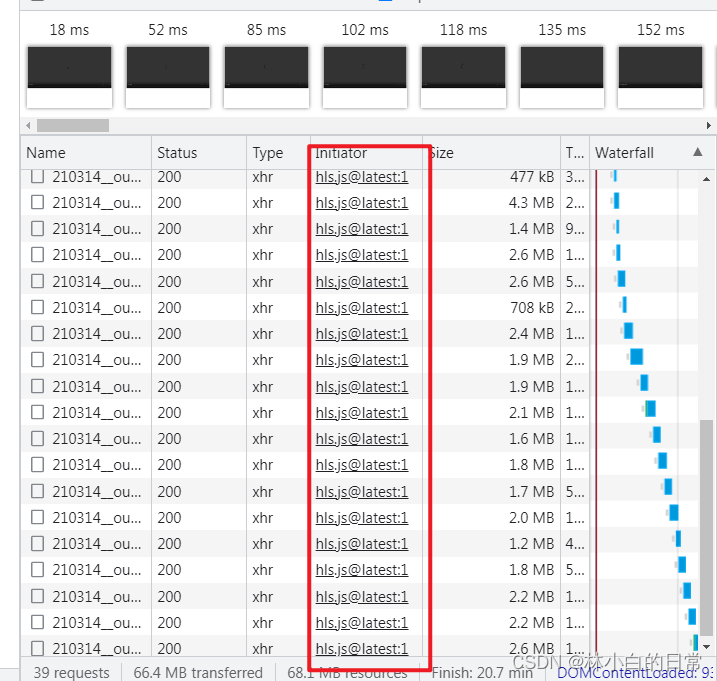
</html>运行结果:

由于hls是对视频进行切片,所以隔几秒hls.js里就会对url进行一次请求。

四、方法二:使用video.js播放
需要引用一下js和css文件.
<script src="https://cdn.bootcss.com/video.js/6.0.0-rc.5/video.js"></script> <link href="https://cdn.bootcss.com/video.js/6.0.0-rc.5/alt/video-js-cdn.min.css" rel="stylesheet"> <!-- pc 端浏览器不支持播放 hls 文件(m3u8), 需要 videojs-contrib-hls 来给我们解码 --> <script src="https://cdn.bootcss.com/videojs-contrib-hls/5.3.3/videojs-contrib-hls.js"></script>
全部代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>视频播放</title>
<script src="https://cdn.bootcss.com/video.js/6.0.0-rc.5/video.js"></script>
<link href="https://cdn.bootcss.com/video.js/6.0.0-rc.5/alt/video-js-cdn.min.css" rel="stylesheet">
<!-- pc 端浏览器不支持播放 hls 文件(m3u8), 需要 videojs-contrib-hls 来给我们解码 -->
<script src="https://cdn.bootcss.com/videojs-contrib-hls/5.3.3/videojs-contrib-hls.js"></script>
</head>
<body>
<div class="video" style="width: 100%;height: 60vh">
<video id="example-video" class="video-js vjs-default-skin vjs-big-play-centered" style="width: 100%;height: 100%"
playsinline webkit-playsinline
autoplay controls preload="auto"
x-webkit-airplay="true" x5-video-player-fullscreen="true" x5-video-player-typ="h5">
<source id="hls-source" src="">
</video>
</div>
<script type="text/javascript" >
var player = window.player = videojs('example-video');
player.src({
src:'https://cdn.jsdelivr.net/gh/skyxingcheng/ic-cdn@master/static/media/thewindrises_mv/210314.m3u8',
type: 'application/x-mpegurl'
});
player.play();
</script>
</body>
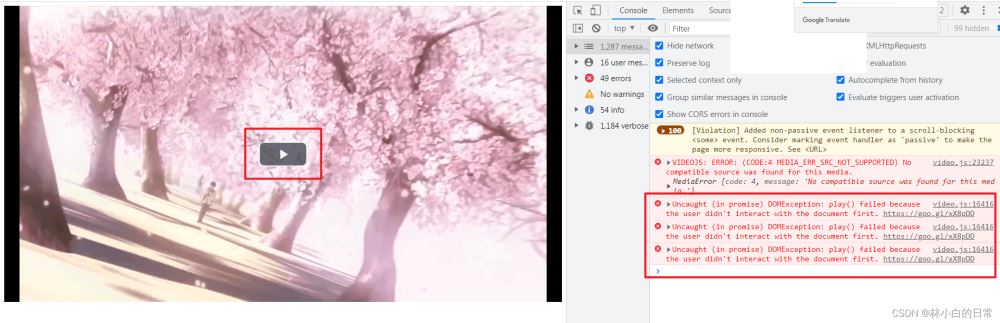
</html>运行结果:

运行的视频不自动播放,且报错,需要手动点击才能播放。
原因是网页加载完成后立即播放音频(或带有音频轨道的视频)可能会意外地打扰到用户,为了增加用户体验,紧接着2018年4月份chrome发布的66版本也正式关闭了声音自动播放。
解决方案:
一:设置静音
audio的muted设置为true,让用户自己点击查看
代码中这样改:
<video id="example-video" class="video-js vjs-default-skin vjs-big-play-centered" style="width: 100%;height: 100%" muted
playsinline webkit-playsinline
autoplay controls preload="auto"
x-webkit-airplay="true" x5-video-player-fullscreen="true" x5-video-player-typ="h5">
<source id="hls-source" src="">
</video>二、用户和网页已有交互行为(包括点击、触摸、按下某个键等等)
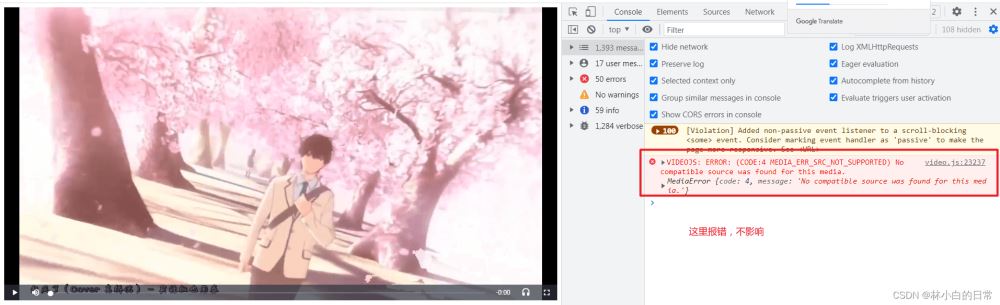
我这里是改成静音了,运行结果:

到此这篇关于html5如何播放hls格式的视频的文章就介绍到这了,更多相关html5 hls格式播放内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论




发表评论