怎么让vscode显示文件图标? vscode添加icon文件图标的教程
89人参与 • 2024-09-26 • 编辑器
可以使vscode左侧的资源管理器根据文件类型显示图标,下面我们就来看看详细的操作步骤。
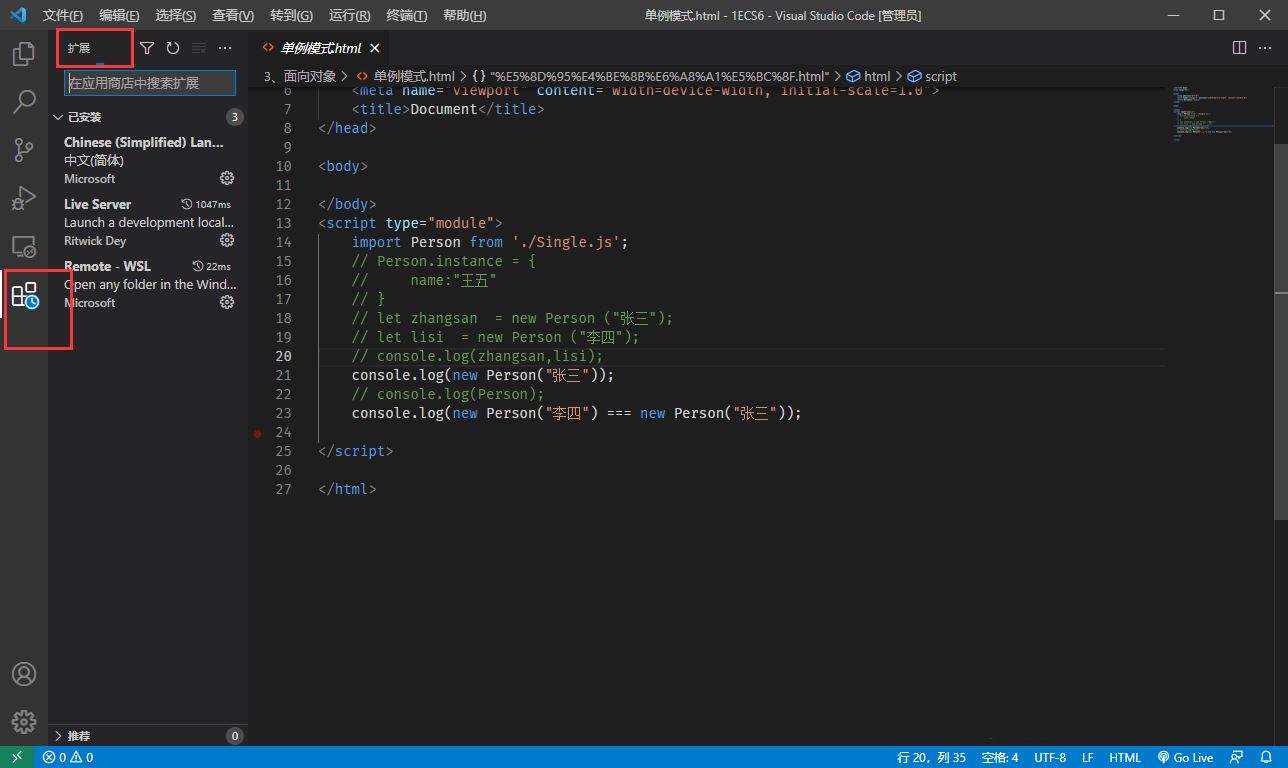
打开vscode,点击左边最下面的一个按钮,打开扩展面板。

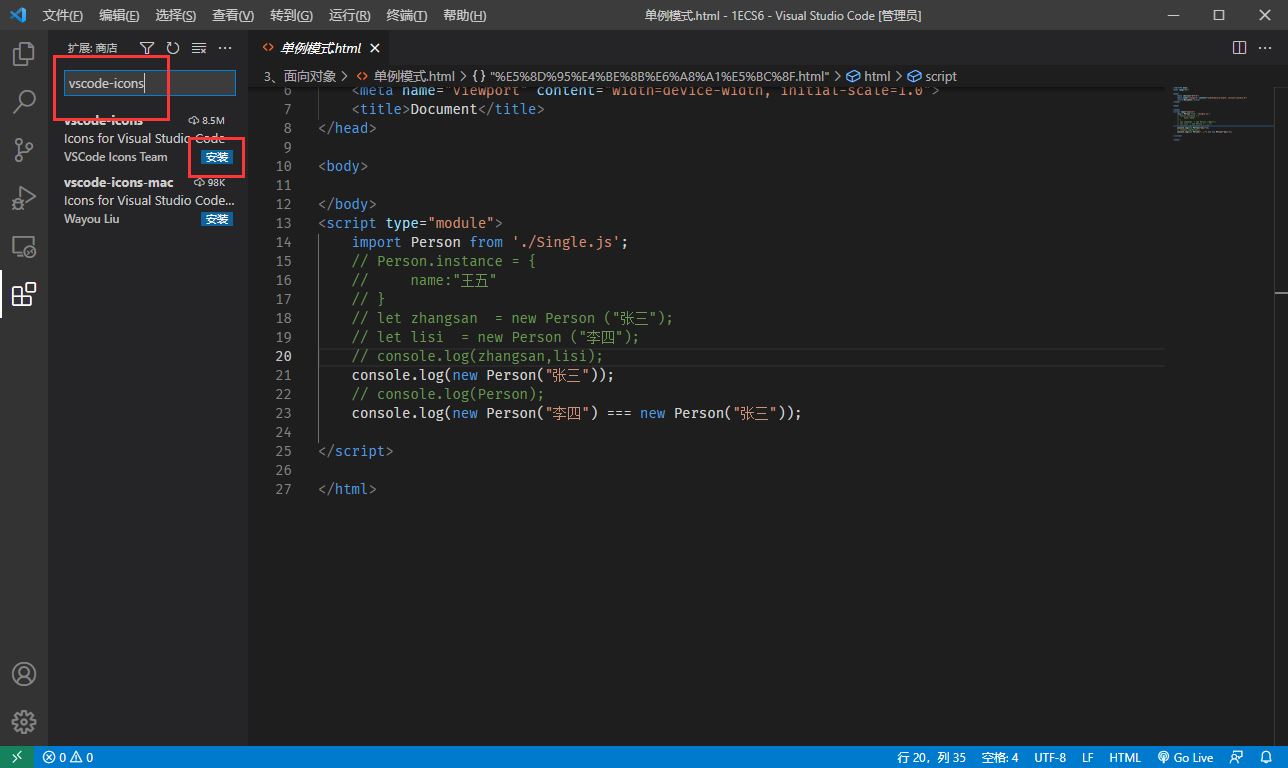
在搜索框中键入“vscode-icons”检查出vscode-icons插件,点击安装。

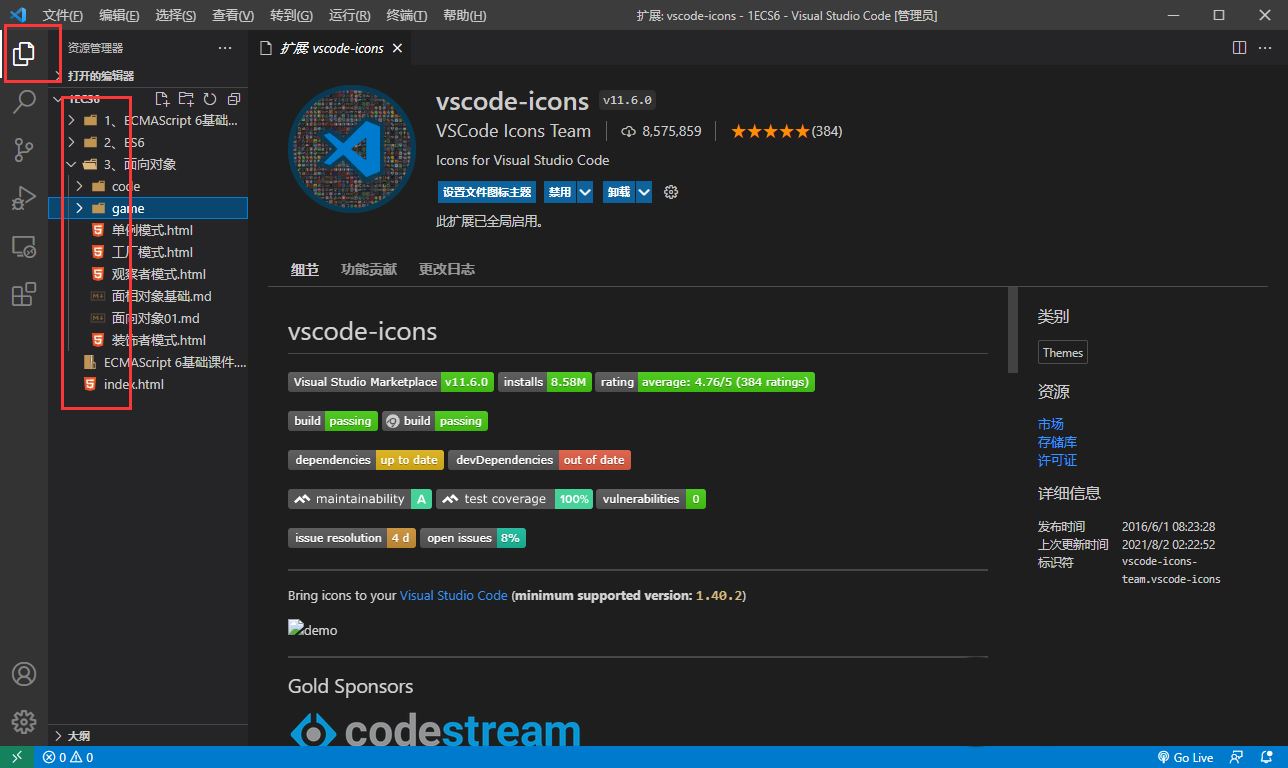
这样就可以下载并安装vscode-icons,点击“资源管理器”可以查看到文件前面就会显示icon文件图标。

以上就是vscode添加icon文件图标的教程,希望大家喜欢,请继续关注代码网。
赞 (0)
打赏
 微信扫一扫
微信扫一扫
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论






发表评论