Nginx设置Access-Control-Allow-Origin多域名跨域实现
326人参与 • 2024-11-20 • Access
修改配置文件
可通过如下配制进行多域名的设置。
map $http_origin $corshost {
default 0;
"~https://www.itbiancheng.com" https://www.itbiancheng.com;
"~http://love.itbiancheng.com" http://love.itbiancheng.com;
}
server
{
listen 80;
server_name www.itbiancheng.com;
root /nginx;
location /
{
add_header access-control-allow-origin $corshost;
}
}
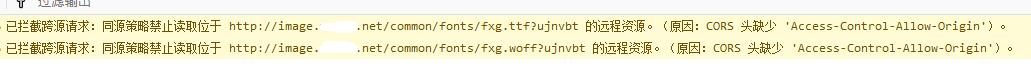
最近在做一个站,由于把样式和图片都独立出来了一个单独的域名,在移动端的时候访问提示跨域访问了,主要是因为css样式里面引用了字体文件,接下来吾爱编程为大家介绍一下,有需要的小伙伴可以参考一下:
1、错误提示

2、解决方法
nginx上的解决方案是配置access-control-allow-origin来解决,但是要么允许所有,要么允许单个的,都不能解决我的文件,经过一番查找找到了解决方法,
map $http_origin $corshost {
default 0;
"~https://www.itbiancheng.com" https://www.itbiancheng.com;
"~http://love.itbiancheng.com" http://love.itbiancheng.com;
}
server
{
listen 80;
server_name www.itbiancheng.com;
root /nginx;
location /
{
add_header access-control-allow-origin $corshost;
}
}
到此这篇关于nginx设置access-control-allow-origin多域名跨域实现的文章就介绍到这了,更多相关nginx access-control-allow-origin多域名跨域内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
赞 (0)
您想发表意见!!点此发布评论






发表评论