vscode怎么设置默认浏览器? vscode默认打开的浏览器为Chrome的方法
98人参与 • 2024-12-26 • unity
在使用vscode编辑器的时候,如果我们不设置默认浏览器,那么直接打开的是ie浏览器,在进行页面调试的时候无疑是有点麻烦的,下面我们就说一下如何设置打开的浏览器为chrome。
方法一:
在使用vscode编辑器的时候,如果我们不设置默认浏览器,那么直接打开的是ie浏览器或者360浏览器(看本地的默认浏览器是什么),在进行页面调试的时候无疑是有点麻烦的,下面我们就说一下如何设置打开的浏览器为chrome。
首先需要安装open in browser插件(如果没有安装 ,下拉有安装配置教程),如果安装过了可以跳过此步骤。
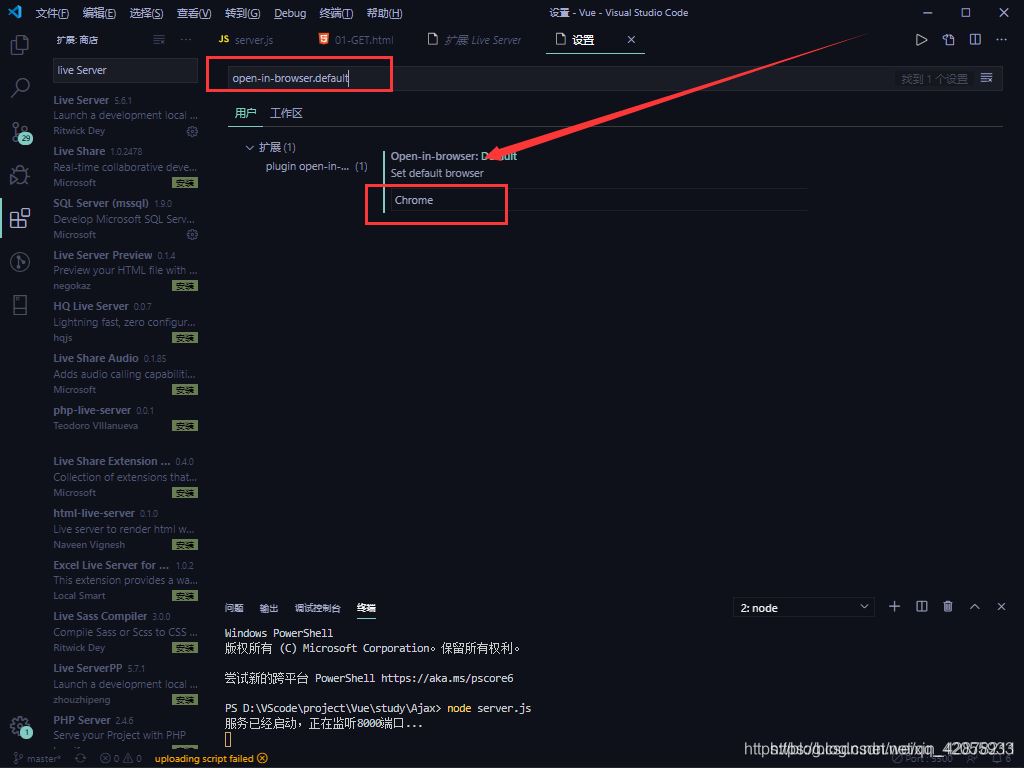
然后修改默认浏览器为chrome:选择文件—首选项—设置,在搜索栏输入open-in-browser.default,输入框里面直接输入 chrome。

这也就完成了默认打开chrome的设置
- open in default browsers:使用默认浏览器打开 快捷键:alt+b
- open in other browsers:使用其他浏览器打开 快捷键:alt+shift+b
安装下载配置插件
open with live server
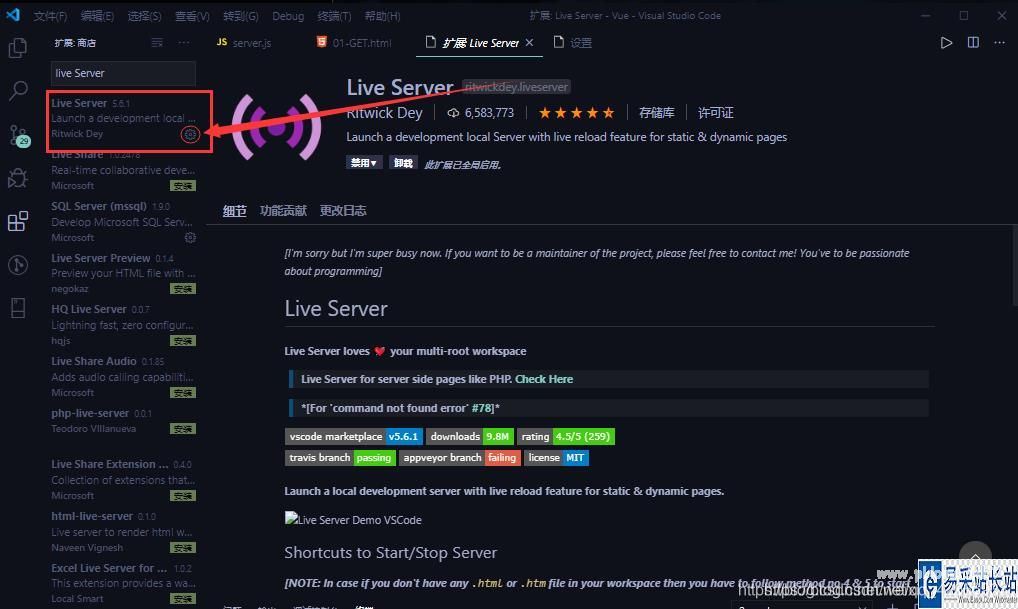
这是一个对页面热更新的插件,相当好用,在扩展商店里面找到这个插件。

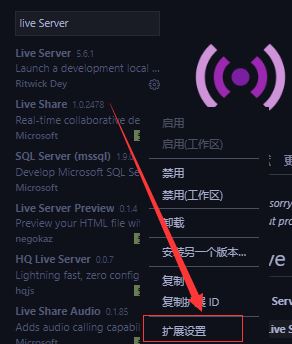
并且下载安装成功,点击圆圈中的设置小图标,选择扩展设置。

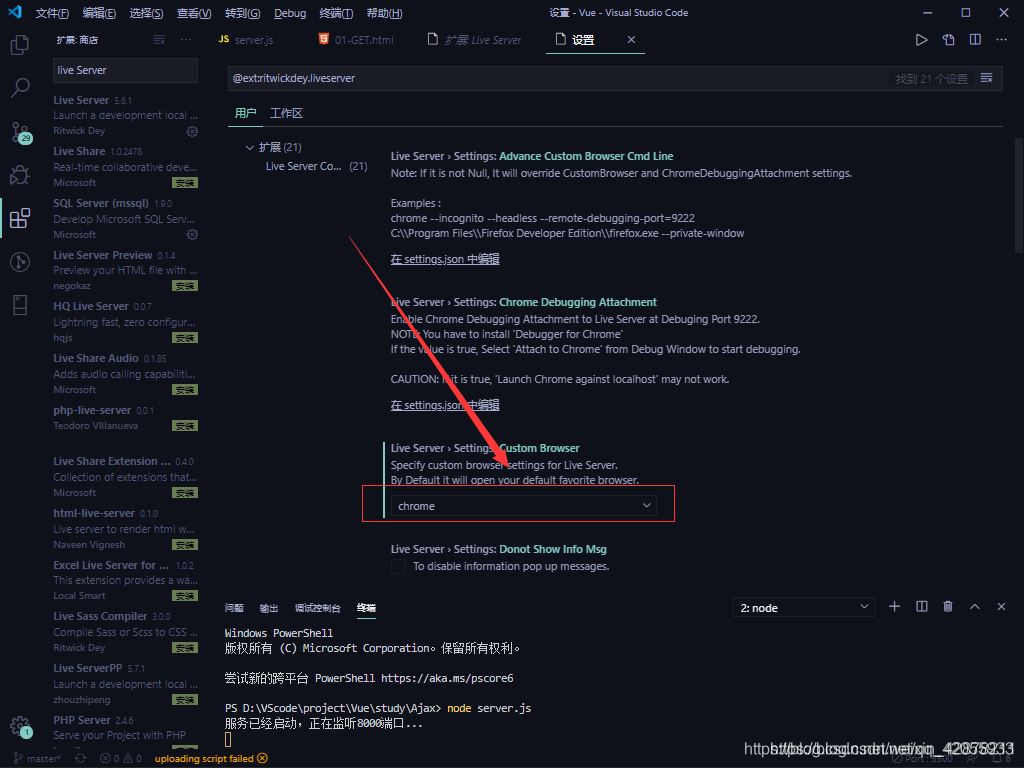
打开扩展设置,然后选择chrome即可。

我自己这边之前只是 修改了配置文件中的默认设置 修改后一直尝试但都没有成功,最终在扩展设置中 把默认浏览器修改成和配置文件中的一样,这样猜配置成功。
方法二:
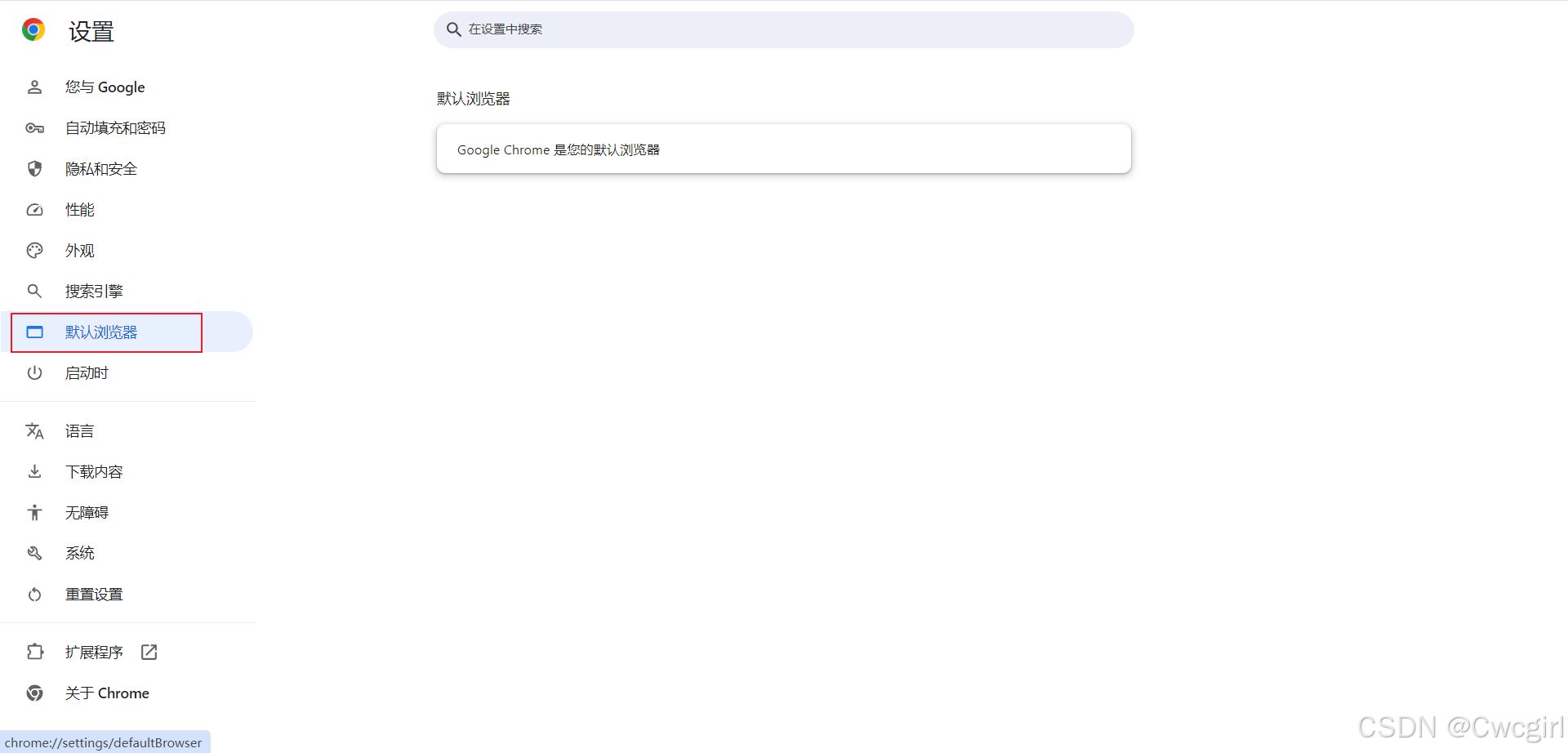
1、选择目标浏览器打开设置,此处以谷歌浏览器为例子,chrome://settings/

2、设置该浏览器为默认浏览后,vscode打开网页默认为谷歌

现在,当你在vscode中点击一个链接或者运行一个html文件时,它将在google chrome浏览器中打开。
设置vscode的默认浏览器为chrome是一个相对简单的过程,但在实际操作中可能会遇到各种问题。通过理解系统的默认浏览器设置和vscode的内部设置,我们可以有效地解决这些问题,使vscode能够正确地使用chrome作为默认浏览器。
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论






发表评论