node.js中跨域请求实现方法详解
125人参与 • 2025-02-13 • Node.js
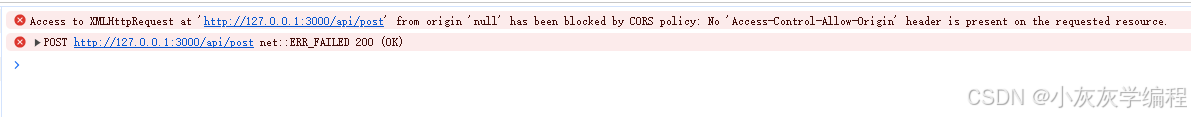
默认情况下,出于安全考虑,浏览器会实施同源策略,阻止网页向不同源的服务器发送请求或接收来自不同源的响应。
同源策略:协议、域名、端口三者必须保持一致
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document</title>
<script src="https://cdn.staticfile.net/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
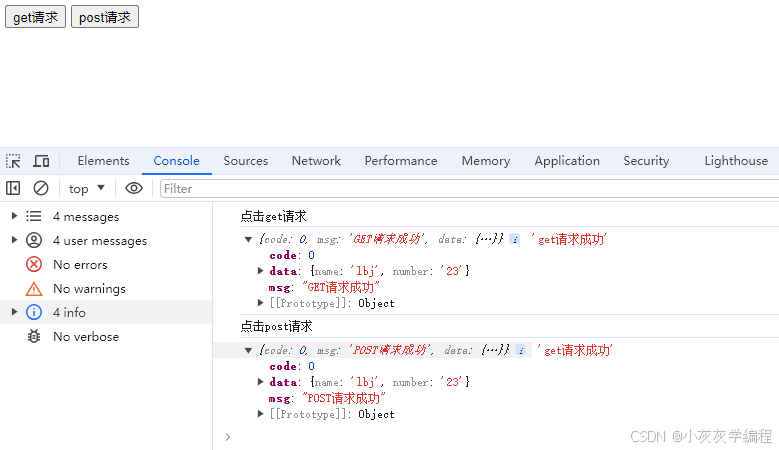
<button id="btnget">get请求</button>
<button id="btnpost">post请求</button>
<script>
$('#btnget').on('click', function(){
console.log('点击get请求')
$.ajax({
type: 'get',
url: 'http://127.0.0.1:3000/api/get',
data: {
name: 'lbj',
number: 23
},
success: (res) =>{
console.log(res, 'get请求成功')
}
})
})
$('#btnpost').on('click', function(){
console.log('点击post请求')
$.ajax({
type: 'post',
url: 'http://127.0.0.1:3000/api/post',
data: {
name: 'lbj',
number: 23
},
success: (res) =>{
console.log(res, 'get请求成功')
}
})
})
</script>
</body>
</html>
常见的解决跨域请求的方法
- cors(跨源资源共享)
- jsonp
- 代理服务器
- nginx反向代理
cors的核心原理
是通过在http响应头中添加特定的cors相关字段,告诉浏览器哪些域名是被允许的,从而解决跨域请求的问题。这些字段包括:
access-control-allow-origin:指定允许访问的域名。可以是单个域名,也可以是逗号分隔的多个域名,或者使用通配符*表示允许所有域名访问。
access-control-allow-methods:指定允许的http方法。例如,get、post等。
access-control-allow-headers:指定允许的http头部。例如,content-type等。
access-control-allow-credentials:表示是否允许发送包含凭据的请求,如cookie。默认情况下,不发送凭据。
access-control-expose-headers:指定哪些http头部可以被浏览器访问。
cors实现方法
// 安装中间件
// npm install cors
// 导入中间件
const cors = require('cors')
// 配置中间件,要在路由之前
app.use(cors())
cors的优缺点
优点:
标准化:cors是w3c标准,被广泛支持。
灵活性:可以通过配置允许特定的源、方法和头。
安全性:可以明确指定哪些资源可以被跨域访问。
缺点:
配置复杂性:需要仔细配置cors策略,以确保安全性和功能性。
浏览器兼容性:虽然现代浏览器都支持cors,但某些旧版本浏览器可能不支持或支持不完全。
jsonp的实现方法
jsonp是一种通过script标签的src属性来实现跨域请求的技术。由于script标签不受同源策略的限制,因此可以加载不同源的脚本。jsonp通常用于get请求。
jsonp的优缺点
优点:
兼容性:jsonp在旧版本浏览器中也被广泛支持。
简单易用:实现起来相对简单,不需要额外的中间件或配置。缺点:
安全性:jsonp存在安全风险,因为它允许跨域执行脚本。
局限性:只支持get请求,不支持post等其他http方法。
jsonp的实现
<button id="btnjsonp">jsonp请求</button>
$('#btnjsonp').on('click', function(){
console.log('点击jsonp请求')
$.ajax({
method: 'get',
url: 'http://127.0.0.1:3000/api/jsonp',
datatype: 'jsonp',
success: (res) =>{
console.log(res, 'jsonp请求成功')
}
})
})
代理服务器
实现方式:代理服务器充当客户端和目标服务器之间的中介。客户端向代理服务器发起请求,代理服务器再将请求转发给目标服务器,并将响应返回给客户端。通过这种方式,可以绕过浏览器的同源策略。
优点:
灵活性:可以处理各种跨域请求,包括post等http方法。
安全性:可以通过代理服务器进行身份验证和授权。
缺点:
实现复杂性:需要设置和维护代理服务器。
性能影响:代理服务器可能会增加请求延迟和带宽消耗。
nginx反向代理
实现方式:通过nginx配置反向代理,将跨域请求转发到node.js应用。
优点:
性能:nginx是一个高性能的http服务器和反向代理服务器。
安全性:可以通过nginx进行ssl/tls加密和身份验证。
缺点:
配置复杂性:需要熟悉nginx的配置和管理。
依赖性:需要额外的nginx服务器。
到此这篇关于node.js中跨域请求有几种实现方法的文章就介绍到这了,更多相关node.js跨域请求内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论