Android四种方式刷新View的操作方法
221人参与 • 2025-02-13 • Android
android四种方式刷新view
1.前言:
最近在切换主题时有个textview是gone的状态,切换主题后内容没有显示,于是排查代码,刚开始以为是textview没有设置内容,但是打印日志和排查发现有settext.
2.view.visible与view.gone的基本概念:
在android中,视图的可见性状态主要有三种:
view.visible:视图可见,默认状态。
view.invisible:视图不可见,但仍占据布局空间。
view.gone:视图不可见,并且不再占据任何空间。
3.使用gone导致的问题:
- 布局性能下降:在复杂的布局中,频繁地更改视图状态为gone可能会导致性能问题。这是因为android在处理布局时需要重新计算可见视图的排列。
- ui体验不佳:频繁切换视图的可见性可能会导致用户体验下降。例如,用户在点击按钮时,如果需要等待布局重新排列,用户可能会感觉卡顿。
- 数据绑定问题:对数据绑定的视图进行gone操作可能会使得数据变更不再更新。例如,通过livedata绑定的视图,如果处于gone状态,它的更新可能不会体现在界面上。
- 事件监听问题:将一个视图设置为gone会使得它的事件监听器失效,这在某些情况下可能会导致功能缺失
4.主界面布局:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
tools:context=".mainactivity">
<textview
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginstart="40dp"
android:layout_marginend="40dp"
android:background="@color/design_default_color_primary_dark"
android:gravity="center"
android:text="这是一个textview"
android:textcolor="@color/white"
android:textsize="18sp"
android:visibility="visible"
tools:text="这是一个textview" />
</linearlayout>5.解决方式1:
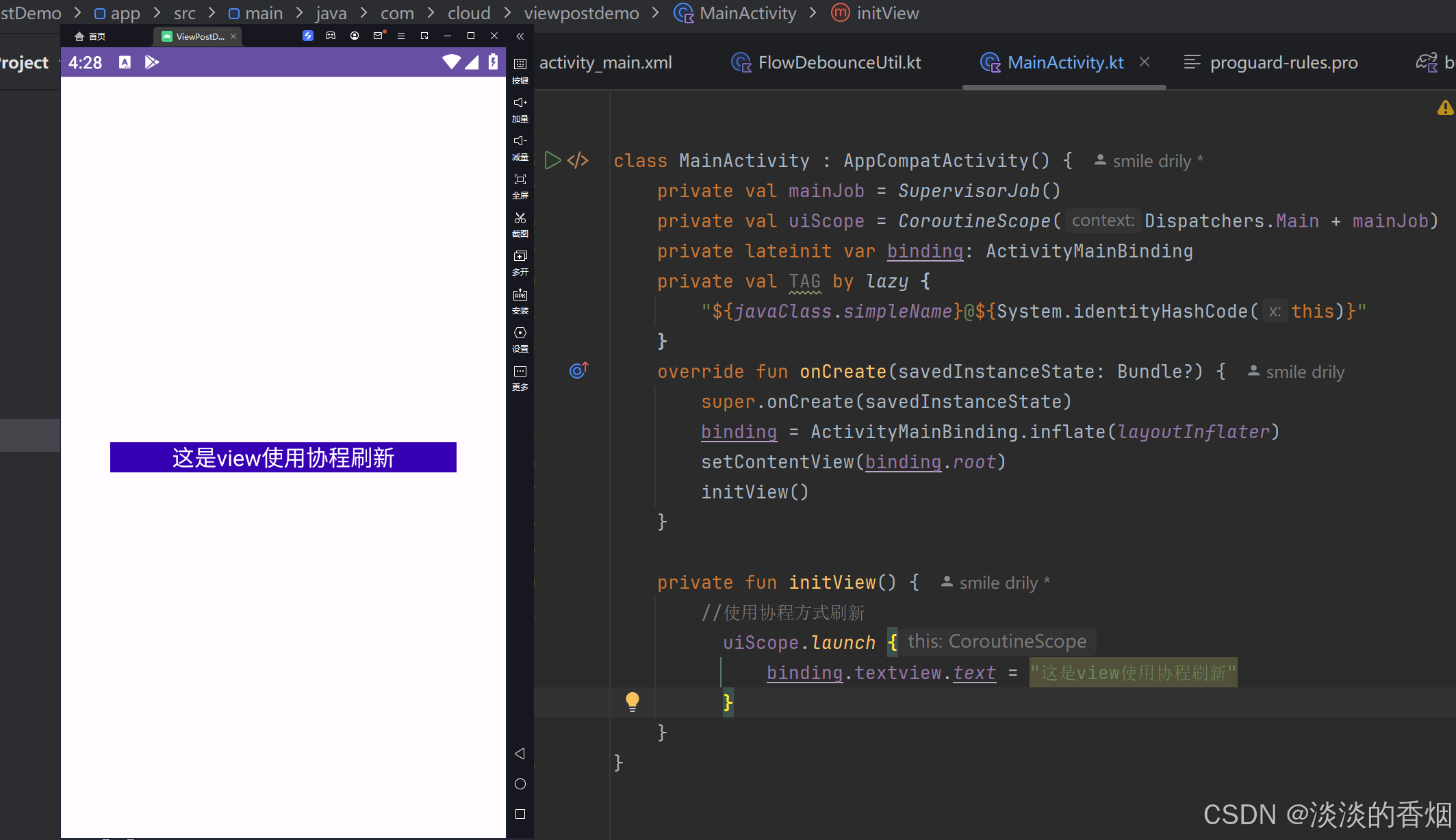
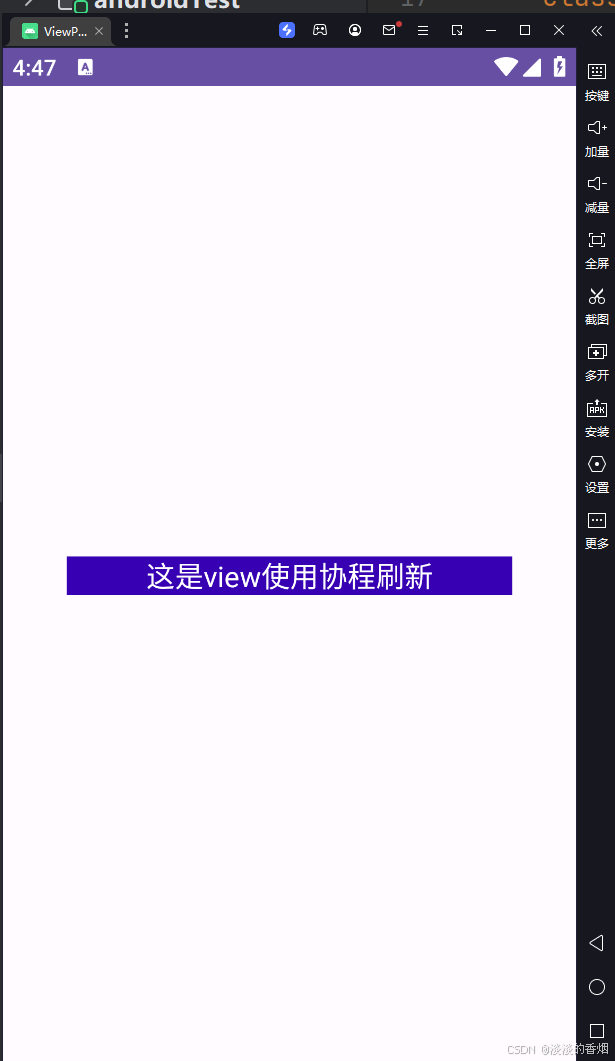
4.1 使用协程刷新view
private fun initview() {
//使用协程方式刷新
uiscope.launch {
binding.textview.text = "这是view使用协程刷新"
}
}
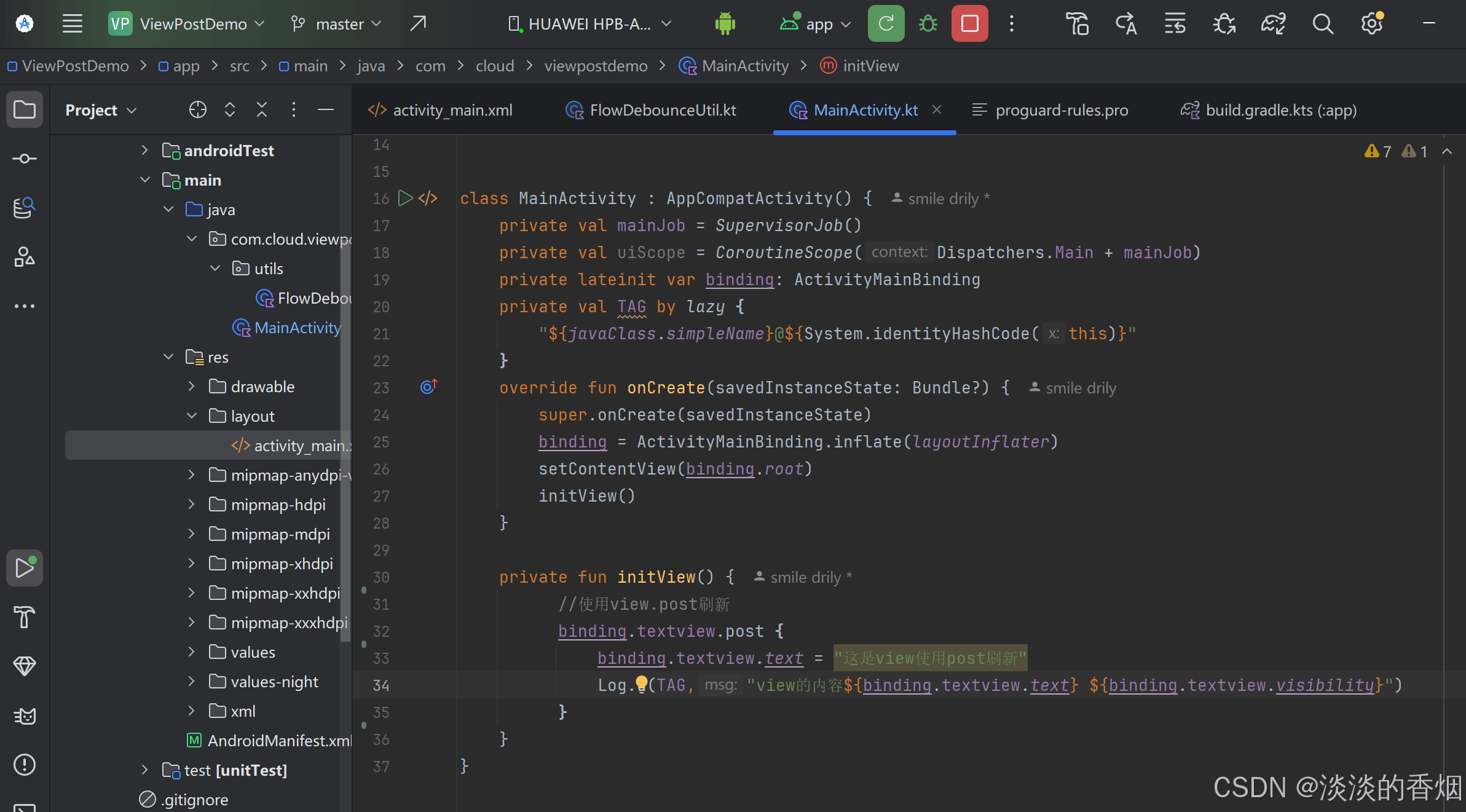
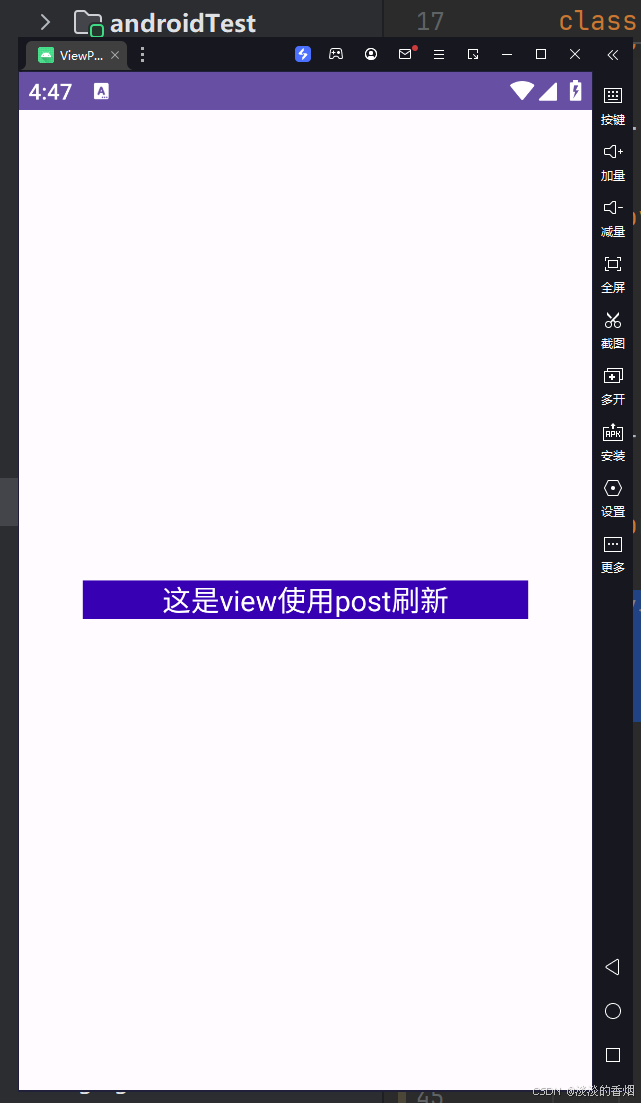
4.2 使用view.post刷新
private fun initview() {
//使用view.post刷新
binding.textview.post {
binding.textview.text = "这是view使用post刷新"
log.d(tag,"view的内容${binding.textview.text} ${binding.textview.visibility}")
}
}
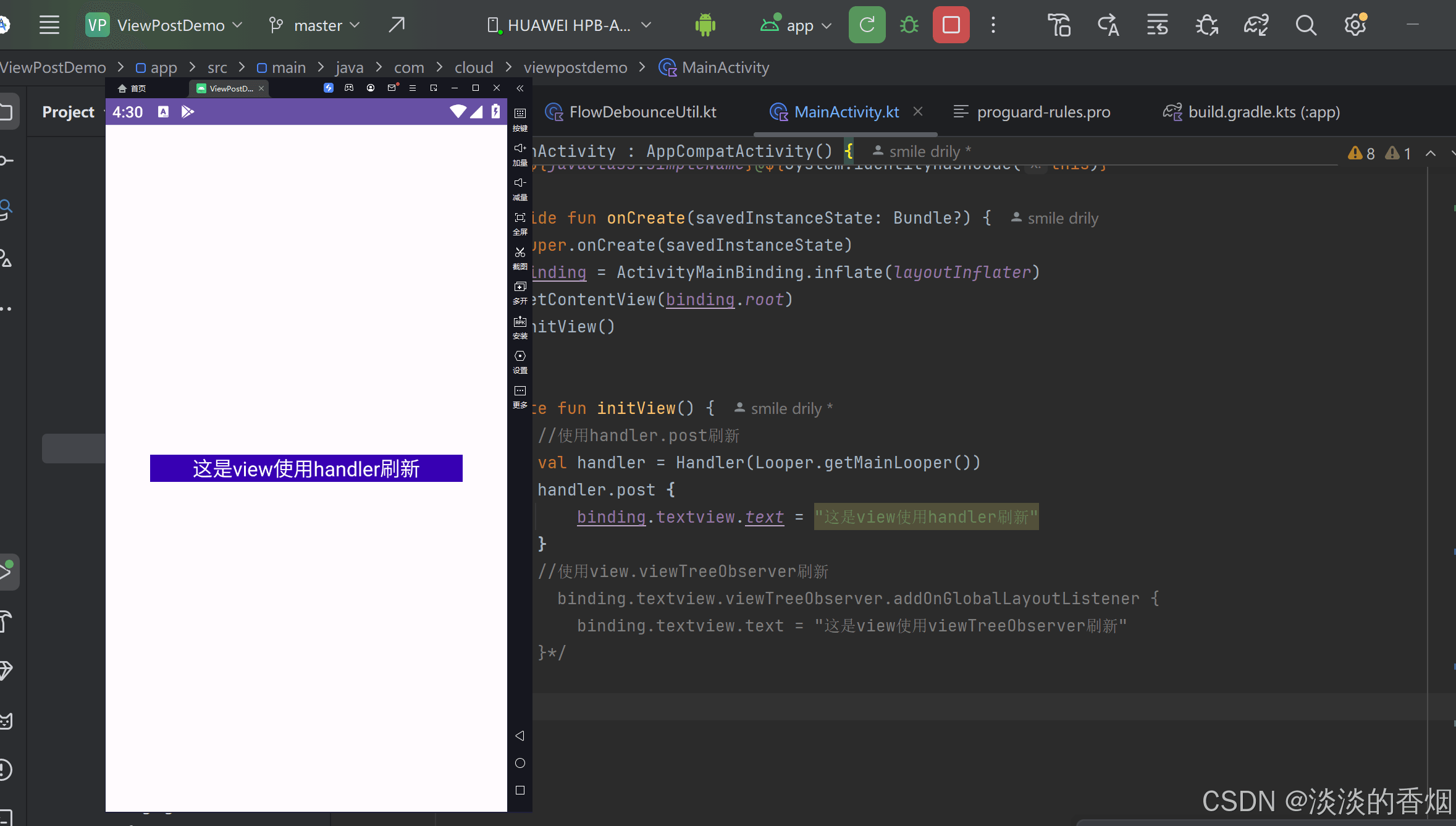
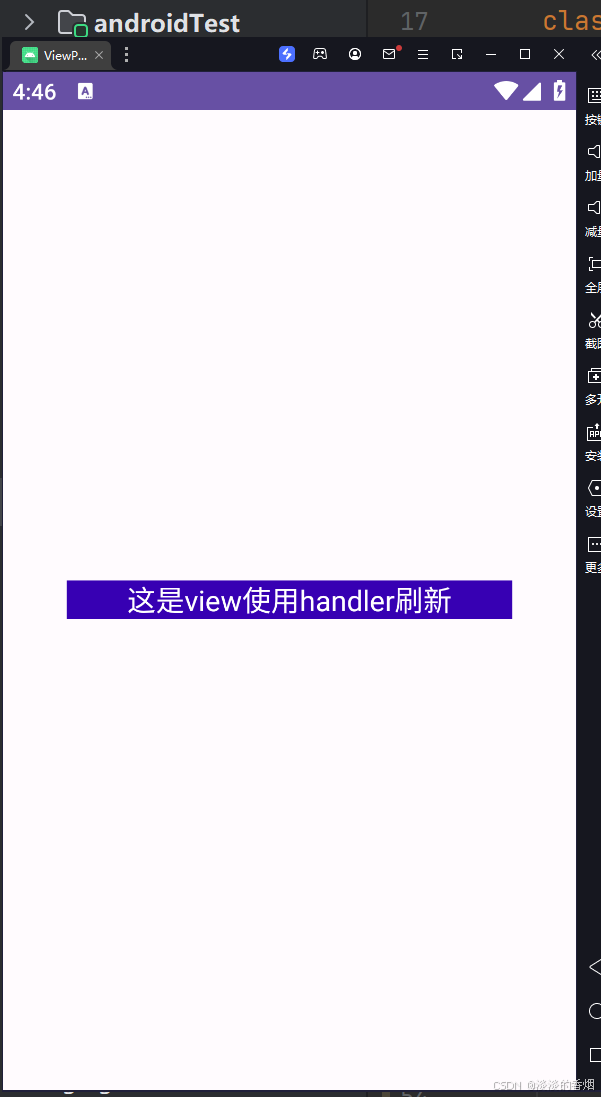
4.3 使用handler.post刷新

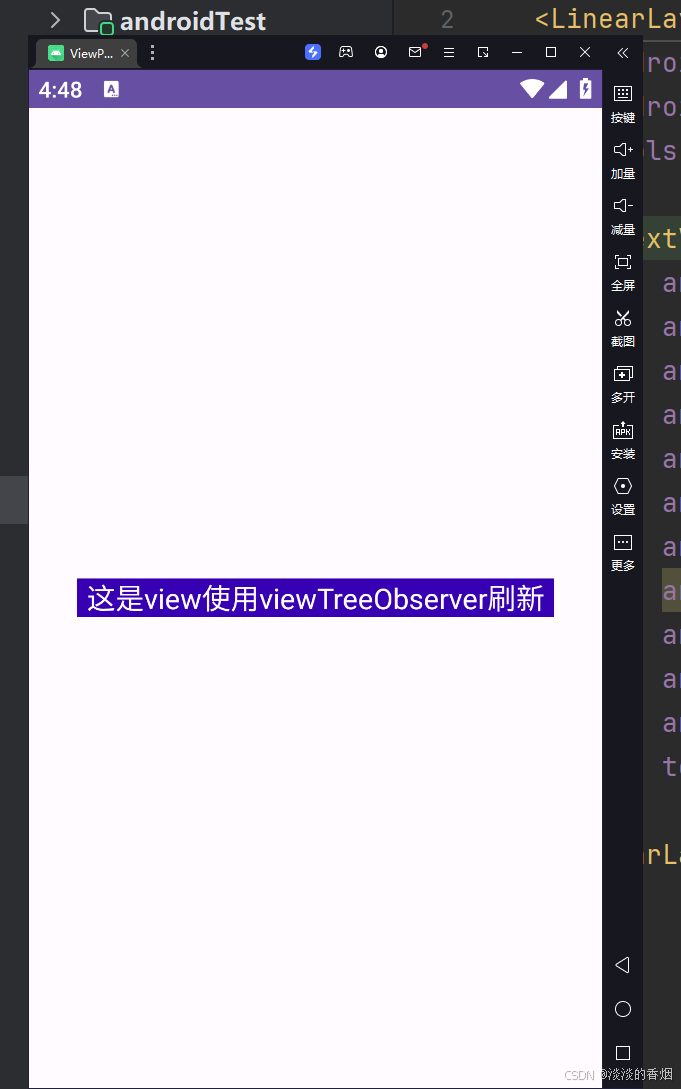
4.4 使用view.viewtreeobserver刷新
private fun initview() {
//使用view.viewtreeobserver刷新
binding.textview.viewtreeobserver.addongloballayoutlistener {
binding.textview.text = "这是view使用viewtreeobserver刷新"
}
}
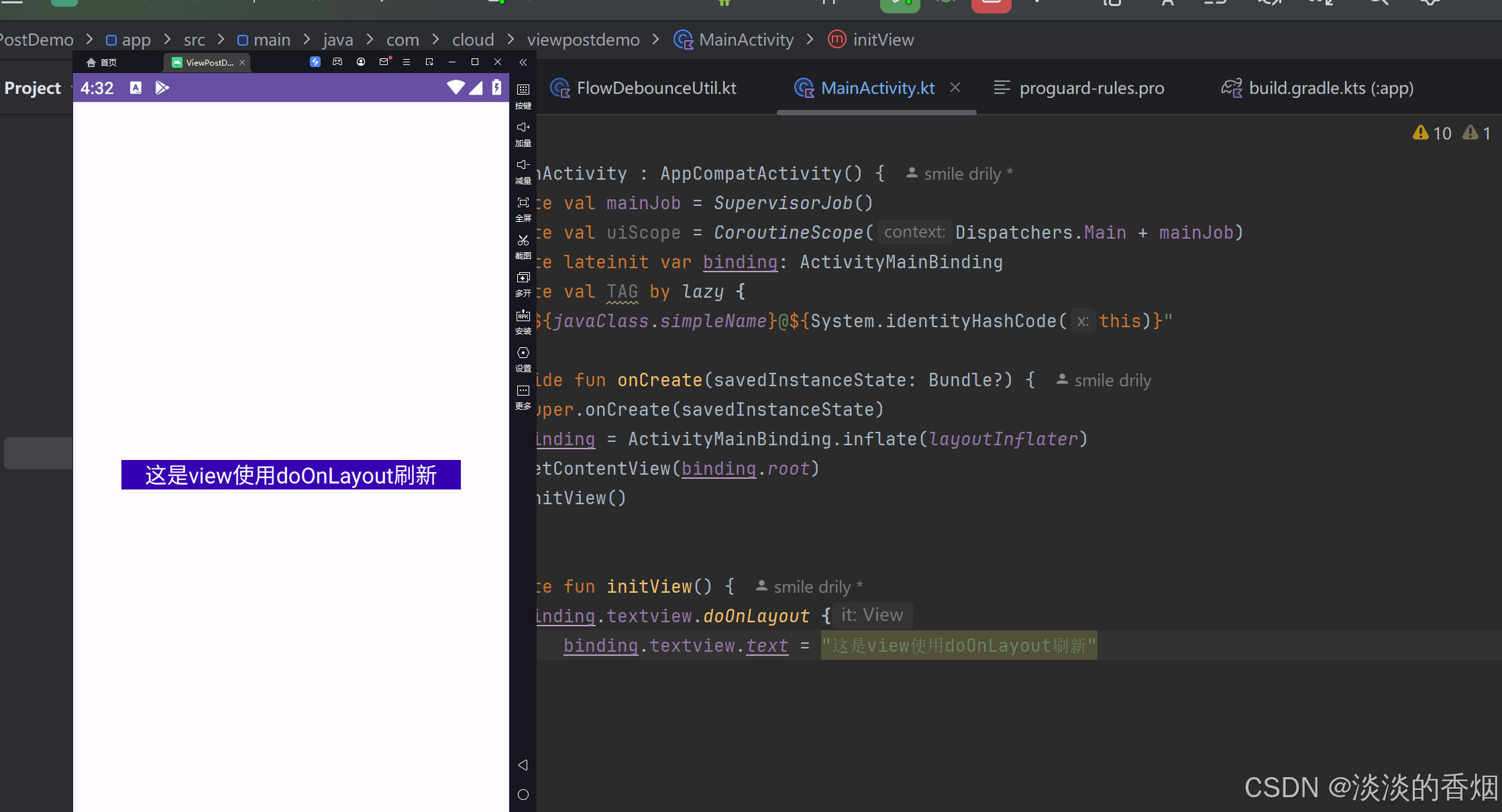
4.5 使用view.doonlayout刷新
binding.textview.doonlayout {
// 当布局确定后执行的代码
binding.textview.text = "这是view使用doonlayout刷新"
}
6.遇到问题:
- 由于项目中是切换主题,view是gone的状态,所以第5种方式是不生效的,这里不推荐使用,
- 方式2和3这里因为view是隐藏状态,所以在post刷新时会闪烁一下,为了解决此需要重新绘制布局,调用view.requestlayout()或view.invalidate()都可以
- 方式4因为项目中的设备是34的,所以不需要主动移除监听,在低版本是需要做移除操作
7.效果截图:





8.完整测试代码:
package com.cloud.viewpostdemo
import android.animation.objectanimator
import android.os.bundle
import android.os.handler
import android.os.looper
import android.util.log
import android.view.view
import android.widget.linearlayout
import androidx.appcompat.app.appcompatactivity
import androidx.core.view.doonlayout
import com.cloud.viewpostdemo.databinding.activitymainbinding
import kotlinx.coroutines.coroutinescope
import kotlinx.coroutines.dispatchers
import kotlinx.coroutines.supervisorjob
import kotlinx.coroutines.launch
class mainactivity : appcompatactivity() {
private val mainjob = supervisorjob()
private val uiscope = coroutinescope(dispatchers.main + mainjob)
private lateinit var binding: activitymainbinding
private val tag by lazy {
"${javaclass.simplename}@${system.identityhashcode(this)}"
}
override fun oncreate(savedinstancestate: bundle?) {
super.oncreate(savedinstancestate)
binding = activitymainbinding.inflate(layoutinflater)
setcontentview(binding.root)
initview()
}
private fun initview() {
//使用协程方式刷新
uiscope.launch {
binding.textview.text = "这是view使用协程刷新"
}
binding.textview.visibility = view.gone
//使用view.post刷新
binding.textview.post {
binding.textview.text = "这是view使用post刷新"
log.d(tag,"view的内容${binding.textview.text} ${binding.textview.visibility}")
}
//使用handler.post刷新
val handler = handler(looper.getmainlooper())
handler.post {
binding.textview.text = "这是view使用handler刷新"
}
//使用view.viewtreeobserver刷新
binding.textview.viewtreeobserver.addongloballayoutlistener {
binding.textview.text = "这是view使用viewtreeobserver刷新"
}
binding.textview.doonlayout {
// 当布局确定后执行的代码
binding.textview.text = "这是view使用doonlayout刷新"
}
}
}9.总结:
今天的使用场景很特殊,一般不会遇到,不过既然遇到了,就要找到问题原因解决掉问题,当然解决方式有很多,这里看个人,没有说一定要使用哪种方式,由于是demo所以没有做主题切换的操作,view也是直接显示的,感兴趣的同学可以自己尝试一下再view隐藏时切换主题会不会有此问题,打卡收工,祝大家新年快乐.
10.项目源码:
https://gitee.com/jackning_admin/view-post-demo
到此这篇关于android四种方式刷新view的文章就介绍到这了,更多相关android 刷新view内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论