前端和后端解决跨域问题的方法详细讲解
97人参与 • 2025-02-14 • Javascript
目前很多java web开发都是采用前后端分离框架进行开发,相比于单体项目容易产生跨域问题。
一、跨域问题cors
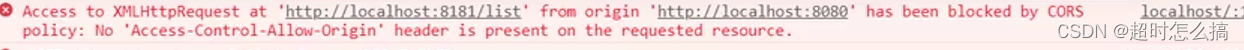
1.什么是跨域问题?

后端接收到请求并返回结果了,浏览器把这个响应拦截了。
2.跨域问题是怎么产生的?
浏览器基于同源策略,如果请求的网页和当前的服务不是同源的,并且发送的是xhr(xmlhttprequest)请求,就会产生跨域问题。
同源策略:url中的协议、域名、端口号任意一个不同就不同源。注意两个不同的域名指向同一个主机ip也叫不同源。
3.为什么要有同源策略?
csrf攻击:借助本地浏览器缓存的cookie信息,以当前登陆者的身份模拟发送请求,完成攻击者期待的操作。当攻击者拿到管理员的信息时可能对整个web程序造成重大打击。
csrf防御:
- 规范使用各个请求方法,比如get请求只能检索信息,不能修改信息。
- 当用户访问站点时生成一个随机数,并设置成用户发送请求时的cookie。用户提交表单时,要携带随机数。当csrf攻击者发送请求时,由于没有这个随机数,所以请求失败。
- 在非get请求中增加token并使用拦截器校验。
- http头中有一个referer字段,这个字段用以标明请求来源于哪个地址,在访问敏感数据时,先检查referer字段,查看请求来源于哪个地址。如果是本页面的url就可以访问,如果是别的网页的url就禁止访问。
- 自定义属性加到请求头。通过 xmlhttprequest 这个类,一次性给所有该类请求加上 csrftoken 这个 http 头属性。
- 客户端中requestrodeo 工具通过在客户和服务器之间充当代理来防止csrf攻击
- 客户端下载某些插件,对于拦截的请求用户可以自己设置白名单。
二、解决方法
前端解决方式
1.jsonp方案:(只能解决get请求不能解决post请求)
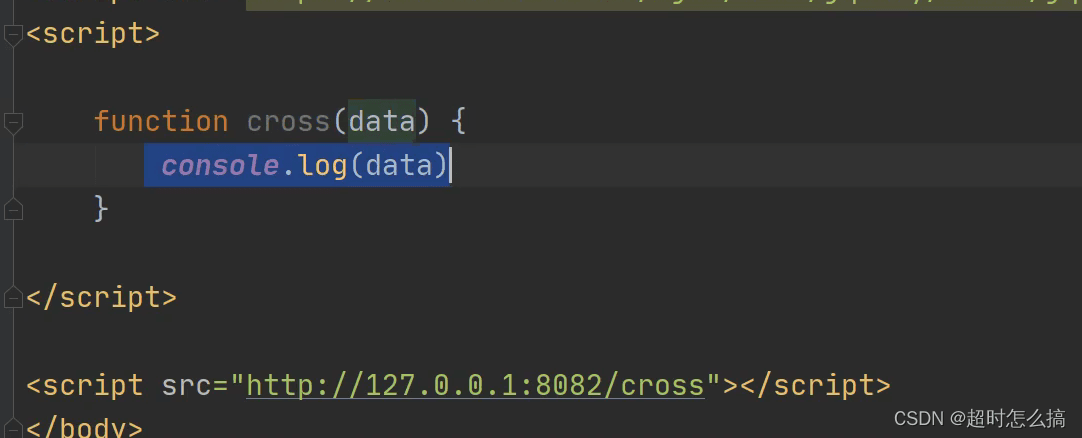
不受同源策略影响的标签:img、script、link 、iframe
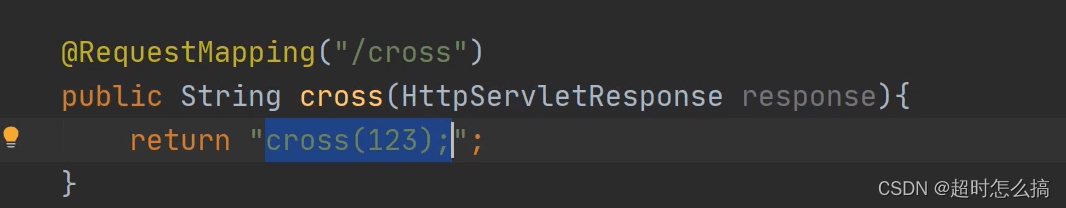
通过在前端动态创建script标签,指定跨域资源的url,服务器返回的是一段javascript代码,前端通过回调函数处理数据。


2.vue解决devserver配置
module.exports = {
devserver: {
proxy: {
'/api': { // 请求的代称,写在axios里的baseurl
target: 'http://localhost:8088/spring', // 真实请求url
ws: true,
changeorigin: true, // 允许跨域
pathrewrite: { //替换,通配/api的替换成对应字符
// /* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getdata/userinfo 时
// 实际上访问的地址是:http://localhost:8088/spring/core/getdata/userinfo,因为重写了 /api
// */
'^/api': '' //当你的接口中没有/api字眼时,采用这种,直接替换成空即可
// '^/api': '/api' //当你的接口中刚好有/api 时,采用这种方式
}
}
}
}
}
3.nginx代理
正向代理:顺着请求方向代理,由用户配置,为用户代理服务。拿到要访问的资源。
反向代理:充当响应服务器,对目标服务器提供了请求转发的功能。
nginx使用的是反向代理:浏览器访问a服务器,a服务器再将请求发送到b浏览器,拿到内容返回给浏览器。
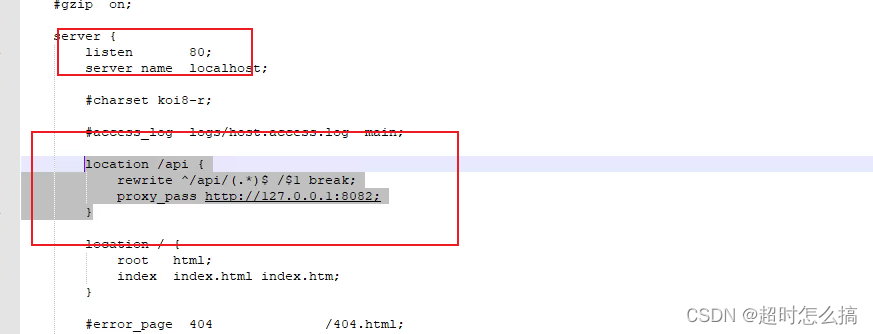
下载negix,完成配置

服务器监听80端口,请求带着“/api”就代理到指定的服务器,也可以配置重写url。
上面的场景:前端发送一个api/xxx请求,negix代理对请求做处理。将这个请求代理到后端服务器,并重写了请求的url。
ssm项目后端表现层解决方案
1.在响应头中添加属性
在controller代码中写下面这行代码。
response.addheader("access-control-allow-origin","http://127.0.0.1:8081");
springboot项目中,跨域问题后端怎么解决?
cors:跨域同源共享。在响应头中设置一些配置。access-control-allow-origin属性设置
1.在目标方法上添加@crossorigin注解
2.添加cors的过滤器统一解决,不用每个方法都加注解
import org.springframework.context.annotation.bean;
import org.springframework.context.annotation.configuration;
import org.springframework.web.cors.corsconfiguration;
import org.springframework.web.cors.urlbasedcorsconfigurationsource;
import org.springframework.web.filter.corsfilter;
@configuration
public class corsconfig {
@bean
public corsfilter corsfilter(){
corsconfiguration corsconfiguration=new corsconfiguration();
//允许那些域访问
corsconfiguration.addallowedorigin("*");
//允许请求头字段
corsconfiguration.addallowedheader("*");
//允许请求的方法
corsconfiguration.addallowedmethod("*");
urlbasedcorsconfigurationsource source=new urlbasedcorsconfigurationsource();
//添加映射路径
source.registercorsconfiguration("/**",corsconfiguration);
return new corsfilter(source);
}
}3.实现webmvcconfigurer接口,重写addcorsmappings方法
@override
public void addcorsmappings(corsregistry registry){
registry.addmapping("/**")
.allowedorigins("*")
.allowedmethods("*")
.allowcredentials(true) //是否允许携带cookie
.maxage(3600) //有效时间
.allowedheaders("*");
}
4.使用代理工具。
到此这篇关于前端和后端解决跨域问题的文章就介绍到这了,更多相关前端和后端解决跨域内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论