在前端中Proj4.js使用简单介绍及进阶应用
152人参与 • 2025-02-14 • Javascript
前言
proj4 是一个用于处理 javascript 里的几何图形和坐标计算的库。虽然这个库的知名度不如其他几何处理库如 turf.js,但它提供了用于多边形、点、线等几何对象的计算功能,类似于 gis(地理信息系统)的某些功能。
一、基础知识
在使用proj4之前,可以了解一下投影的相关定义,可以参考下面网站:
https://epsg.io/
http://spatialreference.org
二、proj4js引用
前端添加proj4js有三种方式:
1、从http://trac.osgeo.org/proj4js/wiki/download下载,获取产品包中dist/proj4.js文件。
2、引入cdn上的proj4js:https://cdnjs.com/libraries/proj4js
3、本地有node.js,可以直接使用npm install proj4进行安装。
三、proj4的简单使用
proj4.js中预定义了三个坐标系,其他的坐标系则需要自己定义了,下面以从wgs84(4326)到web墨卡托(3857)的转换为例
const wgs84 = 'epsg:4326';
const webmercator = 'epsg:3857';
const pointwgs84 = [12.4924, 41.8902];
const pointwebmercator = proj4(wgs84, webmercator, pointwgs84);
console.log(pointwebmercator);
更多的使用情况,带挖掘!!!
附:进阶应用
看了上面的例子,难道porj4js在iclient中只能做坐标转换功能呢?当然不是的,最后,在向大家介绍个proj4js的另一种用法,在iclient for openlayers如何读取非4326或3857的地图数据。
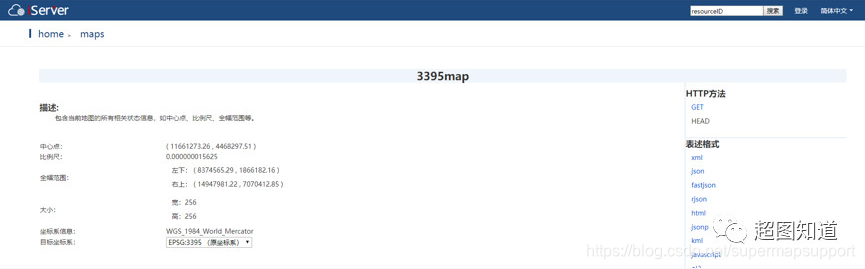
例如我们获取到的地图数据如下,我们看到目标坐标系是epsg:3395。

如何使用iclient for openlayers直接浏览呢。
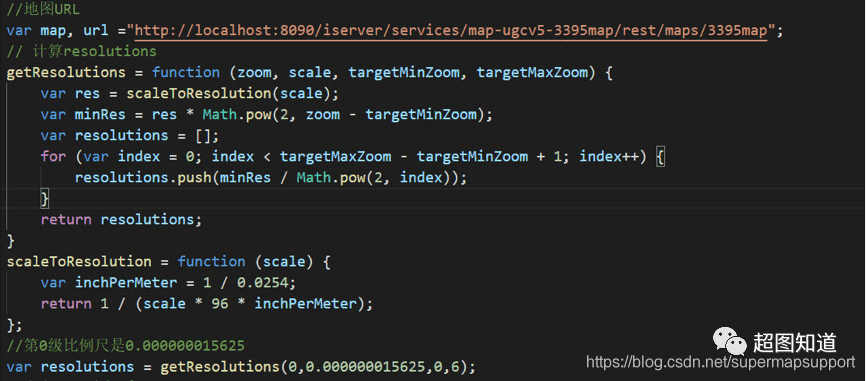
1、计算分辨率(固定写法)

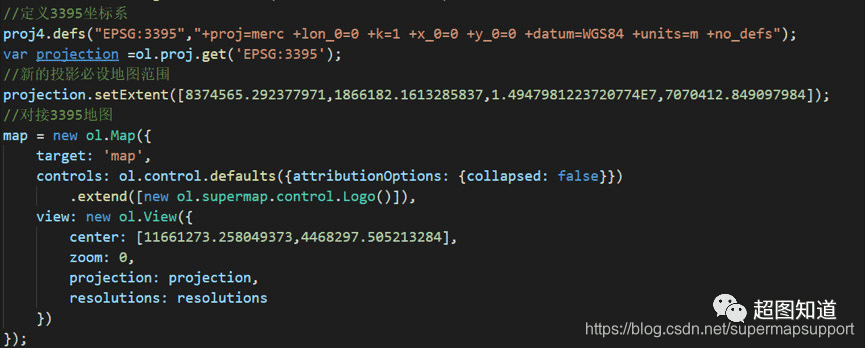
2、定义3395坐标系,并设置地图范围

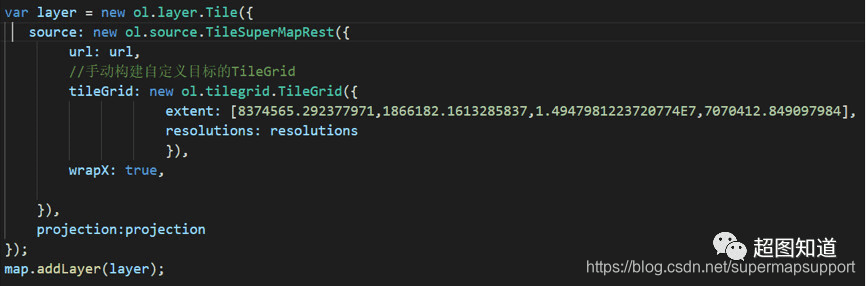
3、用tile将地图展示出来


总结
到此这篇关于在前端中proj4.js使用简单介绍及进阶应用的文章就介绍到这了,更多相关前端中proj4.js使用内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论