uni-app集成使用SQLite数据库的方法步骤
183人参与 • 2025-02-14 • Javascript
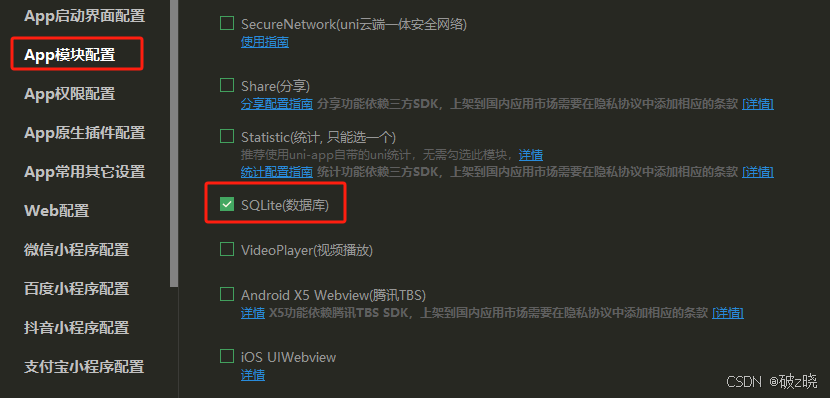
一、勾选sqlite数据库选项
(1)hbuilder工具打开**项目
(2)**项目/manifest.json =》app模块配置 =》勾选sqlite(数据库)

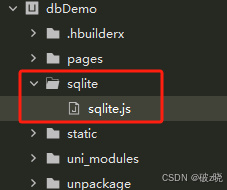
二、封装sqlite.js
在项目根目录下创建sqlite/sqlite.js

sqlite.js:
// 数据库名称
const dbname ='app';
// 数据库地址,推荐以下划线为开头 _doc/xxx.db
// 如果路径不为_downloads/xxx.db,在手机中会找不到文件夹(强烈建议:不要修改路径)
const dbpath ='_downloads/app.db';
// 判断数据库是否打开(箭头函数)
const isopen = () =>{
// 数据库打开了就返回 true,否则返回 false
var open = plus.sqlite.isopendatabase({
name: dbname, // 数据库名称
path: dbpath // 数据库地址
})
return open;
}
// 创建数据库 或 有该数据库就打开(普通函数)
const opensqlite = function() {
return new promise((resolve, reject) => {
// 打开数据库
plus.sqlite.opendatabase({
name: dbname,
path: dbpath,
success(e) {
resolve(e); // 成功回调
},
fail(e) {
reject(e); // 失败回调
}
})
})
}
// 关闭数据库(箭头函数)
const closesqlite = () => {
return new promise((resolve, reject) => {
plus.sqlite.closedatabase({
name: dbname,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 普通函数
// 数据库建表 sql:'create table if not exists dbtable("id" varchar(50),"name" text)
// 创建 create table if not exists 、 dbtable 是表名,不能用数字开头、括号里是表格的表头
// @param {object} dbtable:表名
// @param {object} data : 表结构
const createtable = function(dbtable, data) {
return new promise((resolve, reject) => {
// executesql: 执行增删改等操作的sql语句
plus.sqlite.executesql({
name: dbname,
sql: `create table if not exists ${dbtable}(${data})`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 数据库删表 sql:'drop table dbtable'(箭头函数)
// @param {object} dbtable:表名
const droptable = (dbtable) => {
return new promise((resolve, reject) => {
plus.sqlite.executesql({
name: dbname,
sql: `drop table ${dbtable}`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 普通函数
// 向表格里添加数据 sql:'insert into dbtable values('x','x','x')' 对应新增
// 或者 sql:'insert into dbtable ('x','x','x') values('x','x','x')' 具体新增
// 插入 insert into 、 dbtable 是表名、根据表头列名插入列值
// @param {object} dbtable:表名
// @param {object} data : 插入表中的值结构
// @param {object} condition : 插入表中对应的列的属性名称结构
const inserttabledata = function(dbtable, data, condition) {
// 判断有没有传参
if (dbtable !== undefined && data !== undefined) {
// 判断传的参是否有值
var bol = (json.stringify(data) == "{}");
if (!bol) {
if (condition == undefined) {
var sql = `insert into ${dbtable} values (${data})`;
} else {
var sql = `insert into ${dbtable} (${condition}) values(${data})`;
}
// console.log(sql);
return new promise((resolve, reject) => {
// 表格添加数据
plus.sqlite.executesql({
name: dbname,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new promise((resolve, reject) => { reject("错误添加") })
}
} else {
return new promise((resolve, reject) => { reject("错误添加") })
}
}
// 箭头函数
// 根据条件向表格里添加数据 有数据更新、无数据插入
// (建表时需要设置主键) 例如 --- "roomid" varchar(50) primary key
// @param {object} dbtable:表名
// @param {object} data : 插入表中的值结构
// @param {object} condition : 插入表中对应的列的属性名称结构
const insertorreplacedata = (dbtable, data, condition) => {
// 判断有没有传参
if (dbtable !== undefined && data !== undefined) {
if (condition == undefined) {
var sql = `insert or replace into ${dbtable} values(${data})`;
} else {
var sql = `insert or replace into ${dbtable} (${condition}) values(${data})`;
}
// console.log(sql);
return new promise((resolve, reject) => {
// 表格添加数据
plus.sqlite.executesql({
name: dbname,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new promise((resolve, reject) => { reject("错误添加") })
}
}
// 普通函数
// 查询获取数据库里的数据 sql:'select * from dbtable where lname = 'lvalue''
// 查询 select * from 、 dbtable 是表名、 where 查找条件 lname,lvalue 是查询条件的列名和列值
// @param {object} dbtable:表名
// @param {object} lname:列名
// @param {object} lvalue:列中的属性值
const selecttabledata = function(dbtable, lname, lvalue, cc, dd) {
if (dbtable !== undefined) {
// 第一个是表单名称,后两个参数是列表名,用来检索
if (lname !== undefined && cc !== undefined) {
// 两个检索条件
var sql = `select * from ${dbtable} where ${lname} = '${lvalue}' and ${cc} = '${dd}'`;
}
if (lname !== undefined && cc == undefined) {
// 一个检索条件
var sql = `select * from ${dbtable} where ${lname} = '${lvalue}'`;
// console.log(sql);
}
if (lname == undefined) {
var sql = `select * from ${dbtable}`;
}
return new promise((resolve, reject) => {
// 表格查询数据 执行查询的sql语句
plus.sqlite.selectsql({
name: dbname,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new promise((resolve, reject) => { reject("错误查询") });
}
}
// 箭头函数
// 删除表里的数据 sql:'delete from dbtable where lname = 'lvalue''
// 删除 delete from 、 dbtable 是表名、 where 查找条件 lname,lvalue 是查询条件的列名和列值
// @param {object} dbtable:表名
// @param {object} lname:列名
// @param {object} lvalue:列中的属性值
const deletetabledata = (dbtable, lname, lvalue, ww, ee) => {
if (dbtable !== undefined) {
if (lname == undefined) {
var sql = `delete from ${dbtable}`;
} else {
if (ww !== undefined) {
// 两个检索条件
var sql = `delete from ${dbtable} where ${lname} = '${lvalue}' and ${ww} = '${ee}'`;
} else {
// 一个检索条件
var sql = `delete from ${dbtable} where ${lname} = '${lvalue}'`;
}
}
return new promise((resolve, reject) => {
// 删除表数据
plus.sqlite.executesql({
name: dbname,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new promise((resolve, reject) => { reject("错误删除") });
}
}
// 普通函数
// 修改数据表里的数据 sql:"update dbtable set 列名 = '列值',列名 = '列值' where lname = 'lvalue'"
// 修改 update 、 dbtable 是表名, data: 要修改的列名=修改后列值, lname,lvalue 是查询条件的列名和列值
// @param {object} dbtable:表名
// @param {object} data : 修改表中的值结构
// @param {object} lname:列名
// @param {object} lvalue:列中的属性值
const updatetabledata = function(dbtable, data, lname, lvalue) {
if (lname == undefined) {
var sql = `update ${dbtable} set ${data}`;
} else {
var sql = `update ${dbtable} set ${data} where ${lname} = '${lvalue}'`;
}
// where 前面是要修改的列名、列值,后面是条件的列名、列值
return new promise((resolve, reject) => {
// 修改表数据
plus.sqlite.executesql({
name: dbname,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 箭头函数
// 获取指定数据条数 sql:"select * from dbtable order by 'id' desc limit 15 offset 'num'"
// dbtable 表名, order by 代表排序默认正序, id 是排序的条件 desc 代表倒序,从最后一条数据开始拿
// limit 15 offset '${num}',这句的意思是跳过 num 条拿 15 条数据, num 为跳过多少条数据是动态值
// 例 初始num设为0,就从最后的数据开始拿15条,下次不拿刚获取的数据,所以可以让num为15,这样就能一步一步的拿完所有的数据
// @param {object} dbtable:表名
// @param {object} id:数据id
/**
* @param {object} num 例子如下:
* select * from boot limit 10 offset 0;
* select * from boot limit 10 offset 10;
* select * from boot limit 10 offset 20;
* select * from boot limit 10 offset 30;
* 比如说每页数量为 10 条,然后我们分别获区第1、2、3、4页的数据
*
*/
const pullsql = (dbtable, id, num) => {
return new promise((resolve, reject) => {
plus.sqlite.selectsql({
name: dbname,
sql: `select * from ${dbtable} order by '${id}' desc limit 15 offset '${num}'`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 导出方法
export default {
// 查询数据库是否打开
isopen,
// 创建/开启数据库
opensqlite,
// 关闭数据库
closesqlite,
// 数据库建表
createtable,
// 数据库删表
droptable,
// 表里新增/插入数据
inserttabledata,
// 根据条件向表里插入数据、更新或覆盖
insertorreplacedata,
// 表里查询数据
selecttabledata,
// 表里删除数据
deletetabledata,
// 表里修改数据
updatetabledata,
// 倒叙查询数据
pullsql
}
三、使用
注意:如果列的属性是varchar、text修饰的,插入数据前后需要用单引号-' '
<template>
***
***
<view class="content">
<button @click="dbclick">按钮</button>
</view>
</template>
<script>
// 引入salite.js
import db from '@/sqlite/sqlite.js';
export default {
data() {
return {
title: 'hello'
}
},
onload() {
},
methods: {
dbclick(){
// 创建/开启数据库
db.opensqlite().then((res)=>{
console.log("创建/开启数据库",res);
}).catch((err)=>{
console.log("创建/开启数据库失败",err);
})
// 查询数据库是否打开
const flag = db.isopen();
console.log("数据库是否打开",flag);
// 关闭数据库
//const close = db.closesqlite()
//console.log("关闭数据库",close);
// 数据库建表
const dbtable = "demo";// 表名
const data = "'id' varchar(50) primary key,'name' text, 'age' integer,'date_column' text";// 表结构
db.createtable(dbtable,data).then((res)=>{
console.log("数据库建表",res);
}).catch((err)=>{
console.log("数据库建表失败",err);
})
// 数据库删表
//db.droptable()
// 表里新增/插入数据
// 注意:如果列的属性是varchar、text修饰的,插入数据前后需要用单引号-''
const indbtable = "demo";// 表名
const date = new date();// 日期
const indata = "22, 'zdy', 20, '2024/11/20'";// 插入的值
const incondition = "id, name, age, date_column";// 表中列名(可以不写)
db.inserttabledata(indbtable,indata).then((res)=>{
console.log("表里新增/插入数据",res)
}).catch((err)=>{
console.log("表里新增/插入数据失败",err)
})
// 实验方法同上
// 根据条件向表里插入数据、更新或覆盖
const inorredbtable = "demo";// 表名
const inorredata = "29, 'zgy', 36, '2024/11/21'";// 插入的值
const inorrecondition = "id, name, age, date_column";// 表中列名(可以不写)
db.insertorreplacedata(inorredbtable,inorredata).then((res)=>{
console.log("表里插入数据、更新或覆盖成功",res)
}).catch((err)=>{
console.log("表里插入数据、更新或覆盖失败",err)
})
// 表里删除数据
const deldbtable = "demo";// 表名
const delname = "id";
const delvalue = "22";
db.deletetabledata(deldbtable,delname,delvalue).then((res)=>{
console.log("表里删除数据",res)
}).catch((err)=>{
console.log("表里删除数据失败",err)
})
// 表里修改数据
const updatedbtable = "demo";// 表名
const updatedate = "name = '张姓', age = 31, date_column='2024/8/10'"
const updatename = "id";
const updatevalue = "22";
db.updatetabledata(updatedbtable,updatedate,updatename,updatevalue).then((res)=>{
console.log("表里修改数据",res)
}).catch((err)=>{
console.log("表里修改数据失败",err)
})
// 表里查询数据
const querydbtable = "demo";// 表名
const lname = "id";
const lvalue = "22";
db.selecttabledata(querydbtable,lname,lvalue).then((res)=>{
console.log("表里查询数据",res)
}).catch((err)=>{
console.log("表里查询数据失败",err)
})
// 倒叙查询数据
const pulldbtable = "demo";// 表名
const pullid = "22";
const pullnum = "10";
db.pullsql(pulldbtable,pullid,pullnum).then((res)=>{
console.log("倒叙查询数据",res)
}).catch((err)=>{
console.log("倒叙查询数据失败",err)
})
}
}
}
</script scoped lang="scss">
<style>
***
***
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
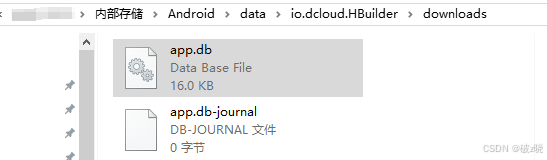
</style>四、数据库
在手机中数据库路径为:**电脑\移动设备名称\内部存\android\data\io.dcloud.hbuilder\downloads

数据库可以用sqliteexpert软件打开
总结
到此这篇关于uni-app集成使用sqlite数据库的文章就介绍到这了,更多相关uni-app集成使用sqlite内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
赞 (0)
您想发表意见!!点此发布评论






发表评论