CSS3模拟实现一个雷达探测扫描动画特效(最新推荐)
212人参与 • 2025-02-21 • Css
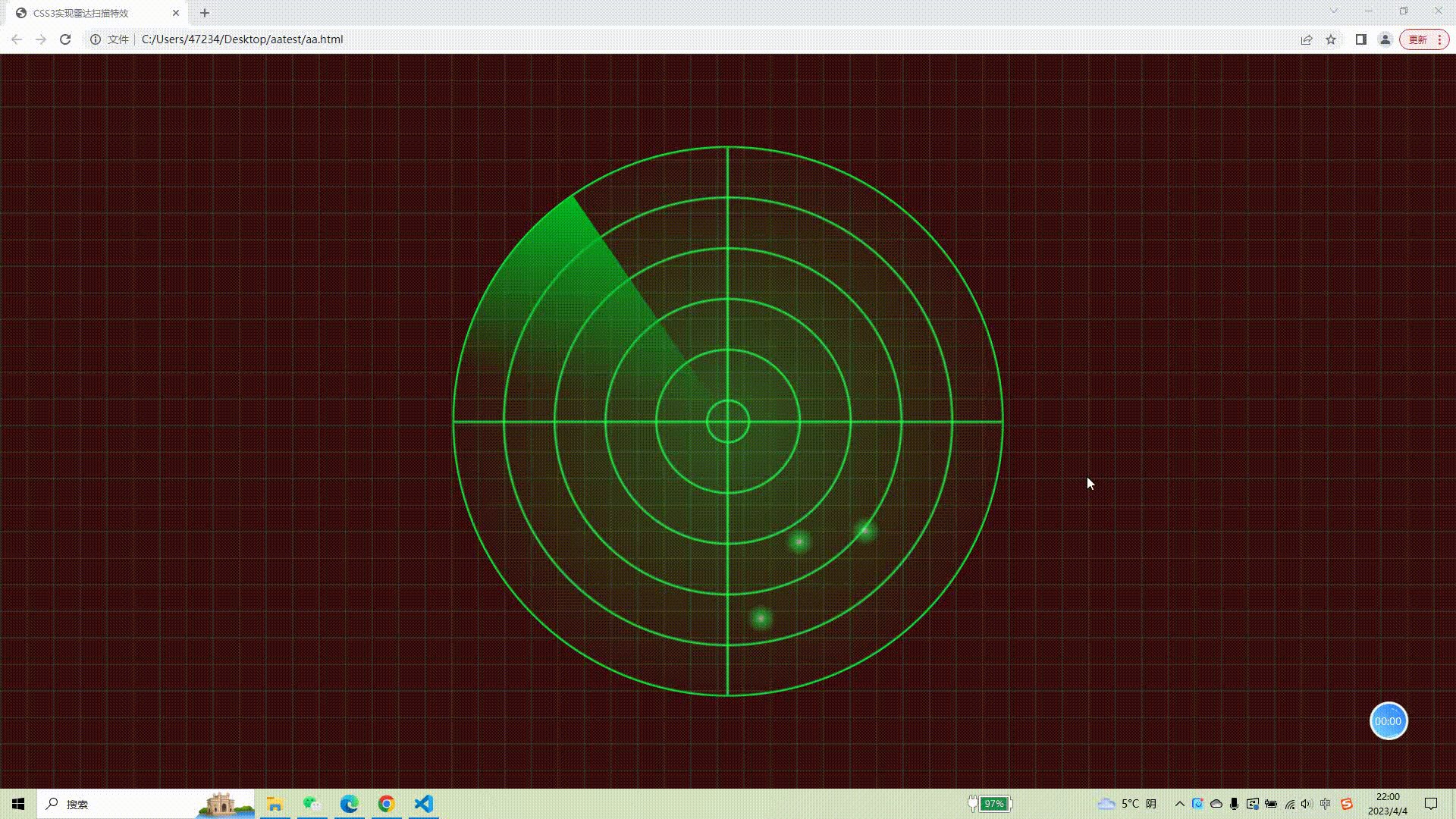
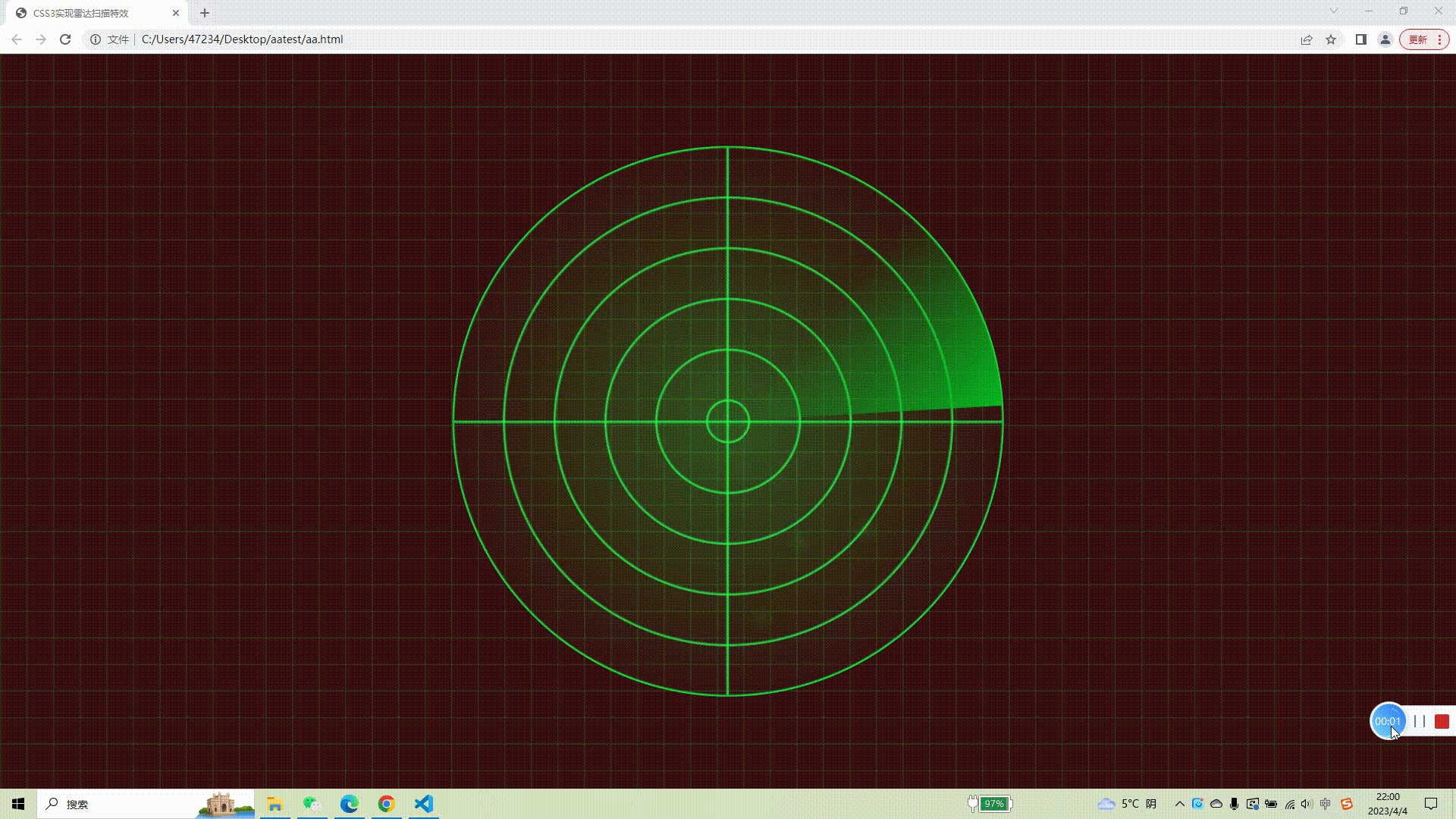
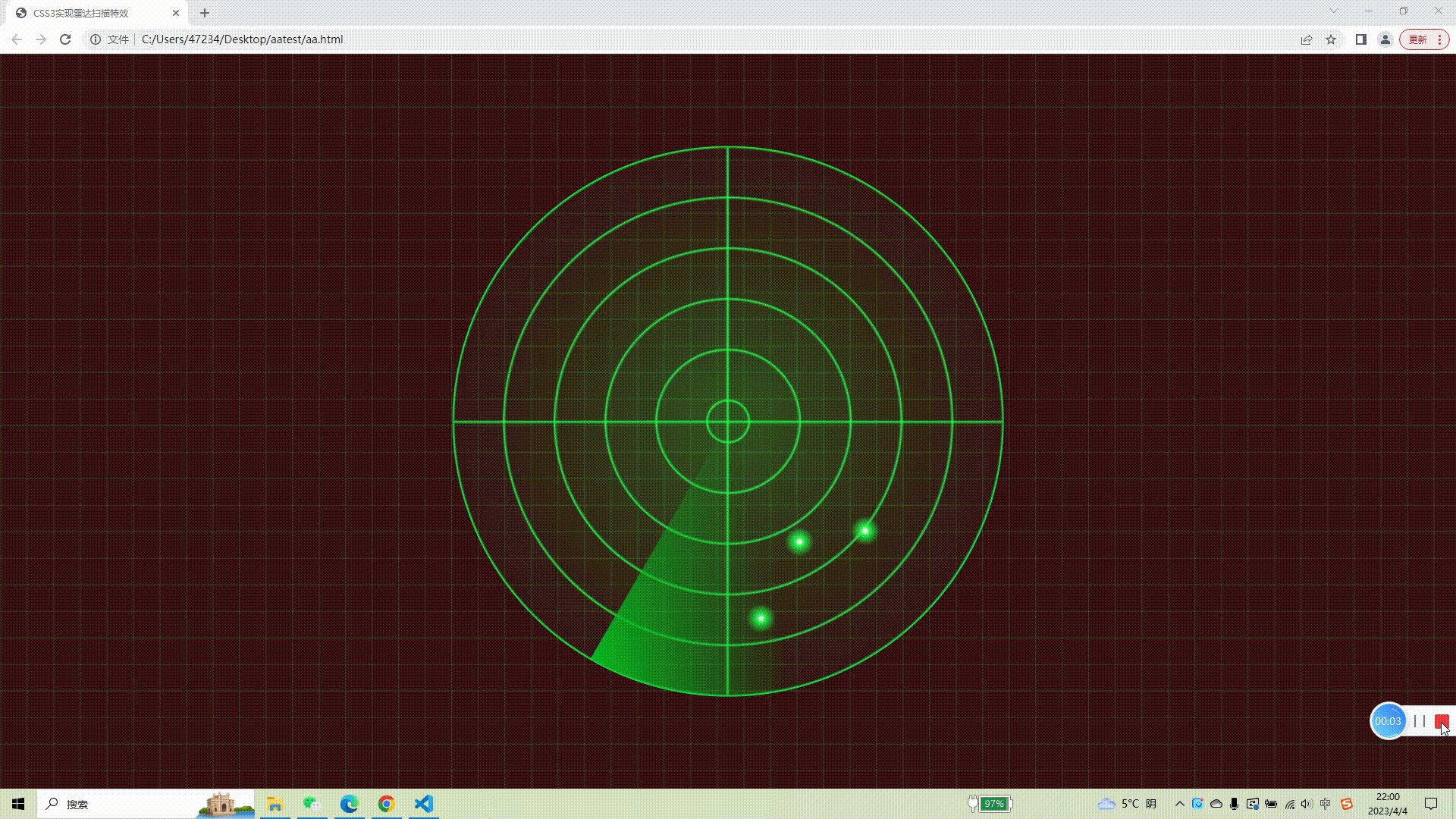
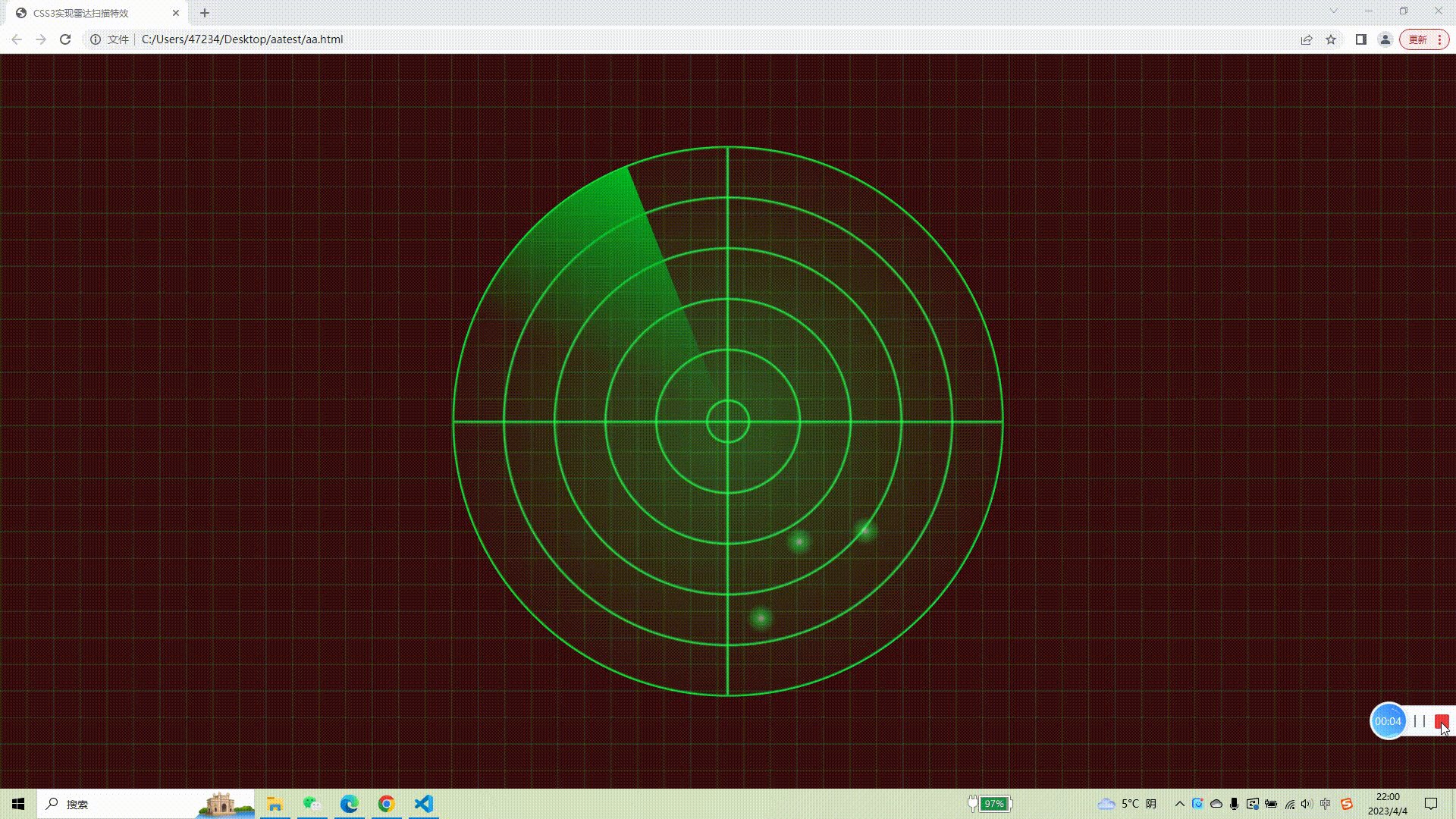
之前好长时间住在唐家岭,从路口往上地走的时候,总能看见一个一个的雷达,好壮观,今天用css3实现一个雷达探测扫描的效果。

1. 实现思路
实现思路
包含夜色背景,其实就是为了好看,也是为了真实,好像有种真实的效果;
包含蜘蛛网盘,又像一个靶子;
实现扫描体的转动效果,而且扫描体会带有阴影尾巴,更加真实;
以及被扫描出的亮点儿。
2. html部分的实现
html部分,包含页面背景,包含多层蜘蛛王盘,包含转动元素,包含扫描结果,猛地一看元素非常多,但在页面性能优化中,html标签元素的多少,也会被评定为一个标准,所以我们只添加一个div元素,尽量多的都用css3来实现
<body> <div class="tangjialing"></div> </body>
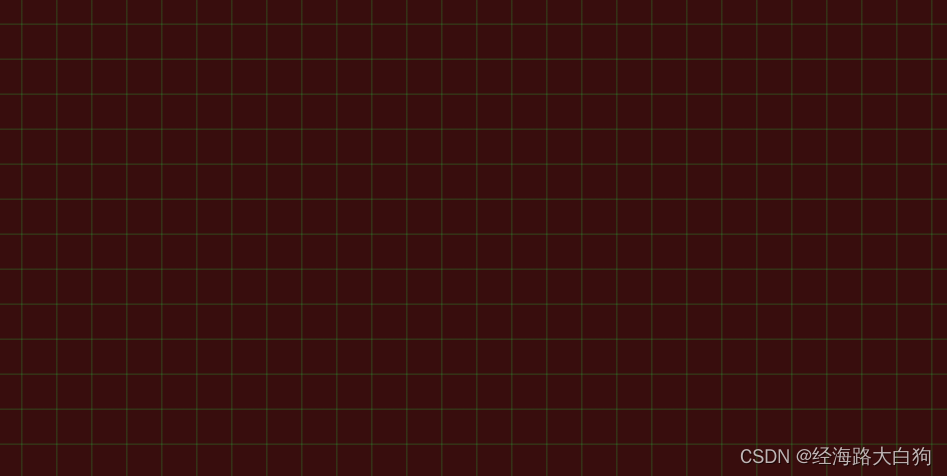
3. 背景的效果
背景的效果为了体现出网格的状态,采用了background-image的复合属性,而属性值的linear-gradient保证了横线和纵线的展示

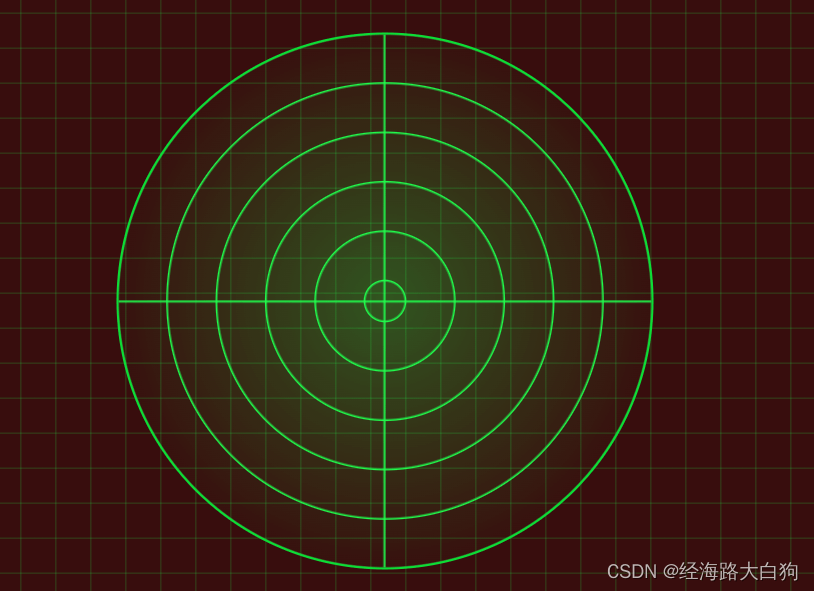
4. 蜘蛛网盘的效果
蜘蛛网盘其实可以做成多个div嵌套,然后分别设置其border-radius属性为50%,然后一层比一层小即可。然后再横向和纵向分别添加一个边框,但这样会造成html元素的增多,所以我们采用了radial-gradient背景色值的填充,而正是这一复合属性,追加的越多,就越有效果

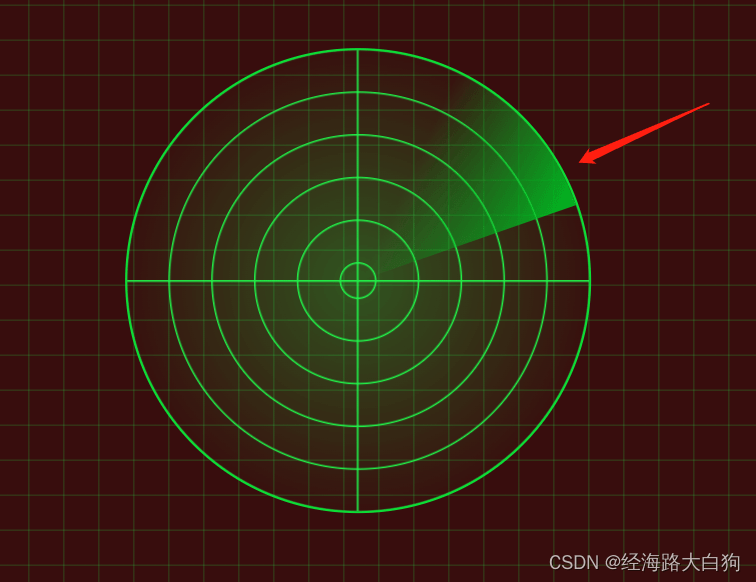
5. 扫描转动效果
扫描转动效果使用了我们熟知的animation 属性,而动画中重点在于从0度一直转动到360度这个过程
@keyframes zhuan {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}同时在转动的时候,会有一个尾巴阴影效果,随着转动而转动
background-image: linear-gradient(44deg, rgba(0, 255, 51, 0) 50%, #00bb22 100%);

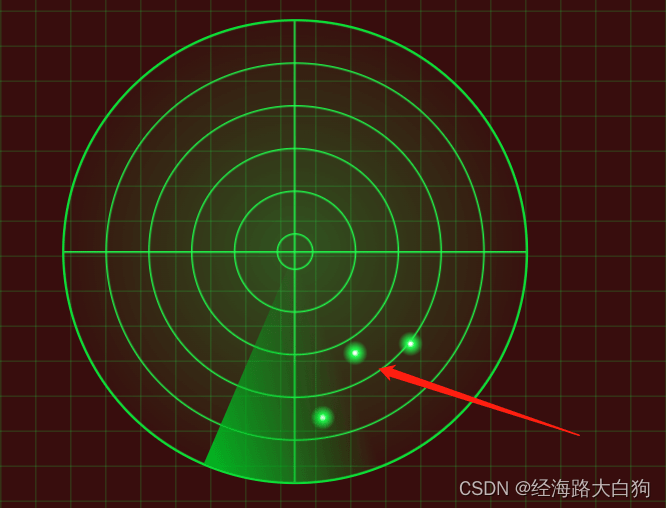
6. 被扫描到的光点儿
我们看这个动画效果,是在扫描体经过后,才闪动出现的,而且还会自动闪烁消失,这里采用opacity属性的动画来模拟闪烁过程,同时使用radial-gradient的复合背景属性设置光点儿的个数,位置等
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);

7. 完整源代码
下面,把完整源代码给出来,需要的小伙伴可以自行复制粘贴到自己的html中去哦
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>css3实现雷达扫描特效</title>
<style>
* {
box-sizing: border-box;
}
html {
height: 100%;
background-color: #380d0d;
font-size: 10px;
}
body {
background-image: linear-gradient(0deg, transparent 24%, rgba(32, 255, 77, 0.15) 25%, rgba(32, 255, 77, 0.15) 26%, transparent 27%, transparent 74%, rgba(32, 255, 77, 0.15) 75%, rgba(32, 255, 77, 0.15) 76%, transparent 77%, transparent), linear-gradient(90deg, transparent 24%, rgba(32, 255, 77, 0.15) 25%, rgba(32, 255, 77, 0.15) 26%, transparent 27%, transparent 74%, rgba(32, 255, 77, 0.15) 75%, rgba(32, 255, 77, 0.15) 76%, transparent 77%, transparent);
background-size: 7rem 7rem;
background-position: -5.2rem -5.2rem;
width: 100%;
height: 100%;
position: relative;
padding: 0;
margin: 0;
font-size: 1.6rem;
}
.tangjialing {
background: -webkit-radial-gradient(center, rgba(32, 255, 77, 0.3) 0%, rgba(32, 255, 77, 0) 75%), -webkit-repeating-radial-gradient(rgba(32, 255, 77, 0) 5.8%, rgba(32, 255, 77, 0) 18%, #20ff4d 18.6%, rgba(32, 255, 77, 0) 18.9%), -webkit-linear-gradient(90deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%), -webkit-linear-gradient(0deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%);
background: radial-gradient(center, rgba(32, 255, 77, 0.3) 0%, rgba(32, 255, 77, 0) 75%), repeating-radial-gradient(rgba(32, 255, 77, 0) 5.8%, rgba(32, 255, 77, 0) 18%, #20ff4d 18.6%, rgba(32, 255, 77, 0) 18.9%), linear-gradient(90deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%), linear-gradient(0deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%);
width: 75vw;
height: 75vw;
max-height: 75vh;
max-width: 75vh;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
border: 0.2rem solid #0cdd36;;
overflow: hidden;
}
.tangjialing:before {
content: ' ';
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
animation: bei 5s infinite;
animation-timing-function: linear;
animation-delay: 1.4s;
}
.tangjialing:after {
content: ' ';
display: block;
background-image: linear-gradient(44deg, rgba(0, 255, 51, 0) 50%, #00bb22 100%);
width: 50%;
height: 50%;
position: absolute;
top: 0;
left: 0;
animation: zhuan 5s infinite;
animation-timing-function: linear;
transform-origin: bottom right;
border-radius: 100% 0 0 0;
}
@keyframes zhuan {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes bei {
14% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
14.0002% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
25% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
26% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
100% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
opacity: 0;
}
}
</style>
</head>
<body>
<div class="tangjialing"></div>
</body></html>8. 最后
最后,希望这个雷达扫描效果,可以给你抛砖引玉,实现更多的需求效果。
到此这篇关于css3模拟实现一个雷达探测扫描动画特效的文章就介绍到这了,更多相关css3雷达探测扫描动画内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论