C# swagger ui增加访问限制方式
18人参与 • 2025-02-27 • Asp.net
c# swagger ui增加访问限制

swagger 页面是个很好的接口文档,可以直接给三方系统查看参考,如果所有人都能访问有一些风险
只需要三部解决。不废话,直接上代码
1、增加swaggerbasicauthmiddleware.cs类
using microsoft.aspnetcore.builder;
using microsoft.aspnetcore.http;
using system;
using system.collections.generic;
using system.linq;
using system.net;
using system.net.http.headers;
using system.text;
using system.threading.tasks;
using vol.core.configuration;
using vol.core.dbmanager;
using vol.core.extensions;
using vol.entity.domainmodels;
public class swaggerbasicauthmiddleware
{
private readonly requestdelegate next;
public swaggerbasicauthmiddleware(requestdelegate next)
{
this.next = next;
}
/// <summary>
/// 验证账号密码
/// </summary>
/// <param name="username">账号</param>
/// <param name="passworld">密码</param>
/// <returns></returns>
public bool login(string username, string passworld)
{
var encryptpwd = passworld.encryptdes(appsetting.secret.user);//密码加密
return dbserverprovider.dbcontext.set<sys_user>().where(s => s.username == username && s.userpwd == encryptpwd).any();
}
public async task invokeasync(httpcontext context)
{
if (context.request.path.startswithsegments("/swagger"))
{
string authheader = context.request.headers["authorization"];
if (authheader != null && authheader.startswith("basic"))
{
// get the credentials from request header
var header = authenticationheadervalue.parse(authheader);
var inbytes = convert.frombase64string(header.parameter);
var credentials = encoding.utf8.getstring(inbytes).split(':');
var username = credentials[0];
var password = credentials[1];
// validate credentials
if (login(username, password))
{
await next.invoke(context).configureawait(false);
return;
}
}
//告知服务器端需要进行basic认证
context.response.headers["www-authenticate"] = "basic";
context.response.statuscode = (int)httpstatuscode.unauthorized;
}
else
{
await next.invoke(context).configureawait(false);
}
}
}可以将login方法换成你需要的校验,我这里直接用系统的账号密码做的校验
2、增加middlerwareextention.cs类
using microsoft.aspnetcore.builder;
/// <summary>
/// 中间件拓展类
/// </summary>
public static class middlerwareextention
{
public static iapplicationbuilder useswaggerbasicauth(this iapplicationbuilder app)
{
return app.usemiddleware<swaggerbasicauthmiddleware>();
}
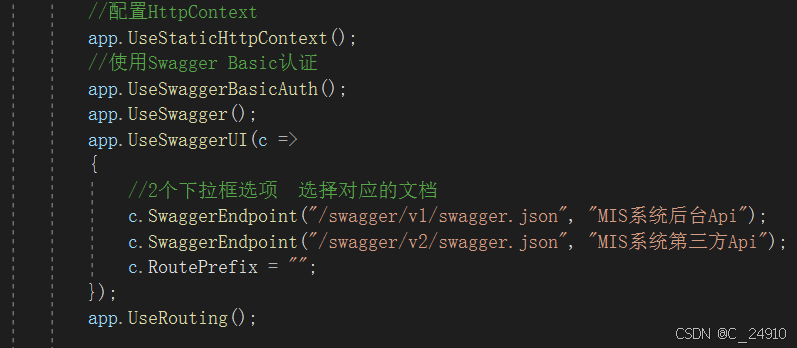
}3、在startup.cs的configure方法
注入app.useswaggerbasicauth();

齐活~~~~~~~!
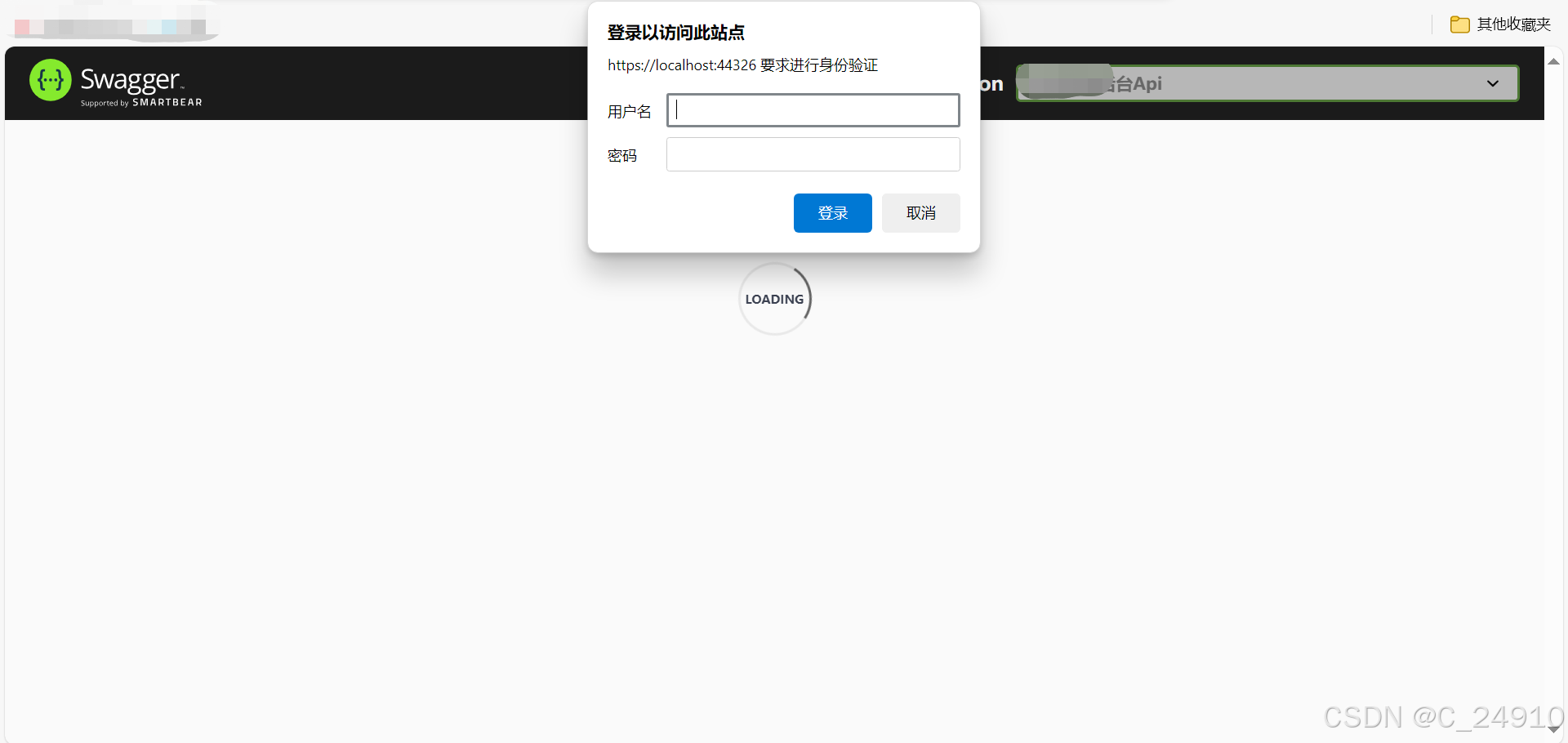
再次运行看效果

输入对应的账号密码即可。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
赞 (0)
打赏
 微信扫一扫
微信扫一扫
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论






发表评论