深入理解Qt 初始项目代码
133人参与 • 2025-02-28 • C/C++
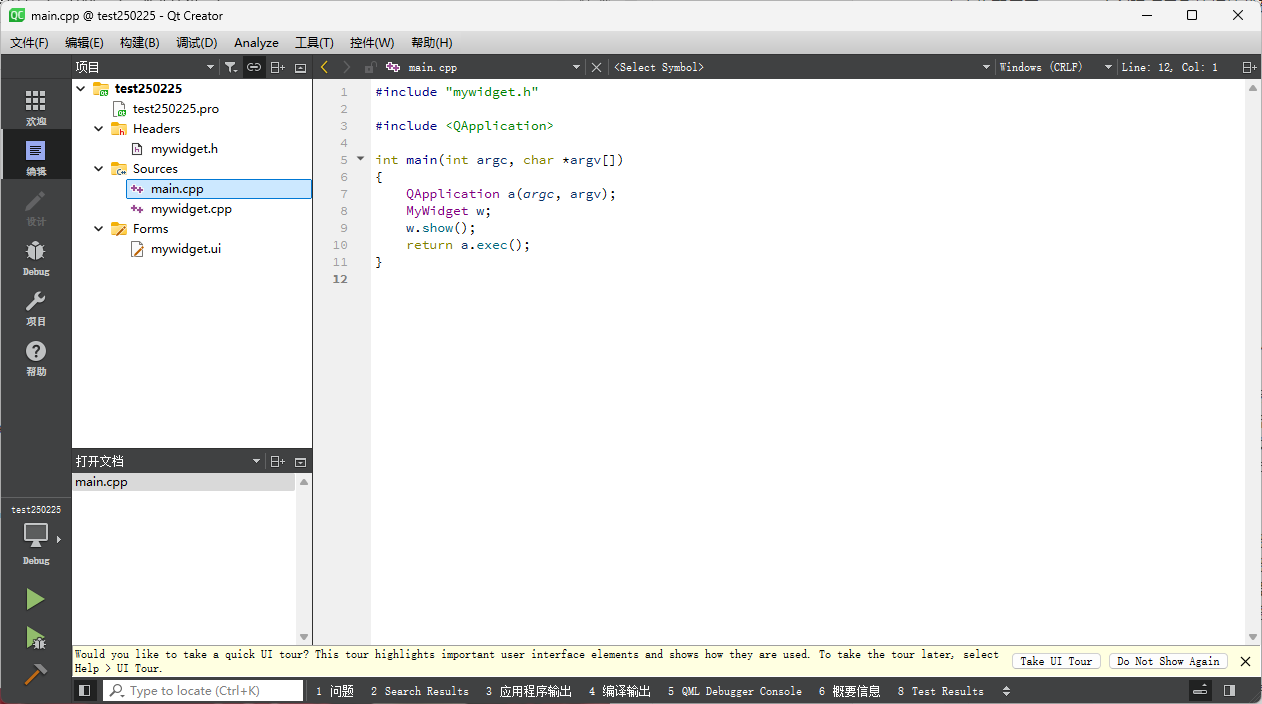
当创建完项目时看到这样的界面:

本文将聚焦与项目创建后的这5个文件的解析,这5个文件分别为: test250225, mywidget.h, main.cpp, mywidget.cpp, mywidget.ui。
现在开始逐个解析
1. main.cpp内容解析
#include "mywidget.h"
#include <qapplication>
int main(int argc, char *argv[])
{
qapplication a(argc, argv);
mywidget w;
w.show();
return a.exec();
}该函数中的qapplication a这是编写qt图形化界面一定需要的对象,它的作用为:
- 应用程序的初始化
- 事件循环管理
- 窗口管理
- gui相关功能
- 全局资源管理
在 qt widgets 应用程序中,通常必须创建qapplication对象,否则 gui 组件无法正常工作。
继续往下看,mywidget是创建项目时,填写的类名。w.show()的作用是创建一个控件对象,并显示出来,同时你还可以用.hide()让控件隐藏,注意wight的父类是qwight,wight中的方法大部分都是继承至父类。
然后我们来看a.exec()这个有没有很熟悉,如果你学过linux,在linux中有一个进程程序替换的函数,确切来说是6个函数,他们是一个系列,可以把可执行文件中的代码和数据替换到当前进程中。
是不是觉得他们有什么关系呢?
完全没有如何关系!!!
只是名字一样而已,就像家豪这个名字,可能你遇到过几个家豪,只是名字一样而已。
在计算机的世界,这种情况并不少见,你还能想到其他例子吗?
你肯定想到了计算机中的栈和堆了吧,有数据结构中的栈和堆,还有操作系统中的栈和堆甚至还有jvm中的栈和堆,这3种栈和堆都有不同的概念,但是他们的名字相同。
主函数介绍完了,我们开始介绍其他文件。
2. mywidget.h内容解析
#ifndef mywidget_h
#define mywidget_h
#include <qwidget>
qt_begin_namespace
namespace ui { class mywidget; }
qt_end_namespace
class mywidget : public qwidget//继承父类
{
q_object//宏替换
public:
mywidget(qwidget *parent = nullptr);
~mywidget();
private:
ui::mywidget *ui;
};
#endif // mywidget_h先看这段代码:
qt_begin_namespace
namespace ui { class mywidget; }
qt_end_namespace
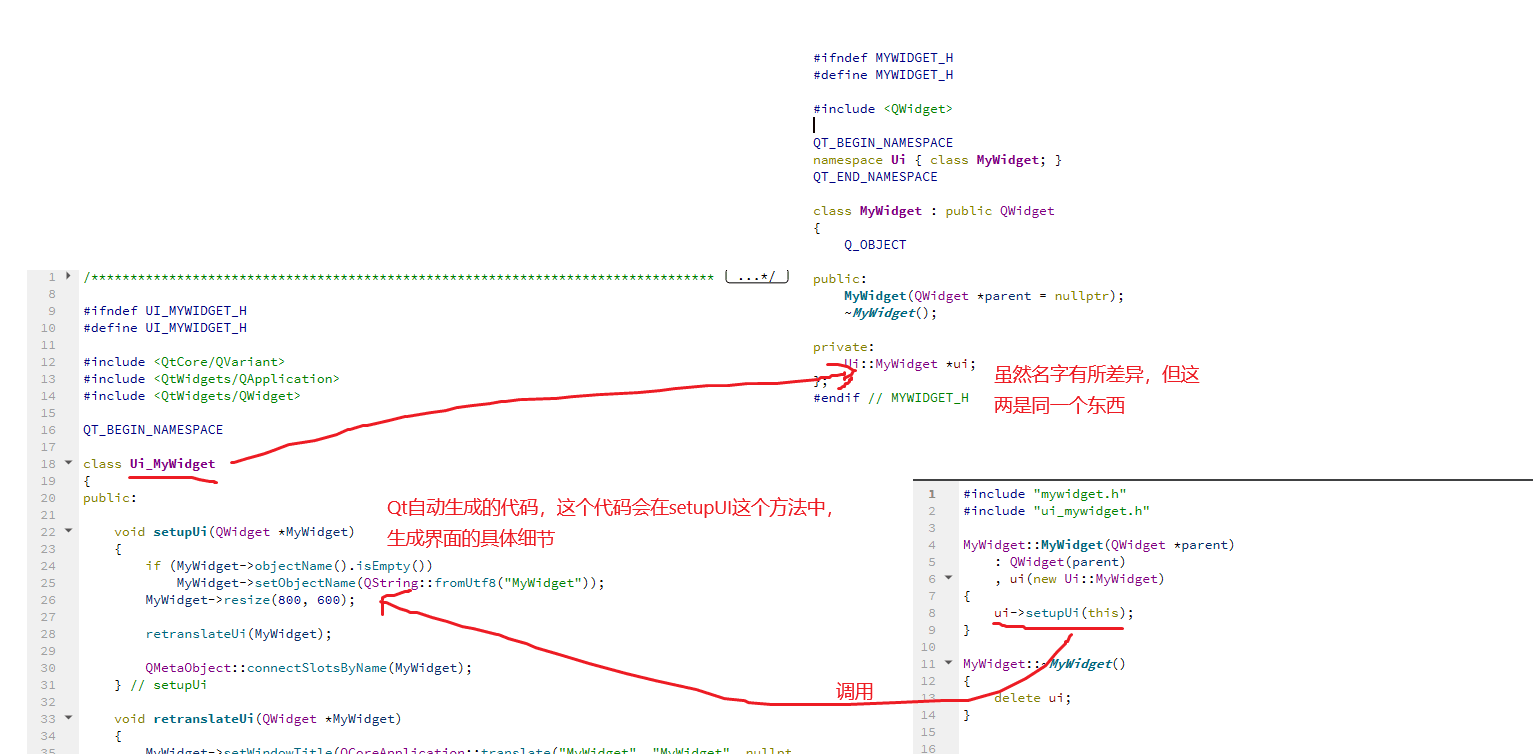
其中qt_begin_namespace和qt_end_namespace是qt提供的命名空间宏。namespace ui { class mywidget; }是一种向前声明,用于声明ui::mywidget这个类。
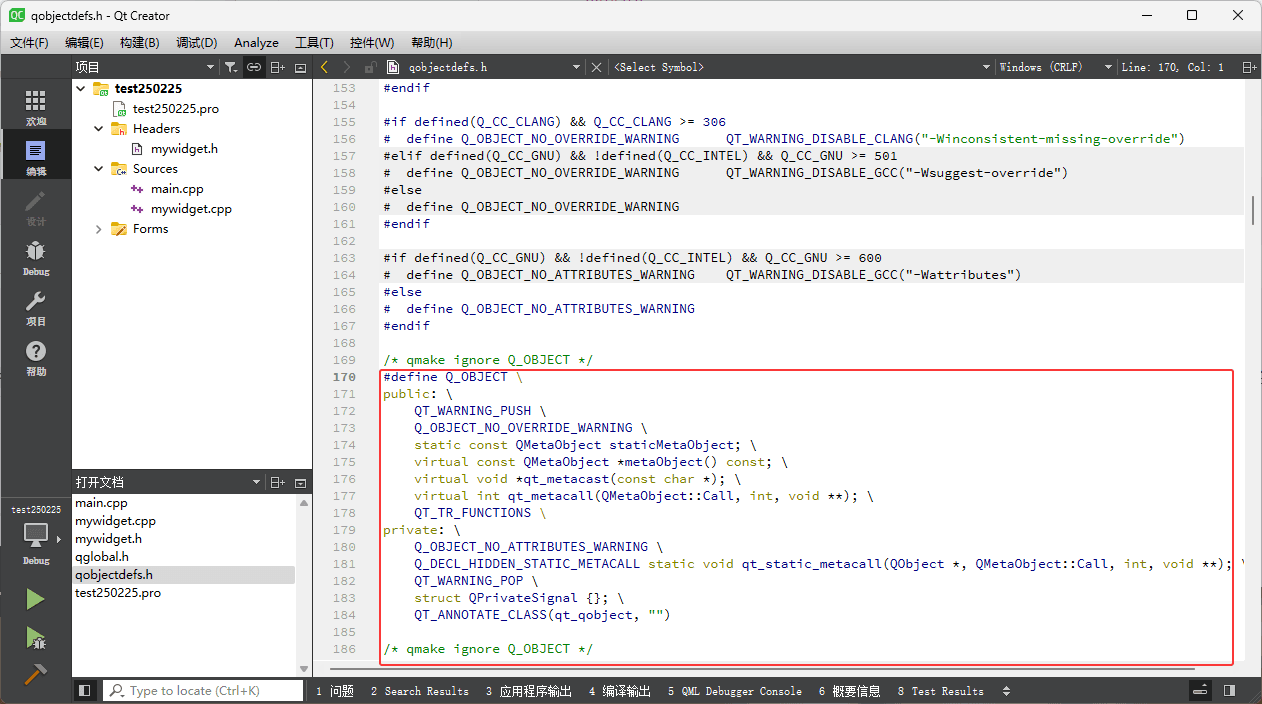
在这里我们主要还是关注这个类,这个类就是我们创建项目时所命名的,可以看到它确实继承至qwight我们可以看到类中存在着一个宏,q_object是qt中一个内置的宏,宏本质上就是文本替换,其实它会替换为一大堆代码。
跳转过去看看:

看不懂。。。
qt中有一个非常核心的机制,“信号和槽”,如果某个类想要使用"信号和槽"就需要引入这个宏。
在往下看,就是构造函数和析构函数,析构函数没什么好讲的,我们看到构造函数,构造函数的形参是一个qwidget类型的缺省。
这里其实存在着一个qt中引入的对象树机制(目前不解释)。
创建的qt对象可把这个对象给挂到对象树上,往树上挂的时候就需要指定父节点(这里的树是n叉树)
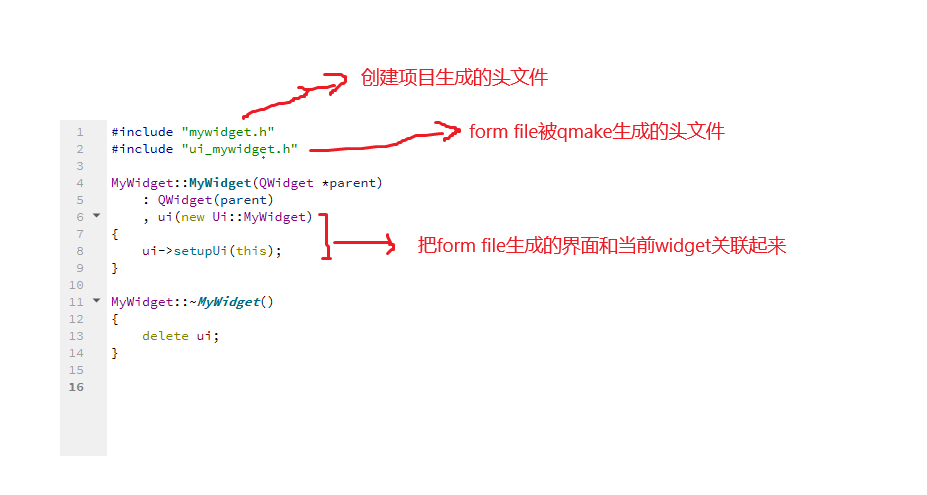
3. mywidget.cpp内容解析
#include "mywidget.h"//创建项目生成的头文件
#include "ui_mywidget.h"//form file被qmake生成的头文件
mywidget::mywidget(qwidget *parent)
: qwidget(parent)
, ui(new ui::mywidget)
{
ui->setupui(this);//把form file生成的界面和当前widget关联起来
}
mywidget::~mywidget()
{
delete ui;
}

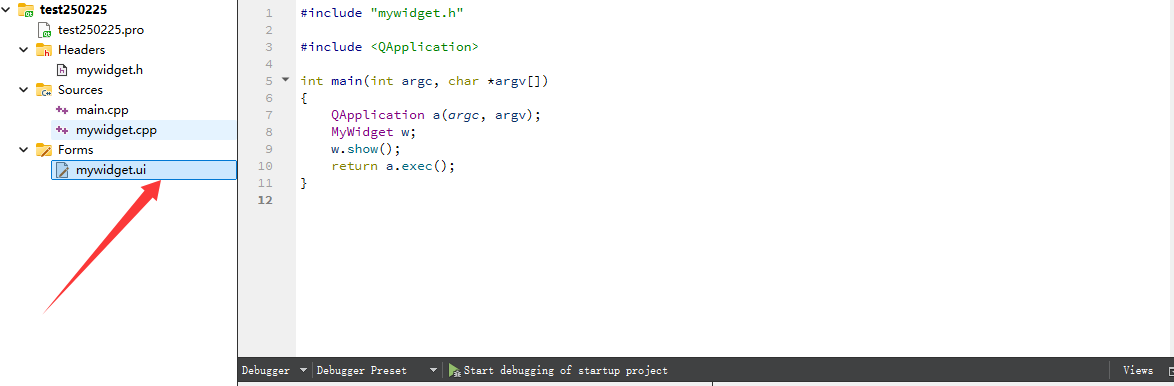
4. form file内容解析
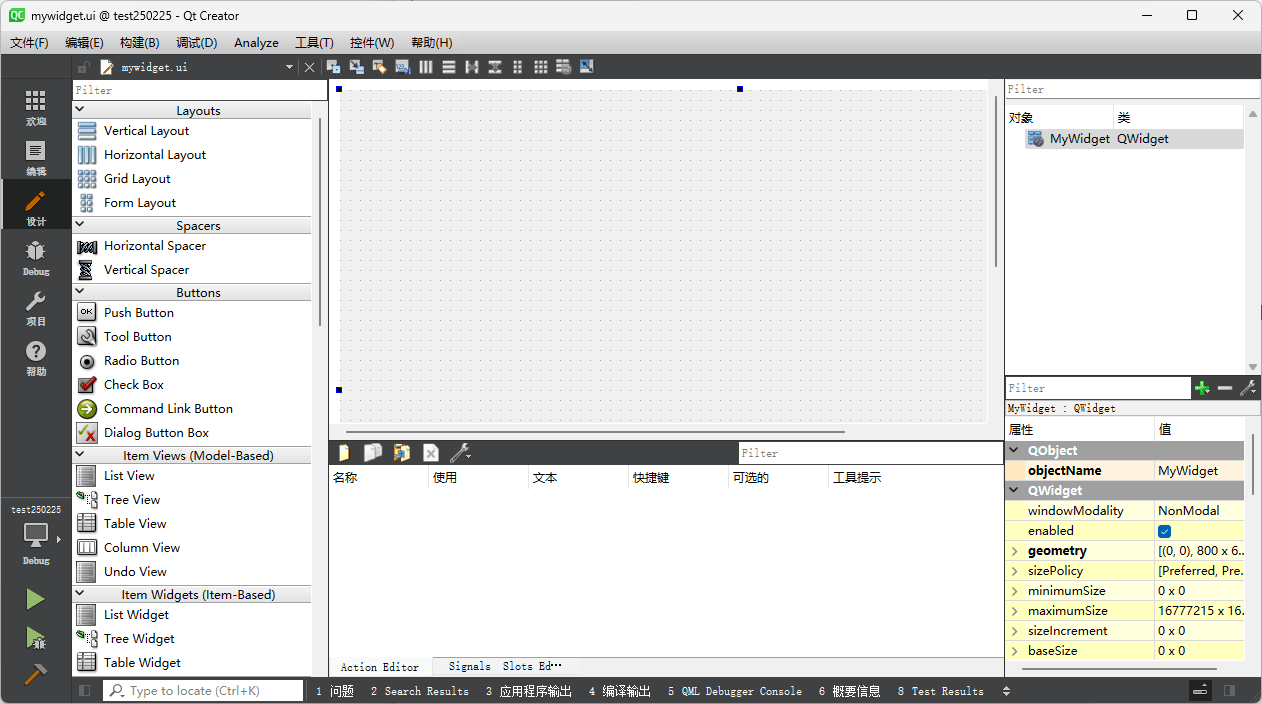
双击文件mywidget.ui文件

会进入设计界面

左边是qt内置的1控件,可以直接拖拽到右边的程序窗口,没错我们还可以这样创建出具体的界面。每个控件都有很多属性,我们可以自行设计控件的属性
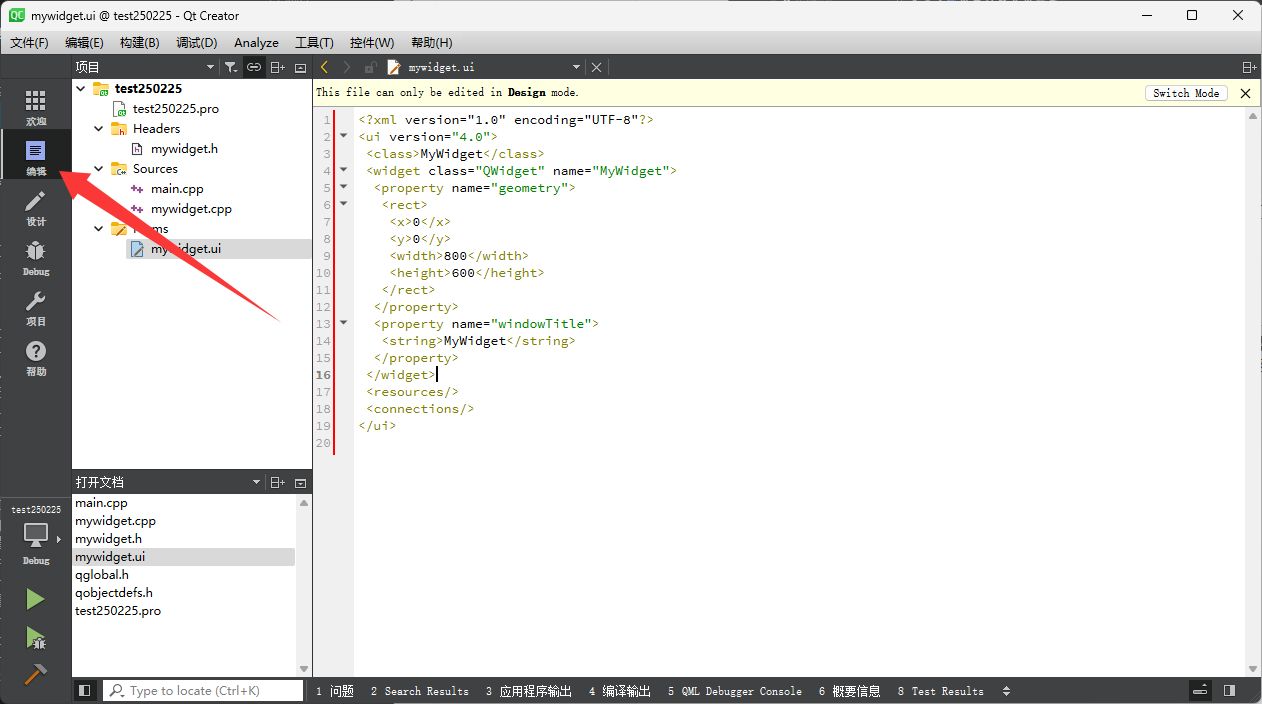
点击左侧栏的编辑按钮,此时显示的内容,就是.ui文的本体了

<?xml version="1.0" encoding="utf-8"?>
<ui version="4.0">
<class>mywidget</class>
<widget class="qwidget" name="mywidget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowtitle">
<string>mywidget</string>
</property>
</widget>
<resources/>
<connections/>
</ui>
看到这个格式有没有一点熟悉,有点像html的标签模式,但是呢这个格式被称为xml格式
xml这里的标签是可以程序员自定义的,有点类似于网络中的自定义应用层协议。而html的标签是由标准委员会约定的,所有的浏览器也是按照约定来解释的
qt中使用xml文件就是描述程序的界面是啥样的,再进一步的qmake文件会调用相关的工具依据这个xml文件生成一些c++代码,从而把完整的界面构造出来。
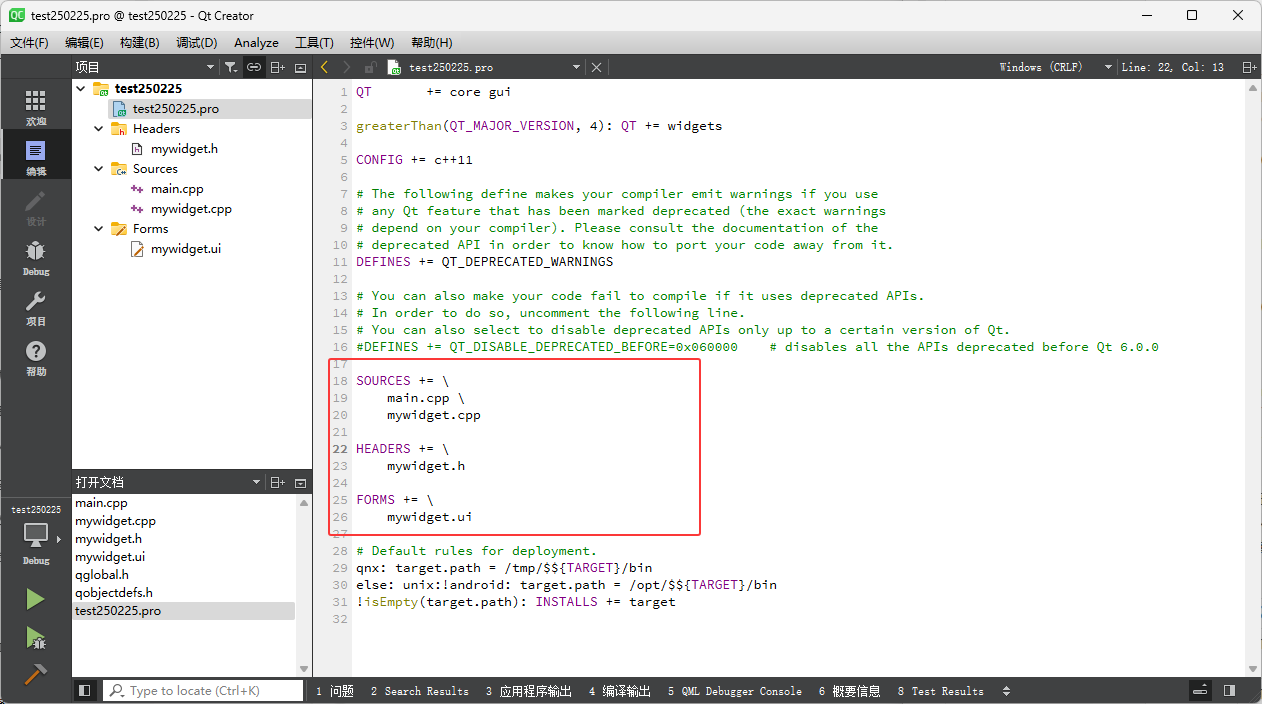
5. .pro内容解析
qt += core gui
greaterthan(qt_major_version, 4): qt += widgets
config += c++11
# the following define makes your compiler emit warnings if you use
# any qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). please consult the documentation of the
# deprecated api in order to know how to port your code away from it.
defines += qt_deprecated_warnings
# you can also make your code fail to compile if it uses deprecated apis.
# in order to do so, uncomment the following line.
# you can also select to disable deprecated apis only up to a certain version of qt.
#defines += qt_disable_deprecated_before=0x060000 # disables all the apis deprecated before qt 6.0.0
sources += \
main.cpp \
mywidget.cpp
headers += \
mywidget.h
forms += \
mywidget.ui
# default rules for deployment.
qnx: target.path = /tmp/$${target}/bin
else: unix:!android: target.path = /opt/$${target}/bin
!isempty(target.path): installs += target
现在看到.pro qt的工程文件,也是qmake工具构建的重要依据,注意:.pro类似linux中的makefile文件是一个自动化构建工具
直接看总结版:
| 部分 | 作用 |
|---|---|
| qt += core gui | 添加 qtcore 和 qtgui 模块(基础功能和 gui 支持)。 |
| qt += widgets | qt 5+ 需要额外添加 qtwidgets 以使用 qwidget。 |
| config += c++11 | 启用 c++11 语法支持。 |
| defines += qt_deprecated_warnings | 启用 qt 过时 api 的警告。 |
| sources += main.cpp mywidget.cpp | 指定 .cpp 源文件。 |
| headers += mywidget.h | 指定 .h 头文件。 |
| forms += mywidget.ui | 指定 qt designer 的 .ui 文件。 |
| target.path | 设置不同平台的安装路径。 |
 |
红框中的内容是描述当前项目中,参与构建的文件都有什么,这地方不需要手动修改,qt creator会帮我们自动维护好。
上面我们看到的都是源代码,其实在编译运行中还会产生一些中间文件。
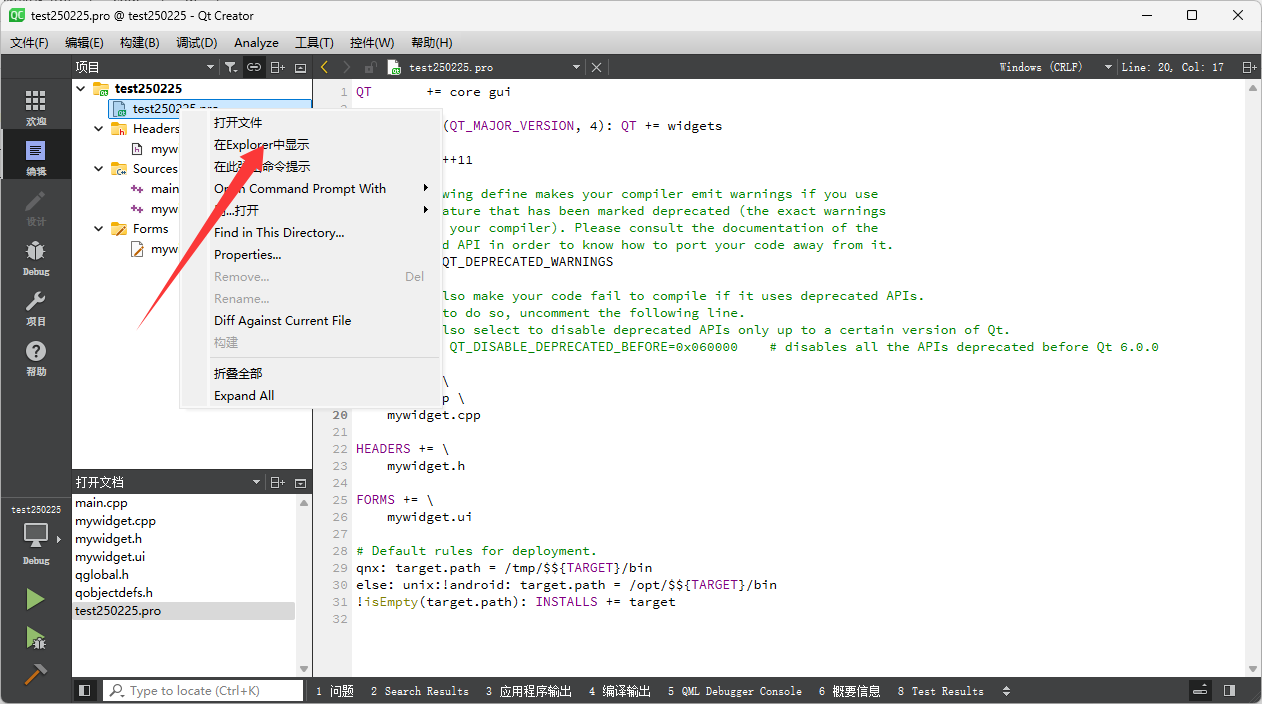
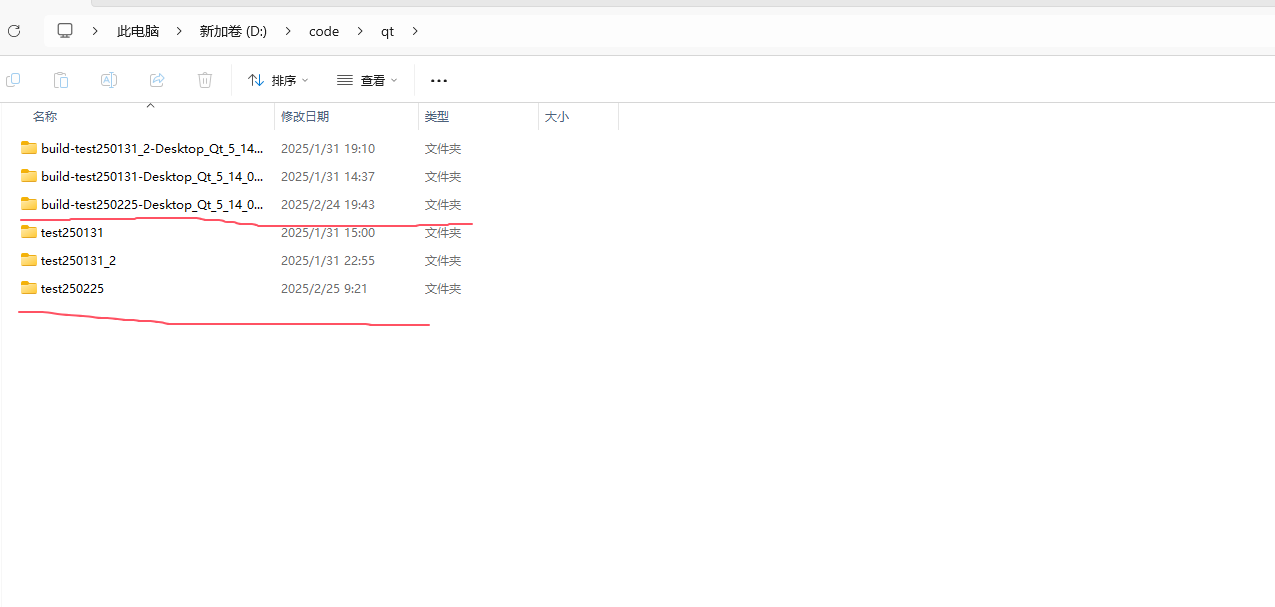
打开文件自愿管理器,看看项目对应的目录是什么样子~


在运行一次程序后,就会在项目并列的地方多出来一个buildxxx目录
这个目录是用来存储运行过程中的临时文件的。

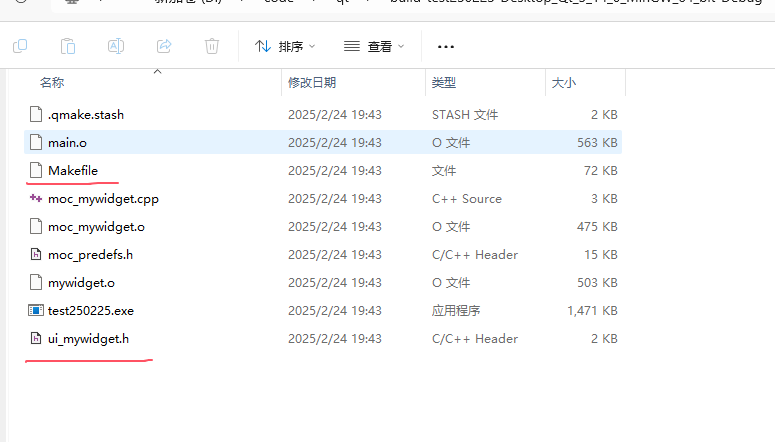
打开目录,看到了一个makefile文件,看来编译qt程序还是会用到makefile文件啊,由qmake自动生成。
然后我们,再看到ui_mywidget.h文件,该文件是根据前面的xml文件自动生成的,打开ui_mywidget.h文件:
/********************************************************************************
** form generated from reading ui file 'mywidget.ui'
**
** created by: qt user interface compiler version 5.14.0
**
** warning! all changes made in this file will be lost when recompiling ui file!
********************************************************************************/
#ifndef ui_mywidget_h
#define ui_mywidget_h
#include <qtcore/qvariant>
#include <qtwidgets/qapplication>
#include <qtwidgets/qwidget>
qt_begin_namespace
class ui_mywidget
{
public:
void setupui(qwidget *mywidget)
{
if (mywidget->objectname().isempty())
mywidget->setobjectname(qstring::fromutf8("mywidget"));
mywidget->resize(800, 600);
retranslateui(mywidget);
qmetaobject::connectslotsbyname(mywidget);
} // setupui
void retranslateui(qwidget *mywidget)
{
mywidget->setwindowtitle(qcoreapplication::translate("mywidget", "mywidget", nullptr));
} // retranslateui
};
namespace ui {
class mywidget: public ui_mywidget {};
} // namespace ui
qt_end_namespace
#endif // ui_mywidget_h

6. 总结
总结来说,qt 初始代码的结构清晰且模块化,充分体现了 qt 框架的设计哲学。从 qapplication 的初始化到 qwidget 的父子管理机制,再到 .pro 文件的配置,每个部分都在确保应用的稳定性和可扩展性。理解这些基础代码,不仅有助于掌握 qt 的事件循环、窗口管理和资源组织方式,还能为后续的开发打下坚实的基础。希望这篇解析能帮助你更高效地入门 qt,并为更复杂的应用开发做好准备。
到此这篇关于深入理解qt 初始项目代码的文章就介绍到这了,更多相关qt 初始项目代码内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论