利用Python开发一个功能全面的Markdown编辑工具
106人参与 • 2025-03-08 • Python
在这篇博客中,我将详细分析和讲解一段用python开发的markdown编辑工具代码。这款工具支持markdown内容的编辑、html预览、导出为pdf和保存为图片的功能,同时还可以实现代码高亮。
功能介绍
这款markdown编辑工具基于wxpython开发,核心功能包括:
markdown编辑与html实时预览:
- 提供编辑区域(memo)供用户录入markdown内容。
- 使用wx.html2.webview组件将markdown内容转为html并实时预览。
代码高亮:
使用highlight.js实现markdown代码段的语法高亮。
导出功能:
- 支持将markdown保存为.md文件。
- 将html预览内容导出为pdf文件。
- 将html内容保存为jpeg格式的图片。
环境准备
所需的依赖库:
- wxpython:构建图形界面
- markdown:将markdown解析为html
- pdfkit:将html转换为pdf文件
- imgkit:将html保存为图片
- pillow:处理图像
可以通过以下命令安装:
pip install wxpython markdown pdfkit imgkit pillow
安装wkhtmltopdf和wkhtmltoimage工具:
pdfkit和imgkit需要wkhtmltopdf和wkhtmltoimage工具的支持。
下载地址:wkhtmltopdf
安装后,将工具路径(如c:\program files\wkhtmltopdf\bin)加入环境变量,或在代码中显式指定路径。
代码分析
下面是实现markdown编辑工具的完整代码:
import wx
import wx.html2 # html浏览器控件
import markdown # markdown解析模块
import pdfkit # html转pdf模块
from pil import image
from io import bytesio
import imgkit
def markdown_to_html_with_highlight(md_content):
"""将markdown转换为html并添加代码高亮支持"""
html_content = markdown.markdown(md_content, extensions=['fenced_code'])
# 添加highlight.js脚本和样式
highlight_js = '''
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css" rel="external nofollow" >
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script>hljs.highlightall();</script>
'''
return f"{highlight_js}<body>{html_content}</body>"
class markdownapp(wx.frame):
def __init__(self):
super().__init__(none, title="markdown编辑工具", size=(1000, 700))
self.initui()
def initui(self):
# 工具栏
toolbar = self.createtoolbar()
toolbar.addtool(wx.id_save, "保存 markdown", wx.artprovider.getbitmap(wx.art_file_save))
toolbar.addtool(wx.id_preview, "预览", wx.artprovider.getbitmap(wx.art_find))
toolbar.addtool(wx.id_print, "生成 pdf", wx.artprovider.getbitmap(wx.art_print))
toolbar.addtool(wx.id_saveas, "保存为图片", wx.artprovider.getbitmap(wx.art_paste))
toolbar.realize()
# 绑定工具栏按钮事件
self.bind(wx.evt_tool, self.onsavemarkdown, id=wx.id_save)
self.bind(wx.evt_tool, self.onpreview, id=wx.id_preview)
self.bind(wx.evt_tool, self.ongeneratepdf, id=wx.id_print)
self.bind(wx.evt_tool, self.onsaveimage, id=wx.id_saveas)
# 布局
panel = wx.panel(self)
vbox = wx.boxsizer(wx.vertical)
self.memo = wx.textctrl(panel, style=wx.te_multiline)
self.browser = wx.html2.webview.new(panel)
vbox.add(self.memo, 1, wx.expand)
vbox.add(self.browser, 1, wx.expand)
panel.setsizer(vbox)
self.show()
def onpreview(self, event):
"""预览markdown内容为html"""
md_content = self.memo.getvalue()
html_content = markdown_to_html_with_highlight(md_content)
self.browser.setpage(html_content, "")
def onsavemarkdown(self, event):
"""保存markdown为.md文件"""
with wx.filedialog(self, "保存 markdown", wildcard="markdown 文件 (*.md)|*.md",
style=wx.fd_save | wx.fd_overwrite_prompt) as dialog:
if dialog.showmodal() == wx.id_cancel:
return
path = dialog.getpath()
with open(path, 'w', encoding='utf-8') as file:
file.write(self.memo.getvalue())
def ongeneratepdf(self, event):
"""生成pdf文件"""
md_content = self.memo.getvalue()
html_content = markdown.markdown(md_content)
with wx.filedialog(self, "保存 pdf 文件", wildcard="pdf 文件 (*.pdf)|*.pdf",
style=wx.fd_save | wx.fd_overwrite_prompt) as dialog:
if dialog.showmodal() == wx.id_cancel:
return
path = dialog.getpath()
config = pdfkit.configuration(wkhtmltopdf='c:/program files/wkhtmltopdf/bin/wkhtmltopdf.exe')
pdfkit.from_string(html_content, path, configuration=config)
def onsaveimage(self, event):
"""保存html内容为jpeg图片"""
md_content = self.memo.getvalue()
html_content = markdown.markdown(md_content)
with wx.filedialog(self, "保存图片", wildcard="jpeg 文件 (*.jpeg)|*.jpeg",
style=wx.fd_save | wx.fd_overwrite_prompt) as dialog:
if dialog.showmodal() == wx.id_cancel:
return
path = dialog.getpath()
config = imgkit.config(wkhtmltoimage='c:/program files/wkhtmltopdf/bin/wkhtmltoimage.exe')
img_data = imgkit.from_string(html_content, false, config=config)
image = image.open(bytesio(img_data))
image.save(path, format="jpeg")
if __name__ == "__main__":
app = wx.app()
markdownapp()
app.mainloop()
功能解析
1.markdown解析与html预览:
markdown.markdown()方法将markdown内容转为html。
通过highlight.js实现代码块的语法高亮。
2.生成pdf:
使用pdfkit模块的from_string()方法将html内容保存为pdf。
需要确保wkhtmltopdf工具正确安装并指定路径。
需要安装wkhtmltopdf应用程序
https://wkhtmltopdf.org/downloads.html
3.保存为图片:
使用imgkit模块生成html内容的图片。
使用pillow库将生成的图像数据保存为jpeg格式。
4.界面交互:
使用wxpython的工具栏和对话框实现文件保存等功能。
提供预览功能让用户直观地查看markdown效果。
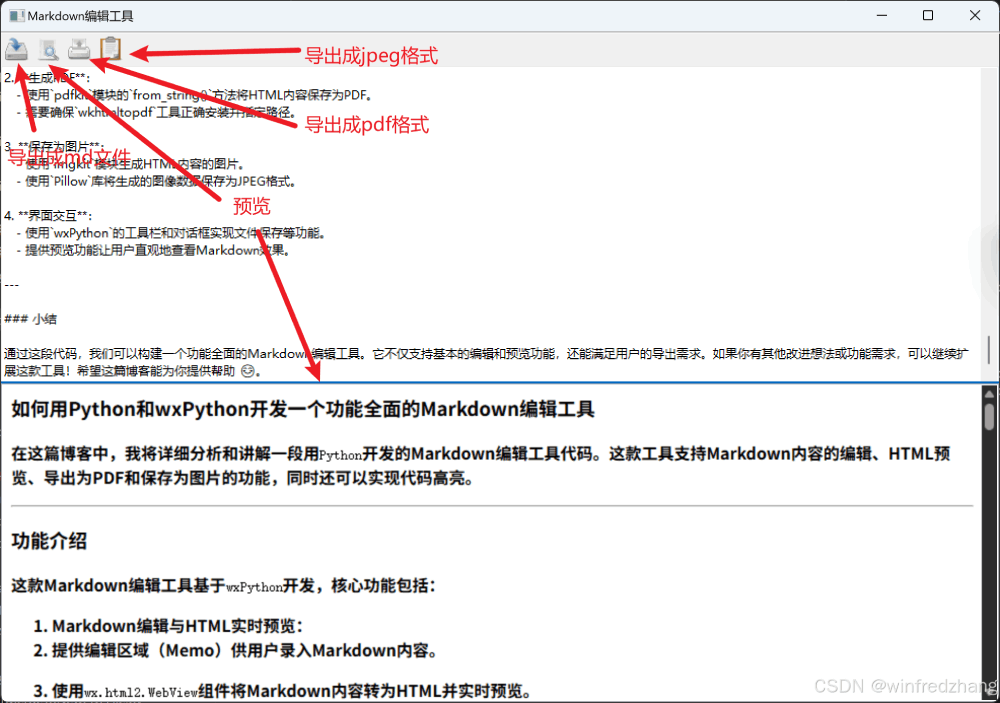
运行结果

以上就是利用python开发一个功能全面的markdown编辑工具的详细内容,更多关于python markdown编辑的资料请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论