深入浅析小程序中的全局配置
131人参与 • 2025-03-31 • 微信
本篇文章带大家聊聊小程序中的全局配置,了解一下小程序中的常用配置项和页面配置文件,希望对大家有所帮助!

全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置如下:
- pages:记录当前小程序所有页面的存放路径
- window:全局设置小程序窗口的外观
- tabbar:设置小程序底部的 tabbar 效果
- style:是否启用新版的组件样式 【相关学习推荐:小程序开发教程】
window
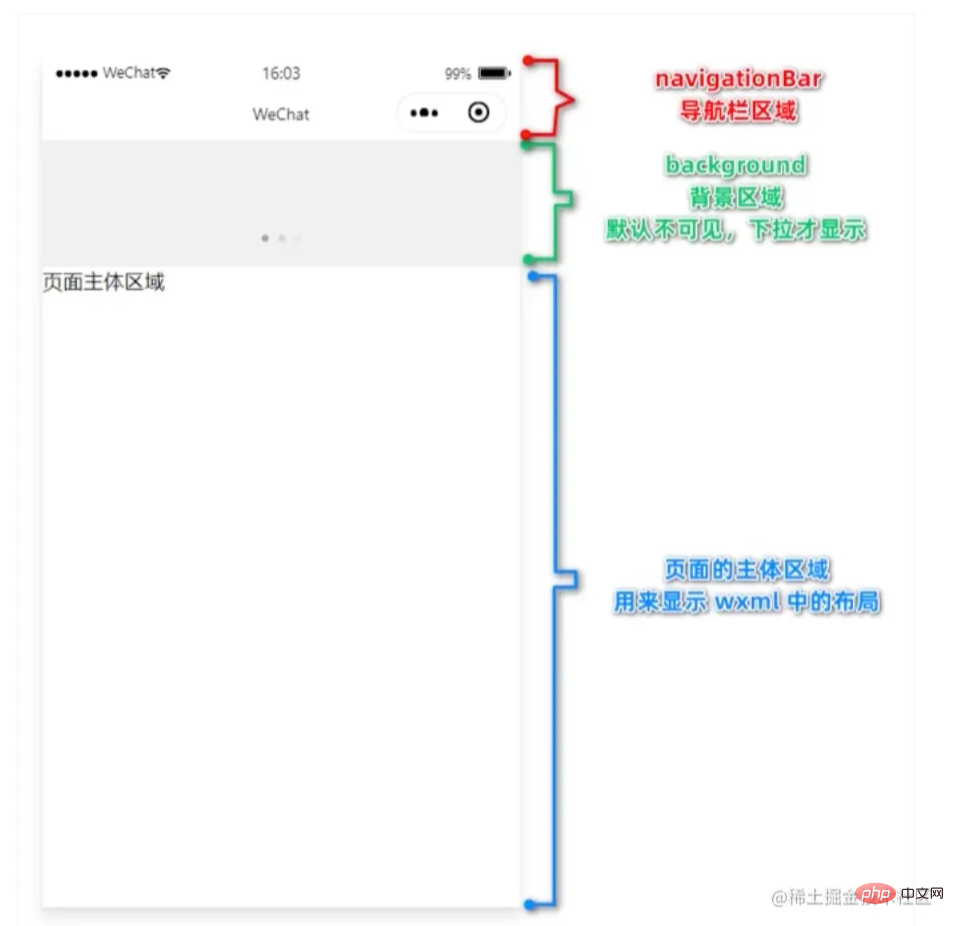
小程序窗口的组成部分

window 常用配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationbartitletext | string | 字符串 | 导航栏标题文字内容 |
| navigationbarbackgroundcolor | hexcolor | #000000 | 导航栏背景颜色 |
| navigationbartextstyle | string | white | 导航栏标题颜色,仅支持black/white |
| backgroundcolor | hexcolor | #ffffff | 窗口的背景色 |
| backgroundtextstyle | string | dark | 下拉loading的样式,仅支持dark/light |
| enablepulldownrefresh | boolean | false | 是否全局开启下拉刷新 |
| onreachbottomdistance | number | 50 | 页面上拉触底事件触发时距页面底部的距离,单位为px |
设置导航栏的标题
app.json -> window -> navigationbartitletext
设置导航栏的背景色
app.json -> window -> navigationbarbackgroundcolor
设置导航栏标题颜色
app.json -> window -> enablepulldownrefresh
全局开启下拉刷新(在 app.json 中启用下拉刷新功能,会作用于每个小程序页面)
下拉刷新:通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
app.json -> window -> enablepulldownrefresh
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能后,默认的窗口背景为白色。设置自定义下拉刷新窗口背景色
app.json -> window -> backgroundcolor
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能后,默认的窗口的 loading 为白色。设置 loading 样式的效果
app.json -> window -> backgroundtextstyle
设置上拉触底的距离
上拉触底:通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
app.json -> window -> onreachbottomdistance
tabbar
什么是tabbar
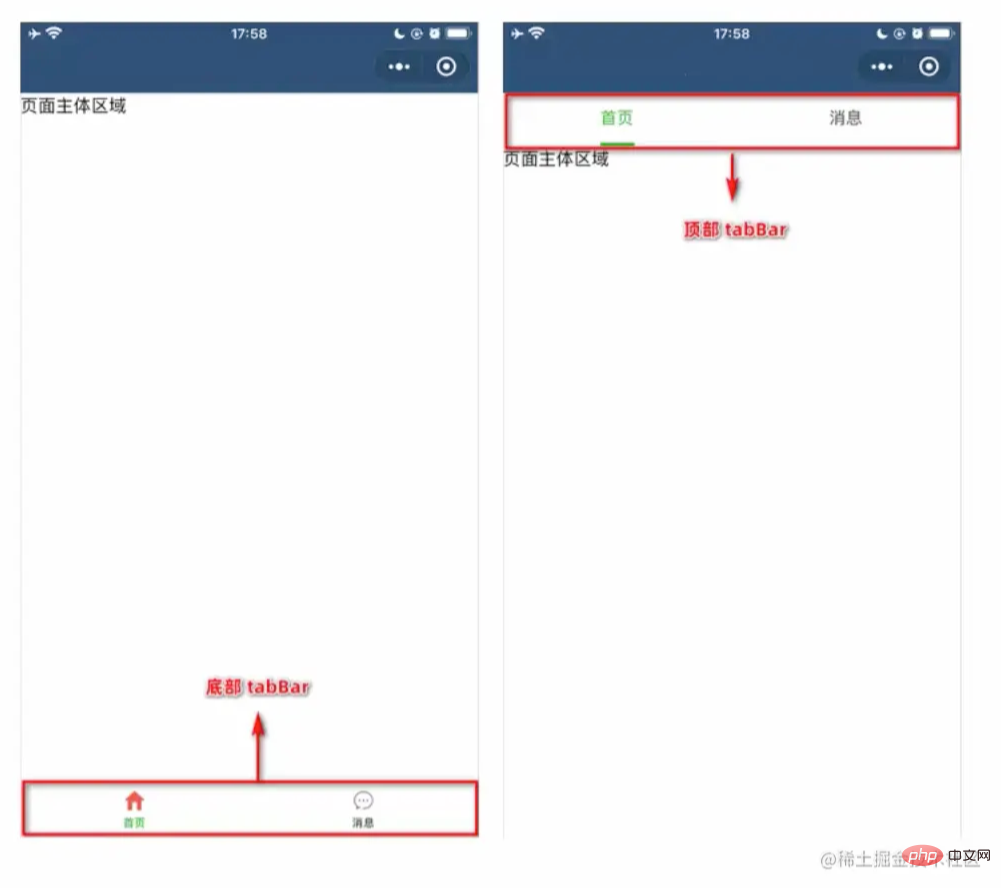
- tabbar是移动端应用常见的页面效果,用于实现多页面的快速切换,小程序中将其分为俩种:
- 底部 tabbar
- 顶部 tabbar
- 注意:
- tabbar 中只能配置最少2个,最多5个 tab 页签
- 当渲染顶部 tabbar 时,不显示 icon,只显示文本

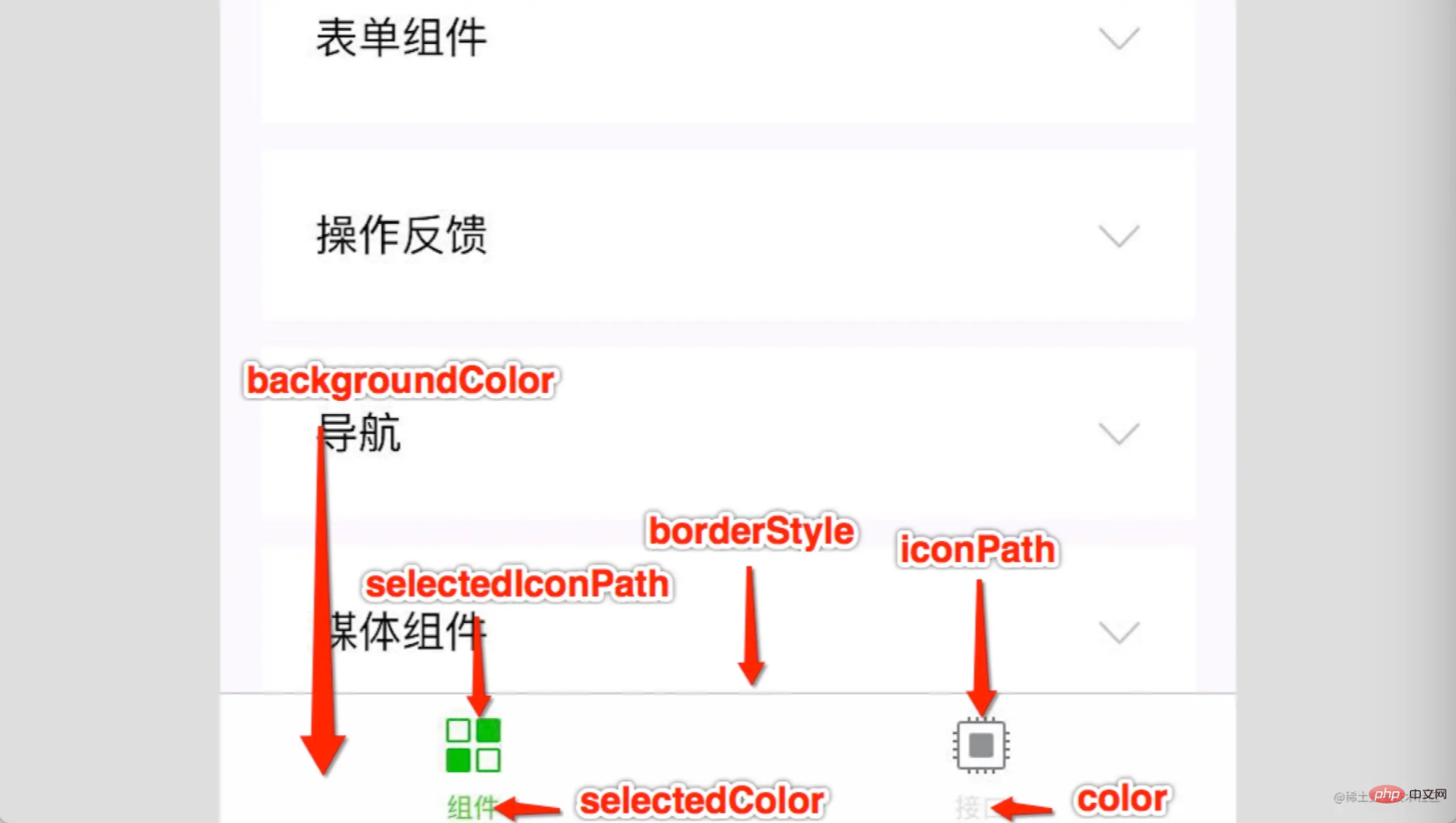
tabbar 的 6 个部分

tabbar 常用配置项
-
tabbar 组件的配置项
属性 类型 必填 默认值 说明 position string 否 bottom tabbar 的位置,仅支持 bottom borderstyle string 否 black tabbar 上边框的颜色, 仅支持 black / white color hexcolor 否 tabbar上文字的默认颜色(未选中) selectedcolor hexcolor 否 tabbar选中时文字的默认颜色 backgroundcolor hexcolor 否 tabbar的背景色 list array 是 tabbar的页签列表,最少2个,最多5个 -
每个 tab 项的配置选项
属性 类型 必填 说明 pagepath string 是 页面路径,必须在 pages 中先定义 text string 是 tab 上按钮文字 iconpath string 否 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片 selectediconpath string 否 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片
页面配置文件
页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现
对小程序中某个页面想要拥有特殊的窗口表现,此时需要对页面级别的 .json 文件进行修改
-
注意:
当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准
页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationbarbackgroundcolor | hexcolor | #000000 | 当前导航栏背景颜色 |
| navigationbartextstyle | string | white | 导航栏标题颜色,仅支持 black / white |
| navigationbartitletext | string | 当前导航栏标题文字内容 | |
| backgroundcolor | hexcolor | #ffffff | 当前窗口的背景色 |
| backgroundtextstyle | string | dark | 当前页面下拉loading的样式,仅支持dark/light |
| enablepulldownrefresh | boolean | false | 是否为当前页面开启下拉刷新 |
| onreachbottomdistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
更多编程相关知识,请访问:小程序开发教程!!
以上就是深入浅析小程序中的全局配置的详细内容,更多请关注代码网其它相关文章!
您想发表意见!!点此发布评论

发表评论