聊聊怎么在小程序中实现一个可截断的瀑布流组件
124人参与 • 2025-03-31 • 微信
怎么在小程序中实现一个可截断的瀑布流组件?下面本篇文章给大家介绍一下微信小程序实现可截断瀑布流组件的方法,希望对大家有所帮助!

瀑布流是一种常见的布局方式,实现的方式有许多,比如直接分两列,然后控制在左右两列加入元素;还有一种方式就是通过绝对定位的方式来放置两边。【相关学习推荐:小程序开发教程】
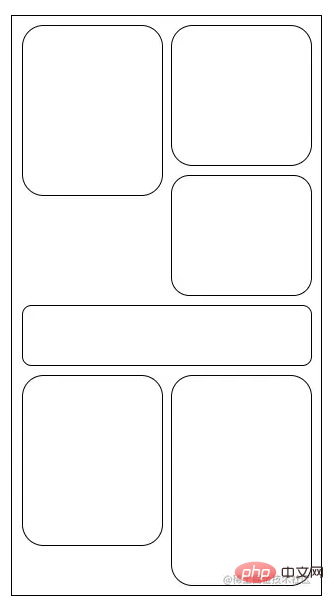
本文所要介绍的瀑布流不同于常规的,因为瀑布流中间可能会被截断:

对于上面的布局,如果强制分成两列去做布局就不太适合了,因此我采用了绝对定位的方式来进行布局,由于瀑布流中的元素高度都不是固定的,因此我得想办法获取到每个元素的高度,然后判定元素到底是放一整行,还是左侧,亦或者右侧。
首先我们来看下模板部分的实现:
<view><view><abstract></abstract></view></view><view><view><abstract></abstract></view></view>
模板比较简单,一个 container 容器,然后循环数组,平级渲染出一堆 wrapper 容器。
wrapper 容器是一个绝对定位的包裹元素,wrapper 容器里面需要放置需要实际渲染的组件,为了灵活性更高一点,我把这个渲染组件设置成了虚拟节点,在使用组件的时候可以指定实际渲染的自定义组件。
因为 wrapper 元素是绝对定位的,因此我们需要手动去维护整个 container 容器的高度。
这里有个问题是,我们怎么获取里面元素的高度呢?模板中的 computed-zone 就是来解决这个问题的,在将元素放置到数组之前,我们先把元素在 computed-zone 中进行渲染,然后通过 wxml api 来获取其中元素的实际渲染尺寸,这样我们就可以知道这个元素实际渲染的宽高度了。
有了每个元素的渲染尺寸信息之后,我们需要确认元素到底是占满整行,还是占半边:
如果元素的渲染宽度跟容器一样,那么就可以判断这个元素沾满一整行,需要将包裹容器 wrapper 设置为一整行的宽度;
如果不满足1条件,那么就需要基于左右元素的总高度,将 wrapper 放在左侧或者右侧。
分析下来,需要稍微写点儿逻辑的就是对 wrapper 计算偏移量,处理到底放左边还是放右边,亦或者占满整行,核心的代码实现如下:
{
// 将 setdata promise 化,方便使用
$setdata(data) {
return new promise(resolve => {
this.setdata(data, () => {
resolve();
});
});
},
// 获取元素的渲染尺寸
getrect(item) {
return this.$setdata({
tmp: item,
}).then(() => {
return new promise((resolve, reject) => {
const query = this.createselectorquery(); // 注意要使用 this,不要再使用 wx 前缀了
query.select('.computed-zone .wrapper').boundingclientrect();
query.exec(ret => {
if (ret[0]) {
resolve(ret[0]);
} else {
reject('not found dom!');
}
});
});
});
},
// 添加元素,内部使用
additem(item) {
let tick = this.tick;
return this.getrect(item).then(rect => {
if (tick !== this.tick) {
return promise.reject('tick');
}
const { margin } = this.data;
let { height, width } = rect;
const windowwidth = this.sysinfo.windowwidth;
let [ lefttotal, righttotal ] = this.height; // lefttotal 左侧栏高度,righttotal 右侧栏高度,
let marginpx = this.sysinfo.getpx(margin);
let style = '';
if (math.abs(width - windowwidth) {
return this.additem(item);
}).catch(err => {
console.error(err);
this.pending = null;
throw err;
});
},
clear() {
this.tick = tick++;
this.height = [0, 0];
this.pending = null;
this.setdata({
list: [],
height: 0,
});
},
}在使用该组件的时候我们就不能直接通过赋值数组的方式来渲染元素了,而是得通过组件实例方法add(item) 的方式,因为我实现了队列,因此可以直接循环 add 就行。如果关心状态就判断最后一个元素的 add 操作是否完成即可。
通过这种方式来实现的瀑布流灵活性相对较高,但是性能消耗也是不低的,需要挨个获取元素的实际渲染尺寸,如果要支持窗口的resize的话,那消耗是恐怖。
对于需要看代码细节的同学,我将实际的demo放到了 小程序开发教程 和 小程序开发教程,有需要的同学可以试一试。
基于上面的模型,其实也可以优化成只渲染可视区范围内的元素,可以大大提升瀑布流的性能,希望有时间的同学可以完善完善,我来fork点赞~o( ̄▽ ̄)d
更多编程相关知识,请访问:小程序开发教程!!
以上就是聊聊怎么在小程序中实现一个可截断的瀑布流组件的详细内容,更多请关注代码网其它相关文章!
您想发表意见!!点此发布评论

发表评论