vue项目在运行npm run build时卡住不动问题及解决方案
356人参与 • 2025-04-24 • Javascript
vue项目在运行npm run build时卡住不动
解决办法
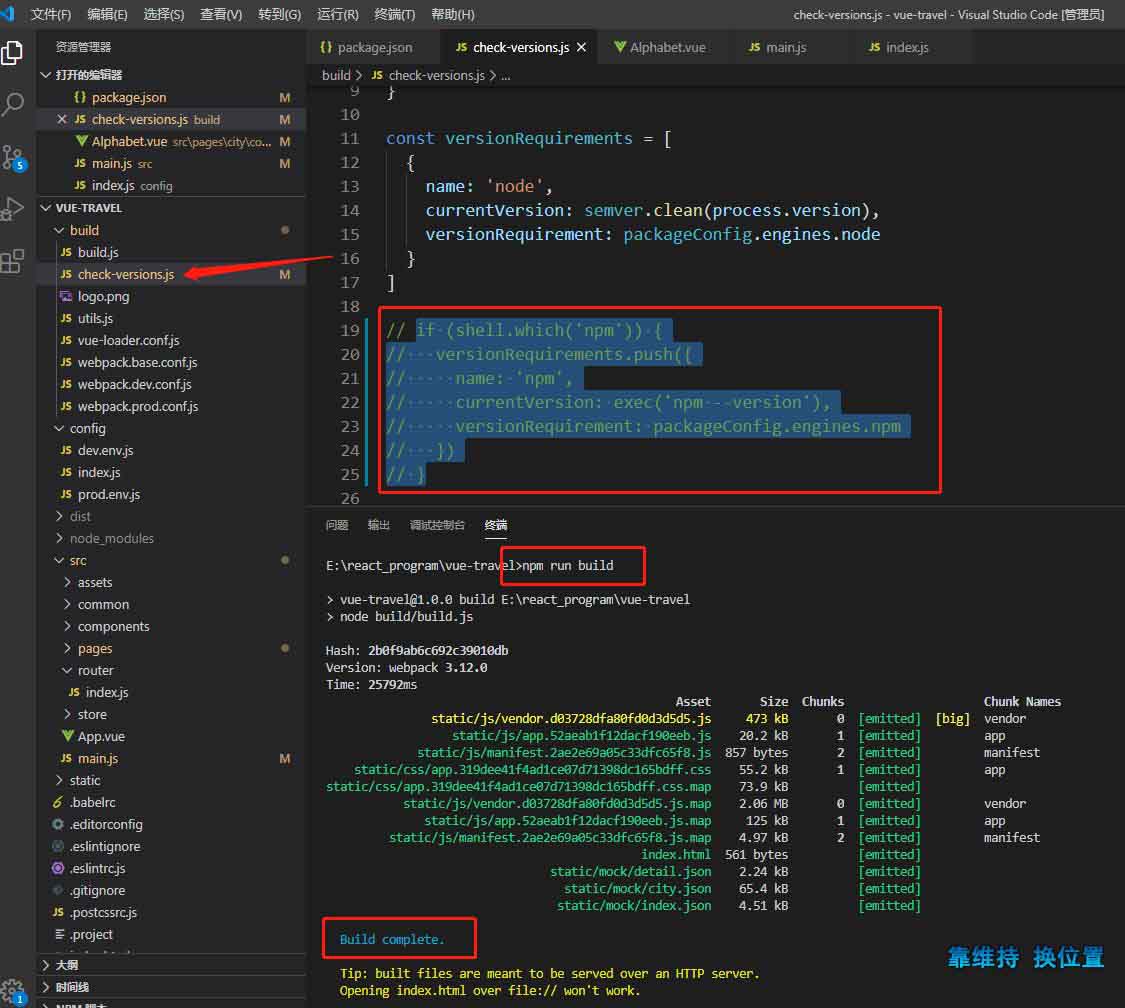
1、找到项目中build目录下的check-versions.js文件,将如下代码注释掉即可:
if (shell.which('npm')) {
versionrequirements.push({
name: 'npm',
currentversion: exec('npm --version'),
versionrequirement: packageconfig.engines.npm
})
}2、然后重新运行npm run build,等一会即可看到打包成功

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
赞 (0)
您想发表意见!!点此发布评论






发表评论