如何用 Deepseek 写的uniapp血型遗传查询工具
129人参与 • 2025-04-24 • Javascript

引言
在现代社会中,了解血型遗传规律对于优生优育、医疗健康等方面都有重要意义。本文将介绍如何使用uniapp开发一个跨平台的血型遗传查询工具,帮助用户预测孩子可能的血型。
一、血型遗传基础知识
人类的abo血型系统由三个等位基因决定:ia、ib和i。其中ia和ib对i是显性关系:
- a型血基因型:iaia或iai
- b型血基因型:ibib或ibi
- ab型血基因型:iaib
- o型血基因型:ii
根据孟德尔遗传定律,孩子的血型由父母双方各提供一个等位基因组合而成。
二、uniapp开发优势
选择uniapp开发这款工具主要基于以下优势:
- 跨平台能力:一次开发,可发布到ios、android、h5及各种小程序平台
- 开发效率高:基于vue.js框架,学习成本低,开发速度快
- 性能优良:接近原生应用的体验
- 生态丰富:拥有完善的插件市场和社区支持
三、核心代码解析
1. 血型遗传算法实现
getpossiblegenotypes(parent1, parent2) {
// 血型对应的可能基因型
const typetogenotypes = {
'a': ['aa', 'ao'],
'b': ['bb', 'bo'],
'ab': ['ab'],
'o': ['oo']
}
const parent1genotypes = typetogenotypes[parent1]
const parent2genotypes = typetogenotypes[parent2]
const possiblegenotypes = []
// 生成所有可能的基因组合
for (const g1 of parent1genotypes) {
for (const g2 of parent2genotypes) {
// 每个父母贡献一个等位基因
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 2; j++) {
const childgenotype = g1[i] + g2[j]
possiblegenotypes.push(childgenotype)
}
}
}
}
return possiblegenotypes
}这段代码实现了血型遗传的核心算法,通过遍历父母可能的基因型组合,计算出孩子所有可能的基因型。
2. 概率计算
calculateprobabilities(genotypes) {
const bloodtypecounts = {
'a': 0,
'b': 0,
'ab': 0,
'o': 0
}
// 基因型到血型的映射
const genotypetotype = {
'aa': 'a',
'ao': 'a',
'bb': 'b',
'bo': 'b',
'ab': 'ab',
'oo': 'o'
}
// 统计每种血型的出现次数
for (const genotype of genotypes) {
const type = genotypetotype[genotype]
bloodtypecounts[type]++
}
const total = genotypes.length
const probabilities = {}
// 计算概率
for (const type in bloodtypecounts) {
const count = bloodtypecounts[type]
if (count > 0) {
probabilities[type] = (count / total * 100).tofixed(1)
}
}
return probabilities
}这部分代码统计各种血型出现的频率,并计算出每种血型出现的概率百分比。
3. 界面交互实现
<view class="form-item">
<text class="label">父亲血型:</text>
<picker @change="bindparent1change" :value="parent1index" :range="bloodtypes" range-key="name">
<view class="picker">
{{bloodtypes[parent1index].name}}
</view>
</picker>
</view>
<button class="calculate-btn" @click="calculatebloodtype">计算孩子可能的血型</button>使用uniapp的picker组件实现血型选择,通过按钮触发计算逻辑,界面简洁友好。
四、项目亮点
- 科学准确性:严格遵循遗传学原理,计算结果准确可靠
- 用户体验优化:
- 结果自动滚动到可视区域
- 概率可视化展示
- 遗传知识科普
- 代码结构清晰:
- 业务逻辑与ui分离
- 复用性高的工具函数
- 良好的代码注释
完整代码
<template>
<view class="container">
<view class="header">
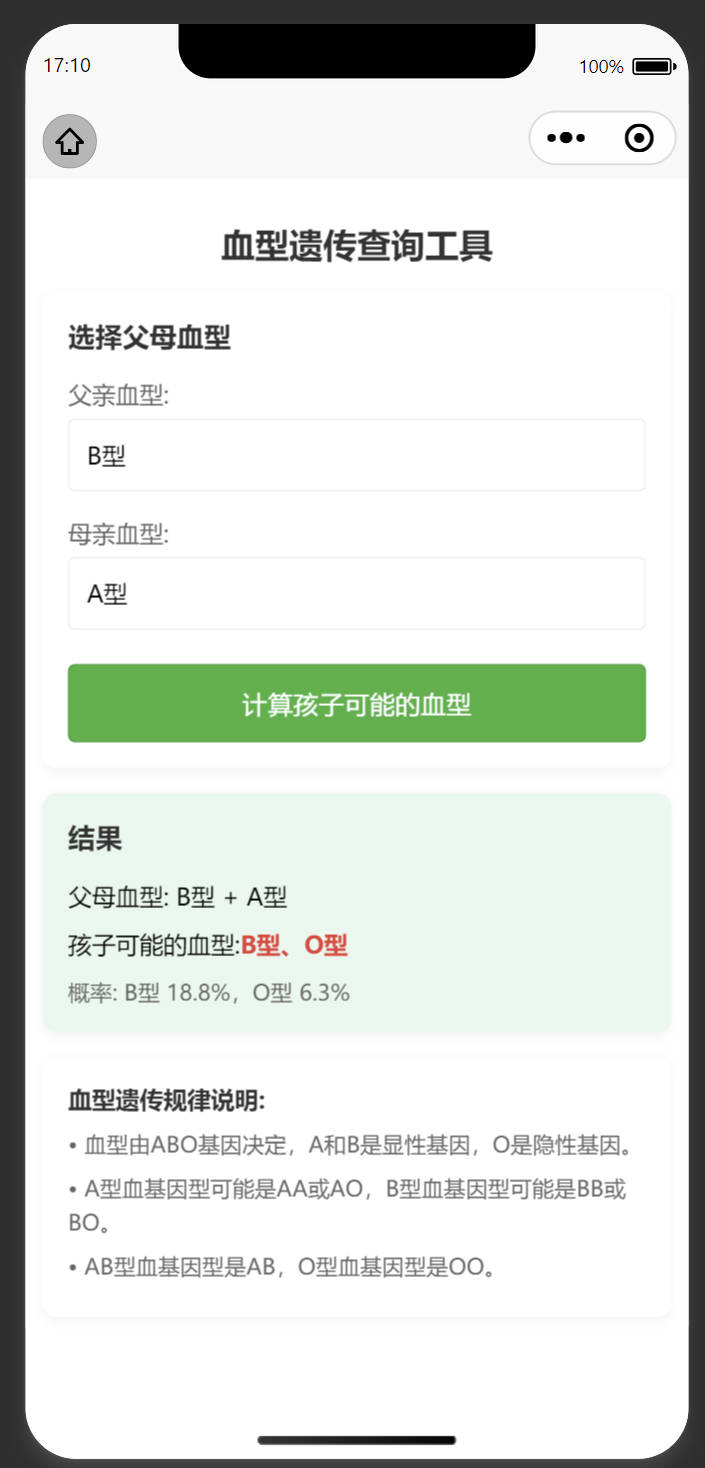
<text class="title">血型遗传查询工具</text>
</view>
<view class="card">
<text class="subtitle">选择父母血型</text>
<view class="form-item">
<text class="label">父亲血型:</text>
<picker @change="bindparent1change" :value="parent1index" :range="bloodtypes" range-key="name">
<view class="picker">
{{bloodtypes[parent1index].name}}
</view>
</picker>
</view>
<view class="form-item">
<text class="label">母亲血型:</text>
<picker @change="bindparent2change" :value="parent2index" :range="bloodtypes" range-key="name">
<view class="picker">
{{bloodtypes[parent2index].name}}
</view>
</picker>
</view>
<button class="calculate-btn" @click="calculatebloodtype">计算孩子可能的血型</button>
</view>
<view class="card result-card" v-if="showresult">
<text class="subtitle">结果</text>
<text class="result-text">父母血型: {{parent1name}} + {{parent2name}}</text>
<text class="result-text">孩子可能的血型:
<text class="blood-type">{{resulttext}}</text>
</text>
<text class="probability" v-if="probabilitytext">{{probabilitytext}}</text>
</view>
<view class="card note-card">
<text class="note-title">血型遗传规律说明:</text>
<text class="note-text">• 血型由abo基因决定,a和b是显性基因,o是隐性基因。</text>
<text class="note-text">• a型血基因型可能是aa或ao,b型血基因型可能是bb或bo。</text>
<text class="note-text">• ab型血基因型是ab,o型血基因型是oo。</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
bloodtypes: [{
name: 'a型',
value: 'a'
},
{
name: 'b型',
value: 'b'
},
{
name: 'ab型',
value: 'ab'
},
{
name: 'o型',
value: 'o'
}
],
parent1index: 0,
parent2index: 0,
parent1name: 'a型',
parent2name: 'a型',
parent1value: 'a',
parent2value: 'a',
showresult: false,
resulttext: '',
probabilitytext: ''
}
},
methods: {
bindparent1change(e) {
this.parent1index = e.detail.value
this.parent1name = this.bloodtypes[this.parent1index].name
this.parent1value = this.bloodtypes[this.parent1index].value
},
bindparent2change(e) {
this.parent2index = e.detail.value
this.parent2name = this.bloodtypes[this.parent2index].name
this.parent2value = this.bloodtypes[this.parent2index].value
},
calculatebloodtype() {
// 计算可能的基因组合
const possiblegenotypes = this.getpossiblegenotypes(this.parent1value, this.parent2value)
// 计算可能的血型及其概率
const bloodtypeprobabilities = this.calculateprobabilities(possiblegenotypes)
// 生成结果文本
let resulttext = ''
let probabilitytext = '概率: '
let first = true
for (const type in bloodtypeprobabilities) {
if (!first) {
resulttext += '、'
probabilitytext += ','
}
resulttext += this.getbloodtypename(type)
probabilitytext += `${this.getbloodtypename(type)} ${bloodtypeprobabilities[type]}%`
first = false
}
this.resulttext = resulttext
this.probabilitytext = probabilitytext
this.showresult = true
// 滚动到结果位置
uni.pagescrollto({
scrolltop: 300,
duration: 300
})
},
getbloodtypename(type) {
const names = {
'a': 'a型',
'b': 'b型',
'ab': 'ab型',
'o': 'o型'
}
return names[type]
},
getpossiblegenotypes(parent1, parent2) {
// 血型对应的可能基因型
const typetogenotypes = {
'a': ['aa', 'ao'],
'b': ['bb', 'bo'],
'ab': ['ab'],
'o': ['oo']
}
const parent1genotypes = typetogenotypes[parent1]
const parent2genotypes = typetogenotypes[parent2]
const possiblegenotypes = []
// 生成所有可能的基因组合
for (const g1 of parent1genotypes) {
for (const g2 of parent2genotypes) {
// 每个父母贡献一个等位基因
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 2; j++) {
const childgenotype = g1[i] + g2[j]
possiblegenotypes.push(childgenotype)
}
}
}
}
return possiblegenotypes
},
calculateprobabilities(genotypes) {
const bloodtypecounts = {
'a': 0,
'b': 0,
'ab': 0,
'o': 0
}
// 基因型到血型的映射
const genotypetotype = {
'aa': 'a',
'ao': 'a',
'bb': 'b',
'bo': 'b',
'ab': 'ab',
'oo': 'o'
}
// 统计每种血型的出现次数
for (const genotype of genotypes) {
const type = genotypetotype[genotype]
bloodtypecounts[type]++
}
const total = genotypes.length
const probabilities = {}
// 计算概率
for (const type in bloodtypecounts) {
const count = bloodtypecounts[type]
if (count > 0) {
probabilities[type] = (count / total * 100).tofixed(1)
}
}
return probabilities
}
}
}
</script>
<style>
.container {
padding: 20rpx;
}
.header {
margin: 30rpx 0;
text-align: center;
}
.title {
font-size: 40rpx;
font-weight: bold;
color: #333;
}
.card {
background-color: #fff;
border-radius: 16rpx;
padding: 30rpx;
margin-bottom: 30rpx;
box-shadow: 0 4rpx 12rpx rgba(0, 0, 0, 0.05);
}
.subtitle {
font-size: 32rpx;
font-weight: bold;
margin-bottom: 30rpx;
display: block;
color: #333;
}
.form-item {
margin-bottom: 30rpx;
}
.label {
font-size: 28rpx;
color: #666;
margin-bottom: 10rpx;
display: block;
}
.picker {
height: 80rpx;
line-height: 80rpx;
padding: 0 20rpx;
border: 1rpx solid #eee;
border-radius: 8rpx;
font-size: 28rpx;
}
.calculate-btn {
background-color: #4caf50;
color: white;
margin-top: 40rpx;
border-radius: 8rpx;
font-size: 30rpx;
height: 90rpx;
line-height: 90rpx;
}
.result-card {
background-color: #e9f7ef;
}
.result-text {
font-size: 28rpx;
margin-bottom: 20rpx;
display: block;
}
.blood-type {
color: #e74c3c;
font-weight: bold;
}
.probability {
font-size: 26rpx;
color: #666;
display: block;
margin-top: 10rpx;
}
.note-title {
font-weight: bold;
font-size: 28rpx;
margin-bottom: 15rpx;
display: block;
color: #333;
}
.note-text {
font-size: 26rpx;
color: #666;
display: block;
margin-bottom: 10rpx;
line-height: 1.6;
}
</style>到此这篇关于用 deepseek 写的uniapp血型遗传查询工具的文章就介绍到这了,更多相关deepseek uniapp血型遗传内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
赞 (0)
您想发表意见!!点此发布评论






发表评论