ReactNative环境搭建的教程
132人参与 • 2025-04-24 • Javascript
注意 node 的版本应大于等于 16,安装完 node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
前言
如果你之前没有接触过 android 的开发环境,那么请做好心理准备,这一过程相当繁琐。请万分仔细地阅读下面的说明,严格对照文档进行配置操作。
译注:请注意!!!国内用户必须必须必须有稳定的代理软件,否则在下载、安装、配置过程中会不断遭遇链接超时或断开,无法进行开发工作。某些代理软件可能只提供浏览器的代理功能,或只针对特定网站代理等等,请自行研究配置或更换其他软件。总之如果报错中出现有网址,那就是因为链接源仓库的网络链接被阻断了,这一阻断现象可能因时间、地区、运营商而不同。
一、环境搭建
低于 0.73 版本的 react native 需要 jdk 11 版本,而低于 0.67 的需要 jdk 8 版本。
- 注意:强烈建议始终选择 node 当前的 lts (长期维护)版本,一般是偶数版本,不要选择偏实验性质的奇数版本。
- 注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
二、使用步骤
1.安装jdk
因为我这里用的是0.68版本所以使用jdk 11 去官网下载jdk11 temurin或oracle jdk上下载(后者下载需注册登录)


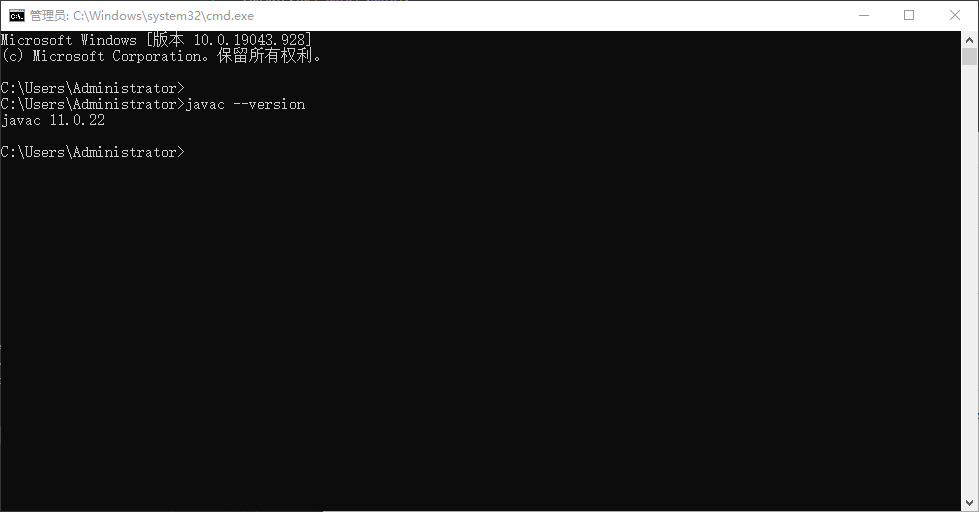
java jdk安装成功
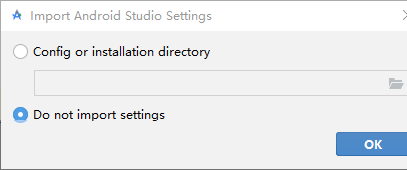
2.安装android studio
链接:下载 android studio 和应用工具 - android 开发者 | android developers 这个链接去下载



点击下一步next
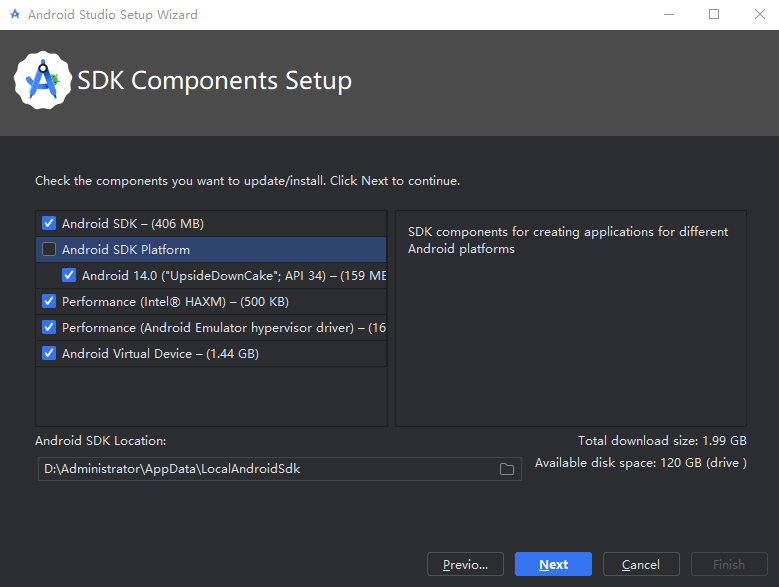
安装界面中选择"custom"选项,确保选中了以下几项:
- android sdk
- android sdk platform
- android virtual device
然后点击"next"来安装选中的组件。



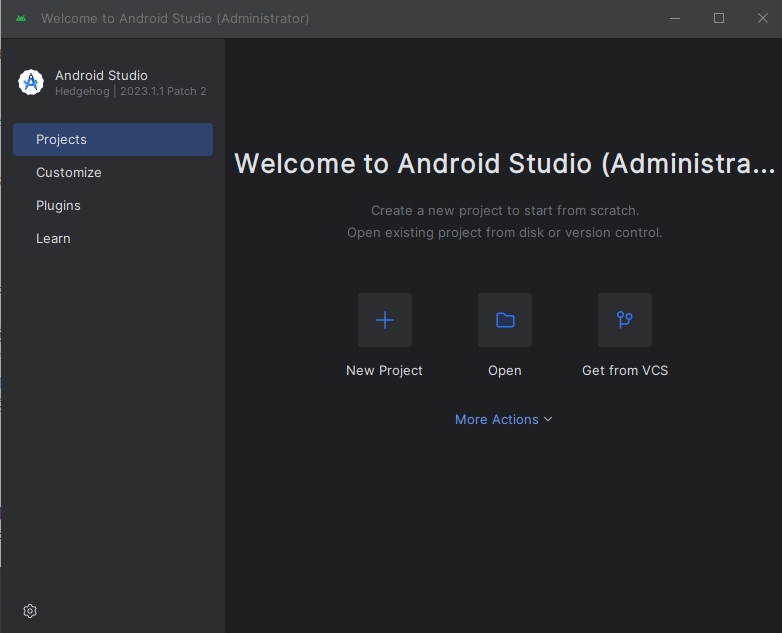
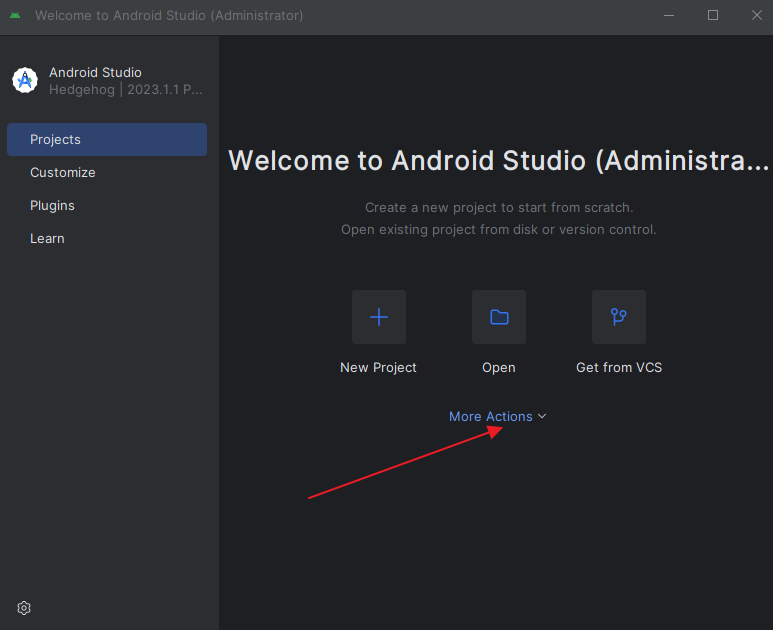
然后点击这里的more actions
找到sdk manager。点击"configure",然后就能看到"sdk manager"
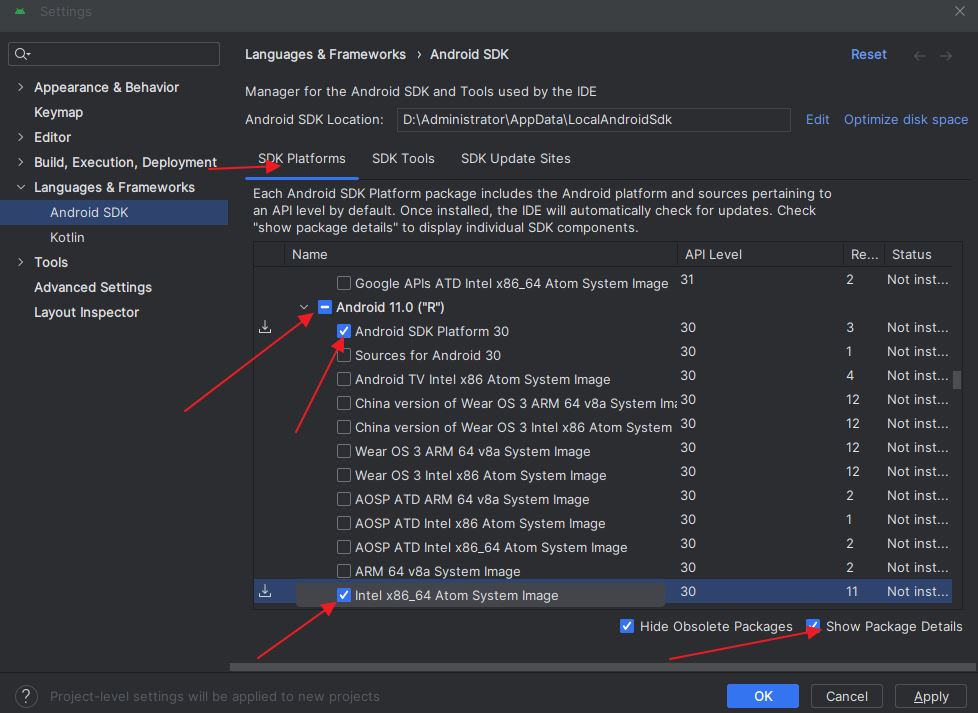
sdk manager 还可以在 android studio 的"preferences"菜单中找到。具体路径是appearance & behavior → system settings → android sdk。

把红箭头标注的东西都选择好
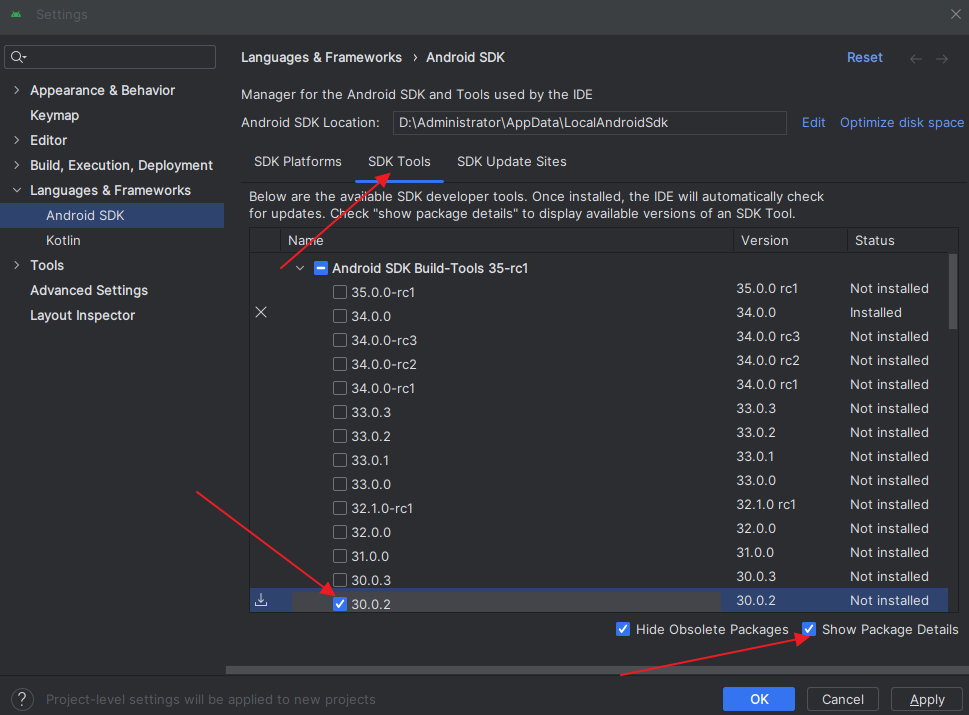
然后点击sdk tools选项卡

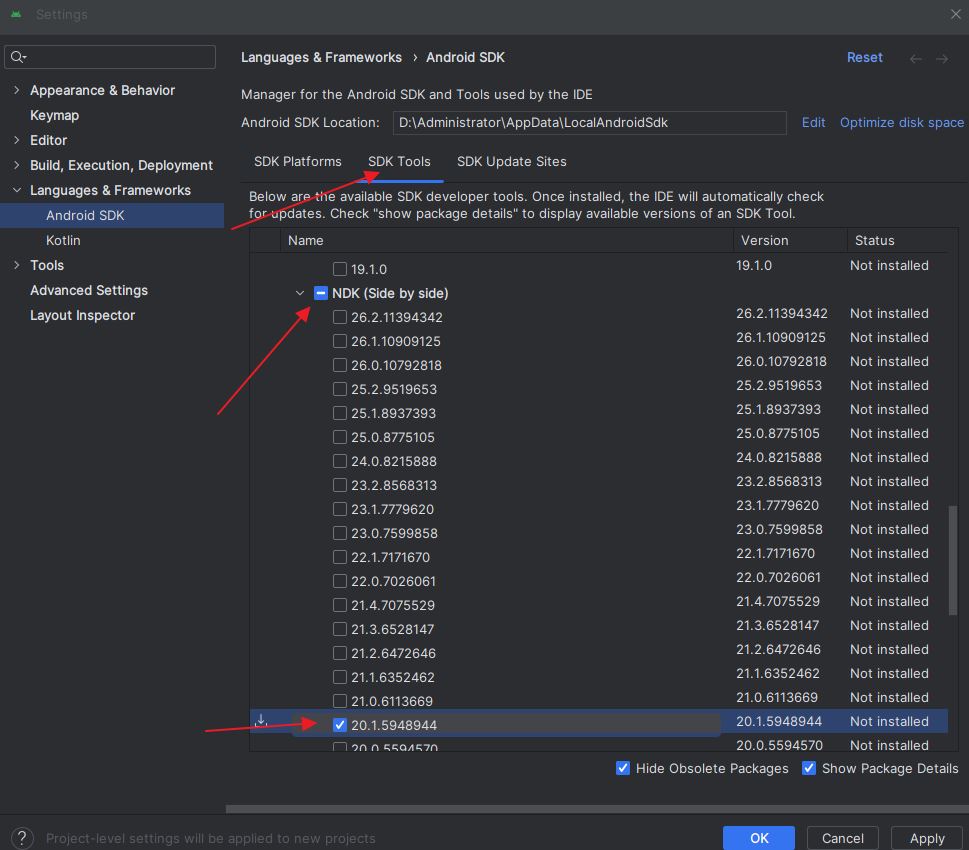
还没完,在"sdk tools"选项卡,点击"ndk (side by side)",同样勾中右下角的"show package details",选择20.1.5948944版

以上步骤都选好之后,点击右下角的apply进行安装
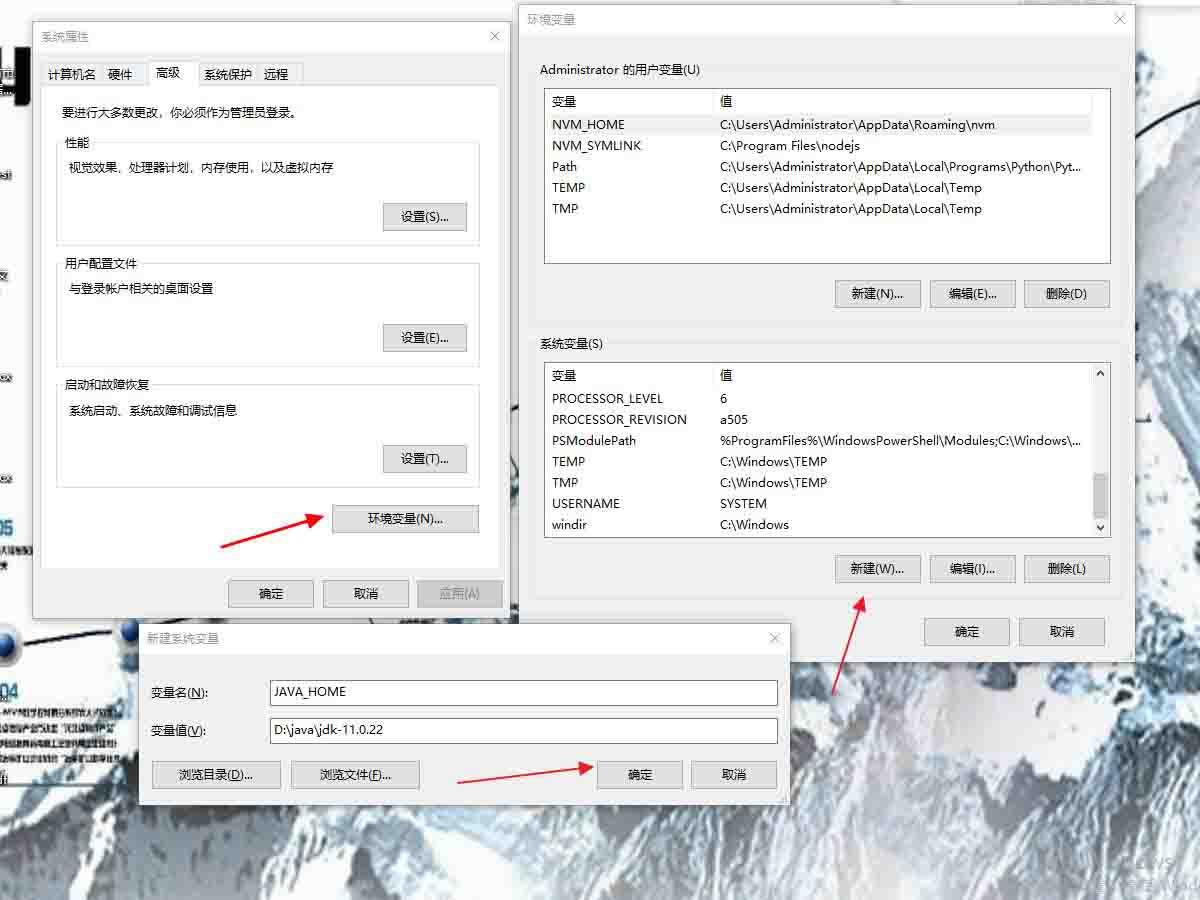
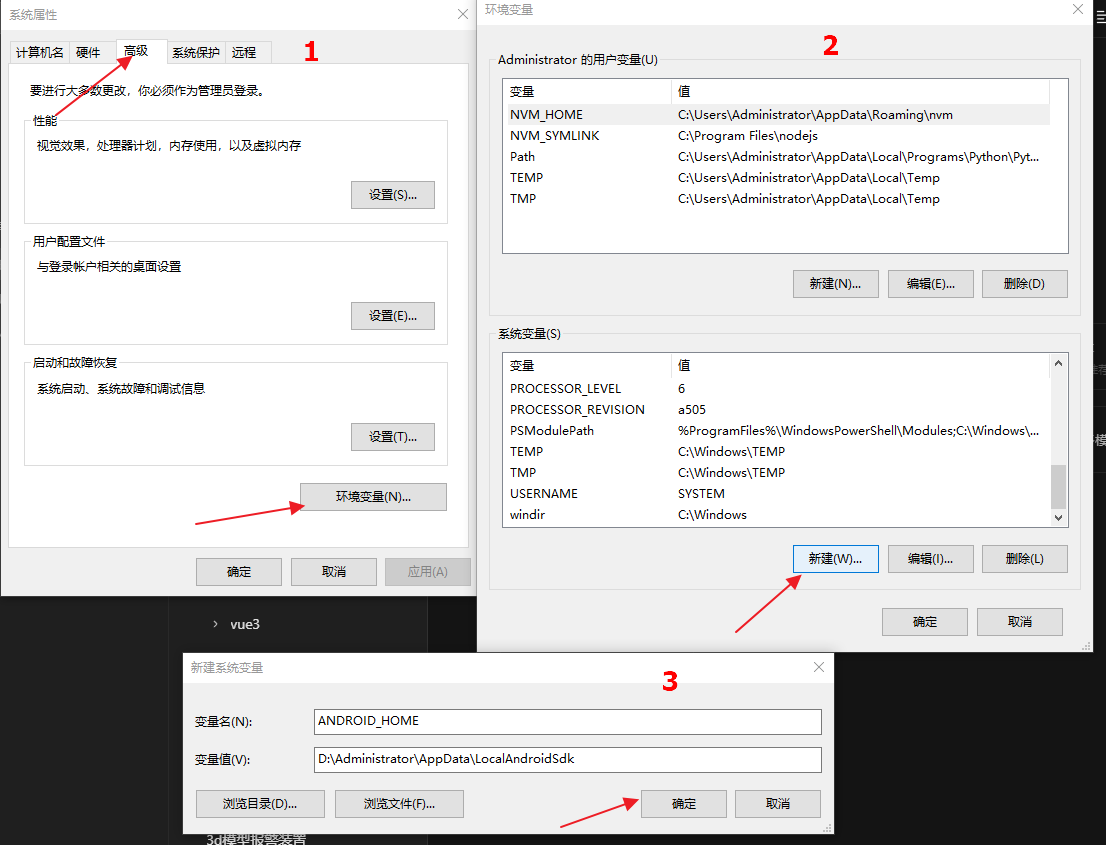
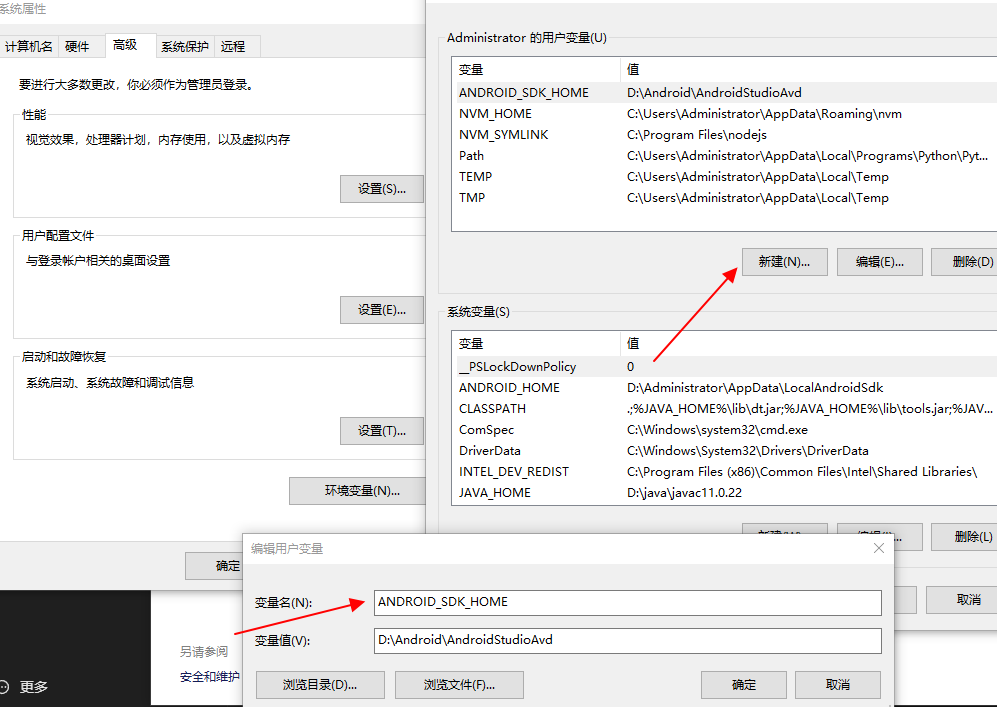
3. 配置 android_home 环境变量
react native 需要通过环境变量来了解你的 android sdk 装在什么路径,从而正常进行编译。
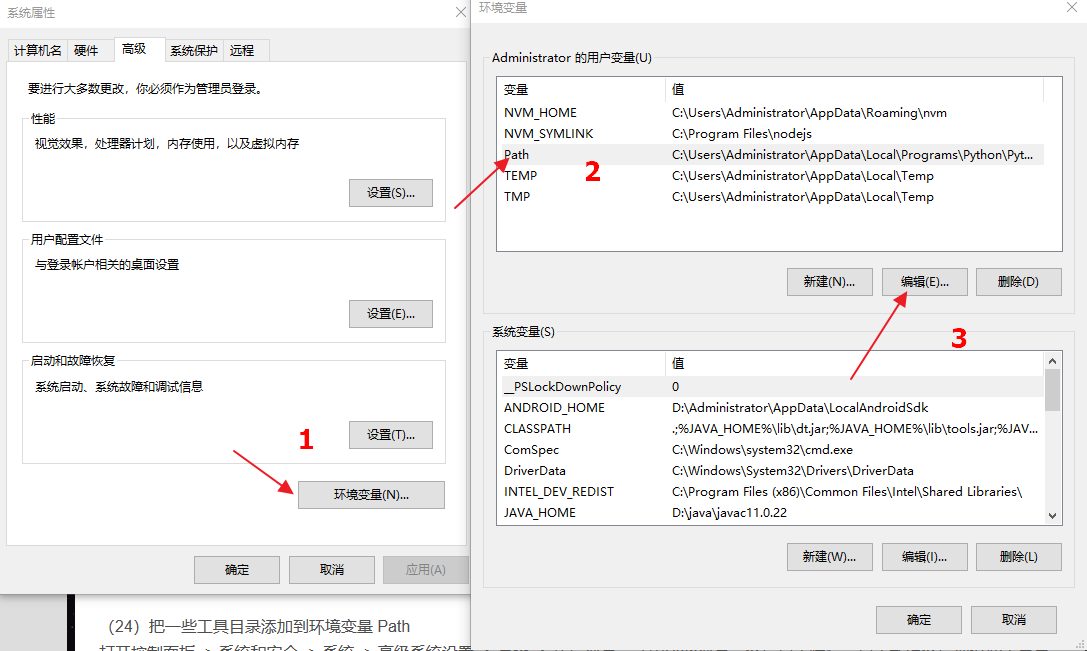
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为android_home的环境变量,它指向的是你的 android sdk 所在的目录,具体的路径可能和下图不一致,请自行确认

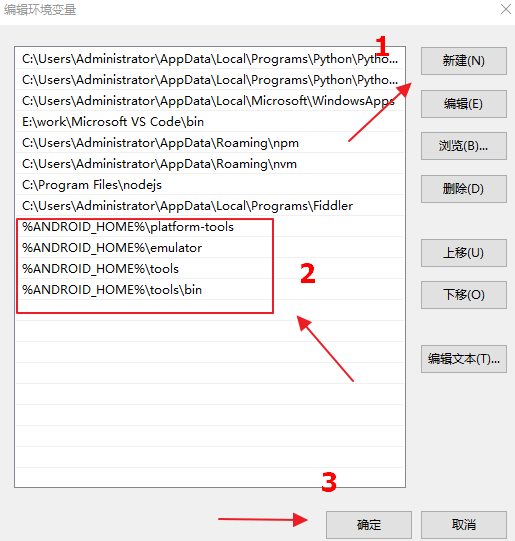
然后在path配置

点开编辑后

创建新项目
如果你之前全局安装过旧的react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突。
使用 react native 内建的命令行工具来创建一个名为"awesomeproject"的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用:
npx react-native init awesomeproject
[可选参数] 指定版本或项目模板
你可以使用--version参数(注意是两个杠)创建指定版本的项目。例如:
npx react-native init awesomeproject --version x.xx.x
还可以使用--template来使用一些社区提供的模板,例如带有typescript配置的:
npx react-native init awesometsproject --template react-native-template-typescript
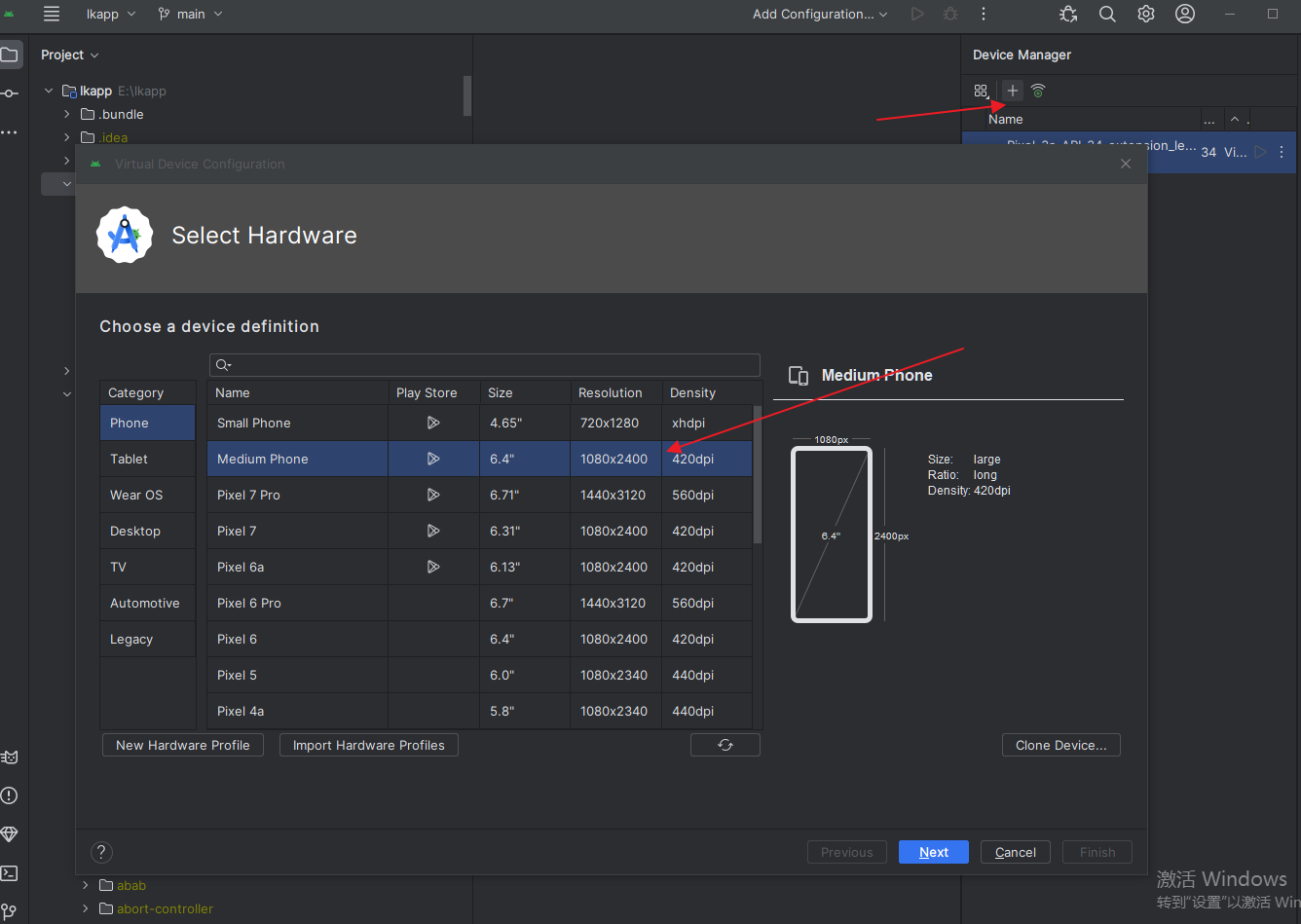
下载模拟器

默认安装在c盘可能模拟器运行不起来因为有中文路径
可以自己手动配置变量安装在别的路径

总结
react native 是一个由 facebook 开发的开源框架,用于构建跨平台移动应用程序。它允许开发人员使用 javascript 和 react 来编写移动应用,同时生成真正的原生应用。
这意味着可以使用相同的代码库构建 ios 和 android 应用,从而提高开发效率和代码复用性。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
您想发表意见!!点此发布评论






发表评论