Node使用Puppeteer监听并打印网页的接口请求
121人参与 • 2025-04-24 • Javascript
在现代 web 开发中,前端页面与后端服务之间的交互频繁依赖于各种接口请求。无论是调试前端代码、分析网络性能,还是进行安全测试,能够监听并打印网页的接口请求都是非常有用的。而 puppeteer,这个由谷歌开发的 node 库,为我们提供了一个强大的工具来实现这一目标。
一、puppeteer 简介
puppeteer 是一个 node 库,它提供了高级的 api 来通过 devtools 协议控制 chrome 或 chromium。它默认以无头模式运行,但也可以配置为运行“有头”模式。借助 puppeteer,我们可以生成页面截图和 pdf、爬取 spa(单页应用)并生成预渲染内容、自动化表单提交、ui 测试、键盘输入等。在我们的场景中,它还可以帮助我们监听并打印网页的接口请求。
二、准备工作
在开始之前,你需要确保你的开发环境中已经安装了 node.js 和 npm(node 包管理器)。然后,你可以通过 npm 安装 puppeteer。
npm install puppeteer
安装完成后,你就可以开始编写代码来监听并打印网页的接口请求了。
三、监听并打印接口请求的代码实现
以下是一个简单的示例代码,展示如何使用 puppeteer 监听并打印网页的接口请求。
const puppeteer = require('puppeteer');
(async () => {
// 启动浏览器
const browser = await puppeteer.launch({
headless: false, // 设置为 false 方便观察浏览器行为
slowmo: 50, // 放慢执行速度,方便观察
});
// 打开新页面
const page = await browser.newpage();
// 监听网络请求
page.on('request', request => {
if (request.method() === 'get') {
console.log(`get 请求: ${request.url()}`);
} else if (request.method() === 'post') {
console.log(`post 请求: ${request.url()}`);
console.log(`post 请求数据: ${request.postdata()}`);
}
request.continue(); // 继续处理请求
});
// 打开目标网页
await page.goto('https://example.com');
// 等待一段时间,观察接口请求
await page.waitfortimeout(5000);
// 关闭浏览器
await browser.close();
})();
代码解析
启动浏览器:通过 puppeteer.launch 方法启动浏览器。你可以设置 headless 参数为 false,以便在调试时能够看到浏览器的界面。
打开新页面:使用 browser.newpage 方法打开一个新页面。
监听网络请求:通过 page.on('request', ...) 方法监听页面的网络请求。当页面发出请求时,会触发这个事件。你可以通过 request.method() 获取请求方法(如 get、post),通过 request.url() 获取请求的 url,对于 post 请求,还可以通过 request.postdata() 获取请求的正文数据。
继续处理请求:在监听到请求后,调用 request.continue() 方法继续处理请求。如果不调用这个方法,请求会被拦截,页面将无法正常加载。
打开目标网页:使用 page.goto 方法打开目标网页。你可以将 'https://example.com' 替换为你想要监听接口请求的网页地址。
等待一段时间:通过 page.waitfortimeout 方法等待一段时间,以便观察页面加载过程中发出的接口请求。
关闭浏览器:最后,通过 browser.close 方法关闭浏览器。
基于上面的代码,再完善一个,于json格式输出
async function printpagerequests(url = 'https://www.baidu.com', action = '', format = 'txt') {
console.log(tag, `printpagerequests start, url:${url}, action:${action}', format:${format}`)
// const browser = await puppeteer.launch({ headless: false });
const browser = await puppeteer.launch({headless: true});
const page = await browser.newpage();
page.on('request', (request) => {
// const resourcetype = request.resourcetype();
// if (resourcetype === 'fetch') {
// console.log(`fetch request: ${request.method()} ${request.url()}`);
// }
request.continue();
});
page.on('response', async (response) => {
const request = response.request();
const resourcetype = request.resourcetype();
if (resourcetype === 'fetch' || resourcetype === 'xhr') {
const requestinfo = `fetch response: ${request.method()} ${request.url()} - status: ${response.status()} `
if (action === 'printbody') {
if (format === 'txt') {
try {
// 尝试获取响应内容
const responsebody = await response.text();
console.log(`${requestinfo} txt body: ${responsebody}`);
} catch (error) {
console.error(`${requestinfo}, failed to get response body: ${error}`);
}
} else if (format === 'json') {
try {
// 尝试获取响应内容
const responsebody = await response.json();
console.log(`${requestinfo}, response json body: ${json.stringify(responsebody, null, 2)}`);
} catch (error) {
console.error(`failed to get response body: ${error}`);
}
}
}
}
});
await page.setrequestinterception(true);
try {
console.log(`navigating to ${url}`);
await page.goto(url, {timeout: 60000});
console.log(`navigation completed`);
} catch (error) {
if (error.name === 'timeouterror') {
console.error(`navigation timeout exceeded for ${url}`);
} else {
throw error;
}
}
await browser.close();
console.log(tag, 'printpagerequests end')
}
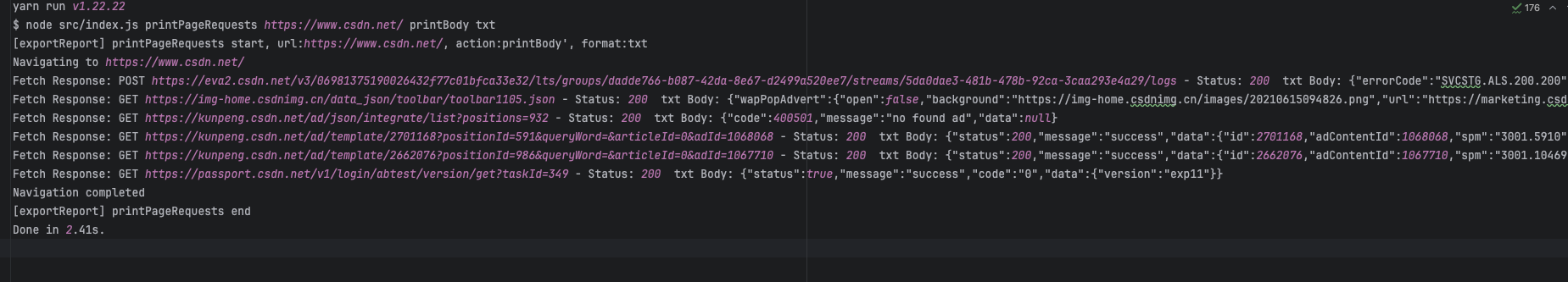
看一个效果,txt格式

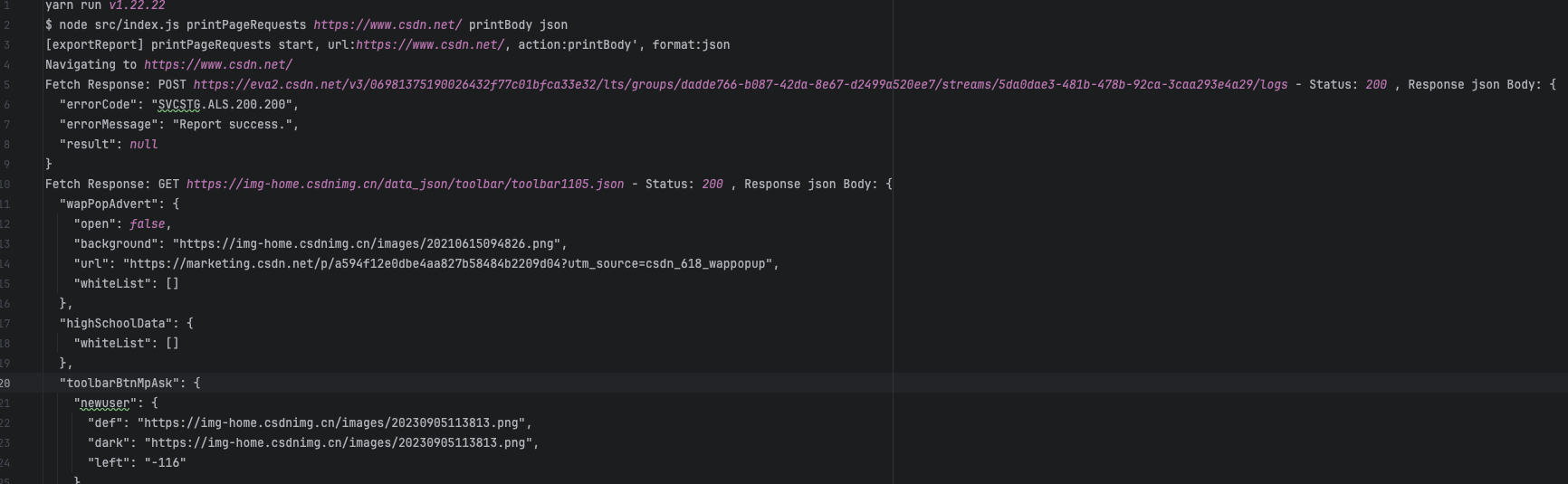
再看一个效果,json格式

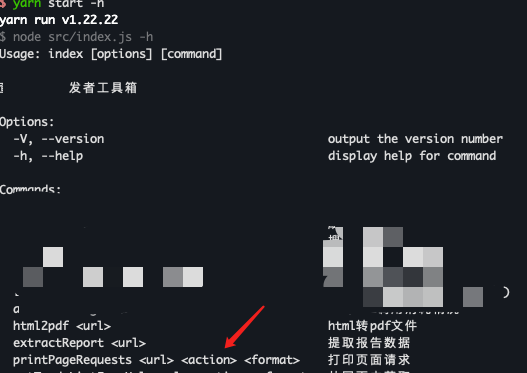
ps:上面是我把代码放到了自己的一个工具集中,并使用了commander管理来不断的丰富工具模块

四、实际应用场景
1.前端调试
在前端开发过程中,开发者常常需要了解页面是如何与后端服务交互的。通过使用 puppeteer 监听接口请求,开发者可以清晰地看到每个请求的 url、请求方法、请求数据等信息,从而快速定位问题,提高调试效率。
2.网络性能分析
通过监听并打印接口请求,我们可以分析每个请求的响应时间、请求大小等信息,从而评估网页的网络性能。这对于优化网页加载速度、提升用户体验非常有帮助。
3.安全测试
在安全测试中,监听接口请求可以帮助我们发现潜在的安全问题。例如,通过检查请求数据是否包含敏感信息、请求的 url 是否符合预期等,我们可以及时发现并修复安全漏洞。
五、注意事项
请求拦截的限制:虽然 puppeteer 提供了强大的请求拦截功能,但它也有一些限制。例如,它无法拦截浏览器内部的一些请求,如字体加载请求等。此外,对于一些复杂的请求,如带有 websocket 的请求,监听和处理可能会更加复杂。
性能影响:监听并处理大量的请求可能会对浏览器的性能产生一定影响。在实际使用中,需要注意合理控制监听的范围和频率,避免对页面的正常加载和运行造成过大的干扰。
隐私和安全问题:在监听接口请求时,可能会涉及到一些敏感信息。因此,在使用 puppeteer 监听接口请求时,需要注意保护用户的隐私和数据安全,避免泄露敏感信息。
六、总结
通过使用 puppeteer,我们可以轻松地监听并打印网页的接口请求,这为前端调试、网络性能分析和安全测试等提供了极大的便利。在实际开发和测试中,合理利用 puppeteer 的这一功能,可以帮助我们更好地理解和优化网页的交互行为,提升开发效率和产品质量。
到此这篇关于node使用puppeteer监听并打印网页的接口请求的文章就介绍到这了,更多相关puppeteer监听并打印网页接口请求内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论