Vue3解决Mockjs引入后并访问404(Not Found) 的页面报错问题
129人参与 • 2025-04-24 • Javascript
1、问题描述:
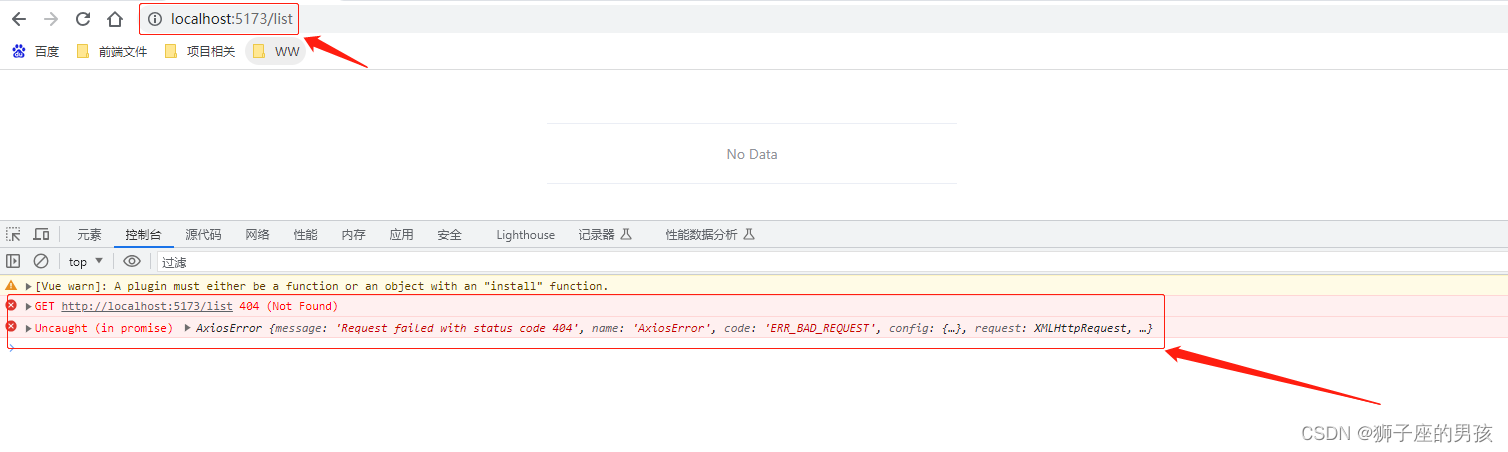
其一、报错为:
get http://localhost:5173/list 404 (not found)
ncaught (in promise) axioserror {message: 'request failed with status code 404', name: 'axioserror', code: 'err_bad_request', config: {…}, request: xmlhttprequest, …}中文为:
获取http://localhost:5173/list 404(未找到)
未捕获(承诺中)axioserror {message:'请求失败,状态代码404',名称:'axioserror',代码:'err_bad_request',配置:{...},请求:xmlhttprequest,...}其二、问题描述为:
前端开发往往依赖于后端数据接口,在后端接口就绪能够返回数据之前,前端通常很难开工; mock 功能常用于解决数据模拟问题,有了 mock 工具模拟数据后,前后端可以同步进入开发,提升团队研发效率;因此在 vue3 项目中,引入了 mockjs ,但在页面 报错为:get http://localhost:5173/list 404 (not found)(即:在页面并没有找到自己引入 mockjs 时,设置的地址和假数据)
其三、报错面显示为:

2、问题分析:
其一、根本问题:
根据上述的问题剖析和描述,发现:在引入 mockjs 后,设置的数据和地址有问题;
其二、可能存在的问题:
a、是否成功引入了 mockjs 等依赖(如:axios, vite-plugin-mock 等);
b、是否在 vite.config.js 页面里配置相关的信息;
c、是否在 mock 下的 index.js 内成功引入并使用语法;
3、问题解决:
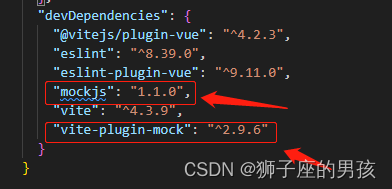
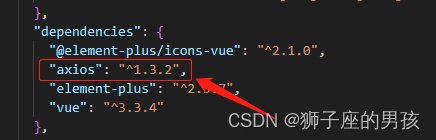
其一、查看是否安装依赖( mockjs 和 vite-plugin-mock 以及 axios):


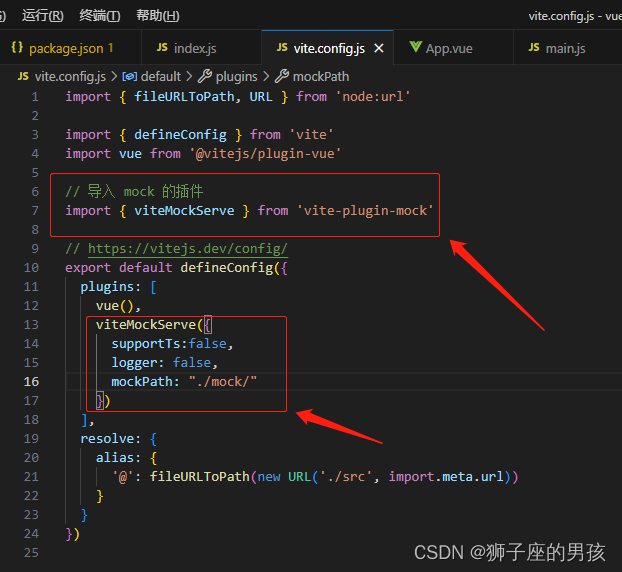
其二、在 vite.config.js 文件中配置 vite-plugin-mock 信息:
a、应加的 vite-plugin-mock 的代码为:
import { vitemockserve } from 'vite-plugin-mock'
plugins: [vue(),
vitemockserve({
supportts:false,
logger: false,
mockpath: "./mock/" // 注意:此时的 mockpath 地址是真正安装的 mock 文件夹的地址;
})
]
// 在配的 vitemockserve({}) 中属性说明:
supportts?: boolean; --是否读取ts文件模块,设置为true时不能读取js文件
logger?:boolean; --是否在控制台显示请求日志
mockpath?: string; --设置模拟数据的存储文件夹,如果不是index.js需要写明完整路径
b、vite.config.js 文件中的代码为:

其三、在页面中成功引入并调用 mock :
// 在页面中成功引入并调用 mock 的代码为:
<script setup>
import { ref } from 'vue'
import axios from 'axios'
const list = ref([])
// 发请求肯定要用到 axios, 因此需要引入 axios;
const getlist = async ()=> {
const r = await axios.get('/list') // 因为在 mock 的 index.js 里面,发现了一个不需要什么参数,get 方法,地址是 /list 的输出;
// 因为这个项目是:在服务器的环境下,因此可以不加域名;
// 因为是异步的,因此需要用 async 和 await;
console.log(r);
}
// vue3 在组合式 api 的环境下,没有 created() 这个函数,因此可以直接在 setup 里面调用函数;
getlist()
</script>
4、小结:
以上就是vue3解决mockjs引入后并访问404(not found) 的页面报错问题的详细内容,更多关于vue3 mockjs访问404的资料请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论