vue如何实现点击空白区域关闭弹窗
127人参与 • 2025-04-24 • Javascript
vue实现点击空白区域关闭弹窗
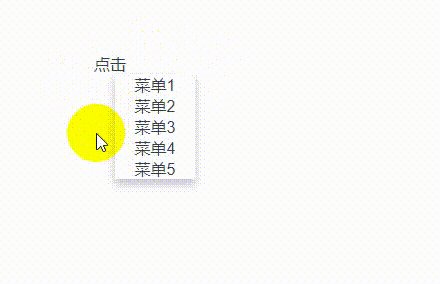
效果展示

通过contains判断点击区域是否包含弹框
<template>
<div ref="list">
<span @click="is_list_show=!is_list_show">点击</span>
<ul class="head-list-select" v-if="is_list_show">
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
<li>菜单5</li>
</ul>
</div>
</template>点击页面判断
mounted(){
document.addeventlistener("click", this.bodyclosemenus)
},
beforedestroy() { // 在页面注销前,删除点击事件
document.removeeventlistener("click", this.bodyclosemenus);
},
methods: {
bodyclosemenus(e){
let btnstatus = this.$refs['list'];
if(btnstatus &&!btnstatus.contains(e.target)){
this.is_list_show = false;
}
}
},刚开始写的时候只想到这种方法,后来百度了一下还有一种通过阻止冒泡@click.stop来实现,尝试了一下可以实现,顺便就记录一下~
<template>
<div ref="list" @click.stop>
<span @click="is_list_show=!is_list_show">点击</span>
<ul class="head-list-select" v-if="is_list_show">
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
<li>菜单5</li>
</ul>
</div>
</template>mounted(){
document.addeventlistener("click", this.bodyclosemenus)
},
beforedestroy() {
document.removeeventlistener("click", this.bodyclosemenus);
},
methods: {
bodyclosemenus(e){
let self = this;
if (self.is_list_show == true){
self.is_list_show = false;
}
}
},总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
赞 (0)
您想发表意见!!点此发布评论






发表评论