Vue3组件中getCurrentInstance()获取App实例,但是返回null的解决方案
138人参与 • 2025-04-24 • Javascript
vue3组件中getcurrentinstance()获取app实例,但是返回null
我在一个按钮点击函数里面获取app实例的时候,返回的竟然是null:

在页面上点击按钮后

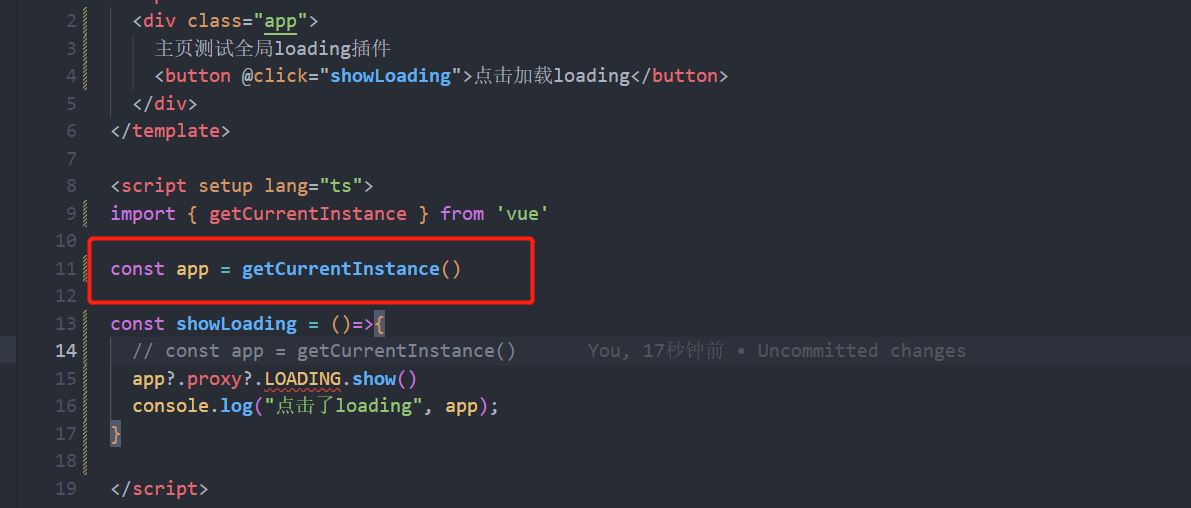
这个问题的根本原因是
getcurrentinstance() ,还有诸如: usestore 、 userouter 这些跟 vue 实例沾边的都会有这个问题,这些函数只能写到setup函数里面,不能套在别的函数里面使用。
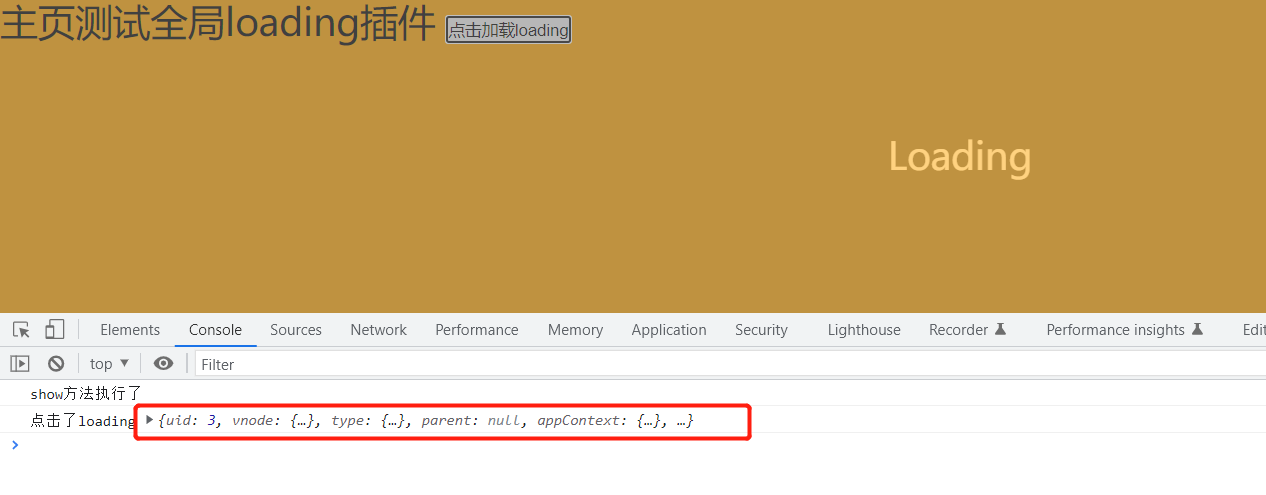
当我把getcurrentinstance写在外层setup里面之后就可以正常获取到了:

页面上正常获取到了

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
赞 (0)
您想发表意见!!点此发布评论






发表评论