Node.js接入DeepSeek实现流式对话功能
140人参与 • 2025-04-24 • Node.js
准备工作
1. 获取api key
首先,您需要在deepseek官网注册账号并创建一个项目来获取api key。这个key将用于验证您的请求。
2. 安装依赖
确保你的node.js环境已准备就绪,并安装以下npm包:
npm install axios express http
实现步骤
1. 创建express服务器
我们将使用express框架快速搭建一个http服务器。以下是基本设置代码片段:
const express = require('express');
const app = express();
app.use(express.json());
// 定义主机名和端口
const hostname = '127.0.0.1';
const port = 3002;
2. 配置cors中间件
为了允许跨域请求,我们需要添加cors支持:
app.all('*', function (req, res, next) {
// cors headers setup...
res.header('access-control-allow-origin', '*'); // 允许任意域名发起跨域请求
res.header('access-control-allow-headers', 'content-type, content-length, authorization, accept, x-requested-with'); // 允许指定的头部字段
res.header('access-control-allow-methods', 'put, post, get, delete, options'); // 允许指定的 http 方法
res.header('x-powered-by', '3.2.1'); // 添加自定义头部信息
if ('options' == req.method) { // 如果请求方法是 options,则直接返回成功响应
res.send(200);
} else { // 否则继续处理请求
next();
}
});
3. 定义路由处理函数
接下来,定义处理/chat/completions请求的路由,这里我们采用流式响应方式处理数据返回:
router.get('/chat/completions', async (req, res) => {
let messages = [{ role: "user", content: req.query.mesage}]
let { config } = await createchatcompletion(messages)
let response = await axios(config)
res.setheader('content-type', 'text/event-stream');
res.setheader('cache-control', 'no-cache');
res.setheader('connection', 'keep-alive');
// 处理流式响应
response.data.on('data', async (chunk) => {
const lines = chunk.tostring().split('\n'); // 将数据块转换为字符串并按行分割
for (const line of lines) {
if (line.trim() === '') continue; // 跳过空行
if (line.trim() === 'data: [done]') continue; // 跳过结束标记
if (line.startswith('data:')) { // 检查是否以 "data: " 开头
try {
const json = json.parse(line.slice(6)); // 去掉前缀 "data: " 并解析 json
if (json.choices[0].delta.content) { // 检查是否有内容
let contents = []
let index = 0
contents.push(json.choices[0].delta.content)
for (let i = 0; i < contents.length; i++) {
settimeout(() => {
res.write(`data: ${json.stringify({ content: contents[index] })}\n\n`);
index++
}, 200);
}
}
} catch (e) {
continue; // 如果解析失败,继续处理下一行
}
}
}
});
// 处理逻辑...
});
4. 调用deepseek api
编写辅助函数createchatcompletion来构造请求参数并调用deepseek api:
async function createchatcompletion(messages) {
const data = json.stringify({
"messages": messages,
"model": "deepseek-reasoner",
"response_format": {"type":"text"},
"stream": true,
});
let config = {
method: 'post',
url: 'https://api.deepseek.com/chat/completions',
headers: {
'content-type': 'application/json',
'authorization': `bearer your_api_key`,
},
responsetype: "stream",
data: data
};
return {config};
}
请记得替换your_api_key为您的实际api密钥。
5. 启动服务器
最后,启动express服务器监听指定端口:
app.listen(port, hostname, () => {
console.log(`server running at http://${hostname}:${port}/`);
});
前端处理
server-sent events(sse)是一种用于实现服务器向客户端单向推送数据的技术。使用了 sse 来实现客户端与服务器之间的实时通信。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>server-sent events example</title>
</head>
<body>
<h1>与deepseek聊天</h1>
<div>
<textarea id="userinput" placeholder="输入你的消息..." rows="4" cols="50"></textarea><br />
<button onclick="sendmessage()">发送消息</button>
</div>
<div id="messages">
<!-- 服务器返回的消息将显示在这里 -->
</div>
<script>
function sendmessage () {
const responsearea = document.getelementbyid('messages');
const userinput = document.getelementbyid('userinput').value;
let p = document.createelement('p')
const div = document.createelement('div')
div.classlist = 'title'
div.innerhtml = userinput
responsearea.appendchild(div)
if (!userinput) return;
// 创建一个新的 eventsource 对象
const eventsource = new eventsource(`http://127.0.0.1:3002/chat/completions?mesage=${userinput}`);
// 监听 'message' 事件,每当服务器推送一条新消息时触发
eventsource.onmessage = function (event) {
try {
const json = json.parse(event.data);
updateresponsearea(json.content, p);
} catch (e) {
console.error('error parsing json:', e);
}
};
// 监听 'open' 事件,表示连接已成功打开
eventsource.onopen = function () {
console.log('connection to server opened.');
};
// 监听 'error' 事件,处理任何错误或连接中断的情况
eventsource.onerror = function (error) {
if (eventsource.readystate === eventsource.closed) {
console.log('connection was closed by the server.');
} else {
console.error('eventsource failed:', error);
}
eventsource.close(); // 手动关闭连接
};
// 更新页面上的响应区域
function updateresponsearea (message, p) {
p.classlist = 'back'
p.innerhtml += `<span>${message}</span>`;
responsearea.appendchild(p)
}
}
</script>
</body>
</html>
结论
通过以上步骤,您已经成功地使用node.js集成了deepseek的聊天完成api。这不仅能够增强应用程序的功能性,还能提供更加智能化的用户体验。希望这篇指南能帮助您顺利接入deepseek服务,开启探索ai之旅!
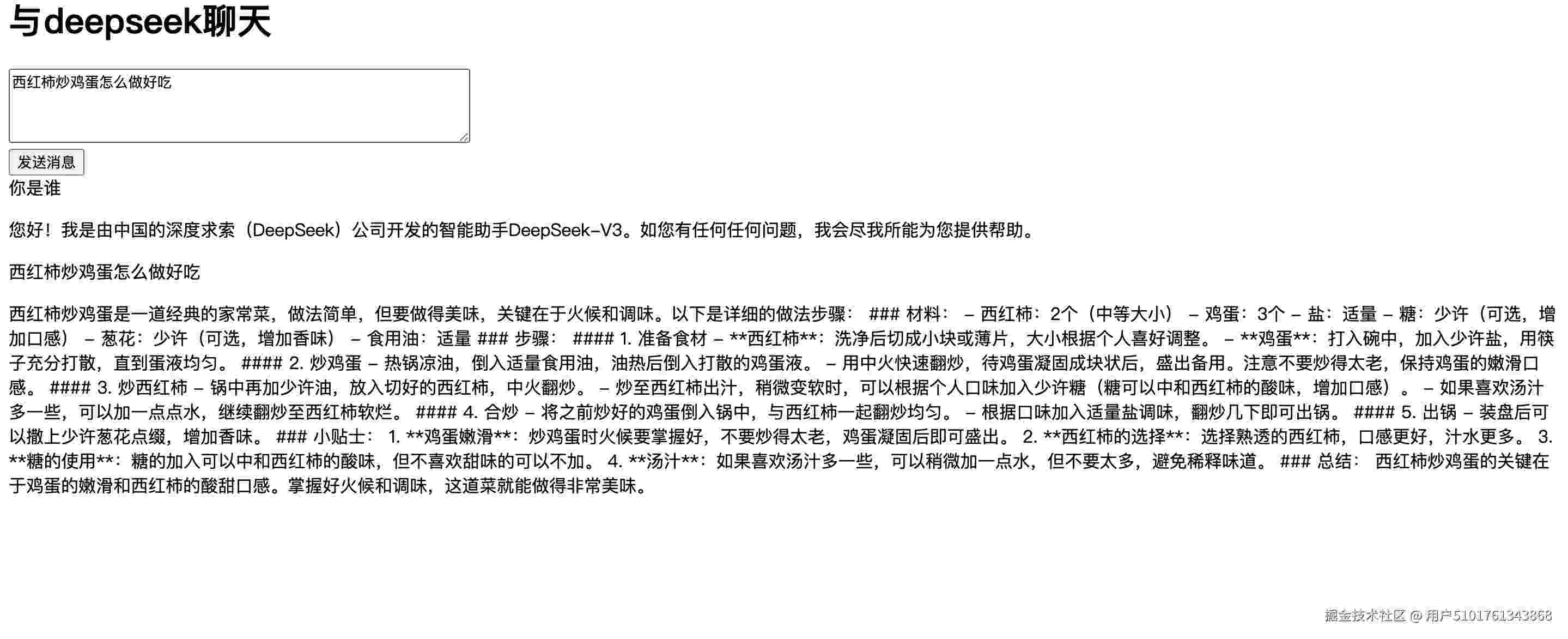
效果
由于无法放置视频,流式效果无法展现

请注意,上述代码示例基于您提供的代码进行了简化和抽象,旨在提供一个清晰的流程说明。实际开发时,请根据自己的需求进行调整和优化。
以上就是node.js接入deepseek实现流式对话功能的详细内容,更多关于node.js deepseek流式对话的资料请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论